
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:41.
- آخر تعديل 2025-01-23 12:54.

بمجرد العثور على خريطة على Platial أو إنشاء خريطة خاصة بك ، ستحتاج إلى وضع تلك الخريطة على مدونتك أو موقع الويب الخاص بك. سيرشدك هذا الدليل خلال خطوات كيفية القيام بذلك.
يمكن لأي شخص نشر أي خريطة بلاتينية.
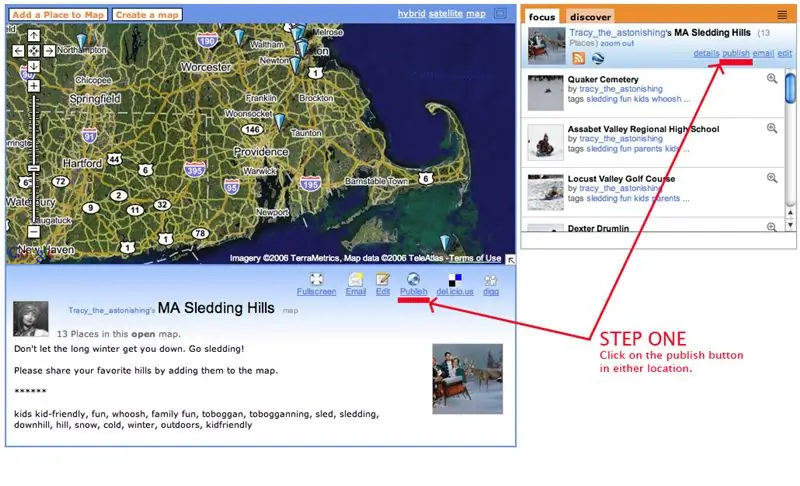
الخطوة 1: انقر فوق نشر

بالنظر إلى الخريطة التي تريد وضعها على موقعك ، ستجد زر النشر في الشريط الجانبي أو أسفل الخريطة في تذييل التفاصيل.
انقر فوقه!
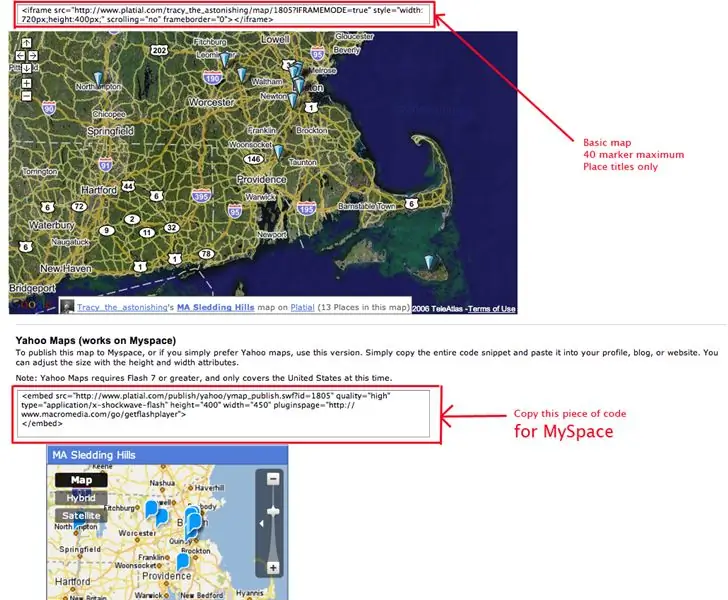
الخطوة الثانية: الخرائط الأساسية

في صفحة النشر الأولى ستجد html للخريطتين الأساسيتين. تعرض هذه الخرائط ما يصل إلى 40 علامة وتظهر عناوين الأماكن عندما تحوم فوق علامات الخريطة باستخدام المؤشر. للحصول على خريطة بكل التفاصيل والصور الخاصة بك ، انتقل إلى الخطوة الثالثة. يمكن استخدام خريطة Yahoo في الأسفل في ماي سبيس. إنها النسخة الوحيدة من خريطة بلاتيال التي ستعمل على ماي سبيس. فقط انسخ الكود وأدخله في صفحة ملفك الشخصي في MySpace. إذا كنت تريد أن ترى كيف تبدو الخريطة على صفحة MySpace ، فإليك بعض الروابط
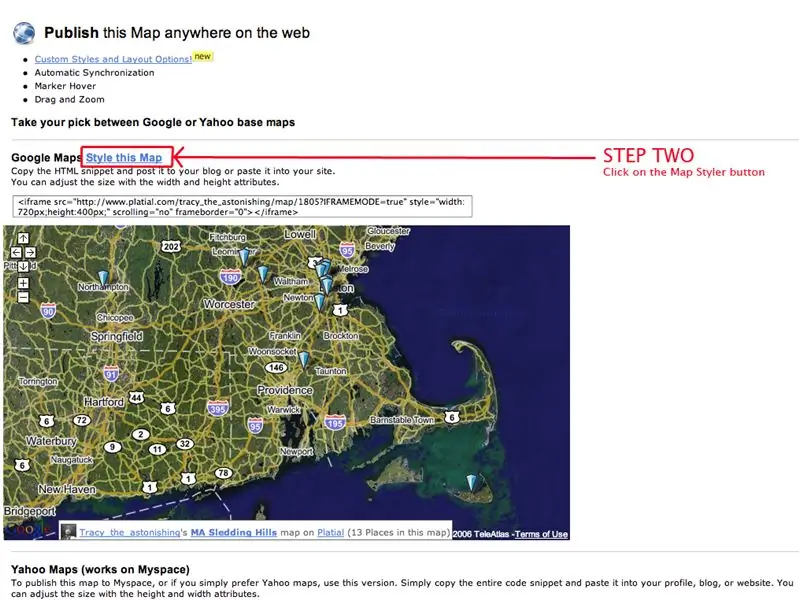
الخطوة 3: انقر على نمط هذه الخريطة

للوصول إلى خريطة schmancy-fancy مع كل المثبتات ، انقر فوق "تصميم هذه الخريطة".
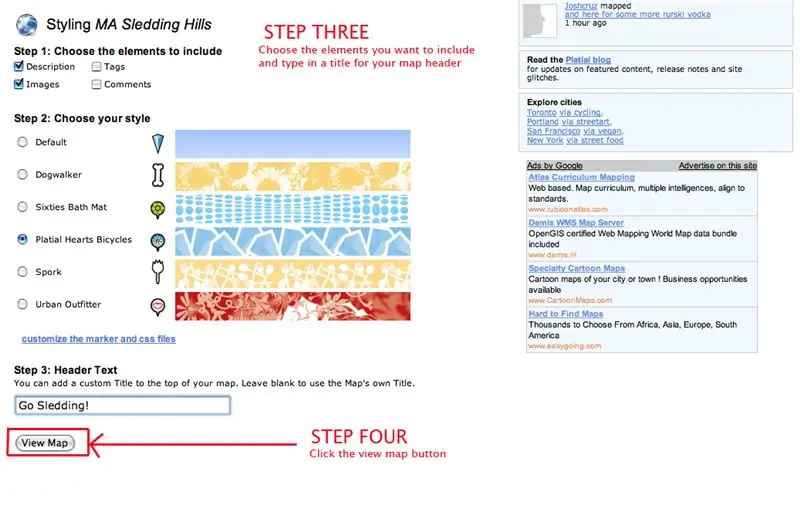
الخطوة 4: حدد اختياراتك

أولاً تختار العناصر التي تريد تضمينها في خريطتك. إذا اخترت العلامات أو التعليقات ، فستظهر روابط إلى Platial أسفل الخريطة. ترتبط العلامات مرة أخرى بالصفحات التي تعرض أماكن أخرى لها نفس العلامة على Platial وسوف ترتبط التعليقات بصفحات الملف الشخصي للأشخاص الذين يقومون بالتعليق.
بعد ذلك ، اختر علامة الخريطة والعنوان. تأتي هذه في مجموعات. يمكنك تحميل العلامات المخصصة الخاصة بك ويمكنك حتى تغليف كل شيء في حزمة css الجميلة الخاصة بك إذا كنت طموحًا حقًا. للخطوة الأخيرة ، اكتب عنوانًا لخريطتك. سيظهر هذا العنوان في الرأس. انقر فوق عرض الخريطة لرؤية تحفتك.
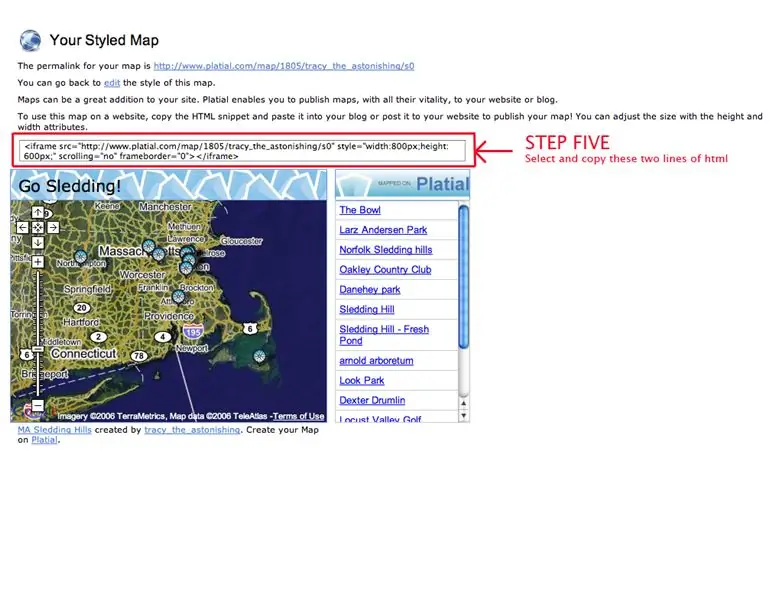
الخطوة 5: حدد وانسخ ملف Html

تمنحك هذه الصفحة معاينة لما ستبدو عليه الخريطة بالضبط. يمكنك النقر فوقه والتعرف على كيفية ظهوره. إذا لم تعجبك النتيجة ، فيمكنك تغيير الأمر برمته بالنقر فوق الزر تحرير. يتم أيضًا إعطاؤك عنوان url للخريطة المصممة ، في حال كنت تفضل الارتباط بها. يتم حفظ عنوان url هذا أيضًا في أسفل صفحتك الرئيسية.
إذا كنت تحب ما تراه ، فما عليك سوى تحديد ونسخ سطري html في المربع أعلى الخريطة.
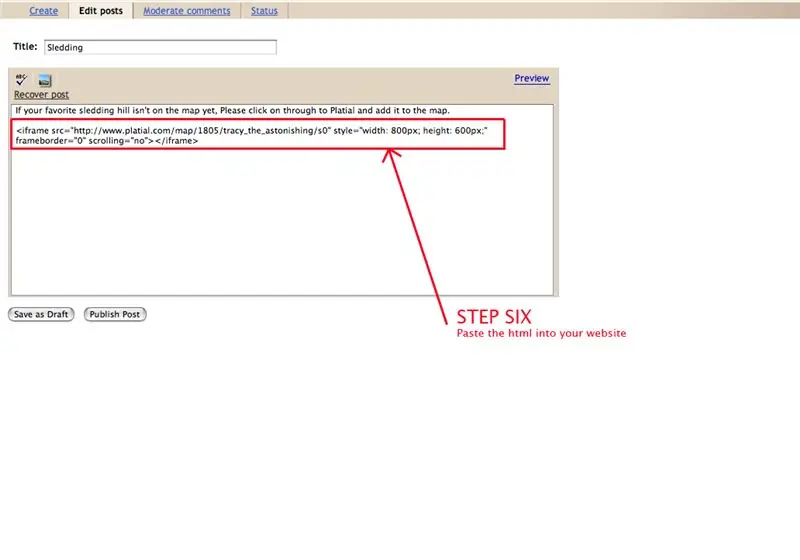
الخطوة 6: الصق Html في موقع الويب الخاص بك

الآن تقوم فقط بلصق الشفرة مباشرة في موقع الويب الخاص بك - في هذه الحالة في نص منشور المدونة.
اضغط على زر النشر و …
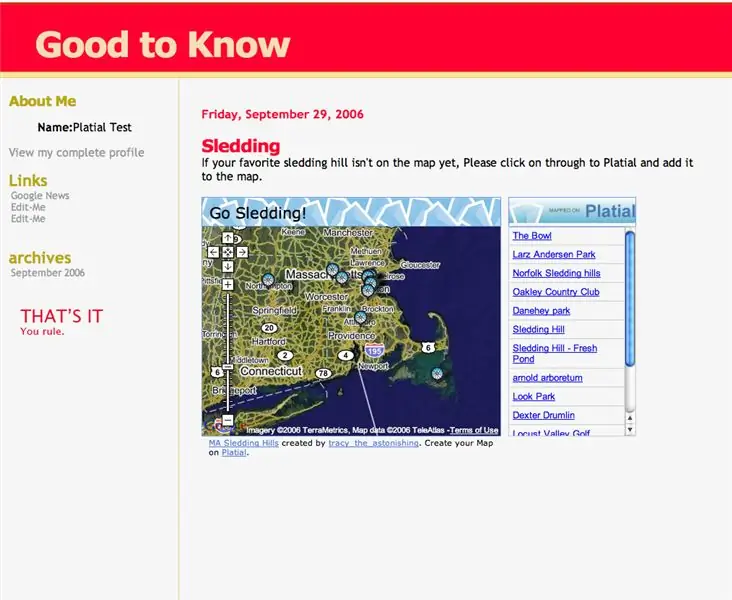
الخطوة 7: النظر إلى الشيء الرائع الذي قمت به

هذا كل شيء. أنت الحكم.
الخطوة 8: لقد قرأت الكتاب ، والآن شاهد الفيلم
هذا هو نفس التعليمات ، ولكن في شكل فيديو.
موصى به:
كيفية تضمين خرائط Google على موقع الويب: 4 خطوات

كيفية تضمين خرائط Google على موقع الويب: صوّت لي في تحدي الخرائط! لقد قمت مؤخرًا بإنشاء موقع ويب يستخدم خرائط Google. كان تضمين خرائط Google في موقع الويب الخاص بي أمرًا سهلاً إلى حد ما ولم يكن من الصعب القيام به. في Instructables ، سأوضح لك مدى سهولة تضمين Googl
إنشاء موقع الويب الأول الخاص بك: 10 خطوات

إنشاء موقع الويب الأول الخاص بك: ستتعلم في هذا البرنامج التعليمي إنشاء صفحة ويب أساسية تحتوي على ورقة أنماط مرتبطة وملف جافا سكريبت تفاعلي
بناء موقع الويب الخاص بك للمبتدئين: 5 خطوات

بناء موقع الويب الخاص بك للمبتدئين: سواء كنت قد حلمت يومًا بأن تكون مبرمج كمبيوتر أو سبق لك استخدام موقع ويب ، فلنواجه الأمر ، نحن جميعًا تقريبًا ، فقد أصبحت تكنولوجيا المعلومات العمود الفقري للأعمال. على الرغم من أن البرمجة قد تبدو مخيفة بعض الشيء في البداية ، إلا أن هدفي هو
إنشاء موقع الويب الأول الخاص بك من الصفر: 4 خطوات

إنشاء موقع الويب الأول الخاص بك من الصفر: ستوضح لك هذه التعليمات كيفية إنشاء موقع الويب الخاص بك ، تمامًا من البداية دون تعلم أي لغة HTML تقريبًا ، وخالية تمامًا ، على الرغم من الحاجة إلى بعض المهارات في برنامج الرسم ، ولكن إذا لم يكن لديك هذه المهارة يمكنك البحث في
كيفية بناء موقع الويب الخاص بك: 16 خطوة

كيفية إنشاء موقع الويب الخاص بك: دليل مغطى بالكامل للانتقال من الورق إلى الويب مجانًا إذا كنت ترغب في ذلك ، خاصةً إذا كان أي من مشرفي المواقع الودودين يدينون لك ببعض الامتيازات ولكن حتى مع القليل من الخبرة والمعرفة ، يمكنك إنشاء موقع والحصول عليه على الويب مثل:
