
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:38.
- آخر تعديل 2025-01-23 12:53.

هل يمكننا إنشاء واجهة مستخدم رسومية حديثة باستخدام لغات الويب لآلة البيع؟
الإجابة أعلاه هي نعم يمكننا ذلك ، ويمكننا استخدام تلك الأجهزة لآلات البيع باستخدام وضع الكشك ، والفكرة التالية قمت بتطبيقها بالفعل على مشروعي الحالي وهي تعمل بشكل جيد وقد اختبرناها كثيرًا. يمكنك أيضًا إنشاء واجهة مستخدم رسومية حديثة جيدة المظهر باستخدام المعرفة الحالية بـ css و HTML ، JavaScript. يتم شرح الواجهة بين دبابيس Django و GPIO بأكبر قدر ممكن من الوضوح ، إذا كنت تريد أن تفعل الشيء نفسه فتابع القراءة.
اللوازم
المتطلبات المسبقة التالية مطلوبة:
- Raspberry Pi مع نظام تشغيل raspian مثبت فيه
- شاشة تعمل باللمس متوافقة مع Raspberry Pi
- القليل من المعرفة حول أساسيات لغات الويب (CSS ، HTML ، JavaScript)
الخطوة 1: تثبيت Django والمتطلب المسبق للمشروع
- قم بترقية Python 2 إلى 3 الحالية باستخدام Terminal. يمكنك متابعة الخطوات الموجودة في الفيديو.
- قم بتثبيت Django على Raspberry pi باستخدام أمر Pip في سطر المحطة.
- (اختياري) قم بتثبيت المكتبات المطلوبة للشاشة التي تعمل باللمس ، لذلك انتقل إلى صفحة ويب الشركة المصنعة للشاشة.
الخطوة 2: إعداد تطبيق Django الخاص بك


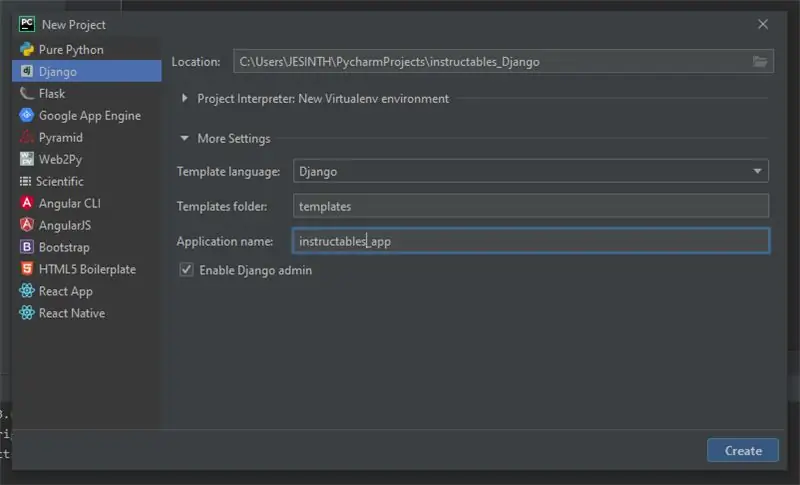
إذا كنت مرتاحًا مع IDE على raspberry pi ، فابحث عنه ، لكنني أوصي باستخدام تطبيق Django على جهاز الكمبيوتر ، فمن الأفضل استخدام PyCharm أو Visual Studio لتطوير تطبيقات Django. سأنتهي مع Pycharm. اذهب إلى Pycharm وأنشئ مشروعًا جديدًا في إطار Select Django. أعط اسمًا جديدًا للمشروع وعلى Enable Template وأنشئ اسمًا للتطبيق الخاص بك ، وإذا كنت تعمل على قواعد بيانات ، فقم بتمكين Django admin واضغط على Start ، وسيقوم بتثبيت الحزم اللازمة ، وبعد ذلك اتبع هذه الخطوات.
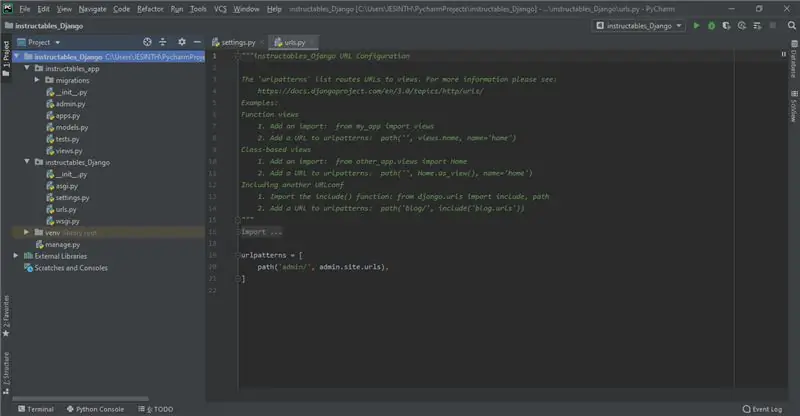
- تحقق من أن الخادم قيد التشغيل أو لا يستخدم الأمر - python management.py runserver on terminal
- إذا كنت لا تعرف أساسيات Django ، فانتقل إلى موقع تطبيق Polls حيث يمكنك بسهولة فهم أساسيات Django.
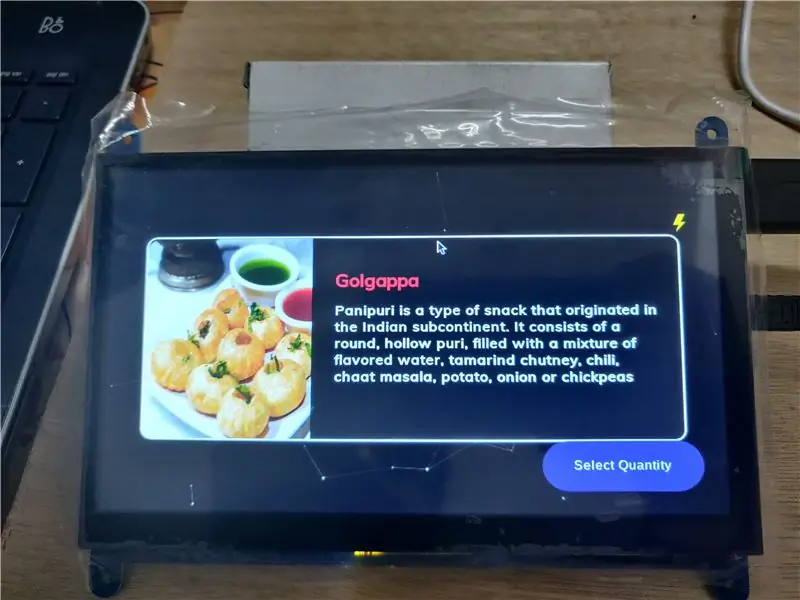
الخطوة 3: إنشاء واجهة مستخدم رسومية وربطها بالخلفية
- لإنشاء واجهة مستخدم رسومية سأنجزها باستخدام Html 5 و CSS 3 ، يمكنك إنشاء عدد من الصفحات حسب رغبتك وللأيقونات والصور ، حاول تنزيلها واستخدامها إذا كنت تعمل مع آلة بيع غير متصلة بالإنترنت وللاستخدام عبر الإنترنت روابط URL. لقد قمت بتخزين ملفات.html هذه في دليل القوالب الذي قمنا بتمكينه للتو.
- استخدم مجلدًا ثابتًا لتخزين الصور ومقاطع الفيديو وملفات CSS على التوالي
- بعد ذلك استخدم urls.py في Django لربط الملفات مع تقدم النهاية الخلفية.
(أو)
استنساخ أو تنزيل المستودع في GitHub - Raspberry-pi-Gui-Django
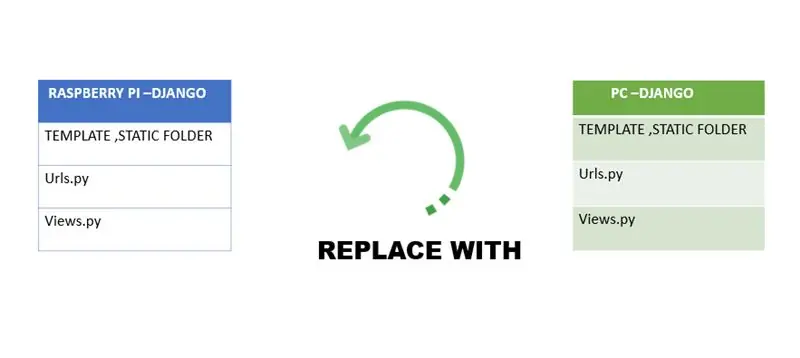
الخطوة 4: استبدال الملفات في Raspberry-pi والتكوين


تهانينا ، إذا اتبعت الخطوات حتى الآن حان الوقت لاختبار واجهة المستخدم الرسومية على raspberry pi.
- قم بإنشاء تطبيق Django بنفس الاسم المستخدم في جهاز الكمبيوتر أو الكمبيوتر المحمول
- قم بإنشاء قوالب ومجلدات ثابتة على Pi الخاص بك
- استبدل الملفات الجديدة بالملفات الفعلية التي قمت بإنشائها لمزيد من التفاصيل ، راجع الصور.
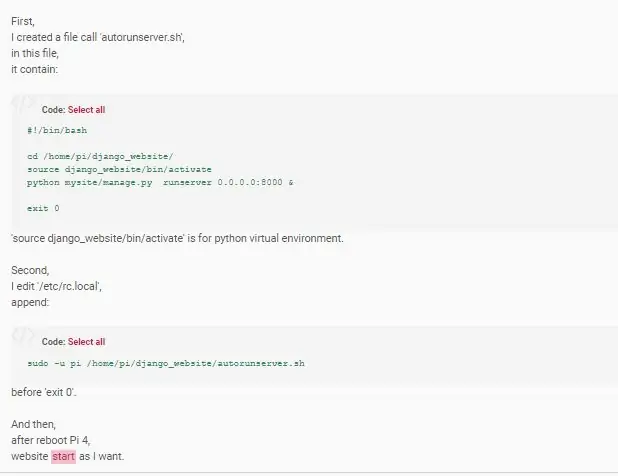
- الخطوة التالية هي إنشاء برنامج نصي لبدء التشغيل التلقائي لبدء الخادم أثناء التمهيد في الخلفية
- الشيء الأخير هو تمكين وضع Kiosk في raspberry pi لمزيد من التفاصيل ، تحقق من صفحة Github الخاصة بي إذا كنت تريد إظهار الكروم في وضع ملء الشاشة
موصى به:
آلة كوكتيل مع واجهة المستخدم الرسومية توت العليق: 7 خطوات (بالصور)

آلة كوكتيل مع واجهة المستخدم الرسومية Raspberry: هل تحب التكنولوجيا والحفلات؟ تم تصميم هذا المشروع من أجلك! في هذا البرنامج التعليمي ، سننشئ آلة كوكتيل آلية بواجهة رسومية. كل شيء يتحكم فيه التوت! تحرير: لقد جعلت رابطًا جديدًا أسهل وأرخص سعرًا هنا
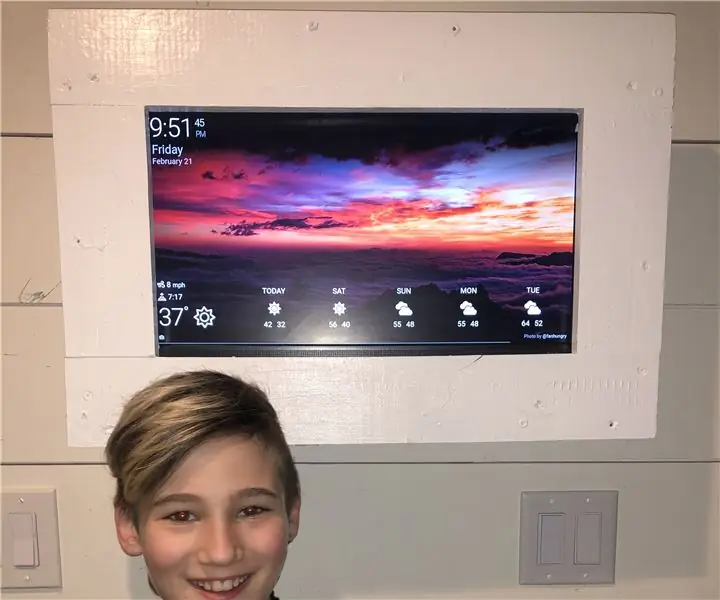
العرض الذكي ذو النوايا الحسنة واجهة المستخدم الرسومية: 6 خطوات (بالصور)

Goodwill GUI Smart Display: هذا مشروع رائع إذا كانت هذه هي المرة الأولى لك مع Raspberry Pi. عمري 9 سنوات فقط وهو أول مشروع تقني لي وكان طريقة ممتعة وبسيطة للبدء! تعرض My Goodwill GUI الطقس والوقت والتاريخ وتقويم المهام وتبديل الصور بأي شكل
كيفية التحكم في محرك سيرفو من الكمبيوتر باستخدام واجهة المستخدم الرسومية: 5 خطوات

كيفية التحكم في محرك سيرفو من الكمبيوتر باستخدام واجهة المستخدم الرسومية: محرك سيرفو को كمبيوتر से واجهة مستخدم رسومية (GUI) के من خلال التحكم करने के लिए में अपनी पहली Instructable Share कर रहा हूँ myblog-www.mechanic37.com पर आप ऐसे बहुत से مشروع देख सकते है इस تعليمات قراءة करें जिसके द्वारा आप अपने أجهزة الكمبيوتر الشخصية
اصنع روبوتًا يتم التحكم فيه عن طريق البلوتوث باستخدام واجهة المستخدم الرسومية الخاصة بك: 5 خطوات

اصنع روبوتًا يتم التحكم فيه عن طريق البلوتوث باستخدام واجهة المستخدم الرسومية الخاصة بك: مرحبًا يا أصدقاء بعد طرح بعض المشاريع الحرفية اليوم ، جئت هنا بمشروع اردوينو رائع. يبدو مفهومًا قديمًا من الخارج ، لكن انتظر يا رفاق ، لدي بعض التطور هنا مما يجعل هذا المشروع فريدًا من نوعه. إذن ما هو الفريد هنا؟ لذا سأعرض لكم هنا
OXsC-ACW: واجهة المستخدم الرسومية Customiseur Pour OpenXsensor Pour Multiplex Altimetre / Variometre: 11 Steps

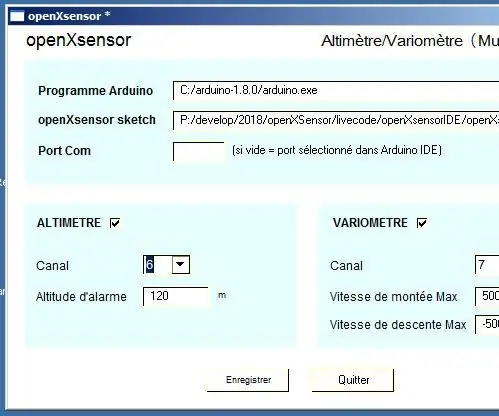
OXsC-ACW: واجهة المستخدم الرسومية Customiseur Pour OpenXsensor Pour Multiplex Altimetre / Variometre: openXsensor est هائلة ، mais il n'est pas facile de modifier les param & egrave؛ tres pour quelqu'un qui n'a pas un peu d & rsquo؛ exp & en eacute؛ J'ai donc & eacute؛ crit un petit program qui permet de choisir les options via une interface si
