
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:38.
- آخر تعديل 2025-01-23 12:53.

مرحبًا يا رفاق في هذه التعليمات ، سوف نتعلم كيفية صنع آلة حاسبة باستخدام Arduino Uno مع شاشة لمس TFT LCD مقاس 3.5 بوصة. لذلك سنقوم بكتابة رمز وتحميله إلى arduino والذي سيعرض واجهة الآلة الحاسبة على الشاشة وسيأخذ وظيفة اللمس و يعطي ناتج التعبيرات الرياضية الأساسية.
الخطوة 1: الأشياء التي تحتاجها


بالنسبة لهذا المشروع ، ستحتاج إلى الأشياء التالية: 3.5 TFT LCD DISPLAYARDUINO UNO
الخطوة 2: تثبيت مكتبة عرض TFT في Arduino IDE

نحن نستخدم مكتبة SPFD5408:
للحصول على كود آلة حاسبة اردوينو يعمل. هذه مكتبة معدلة من Adafruit ويمكن أن تعمل بسلاسة مع وحدة LCD TFT الخاصة بنا. من المهم جدًا بالنسبة لك تثبيت هذه المكتبة في Arduino IDE الخاص بك أو هذا البرنامج لتجميعها دون أي خطأ.لتثبيت هذه المكتبة ، يمكنك ببساطة النقر فوق الارتباط أعلاه الذي سينقلك إلى صفحة Github. انقر فوق استنساخ أو تنزيل وحدد "تنزيل ZIP". سيتم تنزيل ملف مضغوط. الآن ، افتح Arduino IDE وحدد Sketch -> Include Librarey -> Add. ZIP library. ستفتح نافذة متصفح انتقل إلى ملف ZIP وانقر على "موافق". يجب أن تلاحظ عبارة "تمت إضافة المكتبة إلى مكتباتك" في الركن الأيسر السفلي من Arduino.
الخطوة 3: قم بتحميل رمز الآلة الحاسبة


بعد تثبيت المكتبة ، قم بتوصيل الشاشة بـ Arduino وانسخ الكود التالي وقم بتحميله إلى Arduino. مكتبة # تشمل "SPFD5408_TouchScreen.h" / * _ نهاية المكتبات _ * // * _ تحديد دبابيس LCD (لقد قمت بتعيين القيم الافتراضية) _ * / # يجب أن يكون تعريف YP A1 // دبوسًا تمثيليًا ، استخدم تدوينًا "An"! # حدد XM A2 // يجب أن يكون دبوسًا تمثيليًا ، استخدم "تدوينًا"! #define YM 7 // يمكن أن يكون دبوسًا رقميًا # حدد XP 6 // يمكن أن يكون دبوسًا رقميًا # حدد LCD_CS A3 # حدد LCD_CD A2 # حدد LCD_WR A1 # حدد LCD_RD A0 # حدد LCD_RESET A4 / * _ نهاية التعريفات _ * // * _ تعيين أسماء للألوان والضغط _ * / # حدد WHITE 0x0000 // Black-> White # حدد YELLOW 0x001F // Blue-> Yellow # حدد CYAN 0xF800 // Red-> Cyan # حدد PINK 0x07E0 // Green-> Pink # حدد RED 0x07FF // Cyan -> Red # حدد GREEN 0xF81F // Pink -> Green #define BLUE 0xFFE0 // Yellow- > Blue # حدد BLACK 0xFFFF // White-> Black # حدد MINPRESSURE 10 # حدد MAXPRESSURE 1000 / * _ تعيين _ * // * _ Calibrate TFT LCD _ * / # حدد TS_MINX 125 # حدد TS_MINY 85 # حدد TS_MAXX 965 # حدد TS_MAXY 905 / * _ نهاية المعايرة _ * / TouchScreen ts = TouchScreen (XP ، YP ، XM ، YM ، 300) ؛ // 300 هي حساسية Adafruit_TFTLCD tft (LCD_CS ، LCD_CD ، LCD_WR ، LCD_RD ، LCD_RESET) ؛ // بدء الاتصال برمز سلسلة LCD [4] [4] = {{"7" ، "8" ، "9" ، "/"} ، {"4" ، "5" ، "6" ، "*"} ، {"1"، "2"، "3"، "-"}، {"C"، "0"، "="، "+"}}؛ int X ، Y ؛ طويل Num1 ، Num2 ، رقم ؛ عمل شار؛ نتيجة منطقية = خطأ ؛ إعداد باطل () {Serial.begin (9600) ؛ // استخدم جهاز العرض التسلسلي لتصحيح أخطاء tft.reset () ؛ // دائمًا إعادة التعيين عند البدء tft.begin (0x9341) ؛ // بلدي LCD يستخدم LIL9341 واجهة برنامج تشغيل IC tft.setRotation (2) ؛ // لقد قمت فقط بالتجفيف بحيث يكون مقبس الطاقة متجهًا لأعلى - اختياري tft.fillScreen (WHITE) ؛ IntroScreen () ، draw_BoxNButtons () ، } حلقة فارغة () {TSPoint p = waitTouch () ؛ X = p.y ؛ Y = p.x ؛ // Serial.print (X) ؛ Serial.print ('،')؛ Serial.println (Y) ؛ // + "" + Y) ؛ DetectButtons () ؛ إذا (النتيجة == صحيح) CalculateResult () ؛ DisplayResult () ؛ تأخير (300) ؛} TSPoint waitTouch () {TSPoint p ؛ فعل {p = ts.getPoint () ؛ pinMode (XM ، الإخراج) ؛ pinMode (YP ، الإخراج) ؛ } بينما ((p.z MAXPRESSURE)) ؛ p.x = خريطة (p.x، TS_MINX، TS_MAXX، 0، 320) ؛ ص = خريطة (p.y، TS_MINY، TS_MAXY، 0، 240) ؛ return p؛} void DetectButtons () {if (X0) // Detecting Buttons on Column 1 {if (Y> 0 && Y <85) // إذا تم الضغط على زر الإلغاء {Serial.println ("Button Cancel")؛ الرقم = Num1 = Num2 = 0 ؛ result = false؛} إذا (Y> 85 && Y <140) // إذا تم الضغط على الزر 1 {Serial.println ("Button 1")؛ إذا كان (الرقم == 0) الرقم = 1 ؛ رقم آخر = (رقم * 10) + 1 ؛ // الضغط مرتين} إذا (Y> 140 && Y <192) // إذا تم الضغط على الزر 4 {Serial.println ("الزر 4") ؛ إذا كان (الرقم == 0) الرقم = 4 ؛ رقم آخر = (رقم * 10) + 4 ؛ // الضغط مرتين} إذا (Y> 192 && Y <245) // إذا تم الضغط على الزر 7 {Serial.println ("الزر 7") ؛ إذا كان (الرقم == 0) الرقم = 7 ؛ رقم آخر = (رقم * 10) + 7 ؛ // Pressed مرتين}} if (X50) // Detecting Buttons on Column 2 {if (Y> 0 && Y <85) {Serial.println ("Button 0")؛ // يتم الضغط على الزر 0 إذا كان (الرقم == 0) الرقم = 0 ؛ رقم آخر = (رقم * 10) + 0 ؛ // Pressed مرتين} if (Y> 85 && Y <140) {Serial.println ("Button 2")؛ إذا كان (الرقم == 0) الرقم = 2 ؛ رقم آخر = (رقم * 10) + 2 ؛ // Pressed مرتين} if (Y> 140 && Y <192) {Serial.println ("Button 5")؛ إذا كان (الرقم == 0) الرقم = 5 ؛ رقم آخر = (رقم * 10) + 5 ؛ // Pressed twic} if (Y> 192 && Y <245) {Serial.println ("Button 8")؛ إذا كان (الرقم == 0) الرقم = 8 ؛ رقم آخر = (رقم * 10) + 8 ؛ // Pressed twic}} if (X105) // Detecting Buttons on Column 3 {if (Y> 0 && Y <85) {Serial.println ("Button Equal")؛ Num2 = رقم ؛ النتيجة = صحيح ؛ } if (Y> 85 && Y <140) {Serial.println ("Button 3")؛ إذا كان (الرقم == 0) الرقم = 3 ؛ رقم آخر = (رقم * 10) + 3 ؛ // Pressed مرتين} if (Y> 140 && Y <192) {Serial.println ("Button 6")؛ إذا كان (الرقم == 0) الرقم = 6 ؛ رقم آخر = (رقم * 10) + 6 ؛ // الضغط مرتين} إذا (Y> 192 && Y <245) {Serial.println ("الزر 9") ؛ إذا كان (الرقم == 0) الرقم = 9 ؛ رقم آخر = (رقم * 10) + 9 ؛ // الضغط مرتين}} إذا (X165) // الكشف عن الأزرار في العمود 3 {Num1 = Number ؛ الرقم = 0 ؛ tft.setCursor (200 ، 20) ؛ tft.setTextColor (أحمر) ، if (Y> 0 && Y <85) {Serial.println ("Addition")؛ العمل = 1 ؛ tft.println ('+')؛} إذا (Y> 85 && Y <140) {Serial.println ("طرح") ؛ العمل = 2 ؛ tft.println ('-')؛} إذا (Y> 140 && Y <192) {Serial.println ("Multiplication")؛ العمل = 3 ؛ tft.println ('*')؛} إذا (Y> 192 && Y <245) {Serial.println ("Devesion")؛ العمل = 4 ؛ tft.println ('/') ؛} تأخير (300) ؛ }} void CalculateResult () {if (action == 1) Number = Num1 + Num2؛ إذا (الإجراء == 2) الرقم = Num1-Num2 ؛ إذا (الإجراء == 3) الرقم = Num1 * Num2 ؛ إذا (الإجراء == 4) الرقم = Num1 / Num2 ؛ } باطل DisplayResult () {tft.fillRect (0، 0، 240، 80، CYAN) ، // مسح مربع النتيجة tft.setCursor (10 ، 20) ؛ tft.setTextSize (4) ، tft.setTextColor (أسود) ؛ tft.println (رقم) ؛ // update new value} void IntroScreen () {tft.setCursor (55، 120)؛ tft.setTextSize (3) ، tft.setTextColor (أحمر) ، tft.println ("أردوينو") ؛ tft.setCursor (30 ، 160) ؛ tft.println ("آلة حاسبة") ؛ tft.setCursor (30 ، 220) ؛ tft.setTextSize (2) ، tft.setTextColor (أزرق) ، tft.println ("- Circut Digest") ؛ delay (1800)؛} draw_BoxNButtons () باطلة {// ارسم مربع النتيجة tft.fillRect (0، 0، 240، 80، CYAN) ؛ // ارسم العمود الأول tft.fillRect (0، 260، 60، 60، RED) ؛ tft.fillRect (0 ، 200 ، 60 ، 60 ، أسود) ؛ tft.fillRect (0، 140، 60، 60، أسود) ؛ tft.fillRect (0، 80، 60، 60، أسود) ؛ // رسم العمود الثالث tft.fillRect (120 ، 260 ، 60 ، 60 ، أخضر) ؛ tft.fillRect (120 ، 200 ، 60 ، 60 ، أسود) ؛ tft.fillRect (120 ، 140 ، 60 ، 60 ، أسود) ؛ tft.fillRect (120 ، 80 ، 60 ، 60 ، أسود) ؛ // رسم الثانية والعمود الرابع لـ (int b = 260؛ b> = 80؛ b- = 60) {tft.fillRect (180، b، 60، 60، BLUE) ؛ tft.fillRect (60، b، 60، 60، BLACK)؛} // رسم خطوط أفقية لـ (int h = 80؛ h <= 320؛ h + = 60) tft.drawFastHLine (0، h، 240، WHITE) ؛ // رسم خطوط عمودية لـ (int v = 0 ؛ v <= 240 ؛ v + = 60) tft.drawFastVLine (v ، 80 ، 240 ، WHITE) ؛ // Display keypad lables لـ (int j = 0؛ j <4؛ j ++) {for (int i = 0؛ i <4؛ i ++) {tft.setCursor (22 + (60 * i)، 100 + (60 * ي)) ؛ tft.setTextSize (3) ، tft.setTextColor (أبيض) ، tft.println (الرمز [j] ) ؛ }}} بعد تحميل الكود ، ستتمكن من رؤية الآلة الحاسبة تعمل على شاشتك كما لو كانت لي ، والآن يمكنك إجراء العمليات الحسابية الأساسية في الرياضيات على هذا. لذا استمتع بصنع الآلة الحاسبة الخاصة بك مع Arduino UNO.
موصى به:
Arduino DIY Calculator باستخدام 1602 LCD و 4x4 Keypad: 4 خطوات

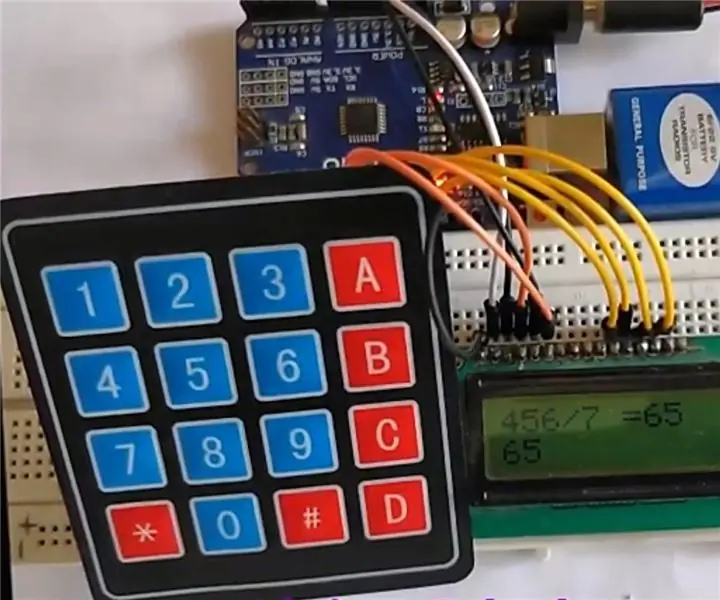
Arduino DIY Calculator باستخدام 1602 LCD و 4x4 Keypad: مرحبًا يا رفاق في هذه التعليمات ، سنصنع آلة حاسبة باستخدام Arduino والتي يمكنها إجراء العمليات الحسابية الأساسية. لذلك سنأخذ في الأساس مدخلات من لوحة مفاتيح 4x4 ونطبع البيانات على شاشة 16x2 LCD وسيقوم Arduino بإجراء العمليات الحسابية
اردوينو فلابي بيرد - Arduino 2.4 "TFT Touchscreen SPFD5408 مشروع لعبة الطيور: 3 خطوات

اردوينو فلابي بيرد | Arduino 2.4 "TFT Touchscreen SPFD5408 Bird Game Project: لقد كانت لعبة Flappy Bird شائعة جدًا منذ بضع سنوات وقد ابتكرها العديد من الأشخاص بطريقتهم الخاصة ، لذلك قمت بإنشاء نسخة من لعبة Flappy Bird مع Arduino ورخيصة 2.4 & quot؛ TFT شاشة تعمل باللمس SPFD5408 ، فلنبدأ
BluBerriSix - برنامج تعليمي لشاشة TFT TouchScreen / Arduino: 12 خطوة (مع صور)

BluBerriSix - شاشة TFT TouchScreen / Arduino Tutorial: 2019 هي الذكرى العشرين لـ RIM Blackberry 850! غير هذا الاختراع الكندي الصغير الطريقة التي يتواصل بها العالم. لقد مضى وقت طويل ، لكن إرثه مستمر! في هذه التعليمات ، ستتعلم كيفية استخدام MCUfriend.com 2.4 & quot؛ شاشة TFT
كيفية صنع ساعة حقيقية باستخدام Arduino وشاشة TFT - Arduino Mega RTC مع شاشة TFT مقاس 3.5 بوصة: 4 خطوات

كيفية صنع ساعة Realtime باستخدام Arduino وشاشة TFT | Arduino Mega RTC مع شاشة TFT مقاس 3.5 بوصة: قم بزيارة قناة Youtube الخاصة بي. 2560 و DS3231 RTC module…. قبل البدء … تحقق من الفيديو من قناة YouTube الخاصة بي .. ملاحظة: - إذا كنت تستخدم Arduin
Arduino Uno: الرسوم المتحركة النقطية على ILI9341 TFT Touchscreen Shield with Visuino: 12 Steps (with Pictures)

Arduino Uno: الرسوم المتحركة النقطية على ILI9341 TFT Touchscreen Shield مع Visuino: تعتبر شاشات العرض التي تعمل باللمس TFT التي تستند إلى ILI9341 دروع عرض منخفضة التكلفة للغاية لأردوينو. لقد حظيت Visuino بدعمهم لفترة طويلة ، لكن لم تتح لي الفرصة مطلقًا لكتابة برنامج تعليمي حول كيفية استخدامها. في الآونة الأخيرة ولكن قلة من الناس سألوا
