
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:38.
- آخر تعديل 2025-01-23 12:53.




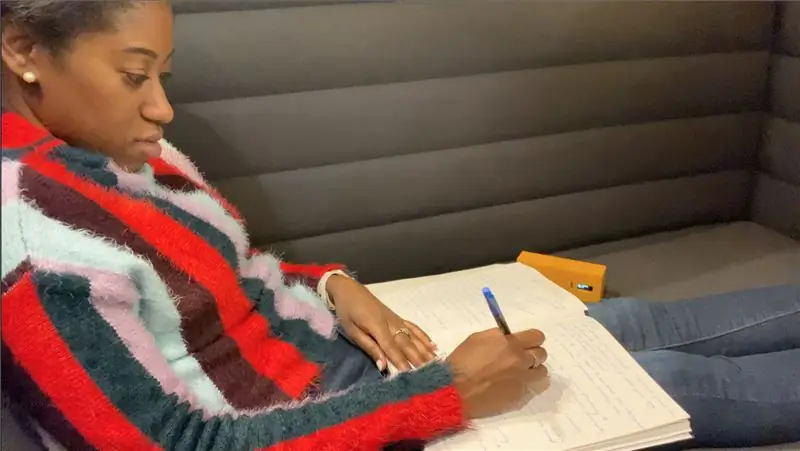
لا تكره ذلك فقط عندما تخطط للعمل أو ما هو أسوأ ، في منتصف جلسة عمل ويأتي إشعار على هاتفك - يصبح "الفحص السريع" بعد ساعات. أيضًا ، هل تعرف مقدار الوقت الذي تعمل فيه على مهام معينة فيما يتعلق بالوقت الذي تخصصه للعمل في الأسبوع؟
أدخل TOYL Task Tracker. فهو يمكّنك من إيقاف تشغيل هاتفك والتركيز على العمل ، مع تمكينك في الوقت نفسه من إعداد مقدار الوقت الذي ترغب في العمل فيه أسبوعيًا - على سبيل المثال 60 ساعة - والمهام التي ترغب في إنجازها. عندما تجلس لحضور جلسة ، تحصل على فكرة عن مقدار الوقت المتبقي لك لعملك العام. يحتوي Tracker على وضعين: المؤقت ، حيث قمت مسبقًا بتعيين مقدار الوقت الذي ترغب في إنفاقه لكل مهمة في الأسبوع ، وساعة الإيقاف ، حيث يمكنك ببساطة بدء إيقاف المؤقت بعد تحديد مهمة.
اللوازم
دائرة كهربائية
- حوزة ريشة Adafruit
- جناح ريش Adafruit
- دبابيس رأس الذكور
- دبابيس رأس أنثى
- بطارية 500 مللي أمبير
- مقاومات 100 كيلو أوم × 2
- شريط عازل
- سلك مجدول
- قواطع الأسلاك
- مروحة لحام
غلاف
- لوح أكريليك معتم 24 بوصة × 18 بوصة
- شريط مزدوج
- الوصول إلى قاطع الليزر
- برامج مكافحة ناقلات
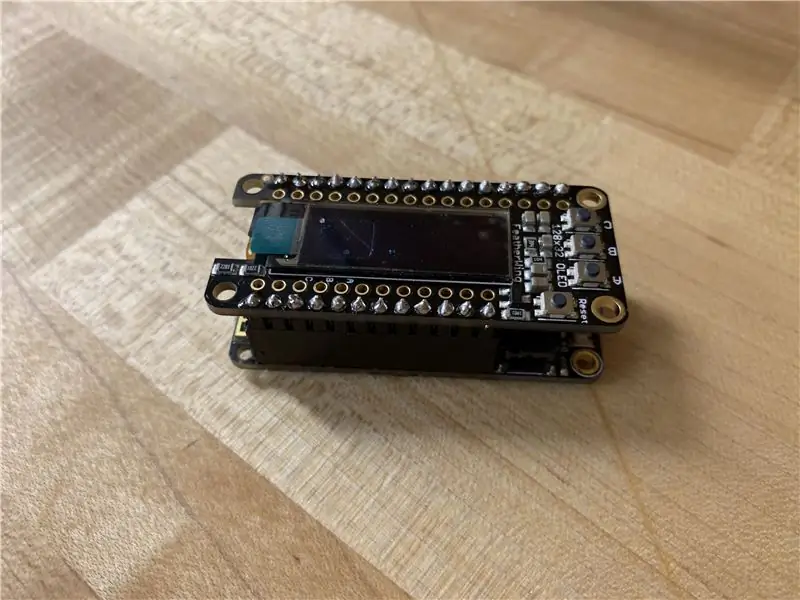
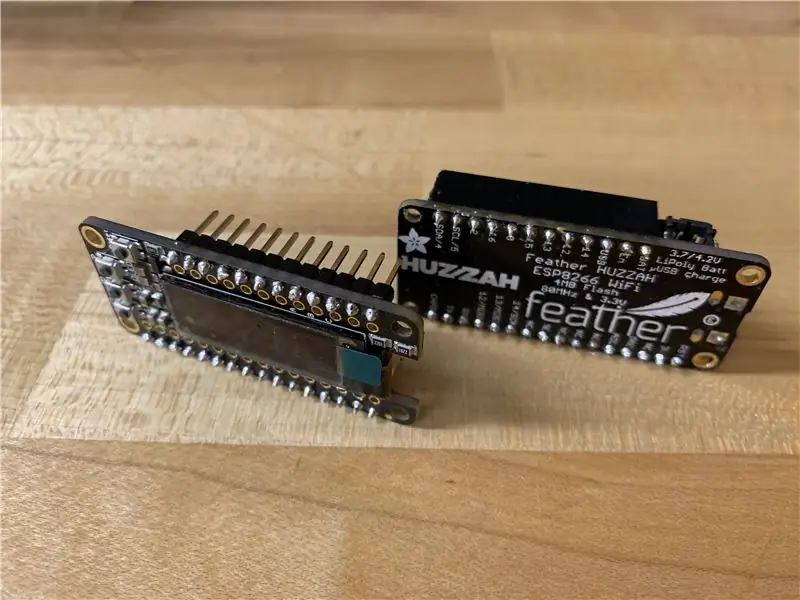
الخطوة 1: لحام دائرتك



جندى دبابيس الرأس الأنثوية في Feather Huzzah. هذا البرنامج التعليمي مفيد لإعداد جهاز Feather Huzzah. ثم ، قم بلحام دبابيس الرأس الذكرية بجناح الريش. يتيح لك لحامها بهذه الطريقة الانضمام إلى جناح الريش وفصله عن حوزة الريش عند الحاجة. هذا مفيد بشكل خاص عندما تحتاج إلى إضافة مقاومات إلى FeatherWing الخاص بك ، وهي الخطوة التالية. قم بتوصيل مقاومات 100 كيلو أوم من كل دبوس 0 و 2 ، متصل بـ 3 فولت.
قم بإعداد جهاز Feather Huzzah الخاص بك
قم بإعداد جهاز Feather Wing الخاص بك
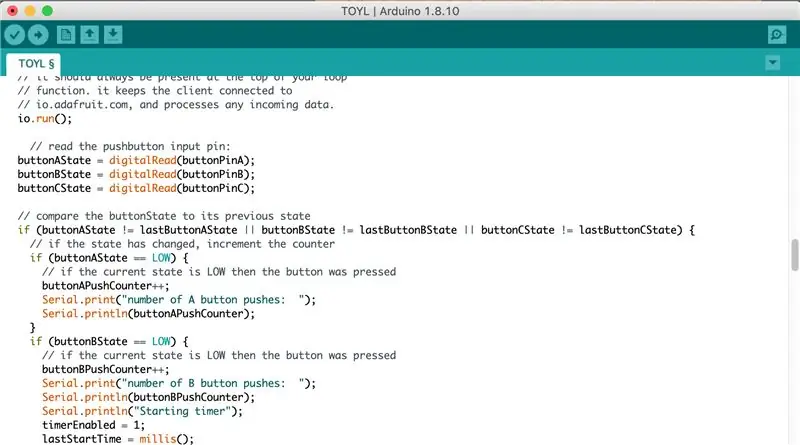
الخطوة 2: أضف الرمز الخاص بك


هذا الرمز هو تعديل لرمز إنترنت الأشياء للدرس 5 ، إذا سمح الوقت ، أود استبدال خدمة Preceptitaton بواحدة تتعقب المهام التي تمت إضافتها عبر التطبيق الصغير ToDosit IFTTT. في الوقت الحالي ، سيتعين عليك إدخال مجموعة من المهام يدويًا واستخدام الزر A للتنقل بينها. بالإضافة إلى ذلك ، كنت أرغب في ترميز المؤقت للعد بالدقائق والتوقف عند التبديل إلى المهمة التالية. شكراً جزيلاً لبيكي ستيرن على إنشاء رمز أساسي للمؤقت وركوب الدراجات خلال المهام. إذا كنت مهتمًا بتوصيل المشروع بالإنترنت ، فإنني أوصي بشدة بالاطلاع على هذه المجموعة من الفصول الدراسية.
// Instructables Internet of Things Class code sample // Circuit Displays Internet Data // يتم جمع بيانات الطقس في موجز // تصور العديد من وحدات NeoPixels حالة الطقس // // تم التعديل بواسطة Becky Stern 2017 // بناءً على مثال اشتراك Adafruit IO
// Adafruit تستثمر الوقت والموارد في توفير هذا الكود مفتوح المصدر.
// الرجاء دعم Adafruit والأجهزة مفتوحة المصدر عن طريق شراء // منتجات من Adafruit! // // كتبه Todd Treece for Adafruit Industries // حقوق الطبع والنشر (c) 2016 Adafruit Industries // مرخصة بموجب ترخيص MIT. // // يجب تضمين كل النص أعلاه في أي إعادة توزيع.
/ ************************ تكوين Adafruit IO ********************** *********
/ قم بزيارة io.adafruit.com إذا كنت بحاجة إلى إنشاء حساب ،
// أو إذا كنت بحاجة إلى مفتاح Adafruit IO. #define IO_USERNAME "YourUsernameHere" #define IO_KEY "YourIOKeyHere"
/ ******************************* تكوين WIFI **************** ********************** /
#define WIFI_SSID "WifiName"
#define WIFI_PASS "WifiPassword"
# تضمين "AdafruitIO_WiFi.h"
AdafruitIO_WiFi io (IO_USERNAME، IO_KEY، WIFI_SSID، WIFI_PASS) ؛
/ ************************ يبدأ البرنامج الرئيسي هنا *********************** ********** /
# تضمين # تضمين # تضمين # تضمين
#يشمل
# تضمين # تضمين # تضمين
# تعريف OLED_RESET 3
عرض Adafruit_SSD1306 (128 ، 32 ، & Wire ، OLED_RESET) ؛
// هذا الثابت لن يتغير:
const int buttonPinA = 0 ؛ // المسامير التي تتصل بها الأزرار الانضغاطية بـ const int buttonPinB = 16 ؛ // هذا يحتوي بالفعل على مقاومة سحب ، والاثنان الآخران يحتاجان إلى واحد const int buttonPinC = 2 ؛
// ستتغير المتغيرات:
int buttonAPushCounter = 0 ؛ // عداد لعدد الضغط على الزر int buttonAState = 0 ؛ // الحالة الحالية للزر int lastButtonAState = 0 ؛ // الحالة السابقة للزر
// ستتغير المتغيرات:
int buttonBPushCounter = 0 ؛ // عداد عدد الضغط على الزر int buttonBState = 0 ؛ // الحالة الحالية للزر int lastButtonBState = 0 ؛ // الحالة السابقة للزر
// ستتغير المتغيرات:
int buttonCPushCounter = 0 ؛ // عداد عدد الضغط على الزر int buttonCState = 0 ؛ // الحالة الحالية للزر int lastButtonCState = 0 ؛ // الحالة السابقة للزر
سلسلة displayForecast = "غير معروف" ؛
int timerVal = 0 ؛
مشاركة طويلة بدون توقيع وقت بدء التشغيل = 0 ؛ bool timerEnabled = 0 ؛
AdafruitIO_Feed * هطول الأمطار = io.feed ("هطول الأمطار") ؛ // إعداد تغذية "هطول الأمطار"
// AdafruitIO_Feed * Taskmanager = io.feed ("Taskmanager") ؛ // إعداد موجز "Taskmanager"
الإعداد باطل() {
pinMode (buttonPinA ، INPUT) ؛ pinMode (buttonPinB ، INPUT_PULLUP) ؛ pinMode (buttonPinC ، INPUT) ؛
// SSD1306_SWITCHCAPVCC = توليد جهد عرض من 3.3 فولت داخليًا
display.begin (SSD1306_SWITCHCAPVCC ، 0x3C) ؛ // العنوان 0x3C لـ 128x32
// إظهار محتويات المخزن المؤقت للعرض الأولي على الشاشة -
// تقوم المكتبة بتهيئة هذا باستخدام شاشة Adafruit. display.display () ، تأخير (2000) ؛ // توقف لمدة 2 ثانية
// مسح المخزن المؤقت.
display.clearDisplay () ،
// بدء الاتصال التسلسلي
Serial.begin (115200) ؛
// الاتصال بـ io.adafruit.com
Serial.print ("الاتصال بـ Adafruit IO") ؛ io.connect () ، // إعداد معالج رسالة لخلاصة "هطول الأمطار". // سيتم استدعاء وظيفة handleMessage (المحددة أدناه) // كلما تم تلقي رسالة // من adafruit io. هطول الأمطار-> onMessage (handleMessage) ؛
// انتظر الاتصال
while (io.status () <AIO_CONNECTED) {Serial.print (".") ؛ تأخير (500) ؛ }
// ونحن على اتصال
Serial.println () ، Serial.println (io.statusText ()) ؛
}
حلقة فارغة() {
// io.run () ؛ مطلوب لجميع الرسومات.
// يجب أن يكون موجودًا دائمًا في الجزء العلوي من وظيفة loop // function. يحافظ على اتصال العميل بـ // io.adafruit.com ، ويعالج أي بيانات واردة. io.run () ،
// اقرأ دبوس إدخال زر الضغط:
buttonAState = digitalRead (buttonPinA) ؛ buttonBState = digitalRead (buttonPinB) ، buttonCState = digitalRead (buttonPinC) ،
// قارن بين حالة الزر وحالته السابقة
if (buttonAState! = lastButtonAState || buttonBState! = lastButtonBState || buttonCState! = lastButtonCState) {// إذا تغيرت الحالة ، قم بزيادة العداد إذا (buttonAState == LOW) {// إذا كانت الحالة الحالية منخفضة ثم الزر تم الضغط على buttonAPushCounter ++ ؛ Serial.print ("عدد دفعات الزر A:")؛ Serial.println (buttonAPushCounter) ؛ } if (buttonBState == LOW) {// إذا كانت الحالة الحالية منخفضة ، فسيتم الضغط على الزر buttonBPushCounter ++ ؛ Serial.print ("عدد مرات الضغط على الزر B:") ؛ Serial.println (buttonBPushCounter) ؛ Serial.println ("مؤقت البدء") ؛ timerEnabled = 1 ؛ lastStartTime = ميلي () ، } if (buttonCState == LOW) {// إذا كانت الحالة الحالية منخفضة ، فسيتم الضغط على الزر buttonCPushCounter ++ ؛ Serial.print ("عدد دفعات الزر C:") ؛ Serial.println (buttonCPushCounter) ؛ Serial.println ("مؤقت الإيقاف") ؛ timerEnabled = 0 ؛ }} إذا (timerEnabled == 1) {// قم بزيادة المؤقت فقط عند بدء تشغيله timerVal = (millis () - lastStartTime) / 1000 ؛ }
// موضع العرض 1 - التنبؤ
// if (buttonAPushCounter٪ 3 == 0) {// display.clearDisplay () ؛ // display.setTextSize (1) ؛ // display.setTextColor (WHITE) ؛ // display.setCursor (0 ، 0) ؛ // display.print ("Forecast:") ؛ // display.println (displayForecast) ؛ // display.setCursor (0 ، 16) ؛ // display.println ("السطر الثاني") ؛ // display.println ("مثال على المحتوى") ؛ // display.display () ؛ // // تأخير (2000) ؛ //}
// عرض الموضع 1 - المهمة 1
إذا (buttonAPushCounter٪ 3 == 0) {display.setTextSize (1) ، display.setTextColor (WHITE) ، display.clearDisplay () ، display.setCursor (0، 0)؛ display.println ("بحث - مقابلات") ؛ display.println () ، display.print ("Timer:") ؛ display.println (timerVal) ؛ display.display () ، }
// عرض الموضع 2 - المهمة 2
إذا (buttonAPushCounter٪ 3 == 1) {display.clearDisplay () ؛ display.setCursor (0، 0)؛ display.println ("إنشاء الاستوديو - كود") ؛ display.println () ، display.print ("Timer:") ؛ display.println (timerVal) ؛ display.display () ، }
// موضع العرض 3 - المهمة 3
إذا (buttonAPushCounter٪ 3 == 2) {display.clearDisplay () ؛ display.setCursor (0، 0)؛ display.println ("DSV - Sketching") ؛ display.println () ، display.print ("Timer:") ؛ display.println (timerVal) ؛ display.display () ، }
// احفظ الحالة الحالية كالحالة الأخيرة ، // للمرة التالية من خلال الحلقة lastButtonAState = buttonAState ؛ lastButtonBState = buttonBState ؛ lastButtonCState = buttonCState ؛
}
// يتم استدعاء هذه الوظيفة كلما ظهرت رسالة
// تم استلامه من Adafruit IO. تم إرفاقه بـ // الخلاصة في وظيفة الإعداد () أعلاه. معالجة باطلة (AdafruitIO_Data * data) {
توقعات السلسلة = data-> toString () ؛ // تخزين بيانات الطقس الواردة في سلسلة
Serial.print ("مستلم <-") ؛ Serial.println (توقعات) ؛ displayForecast = توقعات ؛ // تقوم السلاسل التالية بتخزين كلمات تقرير الطقس IFTTT المتنوعة التي اكتشفتها حتى الآن String task1 = String ("Task 1") ؛ مطر السلسلة = String ("Rain") ؛ سلسلة lightrain = سلسلة ("مطر خفيف") ؛ String rainshower = String ("Rain Shower") ؛ String AMshowers = String ("AM Showers") ؛ String rainandsnow = String ("Rain and Snow") ؛ String snow = String ("Snow") ؛ String snowshower = String ("Snow Shower") ؛ سلسلة غائمة = سلسلة ("غائمة") ؛ String mostcloudy = String ("غائم في الغالب") ؛ String partlycloudy = String ("غائم جزئيًا") ؛ String clearsky = String ("مسح") ؛ String fair = String ("Fair") ؛ String sunny = String ("Sunny") ؛
// هذه عبارات if تقارن متغير الطقس الوارد بالظروف المخزنة ، وتتحكم في NeoPixels وفقًا لذلك.
// إذا كان هناك مطر في التنبؤ إذا (التنبؤات. توقعات اليوم ) ؛
}
// إذا كان هناك تساقط للثلوج في التوقعات إذا (Forecast.equalsIgnoreCase (snow) || Forecast.equalsIgnoreCase (rainandsnow) || Forecast.equalsIgnoreCase (snowshower)) {Serial.println ("هطول الأمطار في توقعات اليوم") ؛
}
// إذا كانت هناك شمس في التوقعات إذا (توقعت.
}
// إذا كانت هناك سحب في التنبؤ إذا (Forecast.equalsIgnoreCase (cloudy) || Forecast.equalsIgnoreCase (mostcloudy) || Forecast.equalsIgnoreCase (partlycloudy)) {Serial.println ("السماء الملبدة بالغيوم في التنبؤات اليوم") ؛
}
}
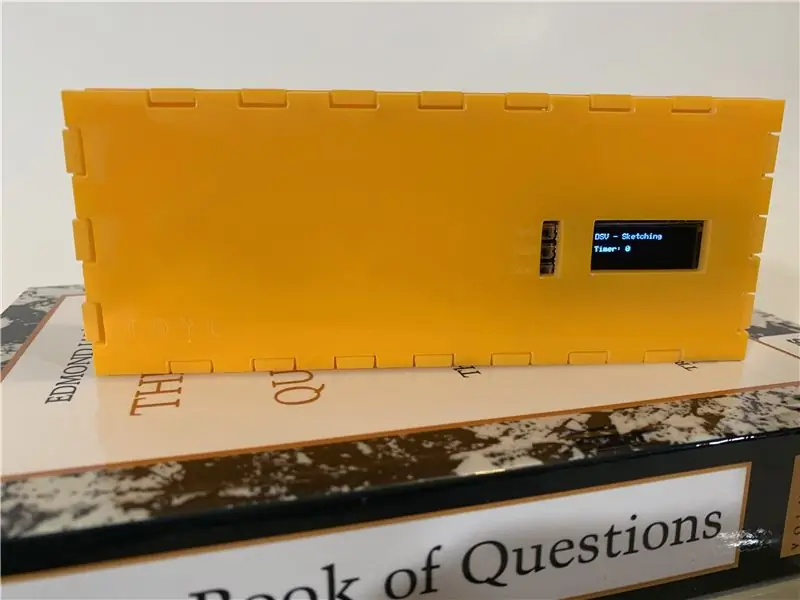
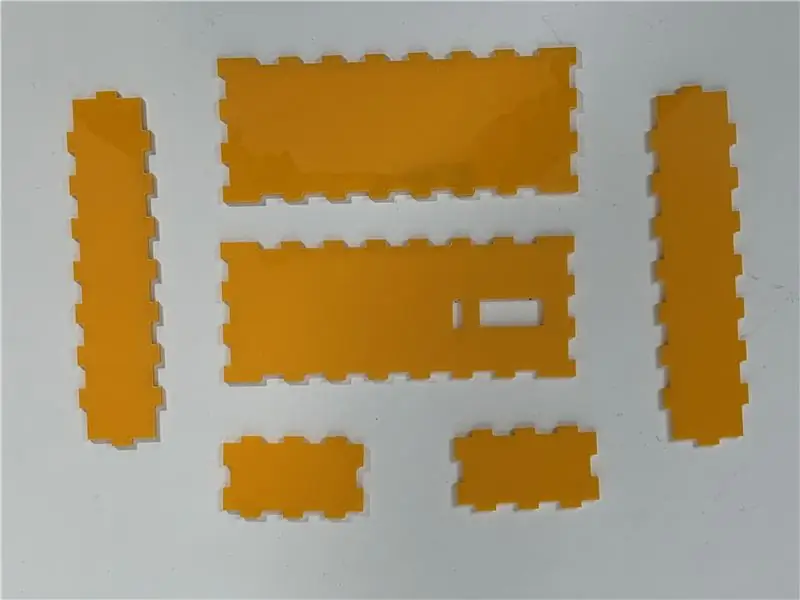
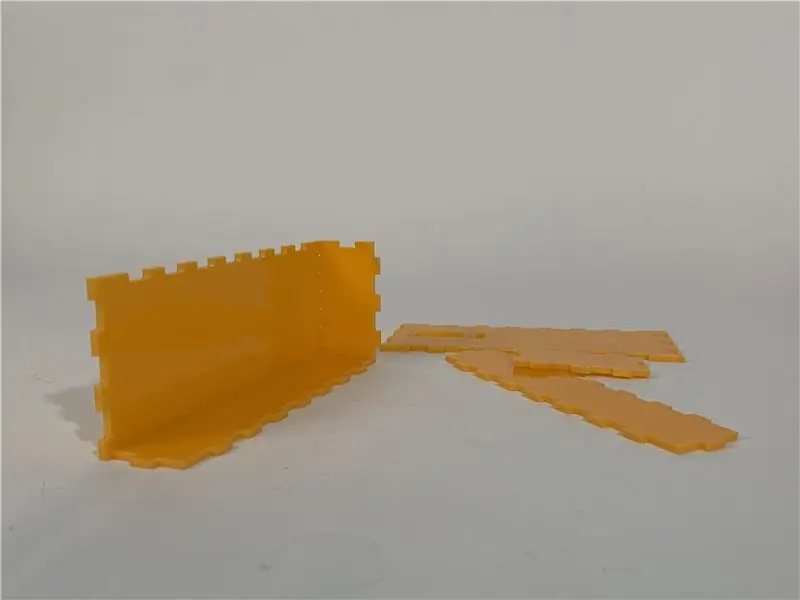
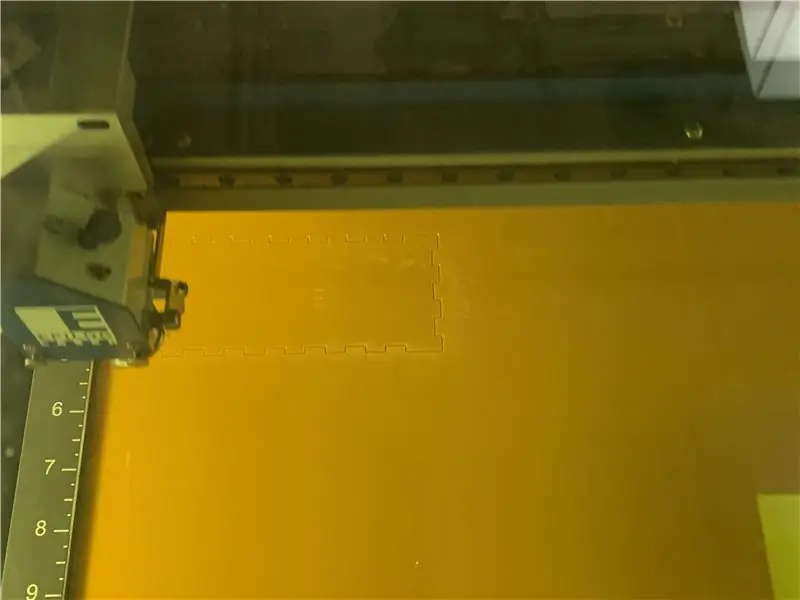
الخطوة 3: إنشاء الحاوية / شل




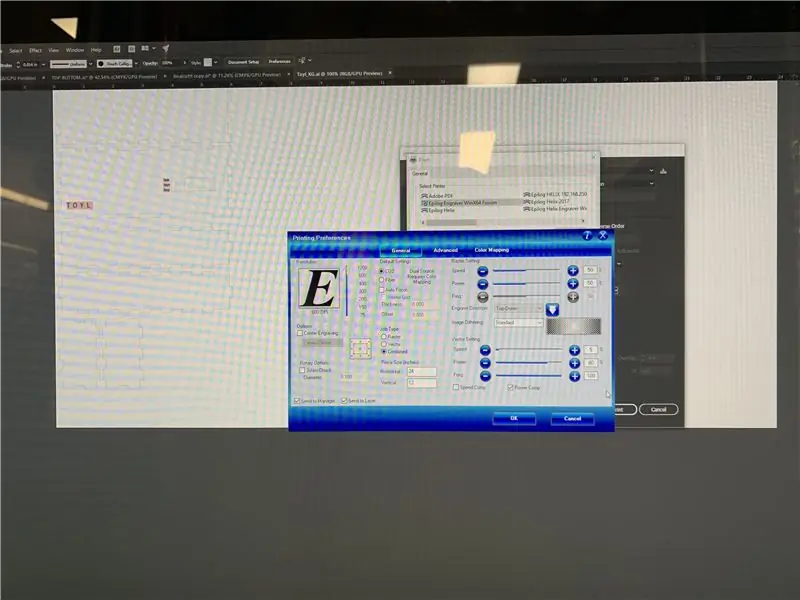
بالنسبة إلى الغلاف ، ابدأ بتحديد الحجم الذي تريد أن يكون عليه إطارك ، أو يمكنك تنزيل ملفي. بمجرد تحديد الحجم ، يمكنك استخدام MakerCase لإنشاء تخطيط لملف المتجه.
قم بتشغيل الملف من خلال أداة القطع بالليزر - يجب أن يستغرق الأمر حوالي 5 دقائق. بعد ذلك ضع القشرة معًا.
لم أضع في الحسبان عرض المادة التي تجعل الوصول إلى الأزرار أمرًا صعبًا. ما زلت بحاجة إلى إيجاد طريقة لإرفاقها. كما أنها صغيرة جدًا مما يجعل العمل معها صعبًا.
موصى به:
كيف تصنع عداد خطوات؟: 3 خطوات (بالصور)

How to Make Step Counter؟: اعتدت أن أؤدي أداءً جيدًا في العديد من الرياضات: المشي والجري وركوب الدراجة ولعب كرة الريشة وما إلى ذلك ، أحب ركوب الخيل للسفر في وقت قريب. حسنًا ، انظر إلى بطني المنتفخ … حسنًا ، على أي حال ، قررت إعادة التمرين. ما هي المعدات التي يجب أن أحضرها؟
Arduino Halloween Edition - شاشة زومبي المنبثقة (خطوات بالصور): 6 خطوات

Arduino Halloween Edition - شاشة زومبي المنبثقة (خطوات بالصور): هل تريد تخويف أصدقائك وإحداث بعض ضوضاء الصراخ في عيد الهالوين؟ أو تريد فقط عمل مزحة جيدة؟ يمكن لشاشة الزومبي المنبثقة القيام بذلك! في هذا Instructable ، سوف أعلمك كيفية جعل زومبي القفز للخارج بسهولة باستخدام Arduino. HC-SR0
LTE Arduino GPS Tracker + IoT Dashboard (الجزء 1): 6 خطوات (بالصور)

LTE Arduino GPS Tracker + IoT Dashboard (الجزء 1): مقدمة ما الأمر يا رفاق! هذا Instructable عبارة عن متابعة لأول Instructable لي حول استخدام درع Botletics LTE / NB-IoT لـ Arduino ، لذا إذا لم تكن قد قمت بذلك بالفعل ، فيرجى قراءته للحصول على نظرة عامة جيدة حول كيفية استخدام الدرع وما هو كل شيء
LTE Arduino GPS Tracker + IoT Dashboard (الجزء 2): 6 خطوات (بالصور)

LTE Arduino GPS Tracker + IoT Dashboard (الجزء 2): مقدمة & amp؛ ملخص الجزء الأول ، حان الوقت للحصول على تعليمات أخرى على جهاز تعقب GPS SIM7000 مع Arduino و LTE! إذا لم تكن قد قمت بذلك بالفعل ، فالرجاء الاطلاع على البرنامج التعليمي لبدء الاستخدام لدرع Botletics SIM7000 CAT-M / NB-IoT ثم القراءة في Pa
Tiny UHF Tracker Transmitter: 5 خطوات (بالصور)

Tiny UHF Tracker Transmitter: هذه دائرة صغيرة يمكن استخدامها لتتبع جسم يصل ارتفاعه إلى 400 متر ، وهو في الأساس جهاز إرسال RF مُعدّل OOK ثابت SAW. يتم إجراء التعديل باستخدام مذبذبين منخفضي الطاقة منخفضي التردد يعملان على تنشيط جهاز الإرسال كل
