
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:38.
- آخر تعديل 2025-01-23 12:53.

في هذا Instructable ، سأوضح لك كيفية استخدام أدوات YAKINDU Statechart لتحقيق واجهة HMI بسيطة وقابلة للتوسيع باستخدام درع لوحة مفاتيح LCD مقاس 16 × 2 لـ Arduino.
آلات الحالة المحدودة (FSM) هي نمط تصميم قوي لتطوير واجهات معقدة بين الإنسان والآلة (HMI). نظرًا لإمكانية زيادة وظائف HMI ، فمن المفيد استخدام نمط تصميم مثل آلات الحالة.
تم تضمين المثال الكامل في أدوات YAKINDU Statechart. بالإضافة إلى ذلك ، تم استخدام Eclipse C ++ IDE لـ Arduino Plugin للترجمة والوميض في IDE.
ملخص موجز لأدوات مخطط الإحصائيات YAKINDU
باستخدام هذه الأداة ، من الممكن إنشاء آلات حالة رسومية. يسمح للمستخدم بإنشاء كود C أو C ++ أو Java من جهاز الحالة. باستخدام هذا النهج ، يمكن تغيير النموذج أو توسيعه ويمكن للمستخدم ببساطة إعادة إنشاء الكود وليس عليه كتابة كود مصدر عادي.
اللوازم
القطع:
- اردوينو (أونو ، ميجا)
- كابل USB
- 16x2 LCD Keypad Shield
أدوات:
- YAKINDU Statechart Tools
- Eclipse C ++ IDE لـ Arduino
الخطوة 1: الأجهزة


يمكن ببساطة توصيل لوحة مفاتيح LCD بلوحة مفاتيح Arduino. يحتوي على شاشة LCD مقاس 16 × 2 بالإضافة إلى ستة أزرار ضغط:
- اليسار
- حق
- فوق
- تحت
- يختار
- (إعادة ضبط)
من الواضح ، يمكن استخدام خمسة منهم. يتم توصيل المفاتيح بمقسم الجهد ويتم اكتشافها باستخدام Pin A0 حسب الجهد. لقد استخدمت برنامج debouncing لاكتشافها بشكل صحيح.
الخطوة 2: حدد كيف يجب أن يعمل

يجب أن يكون التطبيق قادرًا على القيام بثلاثة أشياء.
- التعامل مع الولايات هنا أريد استخدام الأزرار للتنقل بين خمس حالات: أعلى ، وسط ، أسفل ، يسار ويمين
- ساعة توقيت بسيطة يمكن تشغيلها وإيقافها وإعادة ضبطها. يجب زيادته كل 100 مللي ثانية
- يحتوي الجزء الثالث على عداد بسيط لأعلى / لأسفل. يجب أن تكون قادرة على حساب الأرقام الموجبة ويجب أن تكون قابلة لإعادة التعيين
سيتم عرض القائمة النشطة (أو الحالة) على شاشة LCD مقاس 16 × 2 في السطر العلوي. سيتم عرض التطبيق (الحالة أو المؤقت أو العداد) في الخط السفلي. للملاحة ، يجب استخدام زر الضغط الأيمن والأيسر.
الخطوة 3: الربط بين آلة الدولة
سيتم إلغاء الأزرار وتوصيلها بجهاز الحالة. يمكن استخدامها كما في الأحداث في آلة الدولة. بالإضافة إلى ذلك ، يتم تحديد العمليات لعرض القائمة الحالية. ويتم تحديد متغيرين على الأقل ، أحدهما للمؤقت والآخر للعداد.
واجهه المستخدم:
// أزرار كأحداث إدخال في الحدث الأيمن في الحدث الأيسر في الحدث لأسفل في الحدث حدد // عرض القيم المحددة لـ HMI عرض العملية: عدد صحيح) عملية clearLCDRow (position: integer) internal: // variables for storage var cnt: Integer var timeCnt: Integer = 0
بعد إنشاء كود C ++ ، يجب إلغاء أحداث in وربطها بالواجهة. يوضح مقتطف الشفرة هذا كيفية القيام بذلك.
في البداية ، سيتم تحديد الأزرار:
#define NONE 0 # حدد SELECT 1 #define LEFT 2 #define DOWN 3 #define UP 4 #define RIGHT 5
ثم هناك وظيفة محددة لقراءة الزر. قد تختلف القيم حسب الشركة المصنعة لـ LCD Shield.
static int readButton () {int نتيجة = 0 ؛ النتيجة = analogRead (0) ؛ إذا (نتيجة <50) {return RIGHT؛ } if (نتيجة <150) {return UP؛ } if (نتيجة <300) {return DOWN؛ } إذا (نتيجة <550) {إرجاع LEFT؛ } if (نتيجة <850) {return SELECT؛ } إرجاع NONE؛ }
في النهاية ، سيتم إلغاء الأزرار. لقد حققت نتائج جيدة مع 80 مللي ثانية. بمجرد تحرير الزر ، سيرفع وفقًا للحدث.
int oldState = NONE؛ static void liftEvents () {int buttonPressed = readButton ()؛ تأخير (80) ؛ oldState = buttonPressed ؛ if (oldState! = NONE && readButton () == NONE) {switch (oldState) {case SELECT: {stateMachine-> lift_select ()؛ استراحة؛ } الحالة اليسرى: {stateMachine-> lift_left ()؛ استراحة؛ } الحالة DOWN: {stateMachine-> lift_down ()؛ استراحة؛ } الحالة UP: {stateMachine-> lift_up ()؛ استراحة؛ } case RIGHT: {stateMachine-> lift_right ()؛ استراحة؛ } الافتراضي: {break؛ }}}}
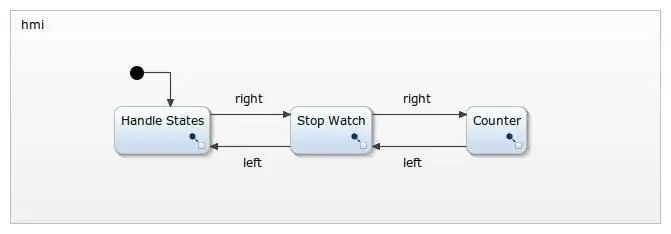
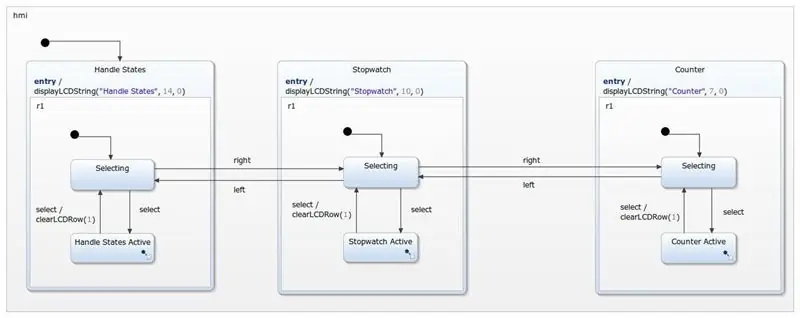
الخطوة 4: التحكم في HMI
يتم استخدام كل ولاية لجزء واحد من القائمة. هناك حالات فرعية ، حيث سيتم تنفيذ التطبيق - على سبيل المثال ساعة الإيقاف.
مع هذا التصميم ، يمكن توسيع الواجهة بسهولة. يمكن إضافة قوائم إضافية ببساطة باستخدام نفس نمط التصميم. قراءة قيمة المستشعر وعرضها في عنصر قائمة رابع ليست مشكلة كبيرة.
في الوقت الحالي ، يتم استخدام اليسار واليمين فقط كعنصر تحكم. ولكن يمكن أيضًا استخدام أعلى وأسفل كامتداد تنقل في القائمة الرئيسية. سيتم استخدام زر التحديد فقط لإدخال عنصر قائمة محدد.
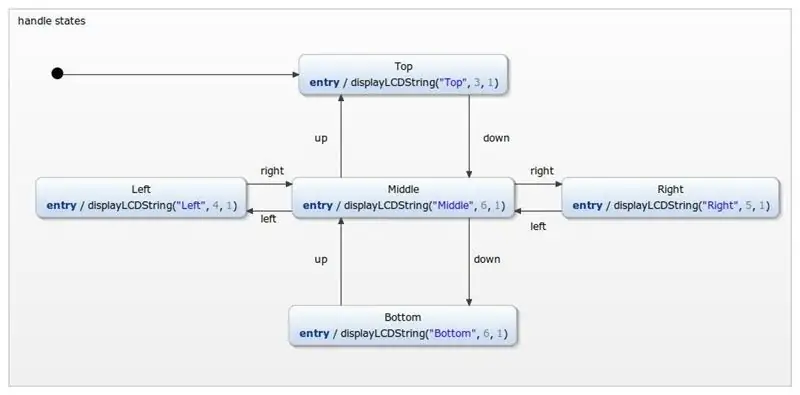
الخطوة 5: التعامل مع الدول

يتم استخدام قائمة حالات المقبض كمثال إضافي للتنقل. يسمح استخدام لأعلى أو لأسفل أو لليمين أو لليسار بالتبديل بين الدول. ستتم طباعة الحالة الحالية دائمًا على السطر الثاني على شاشة LCD.
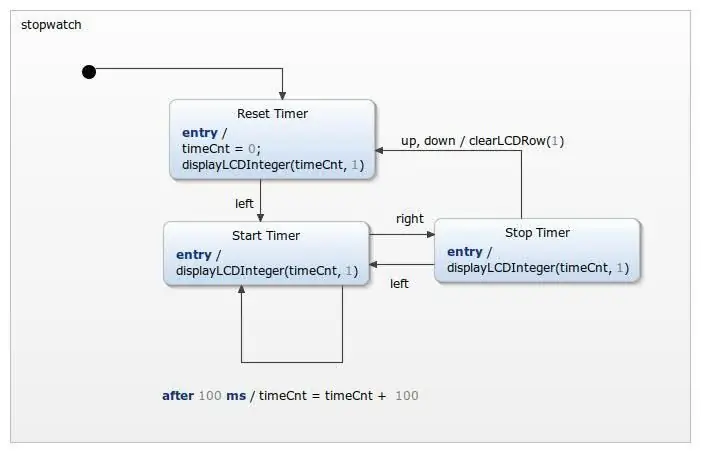
الخطوة 6: ساعة التوقيف

ساعة الإيقاف بسيطة للغاية. في البداية ، ستتم إعادة تعيين قيمة المؤقت. يمكن بدء تشغيل المؤقت باستخدام الزر الأيسر والتبديل باستخدام اليسار واليمين. استخدام أعلى أو أسفل يعيد تعيين الموقت. يمكن أيضًا إعادة ضبط المؤقت إلى الصفر باستخدام زر التحديد مرتين - مغادرة القائمة والدخول إليها مرة أخرى ، حيث سيتم ضبط المؤقت على الصفر عن طريق الدخول في البداية إلى ساعة الإيقاف.
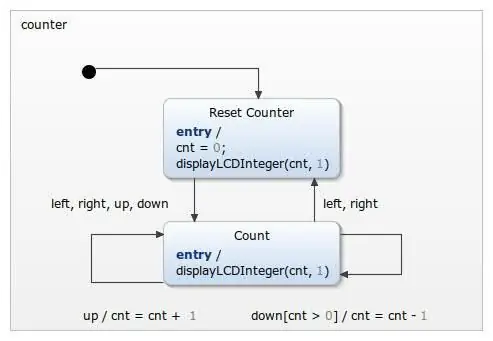
الخطوة 7: العداد

على الأقل ، هناك عداد تم تنفيذه. الدخول في حالة العداد يعيد تعيين العداد. يمكن بدء تشغيله باستخدام أي زر ضغط ، باستثناء زر التحديد. يتم تنفيذه كعداد بسيط لأعلى / لأسفل ، والذي لا يمكن أن تكون قيمته أصغر من 0.
الخطوة 8: المحاكاة

الخطوة 9: احصل على المثال
يمكنك تنزيل IDE من هنا: YAKINDU Statechart Tools
بمجرد تنزيل IDE ، يمكنك العثور على المثال عبر File -> N ew -> Example
إنه مجاني للاستخدام للهواة ، ولكن يمكنك أيضًا استخدام نسخة تجريبية مدتها 30 يومًا.
موصى به:
كيفية التحكم في المصباح باستخدام Arduino UNO ووحدة ترحيل الحالة الصلبة أحادية القناة 5 فولت: 3 خطوات

كيفية التحكم في المصباح باستخدام Arduino UNO ووحدة ترحيل الحالة الصلبة أحادية القناة 5 فولت: الوصف: بالمقارنة مع المرحل الميكانيكي التقليدي ، يتمتع مرحل الحالة الصلبة (SSR) بالعديد من المزايا: له عمر أطول ، مع تشغيل أعلى بكثير / خارج السرعة ولا ضوضاء. إلى جانب ذلك ، تتمتع أيضًا بمقاومة أفضل للاهتزازات والميكانيكية
ساعة رقمية على Arduino باستخدام آلة الحالة المحدودة: 6 خطوات

ساعة رقمية على Arduino باستخدام آلة حالة محدودة: مرحبًا ، سأوضح لك كيف يمكن إنشاء ساعة رقمية باستخدام أدوات YAKINDU Statechart وتشغيلها على Arduino ، والذي يستخدم لوحة مفاتيح LCD. تم أخذ الساعة من ديفيد هارئيل. نشر ورقة عن
آلات الحركة: 10 خطوات (بالصور)

آلات الحركة: توفر آلات الحركة مقدمة مرحة للحركة والآلية والروبوتات. تتكون المجموعات من هيكل من الخشب الرقائقي بالليزر وأجزاء كبيرة بسيطة مثل محركات التروس بطيئة الحركة وحزم البطاريات البلاستيكية ومفاتيح الانزلاق. يمكن للمتعلمين تجربة
تشغيل / إيقاف تشغيل تلقائي للتحكم عن بعد باستخدام مقبس MIC في كاميرا الفيديو / مرحل الحالة الصلبة منخفض الجهد: 4 خطوات (بالصور)

تشغيل / إيقاف تشغيل تلقائي عن بُعد باستخدام مقبس MIC في كاميرا الفيديو / مرحل الحالة الصلبة منخفض الجهد: نظرة عامة: استخدمنا مقبس MIC الخاص بكاميرا الفيديو لاكتشاف وقت تشغيل كاميرا الفيديو. قمنا ببناء مرحل الحالة الصلبة منخفض الجهد لاكتشاف مقبس MIC وتشغيل وإيقاف تشغيل جهاز بعيد في نفس الوقت مثل كاميرا الفيديو. الحالة الصلبة
تحكم سهل للغاية في الكمبيوتر الشخصي بقوة 110 فولت باستخدام مرحل الحالة الصلبة Crydom: 3 خطوات (بالصور)

تحكم سهل للغاية في الكمبيوتر الشخصي بقوة 110 فولت باستخدام مرحل الحالة الصلبة Crydom: أنا أستعد لتجربة يدي في القيام ببعض اللحام باللوح الساخن. لذلك ، كنت بحاجة إلى طريقة للتحكم في 110Vac من جهاز الكمبيوتر الخاص بي. يوضح هذا التوجيه كيفية التحكم بسهولة في 110Vac من منفذ إخراج تسلسلي على جهاز كمبيوتر. كان المنفذ التسلسلي الذي استخدمته من نوع USB
