
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:42.
- آخر تعديل 2025-01-23 12:54.
هذا برنامج تعليمي حول كيفية دمج موقع ويب كوميك باستخدام القليل جدًا من المواهب الفنية. تعتمد هذه التقنية كليًا على استخدام الصور الرقمية ومحرر الرسومات. تم وضع هذا الكوميدي الخاص في حوالي ساعة. لقد استغرقت كتابة التعليمات وقتًا أطول ، وستحتاج إلى: - بعض الصور الرقمية - محرر رسومات (أستخدم GIMP) - حساب Blogger
الخطوة 1: مصدر المواد
عادةً ما يكون لديك صورة خلفية وبعض الشخصيات. في هذه الحالة ، الخلفية عبارة عن شجرة ماغنوليا بالقرب من منزلي والشخصيات عبارة عن جراد البحر البلاستيكي (لأسباب من غير المرجح أن تتضح في هذه المرحلة). تم تنظيف صورة الكركند ومسح خلفيتها.
الخطوة 2: تكوين إطار
تتم إضافة الشخصيات كطبقات أعلى الخلفية. الشخصيتان عبارة عن صور معكوسة لنفس اللقطة. سرطان البحر الأيمن يحمل جهاز تحكم عن بعد. تم ذلك عن طريق نسخ جزء من المخلب كطبقة خاصة به وإدخال صورة لجهاز التحكم عن بعد بينها وبين سرطان البحر. للحصول على الإطار المركب للخطوة التالية ، حدد الكل (ctrl-a في GIMP) وانسخ كل العناصر المرئية الطبقات (ctrl-shift-v في GIMP) المتغيرات (الصورة الثانية هنا تظهر بعضًا منها): - نظرًا لأن الشخصيات والخلفية عبارة عن طبقات منفصلة ، يمكنك تحريكها وتدويرها بشكل منفصل - يمكن تقسيم الأحرف إلى طبقات منفصلة إلى تسمح لك بالتعبير عن الأطراف أو تغيير تعابير الوجه - يمكنك إضافة دعائم وخلفيات وشخصيات إضافية كطبقات منفصلة وتشغيلها وإيقاف تشغيلها لتنويع محتوى الإطار - لتكبير المشهد أو تصغيره ، حدد جزءًا من الصورة (بدلاً من تحديد الكل) ، انسخ مرئيًا وقم بتغيير حجمه بعد اللصق
الخطوة 3: إعداد الصفحة
قم بإنشاء صورة كبيرة (2000 × 2000 في هذه الحالة) للصق الإطارات عليها. الصق كل واحدة كطبقة منفصلة بحيث يمكنك تغييرها لاحقًا. الصورة الرئيسية عبارة عن خلفية بيضاء عادية بحيث تصبح الفجوات بين الإطارات حدًا أبيضًا ، وفي هذه الحالة تكون جميع الإطارات الأربعة متطابقة. ليس من الضروري أن يكونوا كذلك ، لكنه سهل الاستخدام إذا كان بإمكانك الابتعاد عنها.
الخطوة 4: فقاعات الكلام
أضف طبقة (مملوءة باللون الأبيض) فوق كل شيء. اضبط التعتيم على حوالي 60٪. سيسهل هذا رؤية النص ، في أعلى هذه الطبقة البيضاء ، أضف نص الحوار الخاص بك وقم بترتيبه فوق كل إطار ، وبمجرد حصولك على النص في المكان المناسب ، أضف طبقة فارغة بين الطبقة البيضاء والطبقة البيضاء. طبقات النص. يتم رسم أشكال فقاعة الكلام على هذه الطبقة. تتكون كل فقاعة من مستطيل حول النص ومثلث يشير إلى الحرف. تمتلئ باللون الأبيض ، قم بإيقاف الطبقة البيضاء وضبط عتامة طبقة الفقاعة على حوالي 60٪. يجب أن يكون هذا كافيًا لجعل النص قابلاً للقراءة دون حجب الخلفية تمامًا ، قم بقص الصورة بالحجم والحفظ. عادةً ما أحفظ الصورة بتنسيق xcf (تنسيق GIMP الأصلي) ثم أقوم بالتصدير إلى-j.webp
الخطوة 5: انشر
لقد استخدمت Blogger لنشر هذا. تعد إضافة صورة إلى Blogger أمرًا مزعجًا. يضيف الكثير من الهراء حول علامة الصورة ولسبب ما يختار حجمًا صغيرًا للصورة. سيكون لها شيء مثل src = "https://yadayada/s400/blah.jpg". قم بتغيير 400 إلى 800 للحصول على دقة أفضل ، أود إضافة سمة عنوان للصورة كخط ثانوي عند تمرير الماوس فوقها. يمكنك أيضًا إضافة مربع الحوار كسمة بديلة ، والتي يجب أن تجعل النص قابلاً للبحث بواسطة محركات بحث الويب. أحد الأشياء التي تسمح بها Blogger هو مواعدة منشور مدونة. هذا يعني أنه يمكنك لصق مجموعة من القصص المصورة مسبقًا والسماح لهم بالنشر وفقًا لجدول زمني.
موصى به:
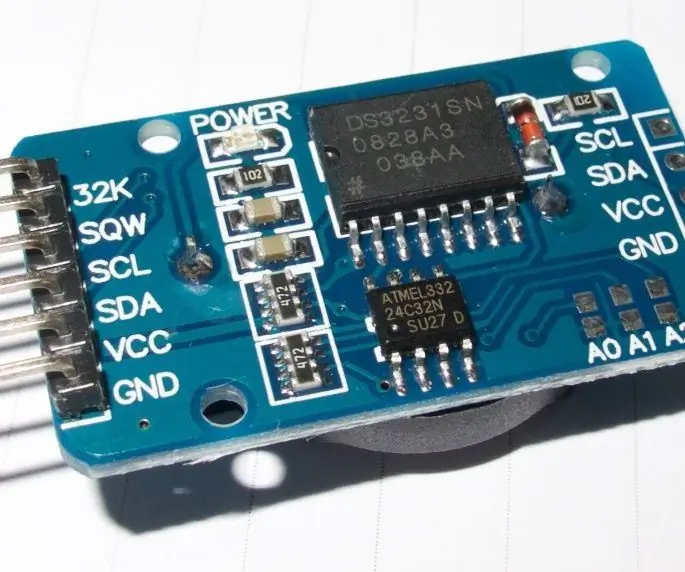
ضبط DS3231 RTC (ساعة الوقت الحقيقي) بشكل دقيق وسريع وآلي باستخدام Java (+ -1 ثانية): 3 خطوات

ضبط DS3231 RTC (ساعة الوقت الحقيقي) بدقة وسرعة وآلية باستخدام Java (+ -1 ثانية): هذا Instructable سيوضح لك كيفية ضبط الوقت على DS3231 Real Time Clock باستخدام Arduino وتطبيق Java صغير يستخدم الاتصال التسلسلي لـ Arduino المنطق الأساسي لهذا البرنامج: 1. Arduino يرسل طلبًا تسلسليًا
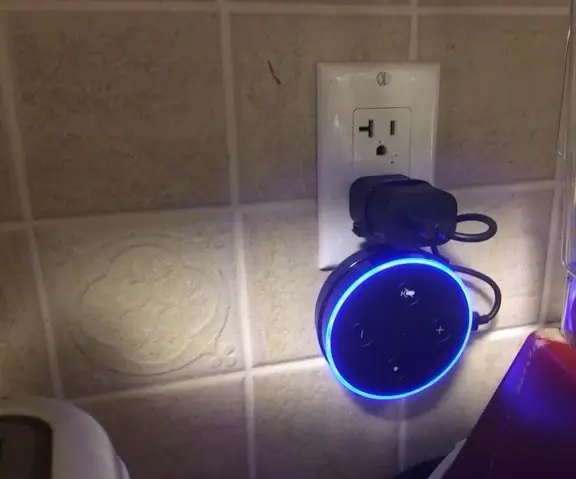
Echo Dot Hanger ، سهل وسريع ورخيص: 7 خطوات

Echo Dot Hanger ، سهل وسريع ورخيص !: بقلم mrcisaleaffan نُشر في 26 يوليو 2018 إذا كنت تستمتع بهذه التعليمات ، يرجى التصويت لها في & quot؛ Creative Misuse & quot؛ مقدمة: Echo Dot Hanger ، سهل وسريع ورخيص في عيد الميلاد الماضي ، تلقيت مكبر صوت ذكي من Alexa Echo. سينك
مصباح ذكي سهل الاستخدام بقيمة 5 دولارات مع واجهة ويب للهواتف الذكية: 4 خطوات

مصباح ذكي سهل بقيمة 5 دولارات مع واجهة ويب للهواتف الذكية: مرحبًا! اسمي رافائيل. هذا هو أول Instructable! الدافع الرئيسي لإنشاء هذا المصباح هو مساعدة حياة الأشخاص المحرومين من الحركة. في يوم من الأيام ، لن يكون لدينا مفاتيح على الجدران أو مقابس يصعب الوصول إليها ، ولكن هواتفنا الذكية للتحكم
DIY MusiLED ، مصابيح LED متزامنة مع الموسيقى مع تطبيق Windows و Linux بنقرة واحدة (32 بت و 64 بت). سهل التجديد ، سهل الاستخدام ، سهل النقل: 3 خطوات

DIY MusiLED ، مصابيح LED متزامنة مع الموسيقى مع تطبيق Windows و Linux بنقرة واحدة (32 بت و 64 بت). سهل إعادة الإنشاء ، سهل الاستخدام ، سهل النقل: سيساعدك هذا المشروع على توصيل 18 مصباح LED (6 أحمر + 6 أزرق + 6 أصفر) بلوحة Arduino الخاصة بك وتحليل الإشارات في الوقت الفعلي لبطاقة الصوت بجهاز الكمبيوتر الخاص بك وترحيلها إلى مصابيح LED تضيئها وفقًا لتأثيرات الإيقاع (كمين ، قبعة عالية ، ركلة)
قم بإنشاء خادم MINECRAFT الخاص بك! سهل للغاية وسريع ومجاني! (NO CLICK BAIT): 11 خطوة (بالصور)

قم بإنشاء خادم MINECRAFT الخاص بك! سهل للغاية وسريع ومجاني! (NO CLICK BAIT): Minecraft هي لعبة ممتعة للغاية حيث يمكنك عمليا فعل أي شيء تريده! لكن اللعب مع الأصدقاء عبر الإنترنت يمكن أن يكون مؤلمًا في بعض الأحيان. للأسف ، معظم الخوادم متعددة اللاعبين إما مليئة بالمتصيدون ، وليس تجربة اللعب
