
جدول المحتويات:
- اللوازم
- الخطوة 1: Haciendo El Circuito
- الخطوة الثانية: Conectando El Photon Al Wifi
- الخطوة 3: تطبيق Creando La App Para Controlarlo En Blynk
- الخطوة 4: Configurando El Botón En Blynk
- الخطوة الخامسة: Programando El Photon En Build.particle.io
- الخطوة السادسة: Modificando El Código Y Subiéndolo Al Photon
- الخطوة 7: تطبيق Usando La
- مؤلف John Day [email protected].
- Public 2024-01-30 07:38.
- آخر تعديل 2025-01-23 12:53.



En este Primer تعليمي لـ Internet of Things vamos a prender y apagar un LED conectado a nuestro Photon، usando una aplicación de IoT llamada Blynk.
اللوازم
الفقرة este proyecto necesitamos:
- أونا كومبوتادورا يخدع الإنترنت
- Un Smartphone con Android o iOS
- Un LED
- أونا تارجيتا فوتون ، دي بارتيكل
- اللوح
- كابل يو اس بي
Además necesitamos descargar las siguientes التطبيقات:
- بلينك
- جسيم
الخطوة 1: Haciendo El Circuito


Hacer el Circuito de este proyecto es muy sencillo.
- Colocamos nuestra Tarjeta Photon en la mitad de la breadboard، como podemos ver en la imagen.
- Después vamos a colocar un LED. El Polo positivo del LED (o Terminal Larga) va a la misma fila del pin D7 de nuestro فوتون. El polo negativo del LED (o Terminal corta) va a la tierra del Photon o GND.
- Ahora conectamos nuestro Photon a la computadora.
الخطوة الثانية: Conectando El Photon Al Wifi



Ahora necesitamos conectar el Photon a la red de Wifi.
- Para esto vamos a nuestra Play Store o App Store para descargar la aplicación Particle
- Ahora que la abrimos، nos va pedir un registro، lo creamos.
- Al entrar a la pantalla de inicio، vamos a dar click en el ícono de más y seleccionamos "إعداد فوتون"
- El photon deberá estar parpadeando en azul oscuro y en la siguiente ventana، nos deberá aparecer el Photon، que está emitiendo una señal de wifi. Lo seleccionamos y la app empezará a conectarse con el photon.
Lo que vamos a hacer en este punto es darle al Photon la contseña de nuestro wifi، para que pueda conectarse diréctamente a internet.
- Damos el Password y esperamos a que conecte. Procura tener tu Photon cerca de donde está el modem o en un lugar donde a tu celular y / o computadora también reciban wifi.
- Ahora nos aparece una pantalla de finalizado y ponerle nombre al detitivo ، yo lo nombré GusPhoton.
- Y ahora si nos aparece en la ventana de "Tus Dispositivos" o "Your Devices"
- En este momento el LED del photon deberá de brillar en color azul claro.
الخطوة 3: تطبيق Creando La App Para Controlarlo En Blynk



En este paso vamos a construir la app con la cual vamos a controlar nuestro LED.
- الفقرة esto vamos a descargar la app Blynk y la instalamos.
- Ahora podemos entrar a través de Facebook، por lo que nos registramos y damos click en "log in with Facebook"
Ya adentro vamos a empezar a crear nuestro nuevo proyecto ، انقر فوق "مشروع جديد".
- En la siguiente pantalla تعريف لاستخدام "جسيمات الفوتون" مع بعضها البعض. En "Connection type" le damos "Wifi"، ya que acabamos de conectar nuestro photon al wifi.
- Ahora le damos تُنشئ تطبيقات nuestra مع تطبيق nuestro فوتون.
Vamos rápidamente a nuestro correo y copiamos la clave. ليس recuerdo que hay que ser discretos con esta clave، ya que si la compartimos، cualquiera podría controlar nuestro detitivo. En mi correo puedo abrir el correo de Blynk y simplemente guardo la clave para más adelante.
De regreso a Blynk ، vamos a apprgar los elementes que necesitamos. En este caso solamente vamos a ir al ícono de más y seleccionar el botón.
الخطوة 4: Configurando El Botón En Blynk



Vamos a configuar este botón en blynk.
- انقر فوق انقر فوق sobre el botón y podemos cambiarle el nombre ، من خلال ejemplo yo lo llamaré LED.
- Ahora vamos a seleccionar en pin ، el puerto al que está conectado nuestro LED. داخل الدائرة الأمامية ، conectamos nuestro LED al pin digital 7 ، o D7.
En "Mode" podemos elegir si botón se comporta como push o switch. دفع Signfica que tengo que mantenerlo presionado para mantener el LED prendido y switch es que puedo dejarlo prendido o apagado.
Ahora si ، vamos a programar nuestro Photon para que pueda التفاعلية مع التطبيق que acabamos de crear.
الخطوة الخامسة: Programando El Photon En Build.particle.io



Vamos a programar nuestro photon desde
- Nos va pedir el login que usamos para entrar en la app
- Saltamos la pantalla de doble seguridad dándole انقر فوق "تخطي الآن"
- Ahora entramos a nuestro entorno de programación.
- Vamos a ponerle el nombre "PrenderLED"
- Damos click en la parte inferior izquierda en "Libraries" y buscamos la librería de blynk
- Aquí seleccionamos de "أمثلة" y seleccionamos el programa "01_Particle.ino"
- Ahora le damos ar "استخدم هذا المثال"
الخطوة السادسة: Modificando El Código Y Subiéndolo Al Photon


Vamos a la línea número 29 del código y vamos a colocar nuestro Token que recibimos de Blynk por correo
Hay que colocar el token en vez de "YourAuthToken"
Para subirle، simplemente tenemos que ver que el photon esté en línea y darle "Flash" en el ícono de rayo en la parte izquierda de la pantalla.
الخطوة 7: تطبيق Usando La

Abrimos la app en Blynk y nos conectamos dándole al ícono de play en la app.
Si todo funciona bien، podremos prender y apagar nuestro LED presionando el botón de la app.
- تطبيق Podemos usar esta desde cualquier parte del mundo y conectarnos a nuestro LED
- En el video vemos como prende y apaga nuestro LED، sin estar conectado a una computadora، simplemente conectándose by internet.
موصى به:
إنترنت الأشياء - انشر البيانات إلى كلام الأشياء باستخدام ESP8266: 3 خطوات

إنترنت الأشياء | نشر البيانات في موقع Thingspeak باستخدام ESP8266: في الوقت الحاضر ، يتجه إنترنت الأشياء وهناك الكثير من البيانات التي يمكن تحميلها عبر السحابة وتحليل البيانات. تقوم المستشعرات الصغيرة بتحديث البيانات الموجودة على السحابة ويعمل المحرك على طرف آخر عليها ، وسأشرح أحد أمثلة إنترنت الأشياء. أنا هذا المقال وأنا
وحدة طاقة إنترنت الأشياء: إضافة ميزة قياس طاقة إنترنت الأشياء إلى وحدة التحكم في شحن الطاقة الشمسية لدي: 19 خطوة (بالصور)

وحدة طاقة إنترنت الأشياء: إضافة ميزة قياس طاقة إنترنت الأشياء إلى وحدة التحكم في شحن الطاقة الشمسية الخاصة بي: مرحبًا بالجميع ، أتمنى أن تكونوا جميعًا رائعون! في هذا الدليل ، سأوضح لك كيف صنعت وحدة قياس طاقة إنترنت الأشياء التي تحسب كمية الطاقة التي تولدها الألواح الشمسية الخاصة بي ، والتي يتم استخدامها بواسطة جهاز التحكم في الشحن الشمسي الخاص بي
أساسيات إنترنت الأشياء: توصيل إنترنت الأشياء الخاص بك بالسحابة باستخدام نظام تشغيل Mongoose: 5 خطوات

أساسيات إنترنت الأشياء: توصيل إنترنت الأشياء الخاص بك بالسحابة باستخدام نظام التشغيل Mongoose: إذا كنت شخصًا يعمل في مجال الإصلاح والإلكترونيات ، في كثير من الأحيان ، ستصادف مصطلح إنترنت الأشياء ، والذي يُختصر عادةً باسم IoT ، وهذا هو يشير إلى مجموعة من الأجهزة التي يمكنها الاتصال بالإنترنت! أن تكون مثل هذا الشخص
مراقبة تجمع إنترنت الأشياء باستخدام لوحة الأشياء: 8 خطوات

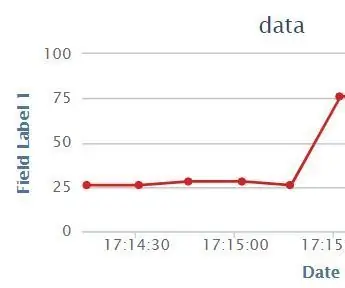
مراقبة IoT Pool with ThingsBoard: سيوضح هذا التوجيه كيفية مراقبة الأس الهيدروجيني و ORP ودرجة حرارة تجمع أو منتجع صحي وتحميل البيانات إلى خدمة التصور والتخزين في ThingsBoard.io
المدخلات التناظرية لإنترنت الأشياء - الشروع في استخدام إنترنت الأشياء: 8 خطوات

المدخلات التناظرية لإنترنت الأشياء - الشروع في استخدام إنترنت الأشياء: يعد فهم المدخلات التناظرية جزءًا مهمًا من فهم كيفية عمل الأشياء من حولنا ، ومعظم إن لم يكن كل المستشعرات عبارة عن مستشعرات تناظرية (في بعض الأحيان يتم تحويل هذه المستشعرات إلى رقمية). على عكس المدخلات الرقمية التي يمكن تشغيلها أو إيقاف تشغيلها فقط ، فإن الإدخال التناظري
