
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-02-01 14:39.
- آخر تعديل 2025-01-23 12:53.


في هذا البرنامج التعليمي ، سنستخدم NodeMCU Mini و OLED Lcd و Visuino لعرض الأخبار الحية كل بضع ثوانٍ من الإنترنت على شاشة LCD. شاهد فيديو توضيحي.
الخطوة 1: ما سوف تحتاجه



- NodeMCU ميني
- OLED LCD
- اللوح
- أسلاك العبور
- برنامج Visuino: قم بتنزيل Visuino
الخطوة 2: الدائرة

- قم بتوصيل GND من NodeMCU إلى دبوس اللوح (gnd)
- قم بتوصيل دبوس 5 فولت من NodeMCU إلى دبوس اللوح (إيجابي)
- قم بتوصيل دبوس 0 (SCL) من NodeMCU إلى OLED LCD pin (SCL)
- قم بتوصيل السن 1 (SDA) من NodeMCU إلى OLED LCD pin (SDA)
- قم بتوصيل دبوس OLED LCD (VCC) بدبوس اللوح (موجب)
- قم بتوصيل دبوس OLED LCD (GND) بدبوس اللوح (GND)
الخطوة 3: ابدأ Visuino ، وحدد NodeMCU ESP-12


لبدء برمجة Arduino ، ستحتاج إلى تثبيت Arduino IDE من هنا:
يرجى العلم أن هناك بعض الأخطاء الحرجة في Arduino IDE 1.6.6. تأكد من تثبيت 1.6.7 أو أعلى ، وإلا فلن يعمل هذا Instructable! إذا لم تكن قد فعلت ذلك ، فاتبع الخطوات الواردة في Instructable لإعداد Arduino IDE لبرمجة ESP 8266!
يحتاج Visuino أيضًا إلى التثبيت. ابدأ Visuino كما هو موضح في الصورة الأولى انقر فوق الزر "أدوات" في مكون Arduino (الصورة 1) في Visuino
عندما يظهر مربع الحوار ، حدد "NodeMCU ESP-12" كما هو موضح في الصورة 2
الخطوة 4: إعداد WiFi



حدد NodeMCU ESP-12 وفي وحدات المحرر> WiFi> Access Points ، انقر على زر […] ، بحيث تفتح نافذة "Access Points"
في هذا المحرر ، اسحب نقطة وصول WiFi إلى الجانب الأيسر.
- ضمن "SSID" ضع اسم شبكة WiFi الخاصة بك
- ضمن "كلمة المرور" ، ضع كلمة مرور الوصول لشبكة WiFi الخاصة بك
أغلق نافذة "نقاط الوصول"
على اليسار في المحرر ، حدد Modules> Wifi> Sockets ، انقر على زر […] ، حتى تفتح نافذة "Sockets"
اسحب عميل TCP من اليمين إلى الجانب الأيسر
ضمن منفذ مجموعة نافذة الخصائص: 80
الخطوة 5: في Visuino أضف مكونات



إضافة مكون CharToText1
تعيين أقصى طول 1000
إضافة عرض OLED I2C
انقر نقرًا مزدوجًا وفي النافذة اسحب حقل النص إلى اليسار
أضف نص منسق
ضع هذا تحت قيمة "نص": احصل على https://feeds.reuters.com/Reuters/worldNews HTTP / 1.1
قبول: text / html ، application / xhtml + xml ، application / xml ؛ q = 0.9 ، image / webp ، image /-p.webp
قبول-محارف: *. *
قبول اللغة: en-US ، en ؛ q = 0.7 ، sl ؛ q = 0.3
المضيف: feeds.reuters.com
DNT: 1
إضافة نص استبدال (ReplaceText1)
- تعيين "من القيمة":
- اضبط "ToValue" على فارغ
إضافة نص استبدال (ReplaceText2)
- (انظر الصورة) حدد "من القيمة": TAB TAB
- اضبط "ToValue" على فارغ
- إضافة طول النص (TextLength2)
- إضافة نص يحتوي على نص (يحتوي على نص 1)
-
قم بتعيين قيمة "نص": TAB TAB
(انظر للصورة)
- أضف تذكر النص
-
أضف منطق AND
- أضف AddValue
-
مجموعة القيمة: 1
-
أضف قارنValue (قارنValue1)
- عيّن "نوع المقارنة": ctSmallerOrEqual
-
تعيين "القيمة": 2
-
أضف قارنValue (قارنValue3)
- اضبط "نوع المقارنة": ctBigger
- تعيين "القيمة": 3
-
الخطوة 6: في Visuino: توصيل المكونات

في Visuino: توصيل المكونات - قم بتوصيل NodeMCU ESP-12> الوحدات النمطية WiFi Sockets TCP Client1> Pin [Out] to CharToText1 pin [In]
- قم بتوصيل دبوس CharToText1 [مخرج] بدبوس ReplaceText1 [في]
- قم بتوصيل دبوس ReplaceText1 [مخرج] بـ TextLength2 pin [in] و ContainsText1 pin [in] و RememberText1 pin [in]
- قم بتوصيل دبوس TextLength2 [خرج] بمقارنةValue3 pin [in]
- قم بتوصيل CompareValue3 pin [out] بـ And1 pin [1]
- قم بتوصيل طرف ContainsText1 [خرج] بـ And1 pin [0]
- قم بتوصيل And1 pin [out] بـ AddValue1 pin [in]
- قم بتوصيل دبوس AddValue1 [مخرج] بـ CompareValue1 pin [in]
- قم بتوصيل CompareValue1 pin [out] to RememberText1 pin [تذكر] وتثبيت [الاسترجاع]
- توصيل دبوس RememberText1 [مخرج] بدبوس ReplaceText2 [في]
- قم بتوصيل دبوس ReplaceText2 [مخرج] بـ NodeMCU ESP-12 serial0 pin [in] وإلى DisplayOLED1 element pin text field pin [in]
- قم بتوصيل DisplayOLED1 pin [out] بـ NodeMCU ESP-12 I2C pin [in]
الخطوة 7: إنشاء ، ترجمة ، وتحميل كود اردوينو

إنشاء وترجمة وتحميل كود اردوينو 
إنشاء وترجمة وتحميل كود اردوينو في Visuino ، اضغط على F9 أو انقر فوق الزر الظاهر في الصورة 1 لإنشاء كود Arduino ، وافتح Arduino IDE
في Arduino IDE ، انقر فوق الزر تحميل ، لتجميع وتحميل الكود (الصورة 2)
الخطوة 8: العب
إذا قمت بتشغيل وحدة NodeMCU ، فستبدأ شاشة OLED Lcd في عرض آخر أخبار العالم.
تهانينا! لقد أكملت مشروع Live News الخاص بك باستخدام Visuino. مرفق أيضًا مشروع Visuino ، الذي قمت بإنشائه لهذا Instructable. يمكنك تنزيله وفتحه في Visuino: رابط التنزيل
موصى به:
وحدات البكسل الحية - تخيل أن التكنولوجيا لها حياة: 4 خطوات (بالصور)

Living Pixels - Imagine Technology Has Life: نظرًا لأن منتجات المنزل الذكي أكثر شيوعًا في حياتنا ، فقد بدأت بالتفكير في العلاقة بين الأشخاص وهذه المنتجات. إذا أصبحت منتجات المنزل الذكي يومًا ما جزءًا لا غنى عنه في حياة الجميع ، فما المواقف التي يجب أن نتخذها
اصنع قطعًا جميلة من بيانات Arduino الحية (واحفظ البيانات في Excel): 3 خطوات

إنشاء مخططات جميلة من بيانات Arduino الحية (وحفظ البيانات في Excel): نحن جميعًا نحب اللعب باستخدام وظيفة P … lotter في Arduino IDE ، ومع ذلك ، في حين أنه يمكن أن يكون مفيدًا للتطبيقات الأساسية ، يتم مسح البيانات كما هو أكثر تمت إضافة نقاط وهي ليست ممتعة بشكل خاص للعيون. رسام Arduino IDE لا
كيفية جعل برنامج تعقب البيانات الحية لفيروس كورونا COVID 19 باستخدام ESP8266 ، عرض الورق الإلكتروني: 7 خطوات

كيفية جعل برنامج تعقب البيانات الحية لفيروس كورونا COVID 19 مع ESP8266 ، شاشة عرض الورق الإلكتروني: 1
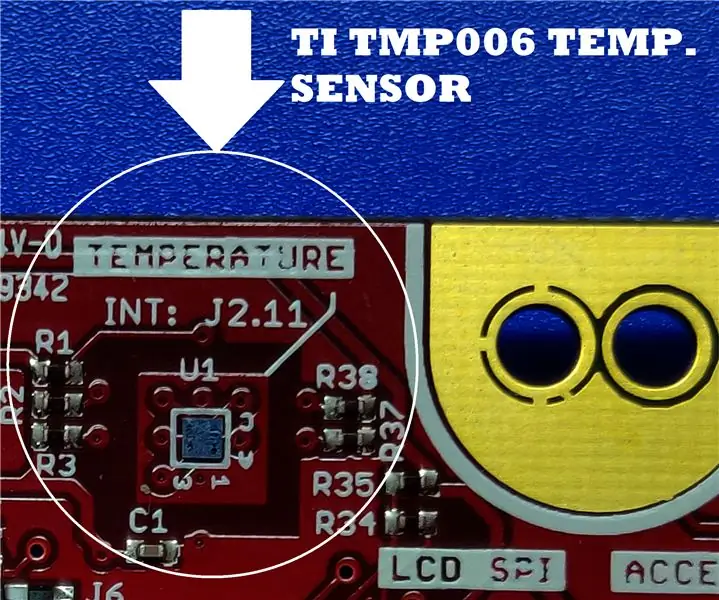
رسم البيانات الحية لمستشعر درجة الحرارة (TMP006) باستخدام MSP432 LaunchPad و Python: 9 خطوات

رسم البيانات الحية لمستشعر درجة الحرارة (TMP006) باستخدام MSP432 LaunchPad و Python: TMP006 هو مستشعر درجة الحرارة الذي يقيس درجة حرارة الجسم دون الحاجة إلى الاتصال به. في هذا البرنامج التعليمي ، سنرسم بيانات درجة الحرارة الحية من BoosterPack (TI BOOSTXL-EDUMKII) باستخدام Python
محاولة الموسيقى المرئية الحية: 4 خطوات

محاولة على الموسيقى المرئية الحية: مرحبًا ومرحبًا بكم في محاولتي الأولى لإنشاء موسيقى بصرية حية! اسمي ويسلي بينا ، وأنا متخصص في الوسائط المتعددة التفاعلية في كلية نيو جيرسي. هذه التعليمات جزء من نهائي لصف البرمجة التفاعلية للموسيقى ، حيث
