
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:37.
- آخر تعديل 2025-01-23 12:53.

مرحبا جميعا!!!!! هذا هو أول تدريب لي وسأعلمك كيفية كتابة نرد افتراضي على جهاز الكمبيوتر أو الهاتف الذكي. أنا أستخدم HTML و JavaScript و CSS ، وآمل أن تحبها جميعًا ولا تنسَ التصويت لي في السياق أدناه.
اللوازم
1. محرر نصوص جيد على الهاتف الذكي أو الكمبيوتر الشخصي
الخطوة 1: احصل على محرر النصوص الخاص بك
أنا هنا أستخدم هاتفي الذكي كمحرر نصوص هنا (AnWriter). يمكنك أيضًا استخدام مفكرة جهاز الكمبيوتر الخاص بك ، أو الحصول على محرر نصوص جيد عبر الإنترنت
الخطوة 2: تنزيل Die Faces



لقد قمت بتنزيل بعض وجوه الموت من 1 إلى 6 التي أرفقها بهذه الخطوة. لذلك ، يمكنك تنزيل التطبيق المفضل لديك أو استخدام خاصتي (أنت مجاني).
لقد سميت ملكي وفقًا لوجوه النرد. هذا هو:
Die_face_1-p.webp
Die_face_2.png…. وهكذا حتى 6 للتعرف بشكل أفضل
الخطوة 3: ابدأ الترميز
احفظ الكود كملف.html
ابدأ بتقديم وجه القالب الافتراضي الذي تريده باستخدام img src
الخطوة الرابعة:
بعد ذلك ، سنحتاج إلى زر لرمي النرد ونقوم بذلك عن طريق إضافة وظيفة زر
لفة النرد
الخطوة 5: استخدم دالة Var و Math

هز النرد
دالة getRand () {
var vu = Math.floor (Math.random () * 6) +1 ؛
var vu2 = Math.floor (Math.random () * 6) +1 ؛
var di = ["die_face_1.png"، "die_face_2.png"، "die_face_3.png"، "die_face_4.png"، "die_face_5.png"، "die_face_6.png"] ؛
document.getElementById ("حجر النرد"). src = di [vu-1]؛
document.getElementById ("dicl"). src = di [vu2-1]؛
}
هذا هو الكود الكامل ، قم بدراسته واختبره وتأكد من حصولك على الصورة للحصول على التأثير
وإذا كنت بحاجة إلى مساعدتي في هذا الرمز ، فاذكره في قسم التعليقات
يمكنك تغيير التصميم إذا لم يعجبك ولكني أفضله للغرض الذي أريد استخدامه من أجله
الخطوة 6: تشغيل

قم بتشغيل الكود على متصفحك لكي يعمل
موصى به:
النرد الإلكتروني - قالب / نرد اردوينو من 1 إلى 6 نرد + D4 و D5 و D8 و D10 و D12 و D20 و D24 و D30: 6 خطوات (مع صور)

النرد الإلكتروني - Arduino Die / dice 1 إلى 6 Dice + D4 و D5 و D8 و D10 و D12 و D20 و D24 و D30: هذا مشروع اردوينو بسيط لعمل قالب إلكتروني. من الممكن أن تختار من 1 إلى 6 نرد أو 1 من 8 نرد خاص. يتم الاختيار ببساطة عن طريق تدوير جهاز تشفير دوار. هذه هي الميزات: 1 نرد: إظهار النقاط الكبيرة 2-6 نرد: إظهار النقاط
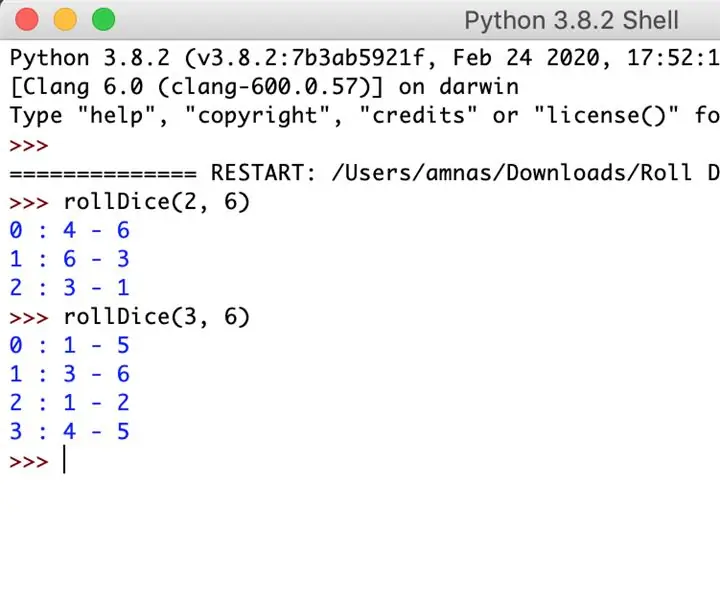
كيفية دحرجة نرد باستخدام بايثون: 9 خطوات

كيفية دحرجة نرد باستخدام بايثون: ستوجهك الإرشادات التالية حول كيفية إنشاء وحدة Python من أجل "دحرجة نرد". ستولد هذه الوحدة أرقامًا عشوائية من هذا النرد المحوسب. سأقدم الوظائف اللازمة لإنشاء الوحدة وأقدم وصفًا على النحو التالي
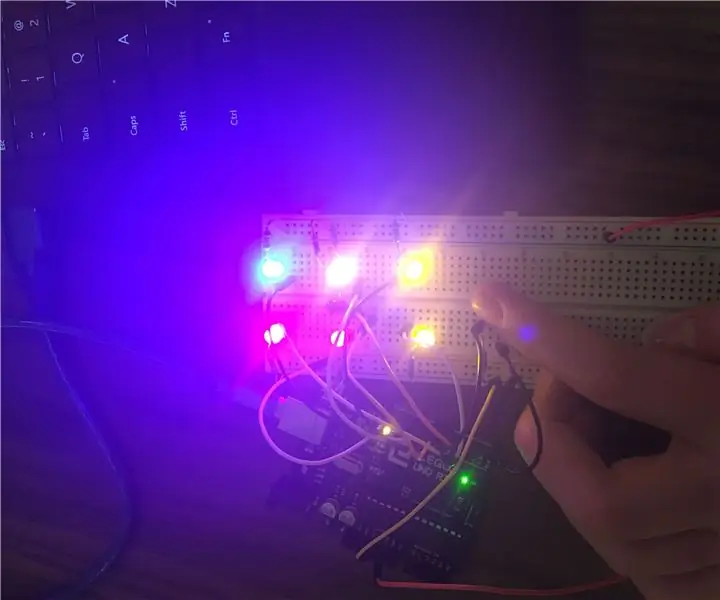
كيفية بناء نرد اردوينو LED ملون: 8 خطوات

كيفية بناء نرد Arduino LED ملون: في هذا البرنامج التعليمي ، ستتعلم كيفية بناء نرد LED ملون من Arduino ، والذي يمكن "دحرجته" بمجرد الضغط على زر. سأشرح كيفية بناء Arduino وكيفية ترميزه. إنه برنامج تعليمي بسيط إلى حد ما لأولئك الذين هم في البداية
كيف ترى كل الخطوات بشكل افتراضي - ولكن أسهل !!!: 5 خطوات

كيف ترى جميع الخطوات افتراضيًا - ولكن أسهل !!!: قد يعرف البعض منكم هذا بالفعل ، لكني أقوم بنشر هذا فقط في حالة عدم رؤية البعض للتحديث الجديد وينظرون إلى الآخر القابل للتوجيه. آمل أن تعجبك! أو هل أنا؟ المواد المطلوبة: جهاز الكمبيوتر الخاص بك 130 أوم المقاوم 2x 5 مم أضواء LED زرقاء
كيفية إعداد جهاز افتراضي: 5 خطوات

كيفية إعداد جهاز ظاهري؟: سيرشدك هذا التعليمات الموجزة خلال الخطوات اللازمة لتثبيت وتشغيل "نظام التشغيل الضيف" على جهاز افتراضي داخل جهاز الكمبيوتر الخاص بك
