
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:36.
- آخر تعديل 2025-01-23 12:53.

سأوضح لك في هذا البرنامج التعليمي كيفية إجراء عمليات بحث على google باستخدام ESP32. النتيجة نفسها ليست مفيدة جدًا لأن نتائج البحث موجودة في الشاشة التسلسلية على الكمبيوتر ، ولكن من الرائع القيام بها وإظهار قوة ESP32. يمكن تحسين الكود لإنشاء متصفح ويب صغير على ESP32 ونتائج الطباعة على شاشة LCD على سبيل المثال.
في هذا البرنامج التعليمي ، سأستخدم لوحة ESP32 بسعة 4 ميجابايت من PSRAM للتأكد من وجود ذاكرة كافية. قد يكون هذا مفيدًا لتنزيل كود html للمواقع التي تم العثور عليها.
اللوازم
- لوحة ESP32 مع ذاكرة وصول عشوائي خارجية مثل uPesy ESP32 Wrover DevKit
- Arduino IDE أو PlatformIO مع تثبيت ملحق esp32
- حساب Google
الخطوة 1: قم بتنزيل ملف HTML أو ملف JSON: الطريقة الجيدة والسيئة
أسهل طريقة لاسترداد عمليات بحث google هي تنزيل صفحة HTML من عنوان url: https://www.google.com/search؟q=esp32 ، مع استفسارك بعد q =
هذه هي الطريقة السيئة لعدة أسباب:
- من الصعب تحليل (استخراج البيانات) ، لأنه لا يوجد محلل HTML لـ ESP32. لذلك عليك العثور على علامة HTML الصحيحة ، واستخراج السلاسل ، …: ستكون الشفرة فوضوية.
- إنها ليست فعالة في استخدام البيانات: تحتاج إلى تنزيل صفحة HTML بأكملها بنصوص جافا سكريبت و css فقط لاستخراج أجزاء صغيرة من المعلومات. يبلغ حجم صفحة HTML حوالي 300 كيلو بايت ، ولا يحتوي ESP32 حتى على ذاكرة كافية لتنزيل صفحة html مرة واحدة (ممكن فقط مع PSRAM الخارجي).
- قد يتم إدراجك في القائمة السوداء بواسطة Google: إذا أجريت الكثير من البحث بسرعة ، فستعتبرك Google روبوتًا ونتمنى لك التوفيق في حل اختبار captcha على ESP32.
الطريقة الجيدة هي استخدام واجهة برمجة تطبيقات بحث Google التي تقوم بإرجاع ملف JSON. يمكن تحليل ملف JSON بسهولة على ESP32 باستخدام مكتبات مثل ArduinoJson. سيكون من السهل جدًا باستخدام هذه الطريقة استخراج نتائج البحث.
الخطوة 2: إنشاء محرك بحث


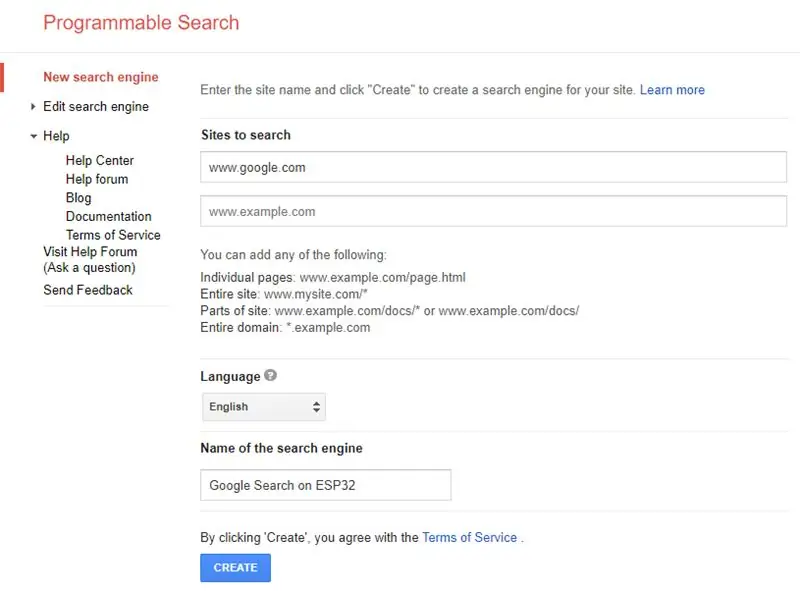
أولاً ، يجب علينا إنشاء محرك بحث مخصص في حساب Google الخاص بك:
- انتقل إلى
- أضف www.google.com إلى "مواقع للبحث"
- تغيير اللغة إذا كنت تريد
- قم بتسمية محرك البحث الخاص بك وانقر فوق "إنشاء"
الخطوة 3: تكوين محرك البحث



انتقل إلى لوحة التحكم الخاصة بمحرك البحث لتعديل المعلمات:
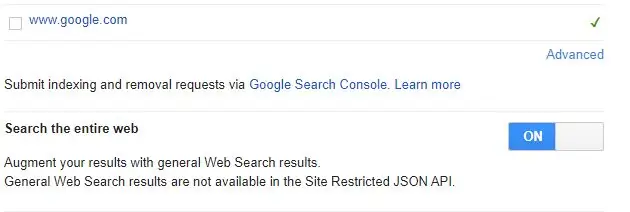
- تمكين "البحث في الويب بالكامل"
- يمكنك تغيير اللغة أو المنطقة ، وتمكين الصور
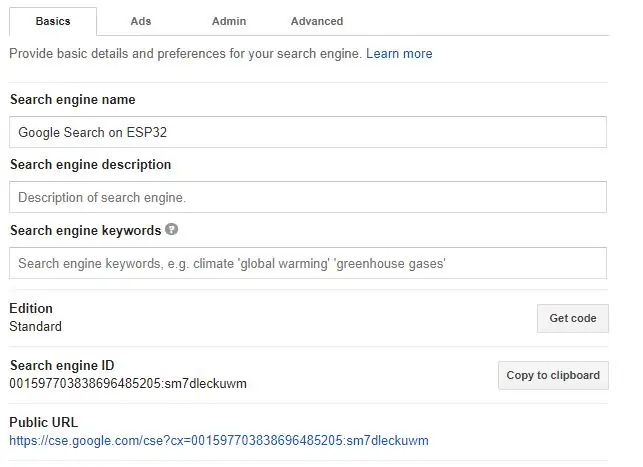
- احصل على معرف محرك البحث ، سيكون مفيدًا للخطوات التالية
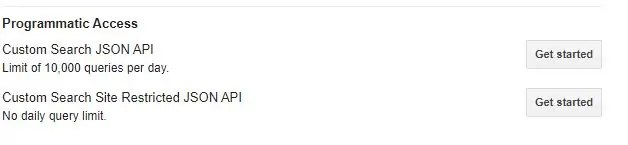
مرر لأسفل حتى تصل إلى "عمليات الوصول المبرمجة" وانقر على "البدء"
الخطوة 4: احصل على مفتاح API



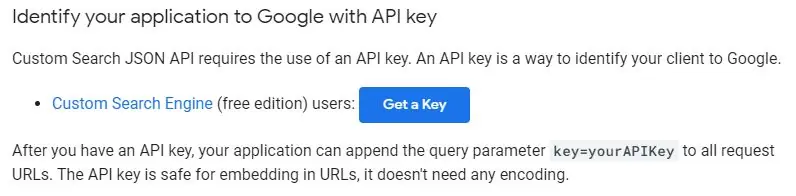
يجب أن تكون الآن على موقع الويب
- انقر فوق "الحصول على مفتاح"
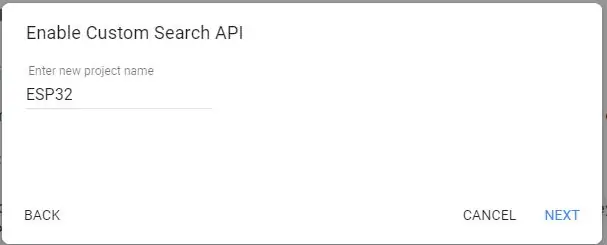
- أدخل اسم المشروع
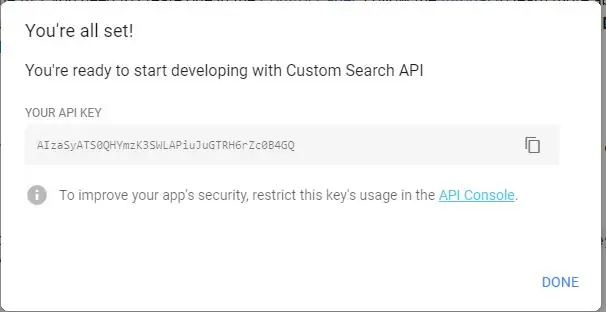
- انسخ مفتاح API الخاص بك
الخطوة 5: اختبار API

الآن يمكننا اختبار API ، عنوان URL هو كما يلي:
customsearch.googleapis.com/customsearch/v1؟key=YOUR_API_KEY&cx=YOUR_SEARCH_ENGINE_ID&q=esp32
استبدل "YOUR_API_KEY" و "YOUR_SEARCH_ENGINE_ID" بخطك.
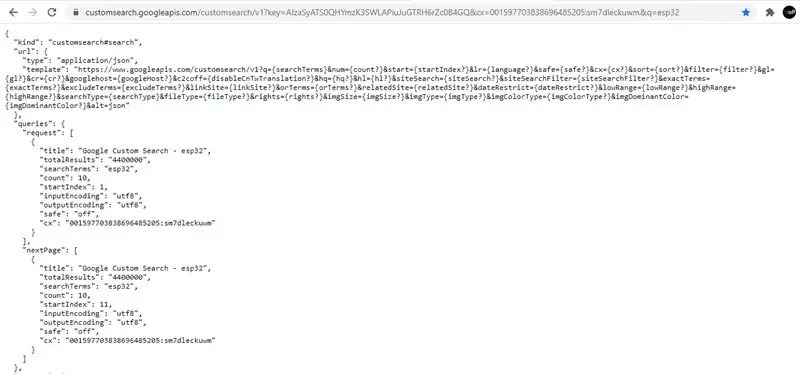
في متصفح الويب الخاص بك ، انتقل إلى عنوان url هذا ، يجب أن ترى نتيجة بحث ملف Json مع نتائج بحث google كما في لقطة الشاشة.
قائمة جميع المعلمات متوفرة هنا
الخطوة 6: قم بتثبيت مكتبة ArduinoJson

لتحليل ملف JSON ، سنستخدم مكتبة ArduinoJson.
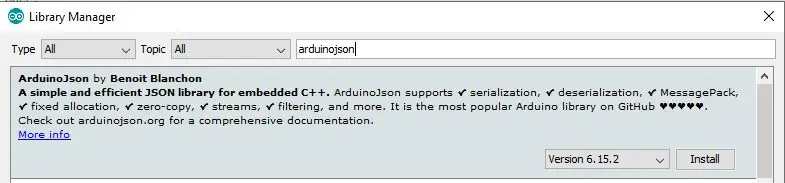
انتقل إلى Library Manager في Arduino IDE ، واكتب ArduinoJson. قم بتثبيت المكتبة الصحيحة "ArduinoJson by Benoit Blanchon".
تهانينا ، تم الانتهاء من جميع التكوينات.
الخطوة 7: قم بتنزيل Sketch and Search على Google

لهذه الخطوة الأخيرة:
- قم بتنزيل المخطط.
- أضف بيانات اعتماد WiFi الخاصة بك ومفتاح API ومعرف المحرك الخاص بك.
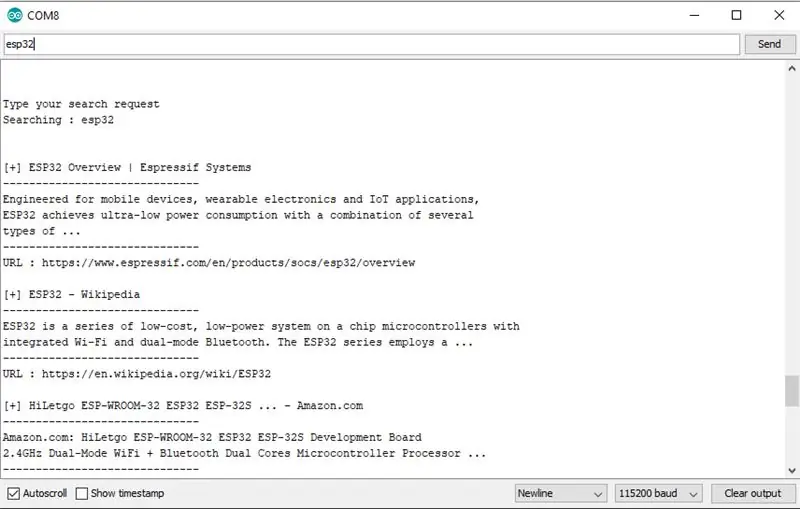
- قم بتجميع الرسم التخطيطي واستخدم moniteur التسلسلي لإرسال استفسارك.
المزيد من الدروس على موقع الويب الخاص بي: upesy.com
موصى به:
استخدام ملحق صندوق Hope للبحث عن عمل غير مكتمل في المعبد ضمن شجرة عائلتك في بحث العائلة: 11 خطوة

استخدام ملحق Hope's Chest في البحث عن عمل غير مكتمل في ترتيب المعبد داخل شجرة عائلتك في بحث العائلة: الغرض من هذه التعليمات هو توضيح كيفية البحث في شجرة عائلتك في Family Search عن أسلاف مع عمل مرسوم غير مكتمل للمعبد باستخدام ملحق Hope's Chest. يمكن أن يؤدي استخدام Hope's Chest إلى تسريع عملية البحث عن عدم الكفاءة إلى حد كبير
مشروع بحث التاريخ: 7 خطوات

مشروع بحث التاريخ: كيفية التوجيه لإجراء بحث تاريخي مفيد ودقيق
ESP8266 مراقبة درجة حرارة Nodemcu باستخدام DHT11 على خادم ويب محلي - احصل على درجة حرارة الغرفة ورطوبتها على متصفحك: 6 خطوات

ESP8266 مراقبة درجة حرارة Nodemcu باستخدام DHT11 على خادم ويب محلي | احصل على درجة حرارة الغرفة ورطوبتها على متصفحك: مرحبًا يا شباب اليوم سنصنع الرطوبة & amp؛ نظام مراقبة درجة الحرارة باستخدام ESP 8266 NODEMCU & amp؛ جهاز استشعار درجة الحرارة DHT11. سيتم الحصول على درجة الحرارة والرطوبة من مستشعر DHT11 & amp؛ يمكن رؤيته على متصفح أي صفحة ويب ستتم إدارتها
احصل على موافقة Google على مقاطع فيديو YouTube الخاصة بك !: 4 خطوات

احصل على موافقة Google على مقاطع فيديو YouTube الخاصة بك !: باستخدام خطأ في العلامة التجارية ، يمكنك أيضًا الحصول على مقاطع فيديو معتمدة من Google على YouTube
بحث ملف دفعي مفيد: 6 خطوات

بحث ملف دفعي مفيد: مرحبًا ، هذا هو أول تدريب لي. لذا ، إذا ارتكبت خطأ ، فالرجاء التساهل معي ، فقد قمت بإجراء بحث بسيط عن الملفات الدفعية ، لمساعدة نفسي في العثور على الملفات التي أحتاجها في غابة محرك الأقراص الثابتة ، هذه المجموعة أسرع بكثير من بحث Windows القياسي (windows ولكن
