
جدول المحتويات:
- الخطوة 1: لماذا OSD Photo Frame؟
- الخطوة 2: لماذا يدرك الوجه؟
- الخطوة 3: تصميم من مستويين
- الخطوة 4: إعداد خيار خادم الصور 1: صورة Docker
- الخطوة 5: إعداد خيار خادم الصور 2: الإنشاء من المصدر
- الخطوة 6: خيار العميل 1: متصفح الويب
- الخطوة 7: خيار العميل 2: ESP32 + LCD
- الخطوة 8: تجميع ESP32 + LCD
- الخطوة 9: برنامج ESP32 + LCD
- الخطوة 10: استمتع بالصور
- الخطوة 11: ماذا بعد؟
- مؤلف John Day [email protected].
- Public 2024-01-30 07:36.
- آخر تعديل 2025-01-23 12:53.




يوضح هذا Instructables كيفية إنشاء إطار الصورة مع إدراك الوجه على شاشة العرض (OSD).
يمكن أن تعرض OSD الوقت أو الطقس أو معلومات الإنترنت الأخرى التي تريدها.
الخطوة 1: لماذا OSD Photo Frame؟


لدي مشروعان على مدار الساعة للصور في Instructables من قبل:
www.instructables.com/id/ESP32-Photo-Clock…
www.instructables.com/id/Arduino-BiJin-ToK…
كلاهما يسترجع صورة مع الجمال ولوحة الوقت من الإنترنت كل دقيقة ويعرضان على شاشة LCD.
عرض الجمال أمر جيد ، لكنهم جميعًا غرباء عني. ماذا عن استخدام الصور الشخصية المفضلة وإضافة الوقت الحالي والمزيد من المعلومات الفورية عنها؟
هذا المشروع يستكشف كيفية صنعه.
الخطوة 2: لماذا يدرك الوجه؟




دعنا نتحقق من كيفية إضافة المعلومات الفورية على الشاشة إلى صورة أولاً:
- اختر صورة عشوائية من مجلد معين
- استرجاع الوقت
- استرجاع المعلومات الفورية من الإنترنت
- ارسم الوقت والمعلومات الفورية على الصورة
الخطوة 1-3 مباشرة للأمام ؛ تبدو الخطوة 4 بسيطة أيضًا ، لكن تحديد مكان رسم النص ليس بهذه السهولة.
إذا كان حجم النص صغيرًا جدًا ، فمن الصعب قراءته من مسافة معقولة ؛ إذا كان حجم النص كبيرًا جدًا ، فمن المرجح أنه يغطي كائنات الصورة. خاصة إذا كانت صورة شخصية ، فلا يفضل النص المغطى بالوجوه.
نظرًا لأن موضع الوجوه لكل صورة ليس هو نفسه ، لتجنب الوجوه المغطاة OSD ، نحتاج إلى عملية اكتشاف الوجه أولاً. ثم يمكننا العثور على منطقة عدم وجود وجه لرسم النص.
الخطوة 3: تصميم من مستويين

تتطلب عملية اكتشاف الوجه بعض قوة المعالجة ، وعلى النقيض من ذلك ، يمكن أن يكون إطار الصورة خفيف الوزن للغاية. لذلك قسمته إلى مستويين:
الخادم
محرك الصور المدرك للوجه هو خادم تطبيقات Node.js. لكل طلب HTTP ، سوف:
- حدد صورة من مجلد الصور بشكل عشوائي
- الكشف عن الوجه
- تحديد عدم وجود وجه أو أقل منطقة وجوه
- في غضون ذلك ، يمكنك استرداد الطقس أو أي معلومات فورية أخرى مفيدة من الإنترنت كل فترة معينة
- ارسم الوقت والمعلومات الفورية على الصورة
- قم بإعادة الصورة مع OSD بتنسيق JPEG كاستجابة
عميل
يمكن أن يكون العميل مستعرض ويب أو برنامجًا صغيرًا أو جهاز إنترنت الأشياء.
على سبيل المثال يعد جهاز ESP32 dev boasrd المزود بشاشة LCD مقاس 2-4 بوصات مناسبًا جدًا لوضعه على سطح المكتب كإطار صور صغير.
الخطوة 4: إعداد خيار خادم الصور 1: صورة Docker


للراحة ، لقد قمت مسبقًا بإنشاء صورة Docker لخادم تطبيقات OSD Node.js الذي يدرك الوجه.
في حال لم تكن قد قمت بإعداد Docker بعد ، يرجى اتباع دليل Docker Get Started:
www.docker.com/get-started
ثم قم بتشغيل الأمر التالي: (استبدل / path / to / photo بمسار الصورة الخاص بك)
docker run -p 8080: 8080 -v / path / to / photo: / app / photo moononournation / face -ركة-photo-osd: 1.0.1
اختبرها من خلال تصفح https:// localhost: 8080 /
قد تجد أن وقت العرض ليس في منطقتك الزمنية:
docker run -p 8080: 8080 -e TZ = Asia / Hong_Kong -v / path / to / photo: / app / photo moononournation / face -ركة-photo-osd: 1.0.1
إذا كنت تعيش في هونغ كونغ مثلي ، فيمكنك إضافة معلومات الطقس في هونغ كونغ:
docker run -p 8080: 8080 -e TZ = Asia / Hong_Kong -e OSD = HK_Weather -v / path / to / photo: / app / photo moononournation / face -ركة-photo-osd: 1.0.1
إذا كنت ترغب في تطوير معلومات OSD الخاصة بك:
mkdir -p ~ / git
cd ~ / git git clone https://github.com/moononournation/face-aware-photo-osd.git docker run -it -p 8080: 8080 -e TZ = Asia / Hong_Kong -e OSD = HK_Weather -e DEBUG = Y -v / path / to / photo: / app / photo -v ~ / git / face -areness-photo-osd / app.js: /app/app.js moononournation / face -ركة-photo-osd: 1.0.2 1
قم بتعديل وظيفة update_osd () في app.js لتخصيص معلومات OSD الخاصة بك. بعد التطوير ، قم ببساطة بإزالة بيئة DEBUG = Y من أمر عامل الإرساء.
الخطوة 5: إعداد خيار خادم الصور 2: الإنشاء من المصدر
إذا كنت معتادًا على Node.js ، فيمكنك إنشاء خادم التطبيق من المصدر.
احصل على المصدر:
استنساخ بوابة
تثبيت الحزم:
قرص مدرك للوجه بالصور osd
تثبيت npm
قم بإنشاء مجلد صور وانسخ الصور الخاصة بك إلى المجلد.
تشغيل خادم التطبيق:
العقدة app.js
الخطوة 6: خيار العميل 1: متصفح الويب

ببساطة متصفح إلى https:// localhost: 8080 /
يتم كتابة الصفحة تلقائيًا وتحميل صورة بحجم صفحة مناسبة كل دقيقة.
ملاحظة. إذا كنت تتصفح من جهاز آخر لا يقوم بتشغيل خادم التطبيق ، فتذكر تغيير المضيف المحلي إلى اسم مضيف خادم التطبيق أو عنوان IP.
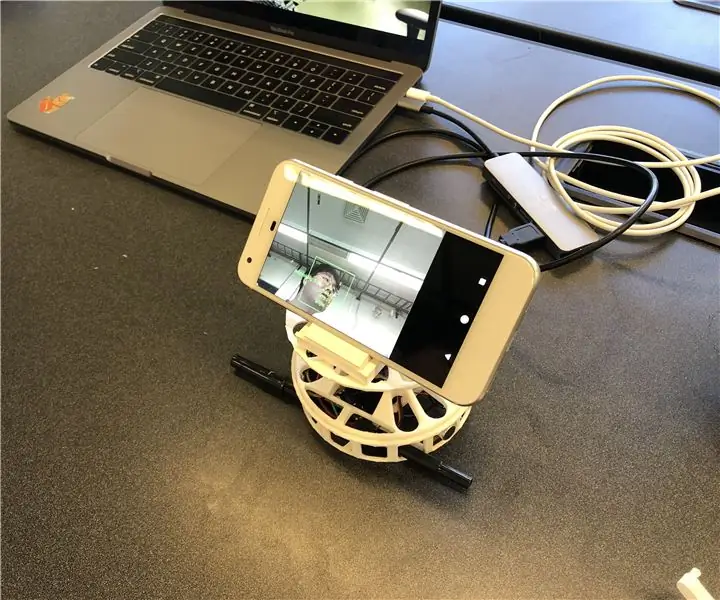
الخطوة 7: خيار العميل 2: ESP32 + LCD




يمكن أن يكون عميل إطار الصورة بسيطًا مثل لوحة ESP32 dev وشاشة LCD.
هنا الأجهزة المطلوبة:
مجلس تطوير ESP32
يجب أن تكون أي لوحة مطورة لـ ESP32 على ما يرام ، هذه المرة أستخدم لوحة تسمى MH-ET LIVE.
عرض شاشات الكريستال السائل
أي شاشة LCD مدعومة من Arduino_GFX ، قد تجد شاشة عرض مدعومة حاليًا على GitHub readme:
github.com/moononournation/Arduino_GFX
سلك الطائر
تعتمد بعض أسلاك التوصيل على لوحة التطوير وتخطيط دبابيس LCD. في معظم الحالات ، تكون أسلاك التوصيل من 6 إلى 9 أنثى كافية.
حامل LCD
بعض الدعم يساعد شاشة LCD في الوقوف بشكل مستقيم ، هذه المرة أستخدم حامل بطاقة.
الخطوة 8: تجميع ESP32 + LCD



يفضل ESP32 مع رأس الدبوس في الجانب العلوي. إذا كان رأس الدبوس في الجانب السفلي ، فما عليك سوى وضع اللوحة رأسًا على عقب ؛>
قم بتوصيل ESP32 و LCD بأسلاك توصيل ، ثم قم بتثبيته في الحامل.
فيما يلي ملخص نموذج الاتصال:
ESP32 -> شاشات الكريستال السائل
Vcc -> Vcc GND -> GND GPIO 5 -> CS GPIO 27 -> DC (إن وجد) GPIO 33 -> RST GPIO 18 -> SCK GPIO 19 -> MISO (اختياري) GPIO 22 -> LED (إن وجد) GPIO 23-> MOSI / SDA
الخطوة 9: برنامج ESP32 + LCD

اردوينو IDE
قم بتنزيل وتثبيت Arduino IDE إذا لم تقم بذلك بعد:
www.arduino.cc/en/main/software
دعم ESP32
اتبع تعليمات التثبيت لإضافة دعم ESP32 إذا لم تقم بذلك بعد:
github.com/espressif/arduino-esp32
مكتبة Arduino_GFX
تنزيل أحدث مكتبات Arduino_GFX: (اضغط على "Clone or Download" -> "Download ZIP")
github.com/moononournation/Arduino_GFX
مكتبات الاستيراد في Arduino IDE. (قائمة Arduino IDE "Sketch" -> "Include Library" -> "Add. ZIP Library" -> حدد ملف ZIP الذي تم تنزيله)
ترجمة وتحميل
- افتح Arduino IDE
- افتح رمز عينة ESP32PhotoFrame ("ملف" -> "مثال" -> "مكتبة GFX لـ Arduino" -> "WiFiPhotoFrame")
- املأ إعدادات WiFi AP في SSID_NAME و SSID_PASSWORD
- استبدل اسم مضيف الخادم أو IP والمنفذ في HTTP_HOST و
- اضغط على زر Arduino IDE "تحميل"
- إذا وجدت أن الاتجاه غير صحيح ، فقم بتغيير قيمة "الدوران" (0-3) في كود الفصل الجديد
الخطوة 10: استمتع بالصور

حان الوقت لوضع إطار صور إنترنت الأشياء على سطح المكتب والاستمتاع!
الخطوة 11: ماذا بعد؟
- أضف معلوماتك الفورية
- اضبط حجم صورة المصدر بدقة للحصول على دقة أفضل في اكتشاف الوجه
- مهمة تلقائية لوضع أحدث الصور في مجلد صور الخادم
- التقاط المزيد من الصور ؛>
موصى به:
إطار صور LED على شكل قلب - اصنع هدية مثالية لعيد الحب أو عيد الميلاد: 7 خطوات (مع صور)

إطار صور قلب LED - اصنع هدية مثالية لعيد الحب أو عيد ميلاد: مرحبًا! في هذا الدليل ، سأوضح لك كيف يمكنك إنشاء إطار صور قلب LED رائع. لجميع عشاق الإلكترونيات! اصنع هدية مثالية لعيد الحب أو عيد الميلاد أو الذكرى السنوية لأحبائك! يمكنك مشاهدة الفيديو التوضيحي لهذا
نظام كامارا مدرك لمكبر الصوت (SPACS): 8 خطوات

نظام Camara المدرك لمكبر الصوت (SPACS): تخيل مكالمة جماعية حيث تحيط مكبرات صوت متعددة بكاميرا واحدة. غالبًا ما نواجه حيث غالبًا ما تفشل زاوية الرؤية المحدودة للكاميرا في التحديق في الشخص الذي يتحدث. هذا القيد على الأجهزة يقلل بشكل كبير من تجربة المستخدم. لو
إطار صورة ستيم بانك ديجيتال 8 بوصة: 13 خطوة (مع صور)

إطار صورة Steam Punk Digital مقاس 8 بوصات: يُظهر هذا الدليل التصميم المادي لإطار صورة رقمي صغير بأسلوب Steam punk. يتم تشغيل الإطار بواسطة طراز raspberry pi B +. أبعاده 8 بوصات فقط في القطر وسيكون مناسبًا بشكل جيد جدًا على مكتب صغير أو رف. في
إطار صور رقمي يعمل بالطاقة الشمسية: 11 خطوة (مع صور)

إطار صور رقمي يعمل بالطاقة الشمسية: إليك هدية صغيرة أنيقة قدمتها لزوجتي في عيد الميلاد الماضي. & nbsp؛ ستكون هدية رائعة بشكل عام - أعياد الميلاد أو الذكرى السنوية أو عيد الحب أو المناسبات الخاصة الأخرى! في جوهرها توجد صورة رقمية قياسية جاهزة من سلسلة المفاتيح f
إطار ملصق بشاشة تعمل باللمس مضيء برسالة لا شعورية !: 16 خطوة (مع صور)

إطار ملصق شاشة اللمس المضيء مع رسالة لا شعورية!: منذ ذلك الحين ، نشر Think Geek لأول مرة مجموعة من خمسة مستوحاة من الصفاء / اليراع & quot؛ السفر & quot؛ الملصقات ، كنت أعلم أنه يجب أن يكون لدي مجموعة خاصة بي. قبل بضعة أسابيع حصلت عليها أخيرًا ، لكنني واجهت معضلة: كيف أعلقها على الحائط؟ كيف نفعل
