
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:39.
- آخر تعديل 2025-01-23 12:54.

El siguiente proyecto include Principios básicos de programación y electónica para emplear un aplicación en un móvil para controlar ciertos elementes electónicos. من خلال medio de un código se establece un canal de comunicación entre los componente electronicos del circuto y las acciones automizadas que realiza la computadora o el celular.
الخطوة 1: المواد
Los distintos materiales y programas que se emplearon son los siguientes:
المكونات
أردوينو
š قافزات
مقاومة
المصابيح
šLED RGB
šNode Mcu
šMóvil
šProtoboard
البرمجيات
šArduino IDE
تطبيق šBLYNK
الخطوة 2: ديسكريبسيون



Una breve descripción de los component y su comportamiento:
الصمام: Se trata de un componente pasivo que se encuentra en la electónica el cual emite una LUZ. في نفس الوقت تقدم مجموعة متنوعة من السعة التي تنتجها الأشعة تحت الحمراء ، الأشعة فوق البنفسجية ، إسبكتروس
-
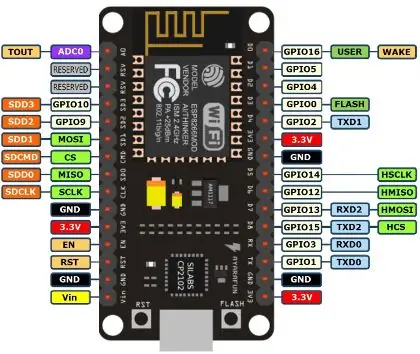
NODE MCU: Es un kit de código abierto basado en el popular chip ESP8266 (ESP-12E) ، que utiliza el lenguaje de programación Lua para crear un ambiente de desarrollo propicio para aplicaciones que Requiera conectividad Wifi de manera rápida.
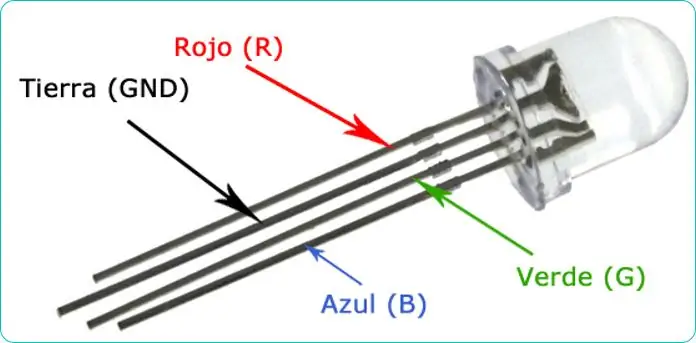
- LED RGB: Significa LED rojo، azul y verde. Los productos LED RGB مجمَّع يضم ألوانًا منتجة أكثر من 16 مليونًا من الألوان.
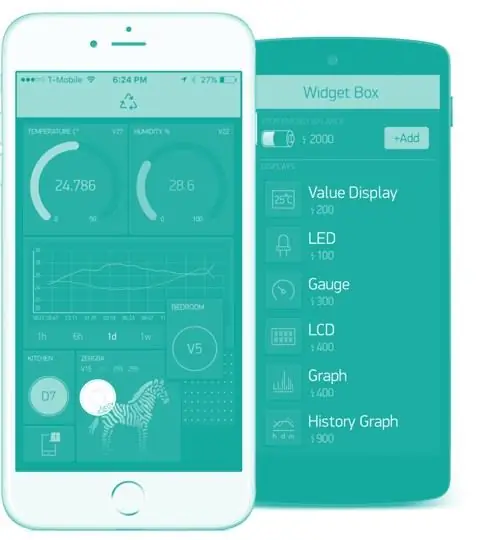
- BLYNK: Un servicio en la nube، es una plataforma con iOS y Android para el control de Arduino، Raspberry Pi، ESP8266 y las apps a través de Internet، donde el usuario puede crear proyectos IoT en su celular، con una conexión de red.
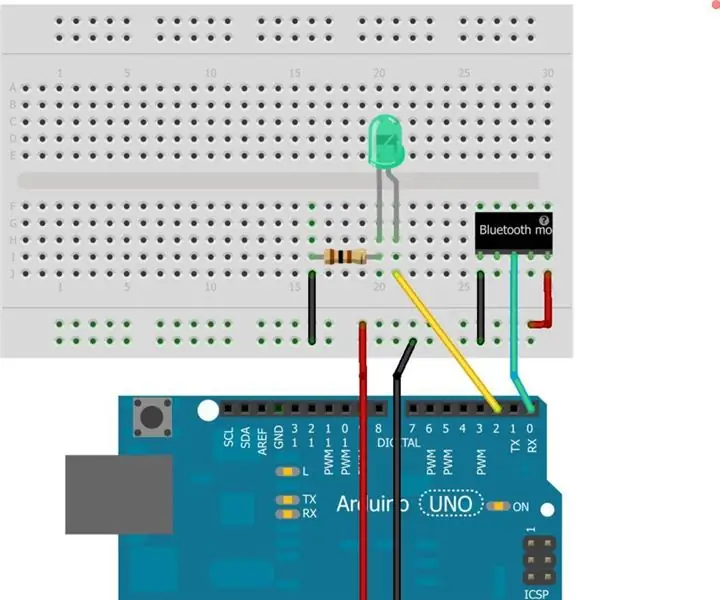
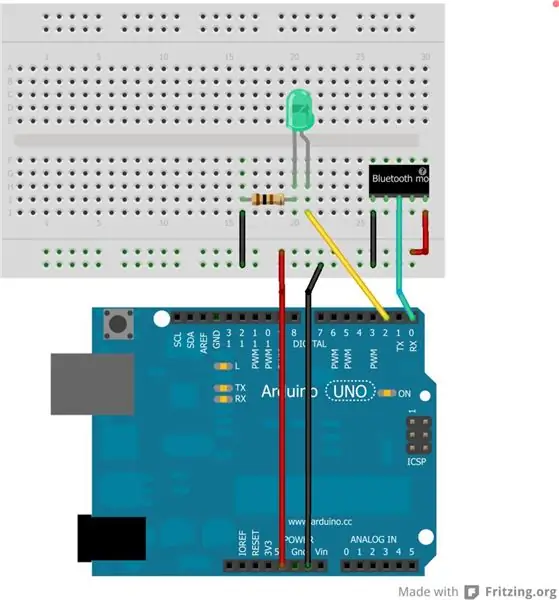
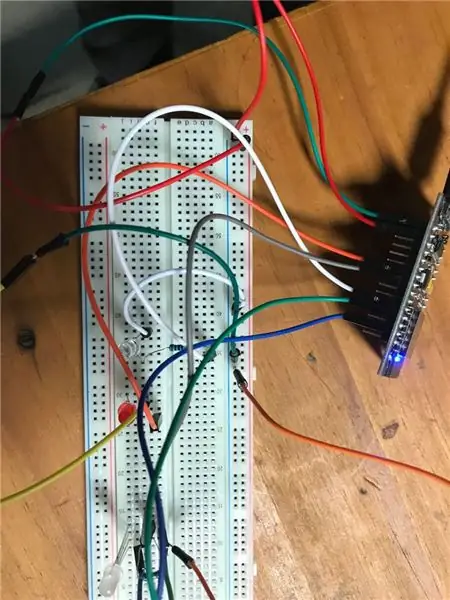
الخطوة 3: CONEXIONES

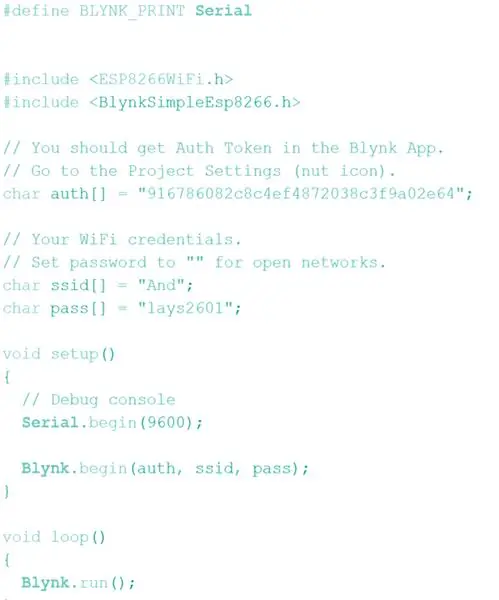
الخطوة 4: CÓDIGO

El siguiente código fue empleado para realizar el proyecto. الفقرة su funcionamiento se necesita instalar la librería de la aplicación BLYNK para que sea Compatible con el uso a través del celular.
الفقرة المؤسسة ، الاتصال ، الدخول إلى المكونات والبرمجيات التي تتطلبها 3 عناصر أساسية:
- أحمر Wfi o SSID
- Contraseña de la red empleada.
- رمز تلقائي: este es de mayor importancia ya que este concreta el puente entre la app y el circo.
Una vez montado el código y las conexiones se debe abrir la app. Dentro de esta se crea un nuevo proyecto:
- على وجه الخصوص ، تطوير الأجهزة: en este caso seleccionamos Esp 8266 /
- Se establece por igual el auto token a emplear.
-
Una vez ya en el Interface se arrastra los botones empleados:
- Dos botones corrientes para encendido y apagado de 2 LEDS orinarios.
- 3 Deslizadores para cada una de las señales o colores del LED RGB… Rojo، Azul y Verde.
موصى به:
سحابة الألوان التي يتحكم فيها التطبيق: 7 خطوات (بالصور)

سحابة الألوان التي يتم التحكم فيها عن طريق التطبيق: مرحبًا ، في هذا الدليل ، أوضح لك كيفية إنشاء إضاءة غرفة من شبكة مسار الحصى. يمكن التحكم في كل شيء عبر WLAN باستخدام أحد التطبيقات. لكن في النهاية يمكنك أن تجعلها ذكية
كيفية صنع وعاء ذكي باستخدام NodeMCU الذي يتحكم فيه التطبيق: 8 خطوات

كيفية صنع وعاء ذكي باستخدام NodeMCU الذي يتحكم فيه التطبيق: في هذا الدليل ، سنقوم ببناء Smart Pot يتحكم فيه ESP32 وتطبيق للهواتف الذكية (iOS و Android) ، وسوف نستخدم NodeMCU (ESP32) للاتصال ومكتبة Blynk من أجل إنترنت الأشياء السحابي والتطبيق على الهاتف الذكي. أخيرًا
مؤشر LED للتحكم بخادم HTTP - Ameba Arduino: 3 خطوات

مؤشر LED يتم التحكم فيه بخادم HTTP - Ameba Arduino: يعد التحكم في LED أمرًا سهلاً باستخدام أي متحكم دقيق من اختيارك ، ولكن التحكم في LED لاسلكيًا على متصفح هاتفك المحمول أثناء التنقل أمر رائع وممتع حقًا. في الواقع إنه مشروع إنترنت الأشياء بالفعل ، حيث يمكنك استخدام نفس الخادم للتحكم في الشيء
إطار LED Pixel Art مع Retro Arcade Art ، التحكم في التطبيق: 7 خطوات (بالصور)

إطار LED Pixel Art مع Retro Arcade Art ، التحكم في التطبيق: اصنع إطارًا فنيًا للتحكم في التطبيق مع 1024 مصباحًا يعرض RETRO 80s ARCADE GAME ART PartsPIXEL Makers Kit - $ 59 Adafruit 32x32 P4 LED Matrix - $ 49.9512x20 Inch لوح أكريليك ، 1/8 & quot؛ بوصة سميكة - دخان خفيف شفاف من Tap Plastics
مؤشر RGB للتحكم الصوتي: 5 خطوات (مع صور)

التحكم الصوتي RGB Led: Hello Guys1 اليوم سوف أريكم كيفية بناء RGB يتم التحكم فيه بالصوت باستخدام اردوينو / Ebot8
