
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:39.
- آخر تعديل 2025-01-23 12:54.



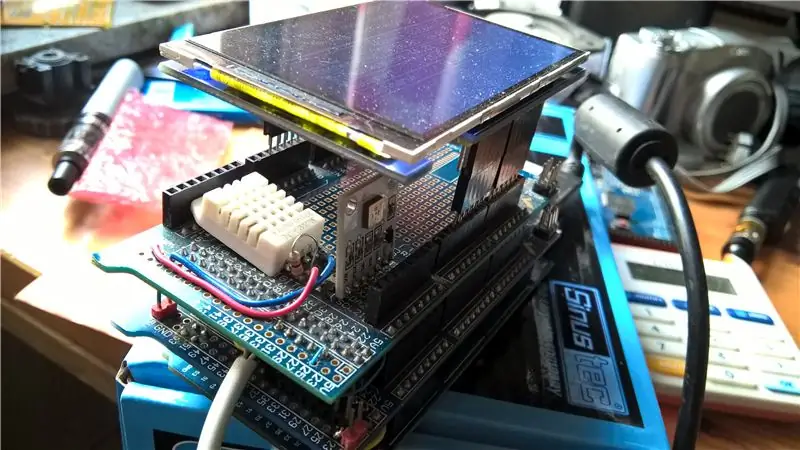
من السهل جدًا عمل مثل هذا JAWS.
تحصل على مستشعراتك ، وتجمعها معًا على ألواح ، وتبدأ في استخدام المكتبات التي تأتي مع المستشعرات.
لنبدأ بإعداد البرنامج.
نظرًا لأنني أتحدث الهولندية (المتحدث الأصلي) ، فإن جميع البيانات والكثير من المتغيرات التي أستخدمها هي باللغة الهولندية. الآن لديك فرصة لتعلم لغة أخرى …
ماذا نريد من JAWS؟
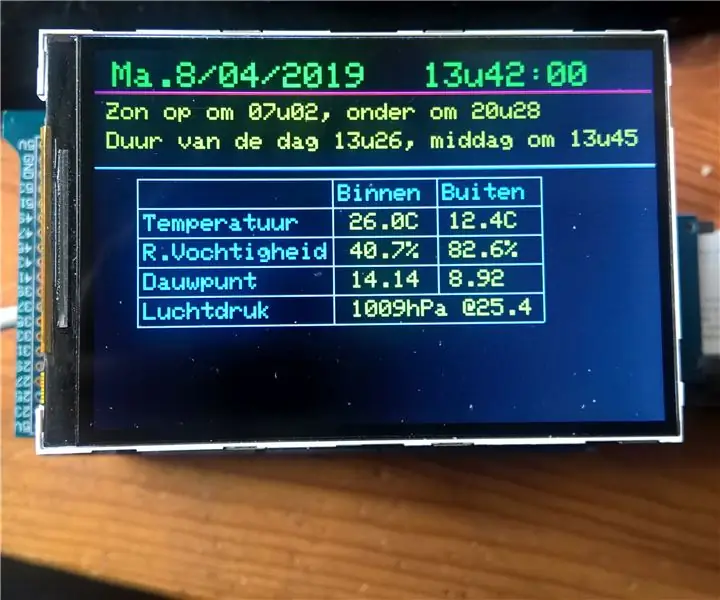
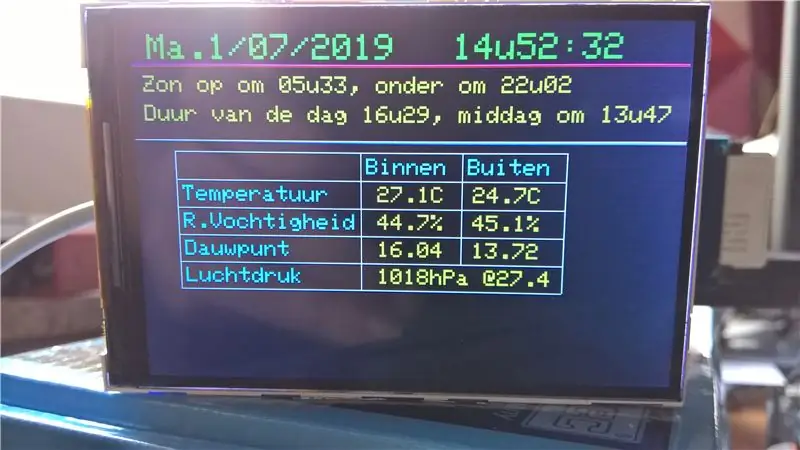
سهل: نريد مشاهدة شاشة توضح لنا الوقت الفعلي والتاريخ والفترات الفلكية (شروق الشمس وغروب الشمس وطول النهار والظهيرة الفلكية).
بجانب ذلك ، سيكون من الجيد رؤية درجة الحرارة الداخلية والخارجية ، والرطوبة النسبية ونقطة التكثف ، وضغط الهواء.
لتسهيل الأمور ، أستخدم الدرجات المئوية لدرجة الحرارة و hPa (= mBar) للضغط. لذلك لا أحد مضطر إلى حساب العودة من فهرنهايت أو جنيه لكل غلوة مربعة …
في الوقت الحالي ، لا تتوفر سوى هذه البيانات …
في المستقبل ، سأضيف سرعة الهواء واتجاه الرياح وهطول الأمطار.
الفكرة هي أنه سيكون لدي كوخ خارجي للطقس وسيتم إرسال جميع البيانات عبر 2.4 جيجا هرتز إلى الوحدة الداخلية.
الخطوة 3: JAWS: البرمجيات

للوصول إلى برنامجنا ، يمكن العثور على معظمها في المكتبات الموجودة.
في JAWS أستخدم ما يلي:
- SPI.h: المكتبة الأصلية من Arduino لبروتوكول 4 أسلاك. إنها تستخدم لدرع TFT
- Adafruit_GFX.h و MCUfriend_kbv.h: كلاهما يستخدم للرسومات والشاشة. هذه تجعل من السهل جدًا كتابة النص ورسم الخطوط والمربعات على شاشة TFT.
- dht.h: لـ DHT الخاص بنا: يمكن استخدام هذه المكتبة لـ DHT11 (الأزرق) و DHT22.
- Wire.h: مكتبة Arduino لتسهيل الاتصال التسلسلي. يتم استخدامه للساعة وبطاقة SD.
- SD.h: مرة أخرى نسخة أصلية من Arduino ، للكتابة والقراءة من بطاقة SD.
- TimeLord.h: هذا الذي أستخدمه لحفظ الوقت أو حساب غروب الشمس أو شروقها من أي موقع جغرافي. كما أنه يضبط الساعة على التوقيت الصيفي (الصيف أو الشتاء).
لنبدأ بالساعة.
عند قراءة الساعة ، تحتاج إلى المتغيرات التي تحصل عليها من السجلات المختلفة داخل وحدة الساعة. عندما نجعلها أكثر من مجرد أرقام ، يمكننا استخدام الأسطر التالية:
const int DS1307 = 0x68 ؛ const char * days = {"Zo." ، "Ma." ، "Di." ، "Wo." ، "Do." ، "Vr." ، "Za."} ؛
const char * months = {"01" ، "02" ، "03" ، "04" ، "05" ، "06" ، "07" ، "08" ، "09" ، "10" ، "11 "،" 12 "} ؛
ن
مع TimeLord ، نحصل على هذا كبيانات ، لمكاني: (Lokeren ، بلجيكا)
تايم لورد لوكرين إعداده Lokeren. Position (51.096 ، 3.99) ؛ خطوط الطول والعرض
Lokeren. TimeZone (+ 1 * 60) ؛ GMT +1 = +1 x 60 دقيقة
قواعد Lokeren. Dst (3 ، 4 ، 10 ، 4 ، 60) ؛ التوقيت الصيفي من الشهر الثالث ، الأسبوع الرابع إلى الشهر العاشر ، الأسبوع الرابع ، + 60 دقيقة
int jaar = سنة +2000 ؛
byte sunRise = {0، 0، 12، monthday، month، year} ؛ ابدأ الحساب كل يوم من 00 ساعة
byte sunSet = {0، 0، 12، monthday، month، year} ؛ نفس ما ورد أعلاه
بايت maan = {0، 0، 12، monthday، month، year} ؛ نفس ما ورد أعلاه
مرحلة تعويم
من هنا ، يتم إجراء الحسابات.
المرحلة = Lokeren. MoonPhase (معان) ؛
Lokeren. SunRise (شروق الشمس) ؛
Lokeren. SunSet (غروب الشمس) ؛
Lokeren. DST (شروق الشمس) ؛
Lokeren. DST (sunSet) ؛
int ZonOpUur = شروق الشمس [tl_hour] ،
int ZonOpMin = شروق الشمس [tl_minute] ،
int ZonOnUur = sunSet [tl_hour] ،
int ZonOnMin = sunSet [tl_minute] ،
هذا مثال على كيفية حساب الأشياء في TimeLord. مع هذه المكتبة ، تحصل على أوقات دقيقة (جميلة) لغروب الشمس وشروقها.
في النهاية ، سأضع البرنامج بأكمله مع Instructable. إنه أمر سهل ومباشر.
الخطوة 4: المزيد من البرامج …


المزيد عن البرنامج …
لدينا ثلاثة أجزاء كبيرة في البرنامج.
1) نحصل على بعض البيانات الأولية من مستشعراتنا المختلفة: من ساعتنا ، DHTs و BMP180. هذا هو مدخلاتنا.
2) نحتاج إلى ترجمة البيانات إلى (1 و 0) إلى شيء منطقي. لهذا ، نستخدم مكتباتنا ومتغيراتنا.
3) نريد قراءة بياناتنا وتخزينها. هذا هو ناتجنا ، للاستخدام الفوري ، لدينا شاشة LCD-TFT ، لاستخدامها لاحقًا ، لدينا بياناتنا المحفوظة على بطاقة SD الخاصة بنا.
في الحلقة () لدينا ، نحصل على الكثير من "GOTO's": نقفز إلى المكتبات المختلفة. نحصل على بياناتنا من أحد المستشعرات ، ونحصل على البيانات ونخزنها (في الغالب) في متغير بيانات عائم. نختار أسماء المتغيرات بحكمة ، ليس باستخدام x أو y ولكن بأسماء مثل "tempOutside" أو "pressure" أو أشياء من هذا القبيل. لجعلها أكثر قابلية للقراءة. حسنًا ، هذا يجعله أثقل قليلاً على استخدام المتغيرات ويزيد من استهلاك الذاكرة.
هنا تأتي الحيلة: عندما نجعل المتغيرات الخاصة بنا مرئية على الشاشة ، فإن الأمر يتعلق فقط بوضعها في الموضع الصحيح.
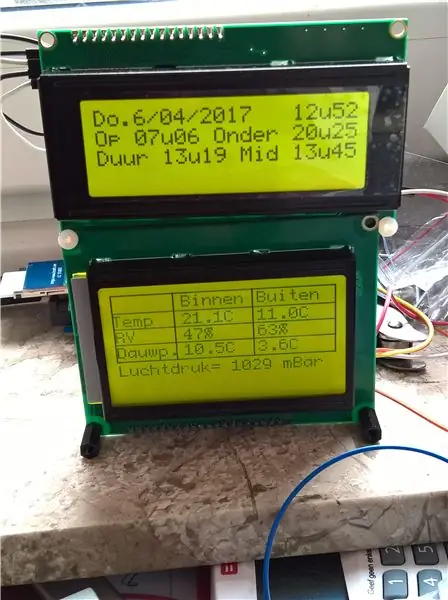
المكتبتان المستخدمتان هنا ، Adafruit_GFX.h و MCUfriend_kbv.h لديهما مجموعة عمل رائعة لاستخدام الألوان والخطوط والقدرة على رسم الخطوط. في المقام الأول ، استخدمت شاشة 12864 مع هذه المكتبات ، ثم قمت بتغييرها لاحقًا في شاشة tft. كل ما كان علي فعله هو وضع مربعات ومستطيلات وخطوط ، والتأكد من خروج البيانات في المكان الصحيح. لذلك ، يمكنك استخدام setCursor و tft. Write كأمر. من السهل القيام بذلك. يمكن تعيين الألوان كمتغيرات أيضًا ، وهناك العديد من الأمثلة في تلك المكتبات حول كيفية اختيارها.
للكتابة على بطاقة SD ، نحتاج أيضًا إلى بعض الحيل البسيطة.
على سبيل المثال ، نقرأ بياناتنا من الساعة على أنها ساعات ودقائق وثواني منفصلة. درجات الحرارة هي DHT. ودرجة حرارة DHTT ، للتمييز بين الداخل والخارج.
عندما نريد وضعها على بطاقة SD ، نستخدم سلسلة نصية: نبدأ كل حلقة كسلسلة فارغة:
variablestring = "" ؛ ثم يمكننا ملئه بكل بياناتنا:
variablestring = variablestring + ساعات + ":" + minutes + ":" + seconds. هذا يعطي السلسلة مثل 12:00:00.
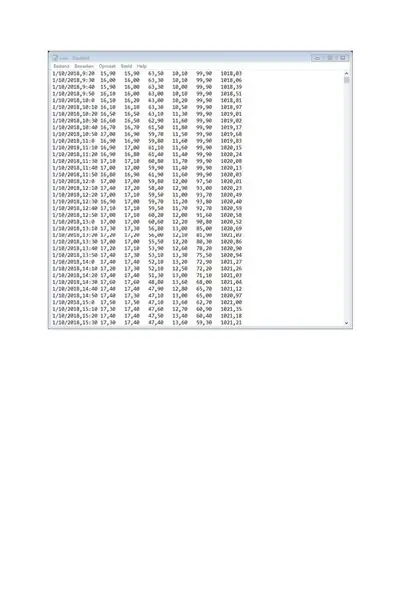
نظرًا لأننا نكتبه كملف TXT (انظر SD.h على Arduino.cc) ، بالنسبة إلى المتغيرات التالية ، نضيف علامة تبويب ، لذلك من السهل استيرادها في Excel.
لذلك نأتي إلى: variablestring = variablestring + "\ t" + DHT.temperature + "\ t" + DHTT. Temperature.
وما إلى ذلك وهلم جرا.
الخطوة 5: بعض لقطات الشاشة …



للتأكد من أننا لا "نفرط" في تحميل مجموعات البيانات الخاصة بنا ، كتبت البيانات مرة واحدة فقط كل 10 دقائق. يعطينا 144 مشاركة في اليوم ، أعتقد أنه ليس سيئًا.
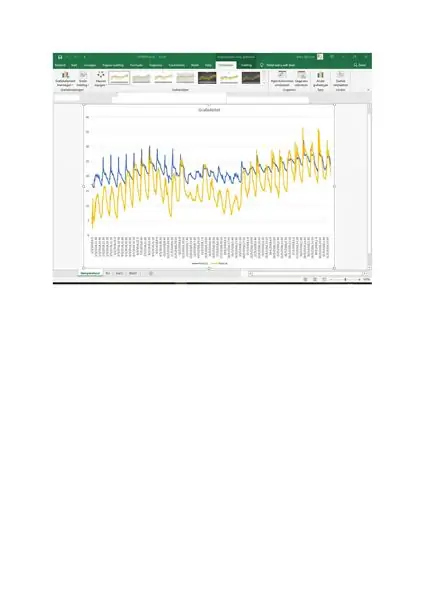
وبالطبع ، يمكنك الاستمرار في معالجة هذه البيانات: يمكنك عمل متوسطات ، ويمكنك البحث عن الحدود القصوى والدنيا ، ويمكنك المقارنة بالسنوات الماضية …
عادة ما تضع مكاتب الأرصاد متوسطات النهار والليل لدرجات الحرارة: يبدأ النهار في الساعة 8 صباحًا ، ويستمر حتى الساعة 8 مساءً.
بالنسبة للرياح والضغط وهطول الأمطار ، يتم أخذ المتوسطات من منتصف الليل إلى منتصف الليل.
الخطوة 6: هل انتهيت؟


ليس حقًا … كما قلت ، أود أخيرًا الحصول على مستشعر سرعة الرياح واتجاه الرياح يعمل مع باقي أجهزة JAWS.
البناء الصغير الذي صنعته يبلغ ارتفاعه حوالي 4 أمتار. خبير الأرصاد الجوية يحصل على سرعة رياح من ارتفاع 10 أمتار. مرتفع جدًا بالنسبة لي …
أتمنى أن تكون قد استمتعت بقراءة هذا!
تم شرح Adafruit-GFX هنا:
يمكن العثور على MCUFRIEND_kbv.h هنا:
المزيد عن BMP 120 (مثل BMP085):
حول DHT22:
موصى به:
محطة طقس احترافية باستخدام ESP8266 و ESP32 DIY: 9 خطوات (بالصور)

محطة طقس احترافية باستخدام ESP8266 و ESP32 DIY: LineaMeteoStazione هي محطة طقس كاملة يمكن ربطها بأجهزة استشعار احترافية من Sensirion بالإضافة إلى بعض مكونات أداة Davis (مقياس المطر ، مقياس شدة الريح)
مجرد وحدة أخرى للألعاب ATtiny85 Retro: 4 خطوات

مجرد وحدة تحكم أخرى للألعاب ATtiny85 Retro: إعداد صغير يشبه وحدة التحكم يعتمد على ATtiny85 x 0.96 OLED للعب غزاة الفضاء ، Tetris ، إلخ
محطة طقس ذكية أخرى ، لكن : 6 خطوات (بالصور)

مع ذلك ، محطة طقس ذكية أخرى ، ولكن …: حسنًا ، أعلم أن هناك الكثير من محطات الطقس المماثلة المتاحة في كل مكان ، لكن استغرق بضع دقائق لمعرفة الفرق … عرضان للورق الإلكترونيان منخفضان الطاقة … لكن 10 مختلفة شاشات ! مقياس التسارع القائم على ESP32 ومستشعرات درجة الحرارة / الرطوبة تحديث Wifi
محطة طقس أخرى لـ IoT: 8 خطوات

محطة أخرى لطقس إنترنت الأشياء: ما يلي كان هدية عيد ميلاد لأبي ؛ مستوحى من Instructable آخر رأيته وكان يعتزم في البداية أن يثبت له كمجموعة أدوات بناء ذاتي. ومع ذلك ، عند البدء في العمل معه في هذا المشروع ، أدركت بسرعة أن المرحلة الأولية
محطة طقس أكوريت 5 في 1 باستخدام Raspberry Pi و Weewx (محطات طقس أخرى متوافقة): 5 خطوات (بالصور)

محطة الطقس أكوريت 5 في 1 باستخدام Raspberry Pi و Weewx (محطات الطقس الأخرى متوافقة): عندما اشتريت محطة الطقس Acurite 5 في 1 ، أردت أن أكون قادرًا على التحقق من الطقس في منزلي أثناء غيابي. عندما وصلت إلى المنزل وقمت بإعداده ، أدركت أنه يتعين علي إما توصيل الشاشة بجهاز كمبيوتر أو شراء المحور الذكي الخاص بهم ،
