
جدول المحتويات:
- الخطوة 1: ابدأ
- الخطوة 2: تطبيق Hue
- الخطوة 3: قم بتوصيل الجسر
- الخطوة 4: عنوان IP
- الخطوة الخامسة:
- الخطوة 6: تصحيح أخطاء Hue
- الخطوة 7: لنبدأ
- الخطوة الثامنة:
- الخطوة 9: لنفعل شيئًا ما بالأضواء
- الخطوة 10:
- الخطوة 11: دعونا نتحكم في الضوء
- الخطوة 12:
- الخطوة 13:
- الخطوة 14:
- الخطوة 15:
- الخطوة 16:
- الخطوة 17:
- الخطوة 18:
- الخطوة 19:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:38.
- آخر تعديل 2025-01-23 12:53.

هذا دليل كان علي أن أكتبه للمدرسة. إنه ليس كاملاً ولست متأكدًا مما إذا كان يمكنك استخدامه. معرفتي بواجهة برمجة التطبيقات هي الحد الأدنى. أردنا صنع مرآة تفاعلية بأضواء في الخلف تتفاعل مع الطقس والضوء من الخارج وما إلى ذلك.
نظرت في كيفية برمجة مصباح Philips Hue باستخدام Arduino. في هذا ، أشرح كل خطواتي وإلى أي مدى وصلت. لم أنجح في برمجة Hue مع Arduino لكنني أعتقد أنها بداية جيدة.
لقد احتجت إلى هذا: Arduino مصباح هوى حساب مطور Philips Hue
المصادر: https://www.developers.meethue.com/documentation/g… https://github.com/bsalinas/ArduinoHuehttps://arduino-esp8266.readthedocs.io/en/latest/e … www.makeuseof.com/tag/control-philips-hue-…
الخطوة 1: ابدأ
قبل أن تتمكن من الوصول إلى وثائق واجهة برمجة التطبيقات ، ستحتاج إلى التسجيل كمطور. إنه مجاني ، لكن عليك الموافقة على البنود والشروط. يمكنك عمل واحد هنا>
الخطوة 2: تطبيق Hue
قم بتنزيل تطبيق Philips Hue الرسمي. قم بتوصيل هاتفك بالشبكة التي تريد أن يكون جسر Hue قيد التشغيل.
الخطوة 3: قم بتوصيل الجسر
قم بتوصيل الجسر الخاص بك بشبكتك ويعمل بشكل صحيح. اختبر أن تطبيق الهاتف الذكي يمكنه التحكم في الأضواء على نفس الشبكة. يجب أن يكون على نفس شبكة Wi-Fi.
الخطوة 4: عنوان IP
ثم تحتاج إلى اكتشاف عنوان IP للجسر الموجود على شبكتك. اضغط على الرابط للاتصال بالجسر في التطبيق وحاول التحكم في الأضواء.
الخطوة الخامسة:
إذا كان كل شيء يعمل ، فانتقل إلى قائمة الإعدادات في التطبيق. انتقل إلى "My Bridge" ثم انتقل إلى "Network settings". أوقف تشغيل تبديل DHCP وسترى عنوان IP للجسر. لاحظ عنوان IP ، ثم أعد تشغيل DHCP.
الخطوة 6: تصحيح أخطاء Hue

عندما كتبت ذلك ، تحتاج إلى تصحيح أخطاء Hue. أنت بحاجة إلى عنوان IP لهذه الخطوة. عليك زيارة الموقع التالي.
/debug/clip.html
ستبدو الواجهة هكذا في الصورة. هذا هو أساس كل حركة مرور الويب وواجهة Hue RESTful.
حصلت على هذه المعلومات حول الواجهة المريحة لموقع Philips Hue.
URL: هذا هو في الواقع العنوان المحلي لمورد معين (شيء) داخل نظام hue. يمكن أن يكون ضوءًا أو مجموعة من الأضواء أو أشياء أخرى كثيرة. هذا هو الكائن الذي ستتفاعل معه في هذا الأمر.
نص: هذا هو الجزء من الرسالة الذي يصف ما تريد تغييره وكيف. هنا تُدخل ، بتنسيق JSON ، اسم المورد والقيمة التي ترغب في تغييرها / إضافتها.
طريقة: هنا يمكنك الاختيار من بين 4 طرق HTTP يمكن أن يستخدمها استدعاء hue.
GET: هذا هو الأمر لجلب جميع المعلومات حول المورد الموجه
PUT: هذا هو الأمر لتعديل مورد موجه
POST: هذا هو الأمر لإنشاء مورد جديد داخل المورد الموجه
حذف: هذا هو الأمر لحذف المورد الموجه الاستجابة: في هذه المنطقة ، سترى الرد على الأمر الخاص بك. أيضًا بتنسيق JSON.
الخطوة 7: لنبدأ

نحتاج الآن إلى اسم مستخدم يتم إنشاؤه عشوائيًا والذي ينشئه لك الجسر. سوف تحصل على واحد من خلال ملء هذا.
ضع عنوان URL:
/ api /
ضع الجسم:
واضغط على GET
هذا الأمر يقول بشكل أساسي "الرجاء إنشاء مورد جديد داخل / api" (حيث توجد أسماء المستخدمين) بالخصائص التالية. في البداية ، ستحصل على خطأ ، وذلك لأنها خطوة أمان لـ Philips Hue. بالضغط على الزر ، يثبتوا أن لديك وصولًا ماديًا إلى الجسر.
الخطوة الثامنة:

الآن اضغط على الزر الموجود على Bridge وانقر فوق POST مرة أخرى.
ستحصل الآن على اسم مستخدم صنعه لك الجسر.
الخطوة 9: لنفعل شيئًا ما بالأضواء

انسخ اسم المستخدم الخاص بك وضعه في السطر التالي.
ضع هذا في عنوان URL الخاص بك
/ api / / lights
اضغط على GET
يجب أن تحصل على استجابة JSON مع جميع الأضواء في نظامك وأسمائها.
الخطوة 10:

لقد اقترضت بعض Hue Lights من المدرسة ، والتي أستخدمها هي التي تحتوي على المعرف 3. أريد معلومات محددة حول هذا الضوء.
ضع هذا بجانب عنوان URL لديك بالفعل:
/ api / / lights / 3
اضغط على GET
الآن تحصل على جميع المعلومات حول Led 3 (إذا كان لديك رقم آخر مثل 1 ، فسترى معلومات حول هذا الرقم).
الخطوة 11: دعونا نتحكم في الضوء

ترى في "الحالة" أن قيادتي "قيد التشغيل". نريد السيطرة على الضوء في "الحالة".
ضع هذا بجانب عنوان URL لديك بالفعل: https:// / api / / lights / 3 / state
ضع السطر التالي في الجسم
اضغط PUT
الآن سوف ينطفئ نورك! غيّر القيمة في الجسم إلى "صواب" وسيتم تشغيل الضوء مرة أخرى.
الخطوة 12:
الآن كل شيء يعمل وأريد أن أفعل ذلك باستخدام Arduino الخاص بي. نظرت إلى الرابط الذي قدمته Philips Hue لتغيير لون الضوء. لكنك بحاجة إلى Python لهذا ، فأنا لم أعمل مع Python أبدًا لذلك بحثت عن شيء آخر.
إذا كنت ترغب في إلقاء نظرة على هذا الرمز ، فلدي رابط Github هنا:
github.com/bsalinas/ArduinoHue
الخطوة 13:
نظرت في كيفية الحصول على معلومات من موقع المطور هذا إلى اردوينو الخاص بي. معظم الوقت لم أفهم اللغة. لكنني وجدت بعض التعليمات البرمجية على موقع ويب من جيمس بروس.
هذا هو الرابط إلى الموقع.
www.makeuseof.com/tag/control-philips-hue-lights-arduino-and-motion-sensor/
الخطوة 14:
أولاً رأيت أنه كان يستخدم كابل إيثرنت. لم يكن لدي سوى مصباح Hue Light وجسر Arduino ، وفهم قليل للكود. لقد استغرق الأمر بعض الوقت حتى أفهم الكود الخاص به ، لكنني ما زلت لا أفهمه حقًا.
لقد أضفت هذه المكتبة لأول مرة للإنترنت.
#يشمل
هذا لشبكتك (يجب أن تكون هي نفسها لمبة Hue Light)
const char * ssid = ""؛ // ضع هنا شبكة WiFi الخاصة بك SSIDconst char * password = "" ؛ // ضع هنا كلمة مرور شبكة WiFi الخاصة بك
هذه هي معرف جهاز Bridge واسم المستخدم الذي أعطاه لك الجسر. (لا أعرف أين يرمز الثمانين ولكن عندما أجريت بعض الأبحاث رأيت أنه تم استخدامه للشبكات).
// ثوابت Hue const char hueHubIP = ""؛ // Hue hub IP const char hueUsername = ""؛ // Hue username const int hueHubPort = 80 ؛
// متغيرات Hue bool hueOn ؛ // تشغيل / إيقاف تشغيل int hueBri ؛ // قيمة السطوع long hueHue ؛ // hue value String hueCmd؛ // هوى القيادة
عازلة طويلة بدون توقيع = 0 ؛ // المخزن المؤقت لتخزين البيانات المستلمة عنوان طويل بدون توقيع ؛
الخطوة 15:
بالنسبة للإعداد الفارغ ، فعلت أكثر من غيره من أجل الاتصال بالإنترنت. في هذا الكود ، يبحث Arduino عما إذا كان يمكنه الاتصال بالشبكة.
إعداد باطل () {Serial.begin (9600) ؛
Serial.println () ،
Serial.printf ("الاتصال بـ٪ s" ، ssid) ؛
WiFi.begin (SSID ، كلمة المرور) ؛
بينما (WiFi.status ()! = WL_CONNECTED) {
تأخير (500) ؛
Serial.print (".") ؛ }
Serial.println ("متصل") ؛ }
الخطوة 16:
في حلقة جيمس ، رأيت أن لديه عبارة If and else. لكن هذا كان من أجل كابل إيثرنت ، لذا حاولت ترك هذا خارجًا. حاولت أيضًا في بعض الأحيان تعديله ، لكنني لم أكن أعرف بعد مع الكثير من البيانات. لقد فهمت بعض الأشياء في الكود ، في السلسلة هي البيانات المعطاة لمصباح Hue.
حلقة فارغة(){
// سلسلة من أربعة أوامر نموذجية ، والتي يخفت لونها بين الأحمر والوردي. اقرأ وثائق Hue API // للحصول على مزيد من التفاصيل حول الأوامر الدقيقة التي سيتم استخدامها ، ولكن لاحظ أنه يجب تخطي علامات الاقتباس.
أمر السلسلة = "{" on / ": true ، \" hue / ": 50100 ، \" sat / ": 255 ، \" bri / ": 255 ، \" transfertime / ":" + String (عشوائي (15 ، 25)) + "}"؛ setHue (1، command)؛
الأمر = "{" on / ": true، \" hue / ": 65280، \" sat / ": 255، \" bri / ": 255، \" transfertime / ":" + String (عشوائي (15، 25)) + "}" ؛ setHue (2 ، الأمر) ؛
الأمر = "{" hue / ": 65280، \" sat / ": 255، \" bri / ": 255، \" الانتقالية / ":" + String (عشوائي (15، 25)) + "}"؛ setHue (1 ، الأمر) ؛
الأمر = "{" hue / ": 50100 ، \" sat / ": 255 ، \" bri / ": 255 ، \" وقت الانتقال / ":" + سلسلة (عشوائية (15 ، 25)) + "}" ؛ setHue (2 ، الأمر) ؛
}
الخطوة 17:
الكود التالي كان منطقيًا ، لكن في Arduino عليك كتابة Bool. في البداية ، حصلت على الكثير من الأخطاء بسبب كلمة عميل. لذلك بحثت عنه ورأيت أن بعض الشفرات تستخدم السطر "WifiClient client؛". لذلك اعتدت عليه وعملت.
في بيان if ، غالبًا ما ترى client.print. إذا نظرت إلى الكود ، فسترى أن عنوان URL الذي أدخلته سابقًا مقسم إلى أجزاء. الآن أدخل الرمز الخاص بك. اضطررت إلى اختيار مصباح LED الثالث.
/ * setHue () هي وظيفة القيادة الرئيسية لدينا ، والتي تحتاج إلى تمرير رقم خفيف وسلسلة أوامر * منسقة بشكل صحيح بتنسيق JSON (أساسًا مصفوفة بنمط Javascript من المتغيرات * والقيم. ثم تقوم بعد ذلك بتقديم طلب HTTP PUT بسيط إلى الجسر عند IP المحدد في البداية. * /
bool setHue (int lightNum ، أمر السلسلة) {
عميل WiFiClient ؛
إذا (client.connect (hueHubIP ، hueHubPort)) {
بينما (client.connected ()) {
client.print ("PUT / api /") ؛ client.print (hueUsername) ؛ client.print ("/ lights /") ؛ client.print (lightNum) ؛ // hueLight صفر على أساس ، إضافة 1 client.println ("3 / حالة") ؛ // هنا قمت بتغيير اسم الصبغة و stateclient.print ("المضيف:") ؛ client.println (hueHubIP) ؛ client.print ("طول المحتوى:") ؛ client.println (command.length ()) ؛ client.println ("نوع المحتوى: نص / عادي ؛ charset = UTF-8") ؛ client.println () ، // سطر فارغ قبل body client.println (أمر) ؛ // هوى القيادة
} client.stop ()؛ العودة صحيح // تم تنفيذ الأمر}
آخر عودة كاذبة ؛ // فشل الأمر}
الخطوة 18:
في المنطقية الثانية ، فعلت نفس الشيء مع تغيير بعض الكلمات. قمت بتحميله لمعرفة ما إذا كان يعمل.
/ * وظيفة مساعدة في حال كان منطقك يعتمد على الحالة الحالية للضوء. * هذا يحدد عددًا من المتغيرات العامة التي يمكنك التحقق منها لمعرفة ما إذا كان الضوء قيد التشغيل حاليًا أم لا * ودرجة اللون وما إلى ذلك. ليست هناك حاجة فقط لإرسال الأوامر * /
bool getHue (int lightNum) {
عميل WiFiClient ؛
إذا (client.connect (hueHubIP ، hueHubPort)) {
client.print ("GET / api /") ؛ client.print (hueUsername) ؛ client.print ("/ lights /") ؛ client.print (lightNum) ؛ client.println ("3 / حالة") ؛ client.print ("المضيف:") ؛ client.println (hueHubIP) ؛ client.println ("نوع المحتوى: application / json") ؛ client.println ("ابق على قيد الحياة") ؛ client.println () ،
while (client.connected ()) {if (client.available ()) {client.findUntil ("\" on / ":"، "\ 0") ؛ hueOn = (client.readStringUntil ('،') == "true") ؛ // إذا كان الضوء مضاءً ، فاضبط المتغير على true client.findUntil ("\" bri / ":"، "\ 0")؛ hueBri = client.readStringUntil ('،').toInt () ؛ // تعيين متغير إلى قيمة السطوع client.findUntil ("\" hue / ":"، "\ 0")؛ hueHue = client.readStringUntil ('،').toInt () ؛ // تعيين متغير لقيمة hue ؛ // لا تلتقط سمات الضوء الأخرى حتى الآن}} client.stop ()؛ العودة صحيح // أسر على ، بري ، هوى} وإلا ترجع خطأ ؛ // خطأ في القراءة ، bri ، hue}
الخطوة 19:

أعتقد أنه يمكنني إجراء اتصال مع Philips Hue. أتلقى معلومات ولكن لا يزال يتعين استخدامها.
لسوء الحظ ، هذا يتجاوز ما يمكنني ترميزه. إذا كنت تعرف الإجابة ، أو إذا كانت هناك أخطاء حقيقية تحتاج إلى تصحيح ، فأنا أحب سماعها.:-)
موصى به:
إنترنت الأشياء - انشر البيانات إلى كلام الأشياء باستخدام ESP8266: 3 خطوات

إنترنت الأشياء | نشر البيانات في موقع Thingspeak باستخدام ESP8266: في الوقت الحاضر ، يتجه إنترنت الأشياء وهناك الكثير من البيانات التي يمكن تحميلها عبر السحابة وتحليل البيانات. تقوم المستشعرات الصغيرة بتحديث البيانات الموجودة على السحابة ويعمل المحرك على طرف آخر عليها ، وسأشرح أحد أمثلة إنترنت الأشياء. أنا هذا المقال وأنا
وحدة طاقة إنترنت الأشياء: إضافة ميزة قياس طاقة إنترنت الأشياء إلى وحدة التحكم في شحن الطاقة الشمسية لدي: 19 خطوة (بالصور)

وحدة طاقة إنترنت الأشياء: إضافة ميزة قياس طاقة إنترنت الأشياء إلى وحدة التحكم في شحن الطاقة الشمسية الخاصة بي: مرحبًا بالجميع ، أتمنى أن تكونوا جميعًا رائعون! في هذا الدليل ، سأوضح لك كيف صنعت وحدة قياس طاقة إنترنت الأشياء التي تحسب كمية الطاقة التي تولدها الألواح الشمسية الخاصة بي ، والتي يتم استخدامها بواسطة جهاز التحكم في الشحن الشمسي الخاص بي
أساسيات إنترنت الأشياء: توصيل إنترنت الأشياء الخاص بك بالسحابة باستخدام نظام تشغيل Mongoose: 5 خطوات

أساسيات إنترنت الأشياء: توصيل إنترنت الأشياء الخاص بك بالسحابة باستخدام نظام التشغيل Mongoose: إذا كنت شخصًا يعمل في مجال الإصلاح والإلكترونيات ، في كثير من الأحيان ، ستصادف مصطلح إنترنت الأشياء ، والذي يُختصر عادةً باسم IoT ، وهذا هو يشير إلى مجموعة من الأجهزة التي يمكنها الاتصال بالإنترنت! أن تكون مثل هذا الشخص
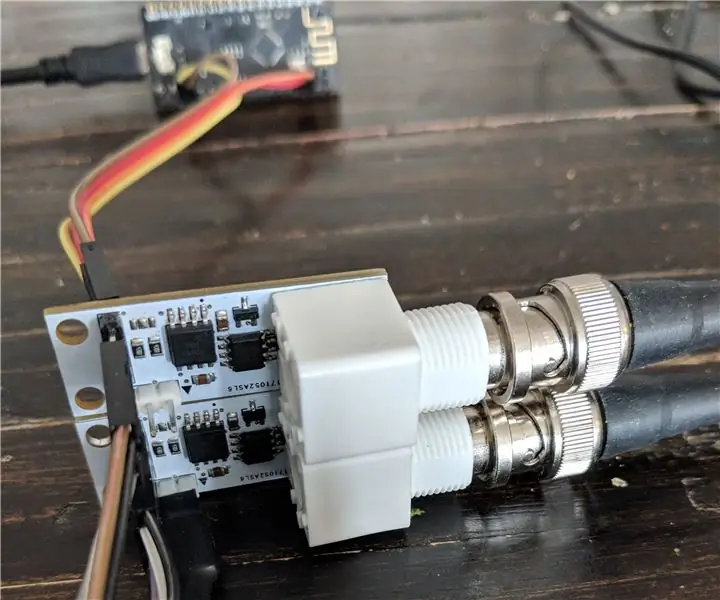
مراقبة تجمع إنترنت الأشياء باستخدام لوحة الأشياء: 8 خطوات

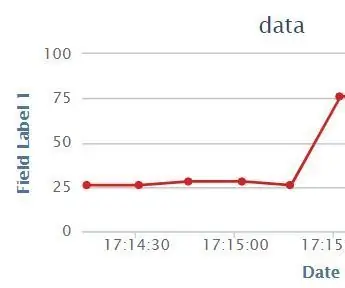
مراقبة IoT Pool with ThingsBoard: سيوضح هذا التوجيه كيفية مراقبة الأس الهيدروجيني و ORP ودرجة حرارة تجمع أو منتجع صحي وتحميل البيانات إلى خدمة التصور والتخزين في ThingsBoard.io
المدخلات التناظرية لإنترنت الأشياء - الشروع في استخدام إنترنت الأشياء: 8 خطوات

المدخلات التناظرية لإنترنت الأشياء - الشروع في استخدام إنترنت الأشياء: يعد فهم المدخلات التناظرية جزءًا مهمًا من فهم كيفية عمل الأشياء من حولنا ، ومعظم إن لم يكن كل المستشعرات عبارة عن مستشعرات تناظرية (في بعض الأحيان يتم تحويل هذه المستشعرات إلى رقمية). على عكس المدخلات الرقمية التي يمكن تشغيلها أو إيقاف تشغيلها فقط ، فإن الإدخال التناظري
