
- مؤلف John Day [email protected].
- Public 2024-01-30 07:36.
- آخر تعديل 2025-01-23 12:53.

هذا ليس بالضبط Instructable. أنا أصمم Word Clock الخاص بي ، وقررت أولاً إنشاء محاكي تطبيق ويب حتى أتمكن من تخطيط الشبكة واختبار كيف تبدو في أوقات مختلفة من اليوم. ثم أدركت أن هذا قد يكون مفيدًا للأشخاص الآخرين الذين يعملون على ساعات الكلمات ، وقررت مشاركتها.
التطبيق عبارة عن ملف HTML قصير واحد. إذا قمت بحفظه والنقر عليه نقرًا مزدوجًا ، فسيتم فتحه في متصفحك ، ويبدأ في عرض الوقت الحالي. بعد ذلك ، سيتم تحديث العرض كل 10 ثوانٍ إذا تغير الوقت.
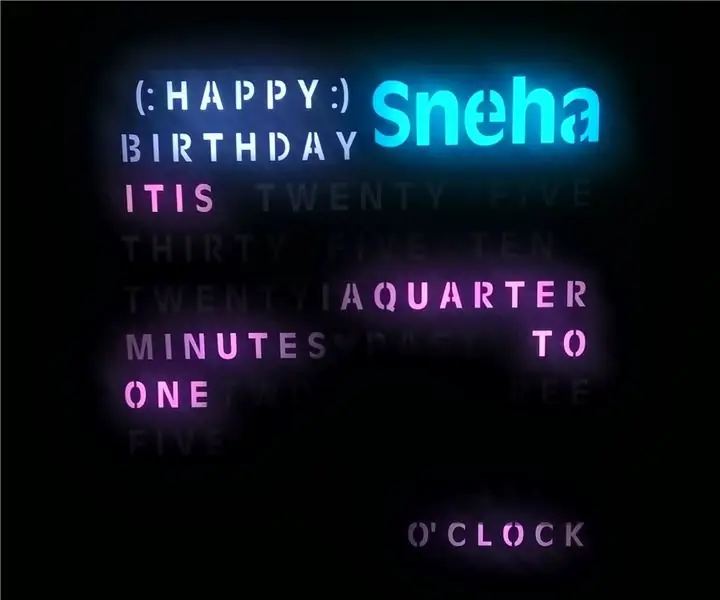
يوجد أيضًا حقل نص حيث يمكنك الكتابة في أي وقت محدد ومعرفة كيف سيبدو في مشروعك.
يختلف تصميم الساعة الكلامية لكل شخص ، لذلك حاولت تكوين الكود بسهولة. راجع الخطوات القليلة التالية للحصول على تلميحات حول كيفية القيام بذلك.
أتمنى أن تجد هذا مفيدا! من الرائع أن تكون قادرًا على تجربة التخطيطات والصياغة قبل الالتزام بالأجهزة!
الخطوة 1: قم بتنزيل ملف HTML
المحاكي هو تطبيق ويب من ملف واحد. إنه أقل بقليل من 200 سطر. يمكنك تحميله من هنا.
(لا يوجد زر فعليًا لتنزيل الملف على Github. ولكن يمكنك فقط تحديد محتويات الملف ونسخها ولصقها في ملف نصي جديد على جهاز الكمبيوتر الخاص بك. تأكد من تسمية الملف something.html.)
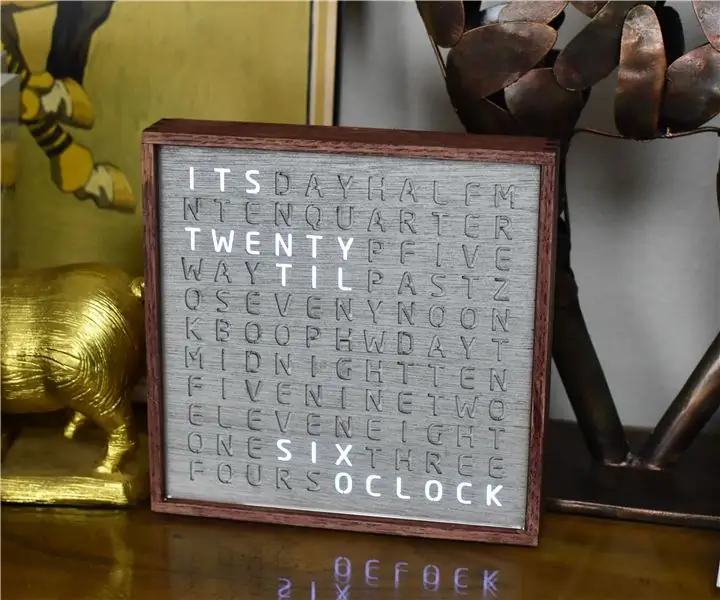
بعد تنزيله ، انقر نقرًا مزدوجًا فوق الملف وسيتم تحميله في علامة تبويب في متصفحك. يجب أن ترى الوقت الحالي معروضًا في شبكة الكلمات.
ملاحظة: لقد اختبرت التطبيق فقط باستخدام Chrome على Windows.
الخطوة 2: قم بتحرير الشبكة
يمكنك تجربة تخطيطات كلمات مختلفة عن طريق تحرير جزء جافا سكريبت الذي يبدو كالتالي:
var row_strs = ["IT IS" ، "ONE Two Three" ، "FOUR FIVE SIX" ، "SEVEN EIGHT" ، "NINE TEN" ، "ELEVEN TWELVE" ، "OH FIVE TEN" ، "FifTEEN TWENTY" ، "O'CLOCK THIRTY" ، "خمسة وأربعون" ، "في الظهيرة" ، "ليلاً في الصباح" ،] ؛
إذا قمت بإضافة / حذف صفوف وإعادة تحميل الصفحة ، فستكون شبكتك أكبر أو أصغر.
وإذا أضفت المزيد من الأحرف إلى كل صف ، فستتسع شبكتك. فقط تأكد من احتواء جميع الصفوف على نفس عدد الأحرف.
ستلاحظ أن السلاسل الموجودة في الكود أعلاه تحتوي على مسافات ، ولكن تلك السلاسل يتم تحويلها إلى أحرف عشوائية في الشبكة. يمكنك اختيار مجموعة الأحرف التي سيتم استخدامها عشوائيًا لملء تلك المسافات عن طريق تحرير السطر الذي يبدو كالتالي:
var RANDCHARS = "ABCDEFGHIJKLMNOPQRSTUVWXYZ @ # $٪ &" ؛
الخطوة 3: تغيير الصياغة
ستحتاج إلى معرفة كيفية كتابة التعليمات البرمجية إذا كنت تريد استخدام صياغة مختلفة. المنطق الذي يأخذ تاريخًا ويحوله إلى كلمات موجود في وظيفة تسمى dateToSentence ().
موصى به:
ساعة الكلمات (تخطيط ألماني): 8 خطوات

ساعة الكلمات (تخطيط ألماني): مرحبًا ، ich möchte Euch hier mal mein letztes Projekt vorstellen. Ich habe eine Uhr gebaut. Allerdings كين & quot؛ نورمال & quot؛ Uhr، sondern eine Word Clock. Zu solchen Bastelprojekten gibt es hier zwar schon ein paar Artikel ، aber trotzdem möchte ich
ساعة الكلمات "المستديرة" (باللغتين الهولندية والإنجليزية!): 8 خطوات (بالصور)

ساعة الكلمات "Round" (باللغتين الهولندية والإنجليزية!): منذ بضع سنوات ، رأيت لأول مرة ساعة Word على الإنترنت. منذ ذلك الحين ، كنت أرغب دائمًا في صنع واحدة بنفسي. هناك الكثير من Instructables المتاحة ، لكنني أردت عمل شيء أصلي. لا أعرف الكثير عن الإلكترونيات ، لذلك استخدمت
ساعة الكلمات: 21 خطوة (مع صور)

ساعة الكلمات: طريقة أخرى لساعة الكلمات الشائعة. مدعومًا باستنساخ اردوينو و WS2812B LEDs ، تم استلهام التصميم أولاً من هذا المثال ، ثم أعدت كتابة البرنامج الثابت الذي يتضمن بعض الأفكار من هذه التعليمات باستخدام المكتبة الثابتة. أهدافي من أجل
ساعة الكلمات الهولندية 8 × 8: 7 خطوات (بالصور)

ساعة الكلمات الهولندية 8 × 8: أعلم أنني لست أول من صنع ساعة كلمة باستخدام Arduino. لا يزال هناك شيء ما في قائمة "المهام" الخاصة بي لعمل واحدة هولندية. بالنسبة لمشروع مختلف ، اشتريت "colorduino / rainbowduino / funduino" منذ وقت طويل لاختبار شيء ما
ساعة الكلمات باستخدام Arduino و RTC: 7 خطوات (بالصور)

Word Clock باستخدام Arduino و RTC: قررت تقديم هدية خاصة لصديقتي في عيد ميلادها. نظرًا لأن كلانا يعمل في مجال الإلكترونيات ، فقد كانت فكرة جيدة تمامًا أن نصنع شيئًا & quot؛ Electronicsy & quot ؛. إلى جانب ذلك ، لقد قدم كلانا لبعضنا البعض هذا النوع من الهدايا التي صنعناها بأنفسنا من قبل ، و
