
جدول المحتويات:
- اللوازم
- الخطوة 1: حسابات مطوري Erstellen Eines Amazon
- الخطوة 2: مهارة Erstelle Einen Neuen
- الخطوة 3: Begrüße Den Benutzer
- الخطوة 4: Begrüßung Testen
- الخطوة 5: نوايا Hinzufügen
- الخطوة 6: Witze Hinzufügen
- الخطوة 7: معالج النية Hinzufügen
- الخطوة 8: تسجيل معالج النية
- الخطوة 9: اختبار المهارة
- الخطوة 10: مهارة Vorschau Festlegen Und Zertifizieren Lassen
- مؤلف John Day [email protected].
- Public 2024-01-30 07:38.
- آخر تعديل 2025-01-23 12:53.

هل كانت مهارة أليكسا؟
Alexa ist ein Cloud-basierter Sprachservice، der auf Geräten wie Amazon Echo، Echo Dot، Echo Show oder Echo Spot verfügbar ist. Entwickler können Alexa Fähigkeiten hinzufügen ، لذا فإن المهارات الجينية ، مع ذلك من دينين يموت Nutzer ihr Gerät auf ihre Bedürfnisse anpassen können. Es gibt zehntausende Skills im Alexa Skills Store zu entdecken، u. أ. von Unternehmen wie Deutsche Bahn و Chefkoch oder dem ZDF und vielen weiteren المبتكر Designern und Entwicklern. ~ Quelle: developer.amazon.com
في diesem Tutorial wird erklärt، wie man einen solchen Alexa Skill erstellt und programmiert.
زيل:
Ziel ist es، einen Witze Skill، namens lustige Witze zu programmieren. Dieser Skill soll dem Benutzer Witze zufällig ausgewählte Witze erzählen.
عرض:
Um zu sehen، wie der Skill nachher Funktionieren soll، gibt es hier bereits eine Demo:
skills-store.amazon.de/deeplink/dp/B07ZKH9…
Dieser Skill kann gerne getestet werden.
اللوازم
- Programmierkenntnisse
- Kenntnisse في Node.js
الخطوة 1: حسابات مطوري Erstellen Eines Amazon

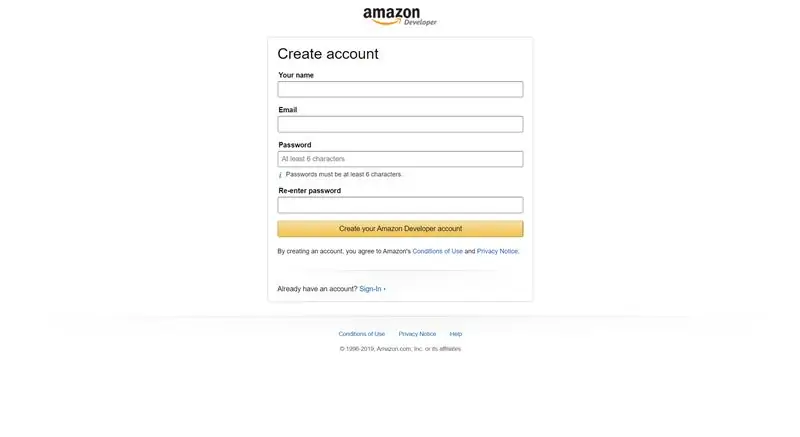
Sofern Du noch keinen حساب مطور أمازون محاصر ، كانست دو هير إينين إرستلين ، أودير ديتش هير أنميلدين.
الخطوة 2: مهارة Erstelle Einen Neuen


- رابط Folge diesem:
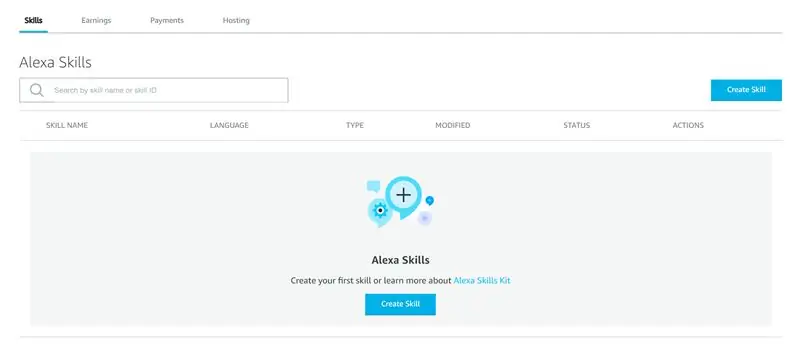
- انقر فوق الزر إنشاء زر المهارة auf der rechten Seite. Eine neue Seite öffnet sich anschließend.
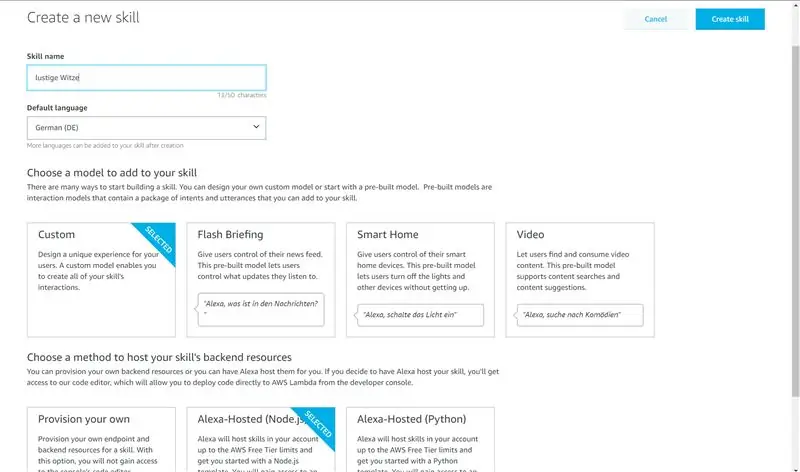
- Gib den Namen deines المهارات (في خريف غير سليم: Lustige Witze) اسم المهارة Feld ein.
- Stelle die Sprache bei اللغة الافتراضية auf الألمانية (DE).
- Wir wollen einen Custom-Skill erstellen ، أيضًا wählen wir beim Model Custom aus.
- Wähle bei اختر طريقة لاستضافة موارد الواجهة الخلفية لمهاراتك das zweite ، وكذلك Alexa-Hosted (Node.js) aus.
- Nachdem Du alles ausgewählt hast، klicke oben rechts auf إنشاء مهارة.
- Ein neues Fenster öffnet sich
الخطوة 3: Begrüße Den Benutzer

Das erste ، كان في Benutzer mit einem Skill macht ، ist ihn zu öffnen. Der Intent der den Skill öffnet ist bereits im Skill eingebaut، somit muss dieser Intent nicht extra hinzugefügt werden.
-
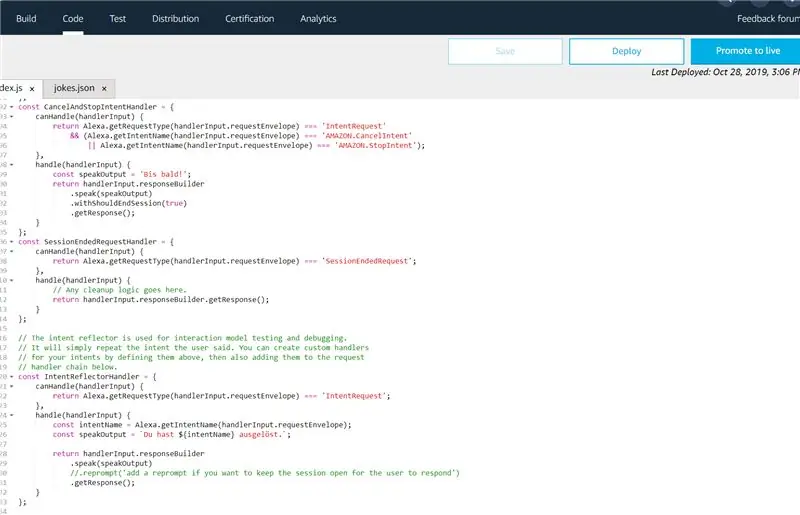
Öffne den Code Tab → Das Code Fenster mit der index.js Datei öffnet sich.
Jeder Intent Handlet قبعة Zwei Funktionen:
- يمكن التعامل مع()
- يتعامل()
Die canHandle () Funktion beinhaltet den Request، also die Anfrage، auf die der Handler antwortet.
مقبض القالب () Funktion gibt dem Benutzer dann einen Antwort.
Wenn dein Skill eine Anfrage empfängt ، حتى wird in der canHandle () Funktion nachgesehen ، ob der Handler dieser Anfrage antworten kann.
-
In der handle () Funktion des LaunchRequestHandlers lösche den gesamten Code heraus und füge anschließend zu Beginn folgendes ein:
const talkOutput = 'Willkommen bei "Lustige Witze"! Frage einfach nach einem Witz. '؛
const repromtText = 'Möchtest du einen Witz hören؟'؛
-
Nun müssen wir die Antwort noch an den Benutzer senden.
عودة handlerInput.responseBuilder
.speak (talkOutput).reprompt (repromtText).getResponse () ؛
Klicke auf Save und anschließend auf Deploy
Der bereits Genierte Code gibt Antworten in englischer Sprache. Damit der Alexa Skill später auch genehmigt wird ، muss jede englische Antwort auf Deutsch umgeschrieben werden.
Bei folgenden Handlern muss der Wert der talkOutput Variable auf deutsch umgeschrieben werden:
-
HelpIntentHandler
const speakOutput = 'Dieser Skill erzählt dir die lustigsten Witze. Frage einfach nach einem Witz. '؛
const repromtText = 'Möchtest du einen Witz hören؟'؛ return handlerInput.responseBuilder.speak (speakOutput).reprompt (repromtText).getResponse () ؛
-
CancelAndStopIntentHandler
const talkOutput = 'Bis أصلع!'؛
-
IntentReflectorHandler
const talkOutput = `Du hast $ {intentName} ausgelöst.`؛
-
معالج الأخطاء
const talkOutput = `Es tut mir leid ، aber ich kann deine Frage zurzeit nicht verarbeiten.` ؛
Zum Schluss immer auf Save und anschließend auf انشر كليكين.
الخطوة 4: Begrüßung Testen


Immer nachdem Du eine Funktion zu deinem Skill hinzugefügt hast، solltest Du diese unedingt testen، damit du، fall ein Fehler auftritt ungefähr weißt، wo der Fehler liegen könnte.
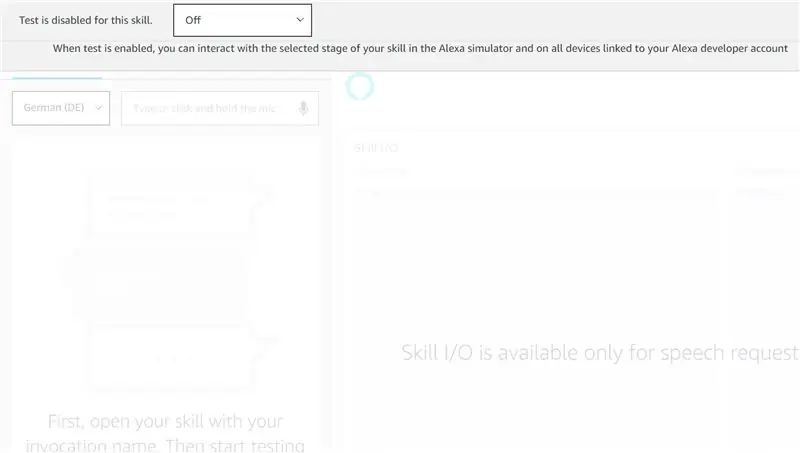
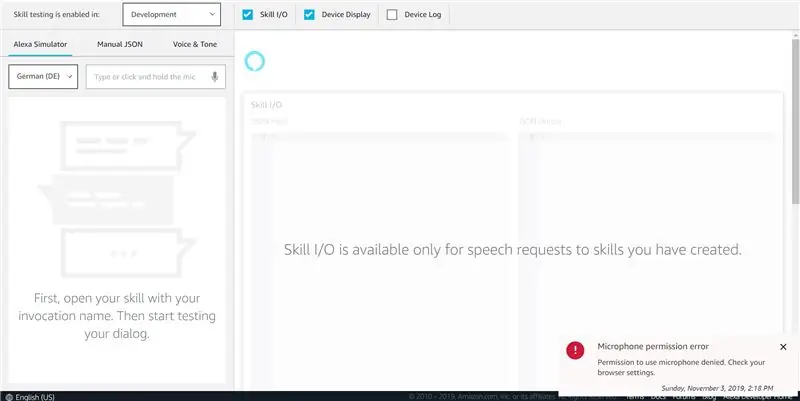
- علامة تبويب اختبار Klicke auf den → ein neues Fenster öffnet sich.
- Aktiviere das Testen، indem du in der Select-Box Development auswählst.
- Schreibe oder spreche: "öffne lustige Witze." → der Skill sollte nun mit der Begrüßung antworten.
الخطوة 5: نوايا Hinzufügen



Nun fügen wir Möglichkeiten hinzu، wie der Benutzer mit dem Skill interagieren kann. Intents ermöglichen es auf verschiedene Phrasen zu reagieren und anschließend einen bestimmten auszulösen، der die Anfrage dann verarbeitet.
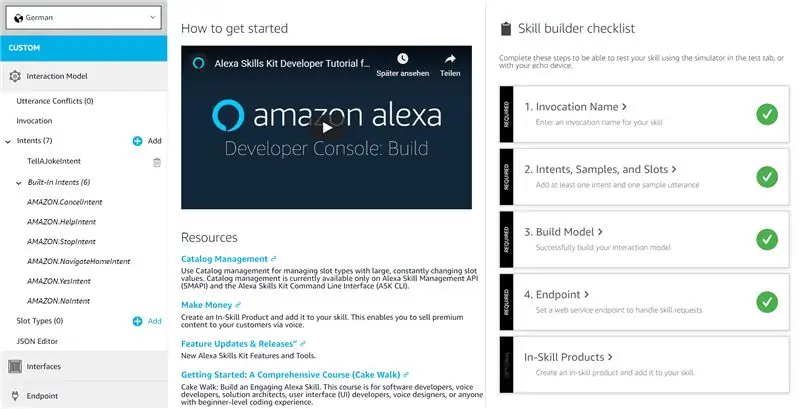
- Klicke auf den Build Tab → das Build Fenster öffnet sich.
- Rechts in der Navigationsleiste steht bei Intents der HelloWorldIntent. Diesen löschen wir zu Beginn.
- Anschließend klicken wir auf den Add Button neben der Intents-Leiste.
Zuerst fügen wir bereits von Amazon vordefinierte Intents hinzu.
- Klicke dazu auf استخدم نية موجودة من مكتبة Alexa المدمجة
- Suche nach YesIntent und NoIntent und klicke bei beiden auf add
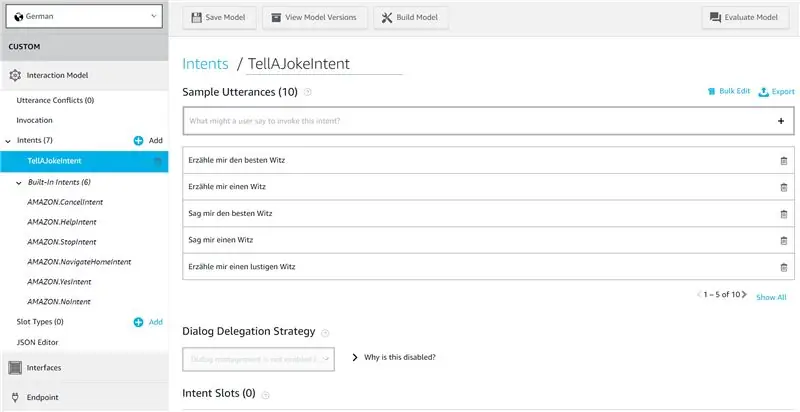
Nun fügen wir unseren eigenen Intent hinzu.
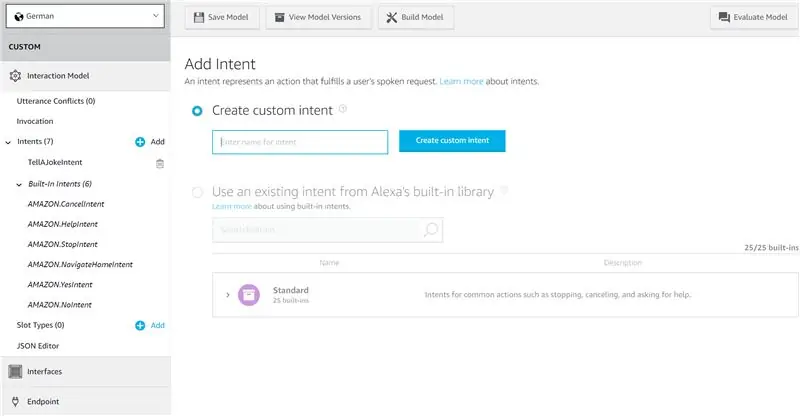
- Klicke dazu auf إنشاء هدف مخصص
- Gib dem Intent den Namen TellAJokeIntent
- Klicke auf إنشاء هدف مخصص
Jetzt fügen wir ein paar Beispielphrasen zu unserem Intent hinzu ، أيضًا Phrasen ، die der Benutzer sagen könnte. جيب دازو إينفاش داي فراسن أون بونكت آم إندي عين:
- Erzähle mir einen Witz
- ساغ مير عينين ويتز
- Erzähle mir einen lustigen Witz
- اينين ويتز بيت
- ناتش اينيم ويتز
- مير عينين Witz zu erzählen
Natürlich gibt es noch viele weitere Möglichkeiten، diesen Intent zu aktivieren، aber wir beschränken uns hier auf ein paar essentielle.
Nachdem Du alle Phrasen hinzugefügt hast klicke oben auf Save Model und anschließend auf Build Model. Nachdem der Build abgeschlossen ist، navigiere zurück zum Code Tab.
الخطوة 6: Witze Hinzufügen
Damit unser Skill Witze erzählen kann، benötigen wir ein paar Witze.
Erstelle dazu im lambda Ordner eine neue Datei mit dem Namen jokes.json
Füge folgendes in die jokes.json داتي عين:
["هل كان الأمر كذلك؟ ، "Wie heißt ein Spanier ohne Auto؟ Carlos"، "Was sitzt auf einem Baum und winkt؟ Ein Huhu!"، "Was sagt ein Gen، wenn es ein anderes trifft؟ Halogen."، "ist ein studierter Bauer؟ Ein Akademiker. "،" Ich bin so unentschlossen. Als japanischer Krieger wäre ich ein Nunja. "]
Natürlich kannst Du selbst noch mehr Witze hinzufügen، zum Testen jedoch sollte es schon funktionieren.
Klicke wieder auf Save und Deploy.
الخطوة 7: معالج النية Hinzufügen
Die zuvor erstellen Intents benötigen nun einen Handler، der darauf reagiert، wann die Intents ausgelöst werden sollen. Der NoIntentHanlder beendet den Skill. Der YesIntentHandler، sowie der TellAJokeIntentHandler Antwortet mit einem Witz.
Lösche den gesamten HelloWorldIntentHandler aus der index.js Datei heraus und füge an der Stelle die neuen drei IntentHandler ein:
const TellAJokeIntentHandler = {
canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'TellAJokeIntent'؛ }، handle (handlerInput) {const jokes = JSON.parse (fs.readFileSync ('./ jokes.json')) ؛ const speakOutput = النكات [Math.floor (Math.random () * jokes.length)] ؛ return handlerInput.responseBuilder.speak (talkOutput).getResponse () ؛ }}؛ const YesIntentHandler = {canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'AMAZON. YesIntent'؛ }، handle (handlerInput) {const jokes = JSON.parse (fs.readFileSync ('./ jokes.json')) ؛ const speakOutput = النكات [Math.floor (Math.random () * jokes.length)] ؛ return handlerInput.responseBuilder.speak (talkOutput).getResponse () ؛ }}؛ const NoIntentHandler = {canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'AMAZON. NoIntent'؛ }، handle (handlerInput) {const speakOutput = 'Okay، vielleicht später einmal.'؛ return handlerInput.responseBuilder.speak (talkOutput).getResponse () ؛ }}؛
الخطوة 8: تسجيل معالج النية
Nun müssen nur noch die Intent Handler registriert werden. Scrolle dazu bis ans Ende der index.js Datei.
يموت Ersetze:
export.handler = Alexa. SkillBuilders.custom ()
.addRequestHandlers (LaunchRequestHandler ، HelloWorldIntentHandler ، HelpIntentHandler ، CancelAndStopIntentHandler ، SessionEndedRequestHandler ، IntentReflectorHandler ، // تأكد من أن IntentReflectorHandler هو الأخير ، لذلك لا يتجاوز معالجات intentRandler المخصصة).
دورش داس:
export.handler = Alexa. SkillBuilders.custom ()
.addRequestHandlers (LaunchRequestHandler ، TellAJokeIntentHandler ، YesIntentHandler ، NoIntentHandler ، HelpIntentHandler ، CancelAndStopIntentHandler ، SessionEndedRequestHandler ، IntentReflectorHandler ، // تأكد من عدم وجود IntentReflectorHandler.
Anschließend klicke wieder auf Save und Deploy. Nachdem das Deployment abgeschlossen wurde ، kannst Du deinen Skill wieder testen.
الخطوة 9: اختبار المهارة
- علامة تبويب اختبار Klicke auf den → ein neues Fenster öffnet sich.
- Schreibe oder spreche: "öffne lustige Witze." → der Skill sollte nun mit der Begrüßung antworten.
- Schreibe oder spreche: "Erzähle mir einen Witz." → der Skill sollte nun einen der Witze erzählen.
Wenn alles funktioniert، kannst du deinen Skill auch schon zertifizieren lassen.
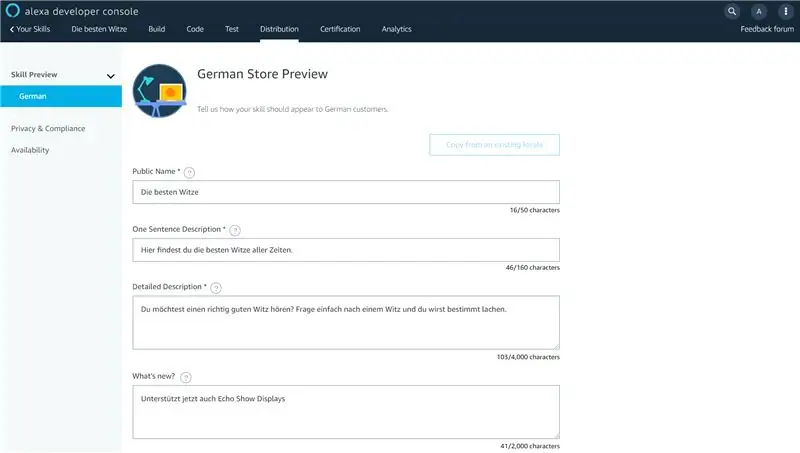
الخطوة 10: مهارة Vorschau Festlegen Und Zertifizieren Lassen

Fülle alle Textboxen mit deiner persönlichen Beschreibung des Skills aus.
مثال على عبارات شريبى:
- أليكسا ، öffne lustige Witze.
- Erzähle mir einen Witz.
- Alexa، frage lustige Witze nach einem Witz. أليكسا ، فراغي شهوة ويتز ناش أينيم ويتز.
Sobald du alle verpflichtenden Felder ausgefüllt hast und die الأيقونات hochgeladen hast klicke auf حفظ ومتابعة.
Wähle bei الخصوصية والامتثال ، sowie bei Availability die zutreffenden Antworten aus.
Siehe dir vor der Zertifizierung die قوائم مراجعة التقديم و
اختبارات Nun musst du ein paar durchlaufen. Dies kann eine Weile dauern.
Anschließend kannst du deinen Skill zur Zertifizierung absenden. إس ورد كاليفورنيا. 1-2 Tage dauern، bis zu ein ملاحظات zu deinem Skill bekommst. Wenn du alles richtig gemacht hast، sollte dein Skill sofort veröffentlicht werden.
Wenn du den Skill jetzt schon ausprobieren möchtest ، aber dein Skill noch nicht zertifiziert wurde ، kannst du jederzeit diesen Skill verwenden:
skills-store.amazon.de/deeplink/dp/B07ZKH9…
موصى به:
قاذفة صواريخ يتم التحكم فيها بالصوت من Alexa: 9 خطوات (بالصور)

قاذفة الصواريخ التي يتم التحكم فيها بالصوت من Alexa: مع اقتراب فصل الشتاء ؛ يأتي ذلك الوقت من العام الذي يتم فيه الاحتفال بمهرجان الأضواء. نعم ، نحن نتحدث عن ديوالي وهو مهرجان هندي حقيقي يتم الاحتفال به في جميع أنحاء العالم. هذا العام ، انتهى ديوالي بالفعل ، ورؤية الناس
Alexa IoT TV-Controller ESP8266: 10 خطوات (بالصور)

Alexa IoT TV-Controller ESP8266: اشتريت مؤخرًا Amazon Echo Dot خلال يوم Amazon Prime مقابل 20 يورو تقريبًا. هذه المساعدين الصوتيين الصغار رخيصة الثمن ورائعة لأتمتة المنازل DIY إذا كنت تعرف ما هو ممكن وكيفية بناء الأجهزة الذكية. لدي تلفزيون ذكي من سامسونج ولكني أردت
مصابيح LED للتحكم مع Alexa أو IFTTT (SINRIC PRO TUTORIAL): 6 خطوات

مصابيح LED للتحكم مع Alexa أو IFTTT (SINRIC PRO TUTORIAL): لذا ، فأنت ترغب في أن تكون ذلك الشخص الذي يظهر خلال عشاء عادي بقول & quot؛ يقوم Alexa بتشغيل الضوء؟ & quot؛ هذا المشروع لك! في نهاية التعليمات ، ستتمكن من التحكم في شريط RGB باستخدام جهاز Alexa و IFTTT من أجل
نظام المنزل الذكي Alexa باستخدام وحدة الترحيل NodeMCU: 10 خطوات

نظام المنزل الذكي Alexa باستخدام وحدة NodeMCU Relay: في مشروع IoT هذا ، صنعت نظام Alexa Smart Home Automation باستخدام NodeMCU ESP8266 & amp؛ وحدة الترحيل. يمكنك التحكم بسهولة في الإضاءة والمروحة والأجهزة المنزلية الأخرى باستخدام الأمر الصوتي. لتوصيل مكبر الصوت الذكي Echo Dot بـ
Raspberry Pi Alexa + مكبر صوت Google الذكي: 6 خطوات

Raspberry Pi Alexa + Google Smart Speaker: في هذا المشروع سوف أعلمك كيفية صنع مكبر صوت ذكي بميزانية محدودة. يجب أن تكلف تكلفة هذا المشروع حوالي 30 إلى 50 دولارًا فقط اعتمادًا على المواد والأجزاء الإضافية الإضافية
