
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:36.
- آخر تعديل 2025-01-23 12:53.




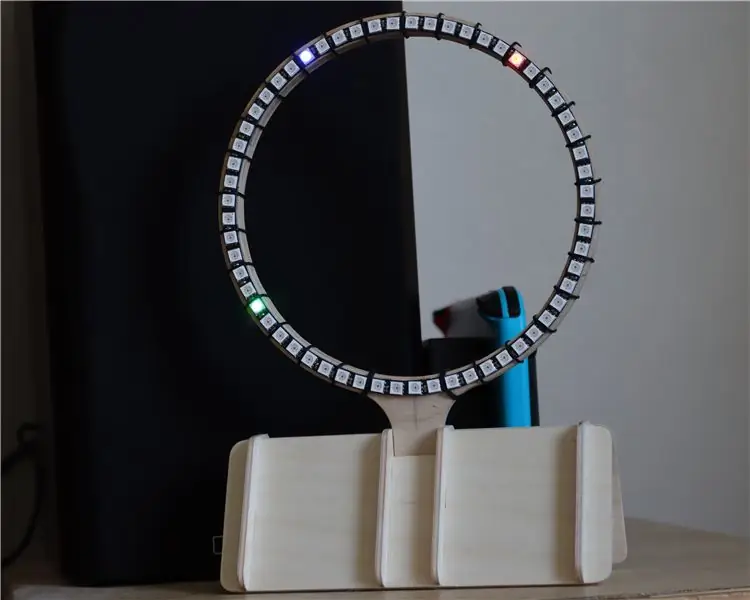
مرحبًا بكم في التعليمات الخاصة بي حول كيفية صنع ساعة LED باستخدام 60 Neopixels.
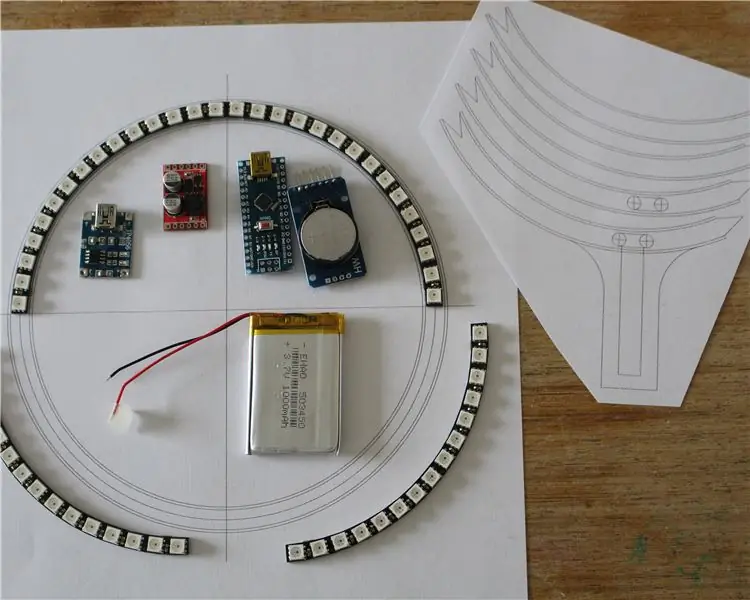
ستجد 3 ملفات PDF مرفقة ، أحدها مخصص لأجزاء الساعة ، والآخر مخصص للقاعدة وأخيرًا قالب للمساعدة في لصق الأقسام معًا.
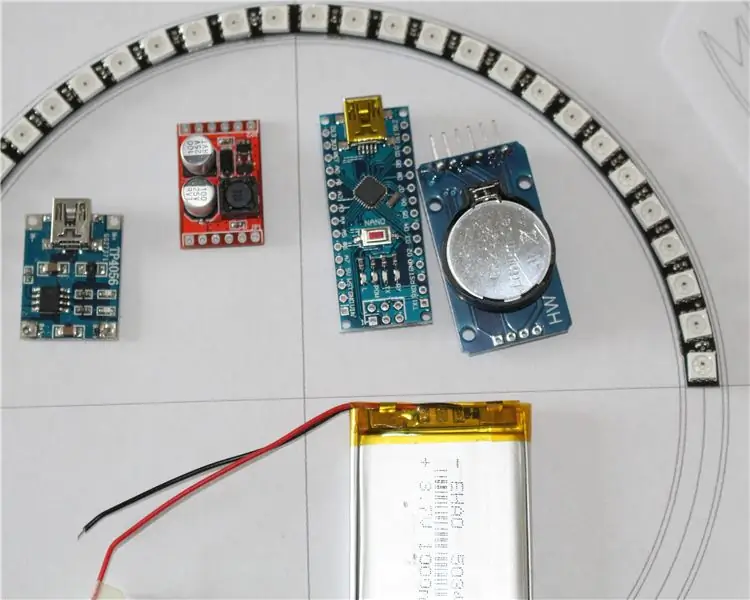
لذلك لإكمال هذا سوف تحتاج إلى ما يلي
- حلقة 60 نيوبكسل تأتي في 4 أرباع. ابحث عن "حلقة ws2812 60" (12.00 جنيهًا إسترلينيًا)
- بحث RTC عن "وحدة DS3231" (2.50 جنيه إسترليني)
- Arduino Nano (4 جنيهات إسترلينية)
- 3mm / 1/8 "الخشب الرقائقي.
- قطع من الأسلاك. آمل أن يكون لديك بعض حولها؟
- وحدة إمداد طاقة USB 5 فولت. النوع الذي سيدمر أطفالك الموصل الموجود عليه.
فيما يلي العناصر التي تعمل ببطارية Lipo ولكن بعد الاختبار ، استهلكت الساعة الكثير من الطاقة ، لذا تم إسقاط البطارية لصالح USB PSU الرئيسي.
- البحث عن محول dc-dc "محول دفعة" (3 جنيه إسترليني)
- دائرة الشحن TP4056 ابحث عن "tp4056" (2 جنيه إسترليني)
- LiPo 1000 مللي أمبير خلية واحدة. ابحث عن "1000mah lipo 3.7" OR "503450 lipo" (£ 8.00)
رقم LiPo هو 503450 وقد يكون من الجيد معرفة أن هذا يعني طول 50 مم وعرض 34 مم وعمق 5.0.
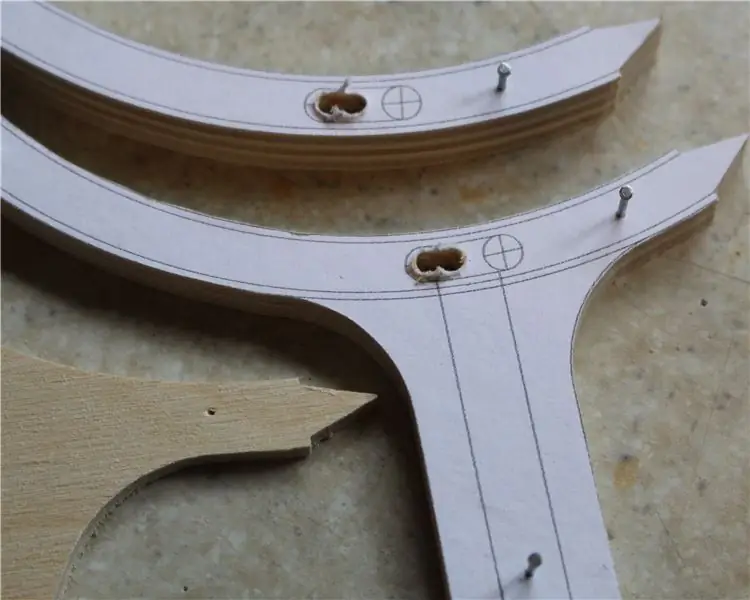
الخطوة 1: قطع الخشب



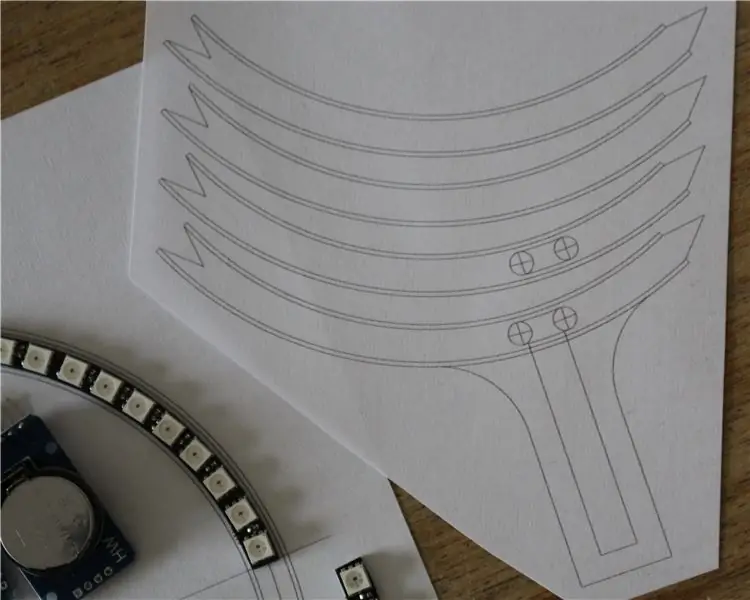
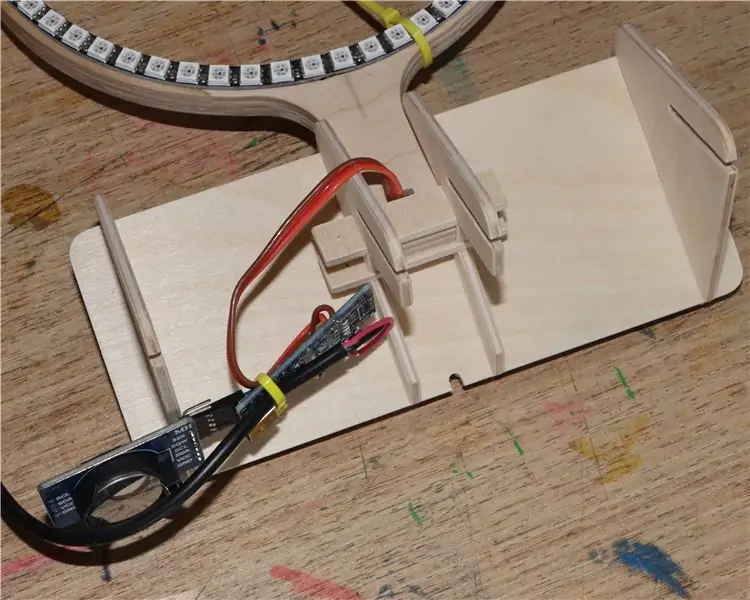
يجب أن تكون قادرًا على أن ترى في الصور أنني قمت بطباعة التصميم وألصقه أيضًا بالخشب الرقائقي. ما قد لا يكون واضحًا هو أنني قمت بقص 3 أقسام دفعة واحدة وتم قطع القسم السفلي أولاً حول المحيط ، ثم تمت إزالة قسم واحد (من الخلف) ثم تم قطع الفتحة في القسمين المتبقيين ثم قسم آخر تمت إزالته مع ترك الجزء الأمامي المتبقي فقط ثم تم قطع فتحة الأسلاك.
عندما يتم قطع جميع البتات ، يجب عليك أولاً التحقق من مدى ملاءمتها جميعًا معًا ثم لصقها جميعًا. لقد قمت ببناء الطبقات الثلاث أعلى خطة الساعة للتأكد من أن كل شيء كان دائريًا بشكل صحيح. تأكد أيضًا من حصولك على البتات السفلية في الاتجاه الصحيح وأن الشريحة الوسطى الكاملة مقلوبة رأسًا على عقب حتى تقوم باللف على المفاصل.
تسمح الثقوب الموجودة في المقاطع الأمامية للمفاصل الملحومة في الأرباع بالجلوس فيها. ويسمح القسم السفلي بالمرور من خلال الأسلاك.
توضح سلسلة الصور أيضًا كيفية وضع القاعدة معًا.
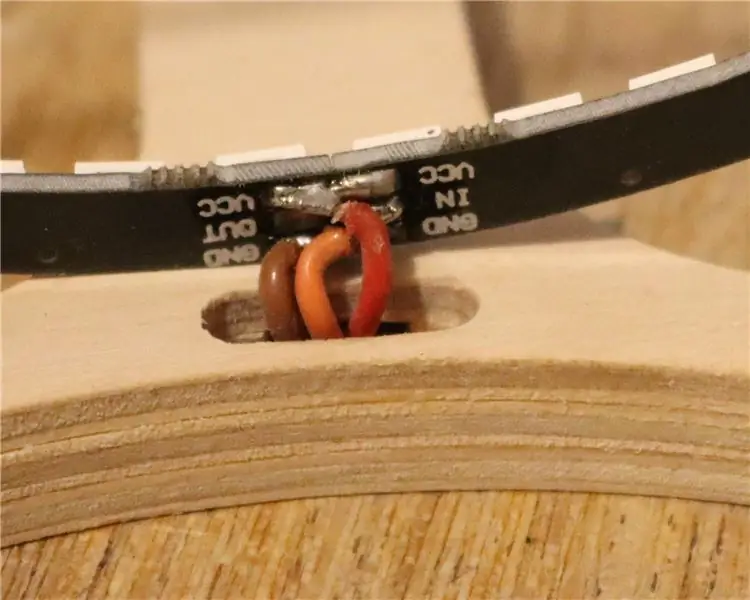
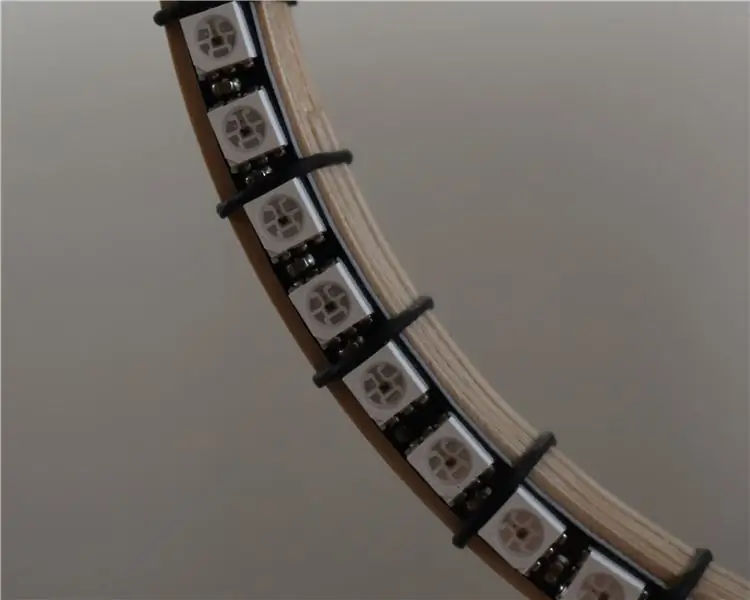
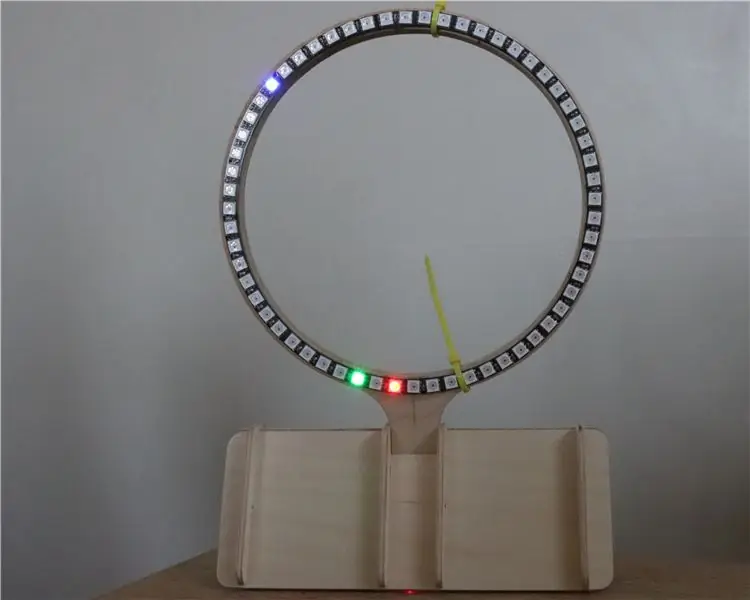
الخطوة 2: توصيل حلقة LED




ليس هناك الكثير ليقوله عن هذه الخطوة ، ولكن فقط في حالة عدم استخدامك لشريط من WS2812LED ، فإنهم أذكياء بحيث يكون لكل واحد بيانات داخل وخارج. في أقواس 15 LED ، يتعامل PCB مع جميع التوصيلات ولكن عندما تأتي للانضمام إلى الأقسام ، يجب عليك إجراء توصيلات الطاقة والبيانات. لا يمكنك فهم الاتصالات بشكل خاطئ لأنها في دائرة ولكن عند الانتهاء من الدائرة ، يجب أن يكون لديك رابط واحد مفقود في البيانات IN / OUT للسماح لك بتوصيل الأسلاك بالبيانات IN. حيث يتم توصيل الأسلاك بالبيانات IN سيكون أول مؤشر LED أو كما هو مرقّم بشكل صحيح صفر.
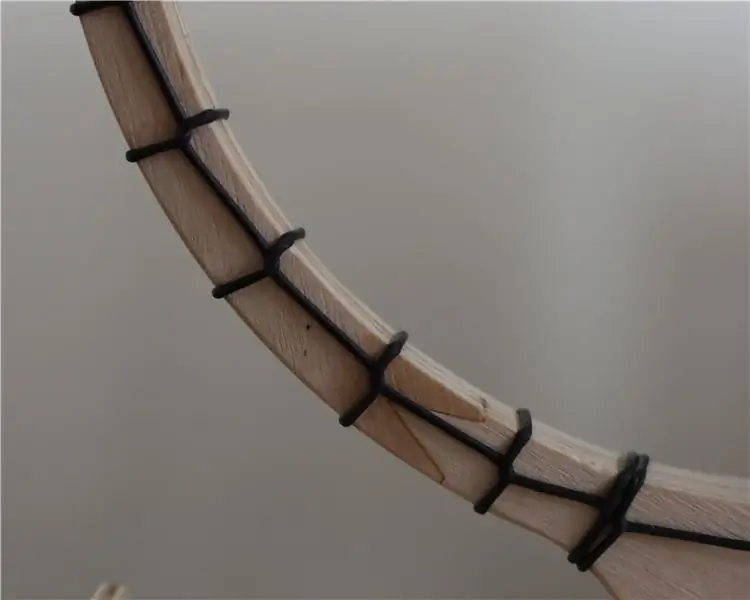
تساءلت كيف كانت أفضل طريقة لإصلاح حلقة LED على الحلقة الخشبية؟ لكن في النهاية قررت استخدام سلك يلوح في الأفق ويلوح في الأفق حول المحيط متخطيًا مصابيح LED في كل مرة.
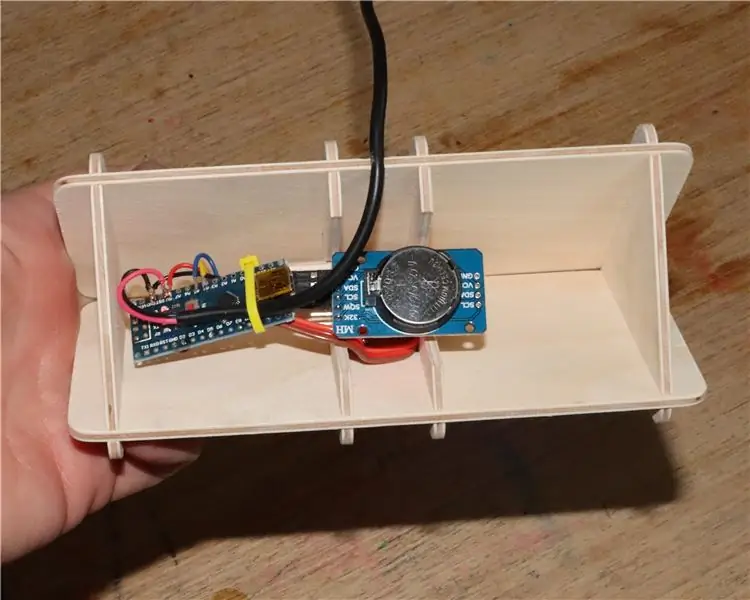
الخطوة 3: توصيل اردوينو نانو والطاقة



قررت في البداية استخدام LiPo في هذا المشروع ولكن عندما جربته ، استنزفت البطارية طوال الليل. في البداية اعتقدت أن البطارية ربما كانت دافئة ، لذا قمت بقياس التيار واكتشفت أن الدائرة كانت ترسم 73 مللي أمبير مما يعني أنها ستكون أكثر في البطارية. في الواقع ، قمت بقياس التيار عند البطارية (قبل محول التعزيز) واكتشفت أنه يزيد عن 110 مللي أمبير. لذلك كان من الواضح أن هذه الساعة لن تعمل بالبطارية.
لذا بدلاً من ذلك اخترت استخدام شاحن USB بقوة 5 فولت. أميل إلى امتلاك الكثير من أجهزة شحن USB الميتة بسبب إساءة استخدام الموصلات من طفلين صغيرين.
لذلك نظرًا لأننا نستخدم WS2812 LED ، فلدينا 3 اتصالات فقط بـ Arduino Nano.
- قوة
- أرضي
- إدخال المعلومات. برتقالي إلى D2 على Nano
بعد ذلك ، لدينا RTC هذا يحتوي على 4 أسلاك فقط.
- قوة 5 فولت
- أرضي
- SCL (ساعة I2C) أزرق إلى A5 على نانو
- SDA (بيانات I2C) أصفر إلى A4 على Nano
أخيرًا ، نحتاج إلى طاقة وهذا يذهب إلى محطة الطاقة 5 فولت في النانو.. تم تصميم Vin بحيث يكون لديه جهد أكبر من 5 فولت (أي 7-12 فولت) والأرض.
الخطوة الرابعة: البرنامج
أنا أستمتع حقًا بالبرمجة ، فأنا لست جيدًا فيها.
المشكلة 1
يتم تقديم الثواني والدقائق بشكل صحيح كرقم من 0-59. ومع ذلك ، فإن أول مؤشر LED ومن ثم يكون الصفر في الأسفل. لذلك كان هذا بحاجة إلى تصحيح.
تصحيح باطل
{إذا (أ 30) {أ = أ - 31 ؛ }} temp = A ؛ }
المشكلة 2
حاولت مسح جميع مصابيح LED قبل عرض الموضع الجديد ولكن هذا تسبب في وميض LED. لذلك قررت ضبط مؤشر LED التالي ثم إيقاف تشغيله السابق. هذا يعمل بشكل جيد ؟؟ كلا لأنه إذا كان الموضع الجديد صفرًا ، فسيحاول إيقاف تشغيله -1. لذلك تم التعامل مع ذلك في نفس الوقت.
حذف باطل
// احذف المؤشر السابق ، إذا كان صفرًا ، فحينئذٍ // أوقف تشغيل 59 وإلا فقط اطرح 1 // وأوقف تشغيله. {if (B == 0) {strip.setPixelColor (59، 0، 0، 0)؛ // All off} else {strip.setPixelColor (B - 1، 0، 0، 0)؛ // all off}}
مشكلة 3
كان القيام بما ورد أعلاه يعمل بشكل جيد حتى أصبح الموضع الثاني الجديد في مكان الدقيقة القديمة. مما يعني أن الدقيقة التي تم تحديثها بعد الثواني أوقفتها! نفس الشيء بالنسبة للساعة / الدقيقة أيضًا
إذا (ثانية == دقيقة -1)
{strip.setPixelColor (دقيقة -1 ، 0 ، 30 ، 0) ؛ }
المشكلة 4
بدأت الأمور في الظهور بشكل جيد ، فلنمزج الألوان عندما تقع في نفس الموضع؟
إذا (دقيقة == ثانية)
{strip.setPixelColor (دقيقة ، 15 ، 13 ، 0) ؛ // أخضر وأحمر لتكوين اللون الأصفر. }
المشكلة 5
تبدأ الساعات بتنسيق 24 ساعة. لذلك هذا يحتاج إلى تصحيح أولا
إذا (ساعات> 12)
{ساعات = ساعات -12 ؛ }
المشكلة 6
ودعونا لا ننسى أن هناك 24 ساعة في اليوم ولدي 60 مصباحًا. من السهل حقًا ضربها بمقدار 5
ساعات = ساعات * 5 ؛
المشكلة 7
بعد القيام بما سبق ، لدينا الآن ساعة تقفز 4 مصابيح LED ، سيبدو الأمر أفضل كثيرًا إذا استخدمت جميع مصابيح LED وأظهرت أجزاء من الساعة بشكل صحيح؟ مرة أخرى ، كان هذا إصلاحًا سهلاً ، لقد أضفت للتو رقم الدقائق الأصلي مقسومًا على 12 إلى الساعات.
ساعات = ساعات + (addMin / 12) ؛
المشكلة 8
عندما تكون الساعة أو الدقيقة في الجزء السفلي ، تختفي الثواني لمدة ثانية واحدة قبل ذلك.
ساعات = إذا (دقيقة == 0)
{if (secs == 59) {strip.setPixelColor (59، 0، 30، 0)؛ // green}} إذا (الساعات == 0) {if (secs == 59) {strip.setPixelColor (59، 0 ، 30، 0)؛ // أخضر}}
المشكلة 9
ضبط الوقت. قررت أن أبقي هذا التصميم بسيطًا جدًا ، لذا لم أقم بتضمين أزرار لضبط الوقت. لذا فإن الأمر يتعلق فقط بتوصيل الساعة بجهاز الكمبيوتر الخاص بك وتحميل وقت جديد. ما عليك سوى إلغاء تعليق القسم أدناه وتحديد الوقت المطلوب ثم تحميل البرنامج. بمجرد التصحيح ، أعد التعليق على السطر وأعد إرسال البرنامج ، وإلا إذا فقدت الطاقة ، فسيتم إعادة تشغيل الإعداد وتحميل الوقت القديم مرة أخرى.
// 12 أبريل 2020 الساعة 11:20 مساءً يمكنك الاتصال على:
//rtc.adjust(DateTime (2020، 4، 12، 23، 20، 0)) ؛
موصى به:
ساعة LED باستخدام 555 و 4017 (لا حاجة لبرمجة): 8 خطوات (بالصور)

ساعة LED باستخدام 555 و 4017 (لا حاجة إلى برمجة): هنا سأقدم مشروعًا صممته وقمت بإنشائه منذ حوالي 7 سنوات ، فكرة المشروع هي استخدام عداد ICs مثل 4017 لتوليد إشارات تتحكم في وميض مصابيح LED مرتبة حسب عقارب الساعة التناظرية
ساعة الإنترنت: عرض التاريخ والوقت باستخدام OLED باستخدام ESP8266 NodeMCU مع بروتوكول NTP: 6 خطوات

ساعة الإنترنت: عرض التاريخ والوقت باستخدام OLED باستخدام ESP8266 NodeMCU مع بروتوكول NTP: مرحبًا يا رفاق في هذه التعليمات ، سنبني ساعة إنترنت ستحصل على وقت من الإنترنت لذلك لن يحتاج هذا المشروع إلى أي RTC لتشغيله ، وسيحتاج فقط إلى العمل اتصال بالإنترنت وفي هذا المشروع تحتاج إلى esp8266 الذي سيكون له
صنع ساعة باستخدام M5stick C باستخدام Arduino IDE - ساعة الوقت الحقيقي RTC مع M5stack M5stick-C: 4 خطوات

صنع ساعة باستخدام M5stick C باستخدام Arduino IDE | RTC Real Time Clock مع M5stack M5stick-C: مرحبًا يا رفاق في هذه التعليمات ، سوف نتعلم كيفية صنع ساعة باستخدام لوحة تطوير m5stick-C من m5stack باستخدام Arduino IDE ، لذا سيعرض m5stick التاريخ والوقت وأمبير ؛ أسبوع من الشهر على الشاشة
ساعة رقمية لمدة 12 ساعة باستخدام الأردوينو: 3 خطوات

ساعة رقمية مدتها 12 ساعة باستخدام Arduino: هذا مشروع قائم على اللوح يستخدم Atmel Atmega 2560 (Arduino Mega) وشاشة LCD مقاس 16 × 2 لإنشاء ساعة رقمية مدتها 12 ساعة دون الحاجة إلى أجهزة طرفية إضافية. يمكننا أيضًا ضبط الوقت وتعديله بمساعدة زرين ضغط
ميكرودوت - ساعة يد ساعة يد بنمط LED: 7 خطوات (مع صور)

Microdot - ساعة معصم ساعة بنمط LED ساعة: إنتاج آخر RGB Sunset Productions هذا المشروع عبارة عن لوحة دوائر لصنع نسخة بحجم ساعة المعصم من ساعة minidot الخاصة بي: https: //www.instructables.com/id/EEGLXQCSKIEP2876EE/ مع المزيد وظائف أكثر قابلية للتطبيق على جهاز محمول. أ
