
جدول المحتويات:
- اللوازم
- الخطوة 1: بناء الدائرة
- الخطوة 2: برمجة Wemos - نظرة عامة
- الخطوة 3: برمجة Wemos - تثبيت برامج التشغيل
- الخطوة 4: برمجة Wemos - قم بتحديث Arduino IDE
- الخطوة 5: برمجة Wemos - Blink Test
- الخطوة 6: برمجة Wemos - إعداد Blynk
- الخطوة 7: برمجة Wemos - تثبيت مكتبة Blynk
- الخطوة 8: برمجة Wemos - The Sketch
- الخطوة 9: برمجة Wemos - الخطوة النهائية
- الخطوة 10: التحكم في Blynk باستخدام IFTTT و Google Home أو Alexa
- الخطوة 11: الخاتمة
- مؤلف John Day [email protected].
- Public 2024-01-30 07:36.
- آخر تعديل 2025-01-23 12:53.

يصف هذا المشروع كيفية إنشاء مفتاح ترحيل IOT قائم على Arduino ، ويتم التحكم فيه بالصوت. هذا مرحل يمكنك تشغيله وإيقاف تشغيله عن بُعد باستخدام تطبيق لنظامي التشغيل iOS و Android ، بالإضافة إلى ربطه بـ IFTTT والتحكم فيه بصوتك باستخدام Google Home و / أو Alexa أيضًا. سنغطي جميع الخطوات اللازمة لإنشاء الجهاز وتوصيل التطبيق والاتصال أيضًا بخدمات إنترنت الأشياء المختلفة.
اللوازم
- Wemos D1 Mini Lite ESP8285 (بضعة دولارات على Amazon)
- وحدة ترحيل 5 فولت لـ Arduino / Raspberry Pi
- 2N2222 الترانزستور NPN
- 47 كيلو أوم المقاوم
- 1 كيلو أوم المقاوم
الخطوة 1: بناء الدائرة



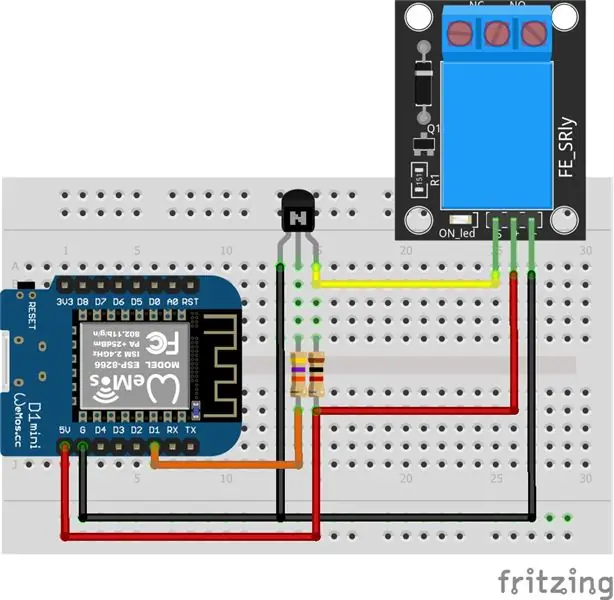
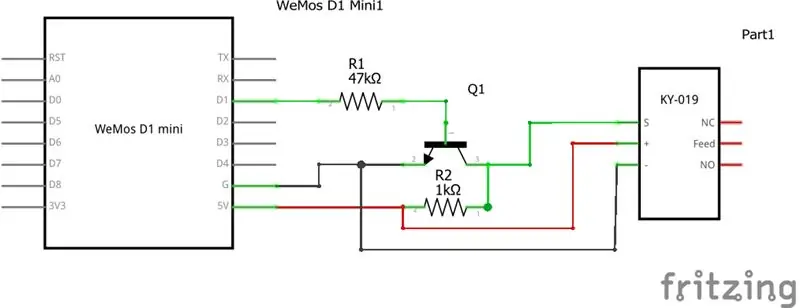
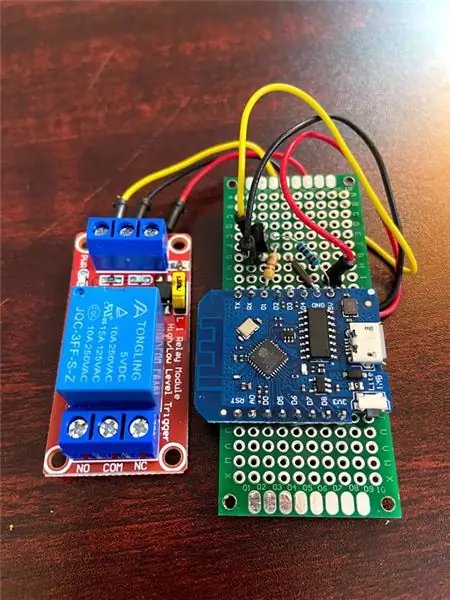
الخطوة الأولى هي توصيل الدائرة الكهربائية. لقد قمت بتضمين مخطط تخطيطي وتقليدي للأسلاك ، اعتمادًا على ما اعتدت عليه. قمت بعمل دائري الأول على لوحة تجارب نموذجية ثم قمت بنقلها إلى PCB لإعداد أكثر ديمومة ووضعتها في صندوق مشروع مطبوع ثلاثي الأبعاد.
المرحل عبارة عن مرحل H / L 5V معزول بصريًا ، مما يعني أنه أولاً ، يتم عزل دائرة الزناد بصريًا عن تنشيط الترحيل نفسه ، مما يزيل أي مشكلة محتملة مع التعليقات من المرحل إلى متحكم Wemos. سلامة لطيفة. ثانيًا ، إنه قابل للتبديل بين مرتفع / منخفض ، مما يعني أنه يمكن تهيئته ، عن طريق تحريك العبور الأصفر الذي تراه في الصور ، من التشغيل عندما تكون الإشارة عالية (+ 5 فولت) ، أو التشغيل عندما تكون الإشارة منخفضة (0 فولت). يرسل Wemos نفسه 3.3 فولت من دبابيسه الرقمية ونستخدم D1 كمصدر للمشغل ، مما يعني أننا بحاجة إلى تضخيمه قليلاً ، حتى نقترب من إشارة رقمية + 5 فولت لتشغيل التتابع. بالتناوب ، يمكنك استخدام مرحل 3.3 فولت وإزالة مكون مضخم الترانزستور في الدائرة والانتقال مباشرة من D1 إلى دبوس الإشارة على التتابع. لم يكن لدي مرحلات 3.3 فولت ، لذلك نحن نستخدم مرحل 5 فولت أكثر شيوعًا ودائرة أمبير.
يتصل DC + و DC- الموجودان على المرحل بدبابيس 5V و GND في Wemos ، والتي توفر الجهد اللازم لتشغيل المرحل. تم تصنيف التتابع من الفولتية الصغيرة على طول الطريق لخط الجهد ، لكنني أستخدم هذا للتحكم في تطبيق الأسلاك ذات الجهد المنخفض. إذا كنت تستخدم هذا للتحكم في جهد الخط ، فيرجى التأكد من أنك تعرف ما تفعله ، وأنك مؤهل ، واتخاذ الاحتياطات المناسبة. إذا لم يكن كذلك ، فلا تستخدم هذا للتحكم في تطبيقات جهد الخط.
يتصل الدبوس D1 على Wemos بالمقاوم 47 كيلو أوم الذي يغذي القاعدة على ترانزستور NPN. الباعث يعود إلى الأرض. المجمع متصل بإدخال الإشارة على المرحل. تم ضبط التتابع على التشغيل على مستوى منخفض ، لذلك عندما تعطي D1 إشارة ، يتم تضخيم إشارة 3.3 فولت إلى حوالي 5 فولت ويكون المرحل مفتوحًا. عندما تنخفض D1 ، تنخفض الإشارة إلى المرحل ويغلق التتابع ويكمل الدائرة.
لقد نسيت التقاط صور لدائرتى المؤقتة على لوحة التجارب النموذجية ، لكنها تبدو تمامًا مثل مخطط فريتزينج أعلاه ، إذا كان مفيدًا. لقد قمت بتضمين عدد من الصور لدارتي الدائمة النهائية حتى تتمكن من رؤية كيف يتم توصيلها ، في حالة احتياجك إلى بعض الأفكار أو الحاجة إلى رؤية المكونات المحددة التي أستخدمها.
الخطوة 2: برمجة Wemos - نظرة عامة
أحد الأشياء التي أحبها في Wemos هو أنه يمكن برمجتها تمامًا مثل Arduino ، باستخدام نفس IDE. هناك بعض الخطوات هنا بالرغم من ذلك.
- تثبيت برامج تشغيل Wemos على الكمبيوتر يمكن التحدث إلى Wemos
- قم بتحديث Arduino IDE حتى تتوفر لوحة Wemos
- قم بإجراء اختبار "وميض" سريع للتأكد من أن كل شيء يعمل بشكل صحيح
- ابدأ الإعداد مع Blynk (أعلم أن الأمر محير ، لكنه في الواقع يختلف عن "اختبار الوميض")
- احصل على رمز التطبيق من Blynk
- قم بتحديث كود Wemos / Arduino بمعلومات Blynk
- قم بتحميل الكود إلى إعداد Wemos الخاص بك.
الخطوة 3: برمجة Wemos - تثبيت برامج التشغيل

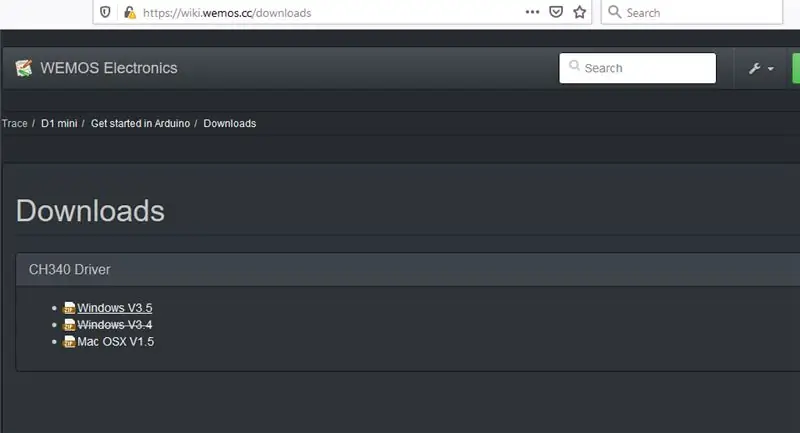
انتقل هنا (يبدو أن هذا الرابط يتغير بشكل دوري ، وسأحاول إبقائه محدثًا):
www.wemos.cc/en/latest/ch340_driver.html
وقم بتنزيل حزمة برنامج التشغيل الصحيحة لنظام التشغيل الخاص بك. ثم قم باستخراج ملف zip إلى دليل وتنفيذ تطبيق "SETUP" لتثبيته.
عندما فعلت هذا في المرة الأولى ، تلقيت خطأً غريبًا بشأن عدم تثبيته. رأيت ملاحظة شخص آخر حول هذا الأمر وحلهم ، والذي نجح معي. لذا إذا تلقيت خطأ ، فحاول استخدام الزر "إلغاء التثبيت" ثم استخدم "التثبيت" مرة أخرى. آمل أن يؤدي ذلك إلى مسح المشكلة كما فعل لي.
الخطوة 4: برمجة Wemos - قم بتحديث Arduino IDE



إذا لم تكن قد قمت بتثبيت Arduino IDE ، فقد حان الوقت للقيام بذلك الآن. يمكنك تنزيله من www.arduino.cc
إليك مرجع لما سنفعله في هذه الخطوة.
wiki.wemos.cc/tutorials:get_started:get_st…
-
لنقم بتثبيت اللوحة الجديدة بحيث تظهر كخيار في Arduino IDE. يتم اقتباس الخطوات من 2 إلى 4 من دليل التثبيت على صفحة جيثب التالية.
github.com/esp8266/Arduino
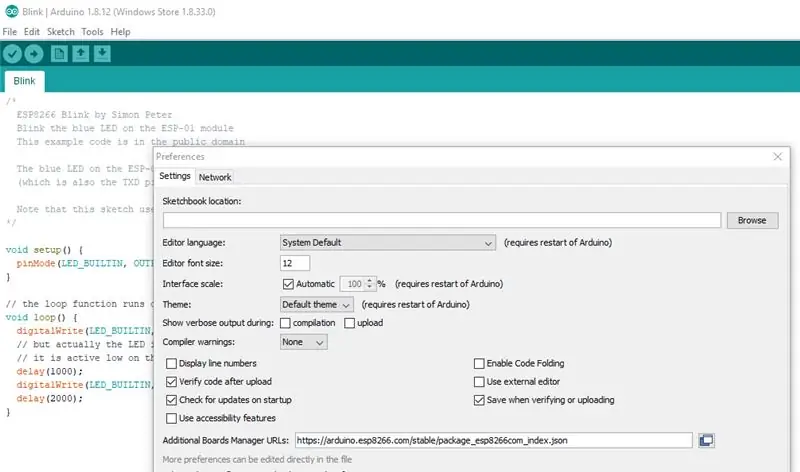
- ابدأ Arduino IDE وافتح نافذة التفضيلات.
- أدخل "https://arduino.esp8266.com/stable/package_esp8266com_index.json" في حقل عناوين URL لمدير مجلس الإدارة الإضافي. يمكنك إضافة عدة عناوين URL ، مع الفصل بينها بفاصلات.
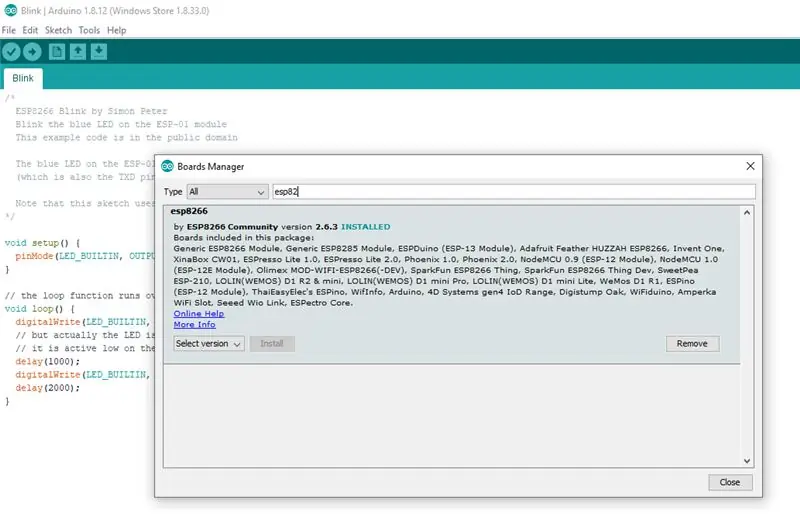
- افتح مدير اللوحات من Tools> Board> Boards Manager (في الأعلى) ، وابحث عن "esp8266" وقم بتثبيت النظام الأساسي esp8266 المدرج.
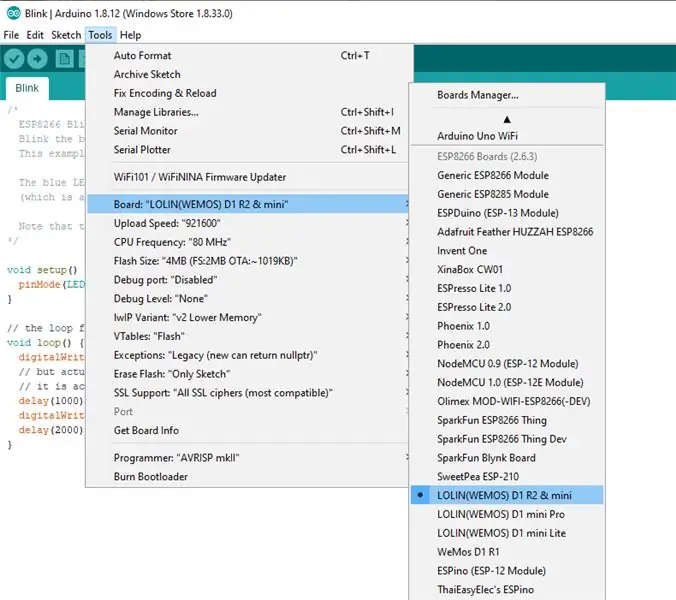
- في هذه المرحلة ، سترى لوحات Wemos في Tools → Board: xxx حدد Wemos D1 Mini. في حالتي ، كما ترى من الصورة ، كان الاسم المحدد "LOLIN (WEMOS) D1 R2 & mini"
- قم بتوصيل كبل USB بين الكمبيوتر و Wemos
- تأكد من أن "المنفذ" نشط الآن في قائمة الأدوات ويبدو أنه صحيح.
الخطوة 5: برمجة Wemos - Blink Test

قبل أن نذهب إلى أبعد من ذلك ، نحتاج إلى التأكد من أنه يمكننا التواصل مع لوحة Wemos وأن كل شيء يبدو على ما يرام. أسهل طريقة للقيام بذلك هي توصيل كبل USB ومحاولة دفع برنامج بسيط إلى Wemos. Blink هو أسهل مثال وقد وفر لي الكثير من المتاعب عند العمل مع لوحات جديدة ، وأنا أفعل ذلك دائمًا أولاً.
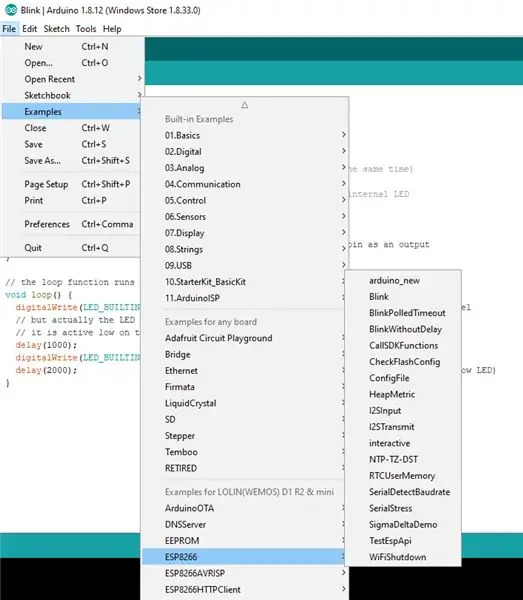
- انتقل إلى: ملف> أمثلة> ESP8266> وميض وتحميل رسم وميض لجهاز Wemos
- تجميع وتحميل الرسم
إذا بدأ مؤشر LED الأزرق في الوميض مرة واحدة في الثانية ، فأنت على ما يرام للانتقال إلى الخطوة التالية! إذا لم يكن كذلك ، فارجع إلى الخطوات السابقة واستكشفها. تحقق مما إذا كانت هناك مشكلة مع السائقين ومدير اللوحة. واجهت بعض المشكلات مع حزمة اللوحة الخاصة بـ ESP8266 واضطررت إلى إلغاء تثبيتها تمامًا وإعادة تثبيتها بسبب شيء غريب في الإصدارات التي كانت تحدث. لا تستسلم ، ويمكن أن تكون عمليات البحث على الإنترنت صديقك!
بافتراض أن كل شيء جيد ، توجه إلى الخطوة التالية.
الخطوة 6: برمجة Wemos - إعداد Blynk



في هذه الخطوات التالية ، نحتاج إلى إنشاء حساب مع Blynk والحصول على رمز مميز لنا لاستخدامه في التحكم في الدائرة التي أنشأناها.
- قم بتنزيل التطبيق وإنشاء حساب (مجاني)
- أنشئ مشروعًا جديدًا
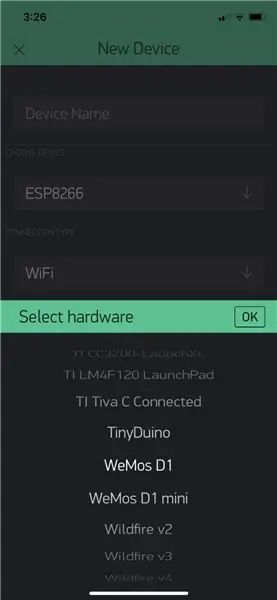
- حدد Wemos D1 باعتباره الجهاز ضمن اختيار الجهاز
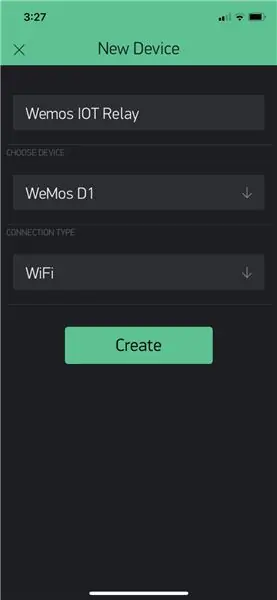
- امنح المشروع اسمًا واحتفظ بنوع الموصل على أنه WiFi
- انقر فوق إنشاء مشروع
- في هذه المرحلة ، سيتم إرسال رمز Auth Token إلى عنوان البريد الإلكتروني الذي استخدمته عند إنشاء حساب Blynk الخاص بك. احفظ ذلك لوقت لاحق ، سنقوم بإدخال القيم في الرسم التخطيطي في الخطوة التالية.
- عندما تصل إلى شاشة اللوحة الفارغة ، ما عليك سوى التمرير إلى اليسار وستحصل على قائمة الأدوات. حدد "زر" لإضافة "زر" إلى المشروع
- حدد الزر ثم قم بتكوين الدبوس بالضغط عليه واختيار "رقمي" و "D1" على أنه pi ثم انقر فوق "موافق"
- في هذه المرحلة ، يجب أن يكون كل شيء جاهزًا. لتنشيط هذا ، قد ترغب في تحديد رمز المثلث في الجزء العلوي الأيمن ، لكنه لن يعمل حتى الآن ، حتى يتم تحميل المخطط وتكوينه ، وهي الخطوة التالية!
الخطوة 7: برمجة Wemos - تثبيت مكتبة Blynk
لكي نتمكن من تحميل رسم تخطيطي يستند إلى Blynk ، نحتاج إلى تثبيت مكتبتهم. يمكن العثور على التفاصيل هنا.
github.com/blynkkk/blynk-library/releases
أيضًا ، للحصول على بعض المعلومات الأساسية ، تحقق من موقع الويب الرئيسي هنا (https://blynk.io/en/getting-started)
كان هذا محيرًا بالنسبة لي في البداية ، لكنه أسهل بكثير مما يبدو. فقط قم بفك ضغط الملف إلى دليل Arduino الخاص بك. بالنسبة لي كان هذا في / user / Documents / Arduino. كان هناك بالفعل مجلد يسمى "مكتبات". يحتوي الملف المضغوط على "مكتبة" ودليل "أدوات". عندما تقوم بفك ضغطه إلى دليل Arduino ، فإنه يضيف محتوياته إلى المكتبات وينشئ أدوات إذا لم يكن موجودًا بالفعل.
الخطوة 8: برمجة Wemos - The Sketch
نحن على وشك الانتهاء في هذه المرحلة. الرسم بسيط للغاية ، إنه مباشرة من Blynk ويربط بشكل أساسي خدمة Blynk واللوحة. يمكنك استخدام أداة البناء الخاصة بهم هنا:
examples.blynk.cc/؟board=WeMos٪20D1&shield=ESP8266٪20WiFi&example=Widgets٪2FTerminal
أو يمكنك استخدام هذه العينة التي يجب أن تعمل من أجلك. فقط تأكد من استبدال قيم رمز المصادقة وبيانات اعتمادك لشبكة wifi الخاصة بك.
/*************************************************************
قم بتنزيل أحدث مكتبة Blynk هنا: https://github.com/blynkkk/blynk-library/releases/latest Blynk هي عبارة عن نظام أساسي به تطبيقات iOS و Android للتحكم في Arduino و Raspberry Pi وما شابه ذلك عبر الإنترنت. يمكنك بسهولة إنشاء واجهات رسومية لجميع مشاريعك ببساطة عن طريق سحب وإسقاط عناصر واجهة المستخدم. التنزيلات والمستندات والبرامج التعليمية: https://www.blynk.cc Sketch generator: https://examples.blynk.cc مجتمع Blynk: https://community.blynk.cc تابعنا: https://www.fb. com / blynkapp مكتبة Blynk مرخصة بموجب ترخيص MIT. هذا الرمز المثال موجود في المجال العام. **************************************************** *********** يمكنك إرسال / استقبال أي بيانات باستخدام كائن WidgetTerminal. إعداد مشروع التطبيق: القطعة الطرفية المرفقة بـ Virtual Pin V1 ***************************************** ********************** / / * قم بالتعليق على هذا لتعطيل المطبوعات وتوفير مساحة * / #define BLYNK_PRINT Serial #include #include // يجب أن تحصل على المصادقة رمز في تطبيق Blynk. // انتقل إلى إعدادات المشروع (رمز الجوز). char auth = "YourAuthToken" ؛ // بيانات اعتماد WiFi الخاصة بك. // تعيين كلمة المرور على "" للشبكات المفتوحة. char ssid = "YourNetworkName"؛ char pass = "YourPassword" ؛ // إرفاق محطة تسلسلية افتراضية بمحطة Virtual Pin V1 WidgetTerminal (V1) ؛ // يمكنك إرسال أوامر من Terminal إلى جهازك. ما عليك سوى استخدام // نفس رقم التعريف الشخصي الظاهري مثل الأداة الطرفية BLYNK_WRITE (V1) {// إذا قمت بكتابة "Marco" في Terminal Widget - ستستجيب: "Polo:" if (String ("Marco") == param.asStr ()) {terminal.println ("قلت:" ماركو ") ؛ terminal.println ("قلت:" بولو ") ؛ } else {// Send it back terminal.print ("you said:")؛ terminal.write (param.getBuffer ()، param.getLength ()) ؛ terminal.println () ، } // تأكد من إرسال كل شيء إلى terminal.flush () ؛ } void setup () {// Debug console Serial.begin (9600)؛ Blynk.begin (auth ، ssid ، pass) ؛ // يمكنك أيضًا تحديد الخادم: //Blynk.begin(auth، ssid، pass، "blynk-cloud.com"، 80)؛ //Blynk.begin(auth، ssid، pass، IPAddress (192، 168، 1، 100)، 8080) ؛ // سيؤدي هذا إلى طباعة إصدار برنامج Blynk إلى Terminal Widget عندما // يتم توصيل جهازك بـ Blynk Server terminal.println (F ("Blynk v" BLYNK_VERSION ": تم بدء تشغيل الجهاز")) ؛ terminal.println (F ("-------------")) ؛ terminal.println (F ("اكتب" Marco "واحصل على رد ، أو اكتب")) ؛ terminal.println (F ("أي شيء آخر ثم أعد طباعته")) ؛ terminal.flush () ؛ } حلقة فارغة () {Blynk.run ()؛ }
الخطوة 9: برمجة Wemos - الخطوة النهائية


بمجرد تحميل الرسم التخطيطي ، قم بتجميع وتحميل المخطط ، ويجب أن تكون جاهزًا لاختبار الإعداد الخاص بك!
افتح تطبيق Blynk ، وانقر فوق المثلث الموجود في الزاوية اليمنى العليا لمشروع Wemos الخاص بك
ثم انقر فوق الزر! يجب أن تسمع نقرة الترحيل وتشير مؤشرات LED الخاصة بالحالة على لوحة الترحيل إلى أن حالة الترحيل قد تغيرت.
يمكنك الآن توصيل المرحل بأي تطبيق جهد منخفض يتطلب مفتاحًا بسيطًا والتحكم فيه من تطبيق Blynk الخاص بك. آخر شيء يتعين علينا القيام به هو الربط في IFTTT واستخدام Google أو Alexa للتحكم في نظام Blynk حتى لا نضطر إلى القيام بذلك من خلال تطبيق Blynk الخاص بنا.
الخطوة 10: التحكم في Blynk باستخدام IFTTT و Google Home أو Alexa
أفترض في هذه المرحلة أن لديك بعض الإلمام بـ IFTTT. إذا لم يكن الأمر كذلك ، فهناك بعض البرامج التعليمية الممتازة التي ستساعدك على تعلم كيفية استخدام IFTTT والاستفادة منه. إنه قوي جدًا وشيء تريد أن تتعلمه إذا لم تكن معتادًا عليه بالفعل.
- أنشئ تطبيقًا صغيرًا جديدًا في IFTTT
- حدد Google Assistant كـ "If This" واستخدم "Simple Phrase" كمحفز. بالنسبة لي ، نظرًا لأن هذا كان سيؤدي إلى تشغيل الموقد أو إيقاف تشغيله ، كانت عبارة "أشعل الموقد"
- بالنسبة للجزء "ثم هذا" ، ابحث عن Webhooks واستخدمها
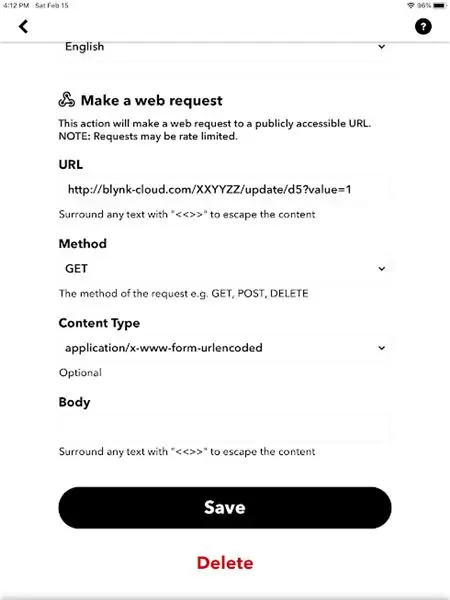
- حدد "تقديم طلب ويب"
-
بالنسبة لعنوان URL الذي تريد استخدامه:
"https://blynk-cloud.com/XXXXYYYZZZZZ/update/d5؟value=1"
- عيّن الطريقة على GET ، ونوع المحتوى إلى urlencoded ، ويمكنك ترك BODY فارغًا ثم حفظه
انتظر بضع دقائق ثم انطلق واختبر عبارتك باستخدام جهاز google home. لقد لاحظت أن الأمر يستغرق حوالي دقيقتين حتى يصبح جاهزًا.
ملاحظة: هناك شيء آخر يجب الانتباه إليه هنا. لاحظ أنني أستخدم "d5" في استدعاء API الخاص بي ، لكنني قمت بالاتصال برقم التعريف الشخصي D1 على اللوحة. لقد استغرق الأمر يومًا تقريبًا لأكتشف أن ترقيم رقم التعريف الشخصي لـ GPIO والشاشة المطبوعة على اللوحة ليسا متماثلين. بعد تغيير القيم من خلال مكالمات URL المباشرة واختبار الفولتية عند دبابيس مختلفة بمقياس فولت ، تمكنت من ملاحظة أن الاتصال بـ d1 عبر واجهة برمجة التطبيقات قد غير الجهد ، ولكن ليس عند D1 على اللوحة. يتوافق d5 / GPIO 5 بالفعل مع D1 على اللوحة. بمجرد إجراء هذا التعديل ، كان كل شيء يعمل بشكل جميل!
ربط Alexa مماثل لـ Google home ، فقط باستخدام خدمة Alexa على IFTTT بدلاً من ذلك.
الخطوة 11: الخاتمة
في هذه المرحلة ، يجب أن يكون لديك مرحل IOT يعمل بالتحكم الصوتي باستخدام Wemos D1 mini lite. استمتع ونتمنى لك التوفيق!
مرة أخرى ، الكهرباء خطيرة ، لذا يرجى اتخاذ الاحتياطات المناسبة وإذا لم تكن مؤهلاً ، فالرجاء عدم القيام بذلك.
موصى به:
مفتاح WAVE SWITCH باستخدام مفتاح أقل باستخدام 555: 4 خطوات

WAVE SWITCH || TOUCH LESS SWITCH USING 555: مرحبًا بالجميع مرحبًا بكم اليوم أنا أقوم ببناء مفتاح بسيط يعمل باللمس أقل ، يتم تنشيطه فقط من خلال التلويح بيدنا بمساعدة مستشعر الأشعة تحت الحمراء وموقت 555 IC ، لذلك دعونا نبنيها…. نظرًا لأن 555 يعمل كمتجر فليب فلوب
IoT APIS V2 - نظام ري نباتات آلي مستقل يدعم إنترنت الأشياء: 17 خطوة (بالصور)

IoT APIS V2 - نظام ري نباتات آلي مستقل يدعم إنترنت الأشياء: هذا المشروع هو تطور لتعليماتي السابقة: APIS - نظام ري النبات الآلي لقد كنت أستخدم APIS منذ ما يقرب من عام الآن ، وأردت تحسين التصميم السابق: القدرة على مراقبة المصنع عن بعد. هذه هي الطريقة
سيارة بلوتوث بالتحكم الصوتي: 5 خطوات

سيارة بلوتوث يتم التحكم فيها بالصوت: لقد استخدم الجميع السيارة التي يتم التحكم فيها عن بعد …. ولكن ماذا عن السيارة التي يتم التحكم فيها بالصوت ؟؟؟ هل استخدمتها من قبل؟ إذا لم يكن الأمر كذلك ، فستبنيها الآن. أنت فقط بحاجة إلى اردوينو مثل العقول والهاتف الذكي. لذلك قمت بتطوير هذا المشروع بحيث يمكنك استخدام
مفتاح التحكم الصوتي باستخدام Alexa و Arduino: 10 خطوات (بالصور)

مفتاح التحكم الصوتي باستخدام Alexa و Arduino: الهدف الرئيسي من هذا المشروع هو استخدام مستشعر درجة الحرارة للتحكم في المفتاح (التتابع) لتشغيل أو إيقاف تشغيل الجهاز. 4.2 دولار Arduino uno == & GT؛ مستشعر درجة حرارة DHT11 بقيمة 8 دولارات == & GT ؛ 3 دولارات ESP8266 مودول
روبوت رابتور بالتحكم الصوتي: 5 خطوات

روبوت رابتور الذي يتم التحكم فيه بالصوت: يوضح هذا التوجيه كيفية استخدام التعرف على الصوت IFTTT من مساعد Google المتاح على الهاتف الخلوي والأجهزة اللوحية لتمرير بيانات التحكم إلى قناة AdafruitIO. ثم يتم جلب عنصر التحكم هذا عبر WiFi بواسطة وحدة ESP12F القائمة على Arduino ، وبصورة بسيطة
