
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:39.
- آخر تعديل 2025-01-23 12:54.



بالنسبة لنظام الشارة هذا ، ستحتاج إلى العديد من المكونات الإلكترونية.
- Raspberry Pi 3B
- اردوينو اونو
- صفارة
- الصمام الأحمر والأخضر
- PIR
- عرض شاشات الكريستال السائل
- ماسح RFID
- ساعة الوقت الحقيقي
- 4 × عرض 7 قطع
- الكثير من أسلاك العبور
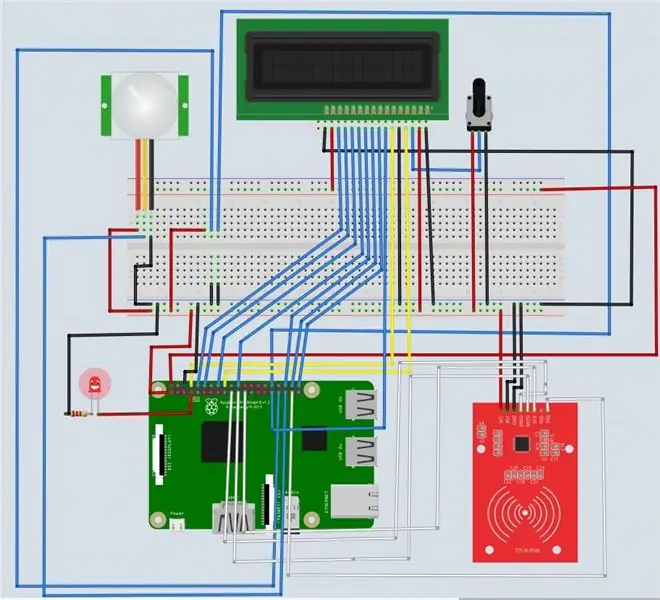
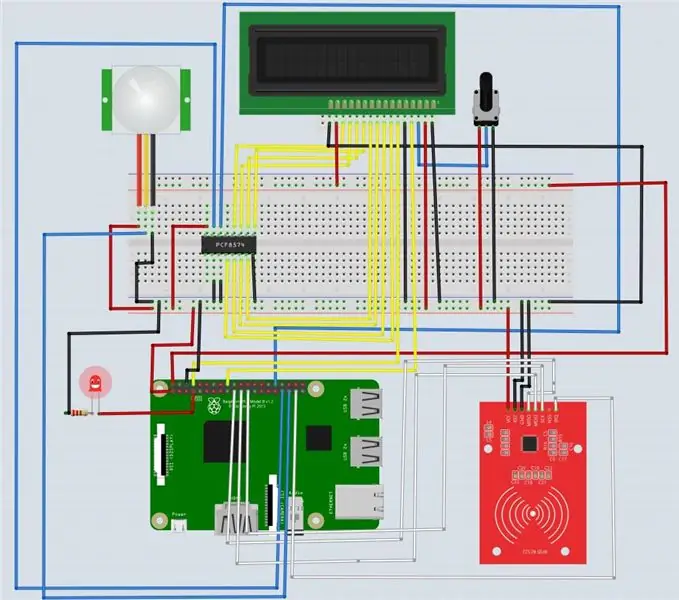
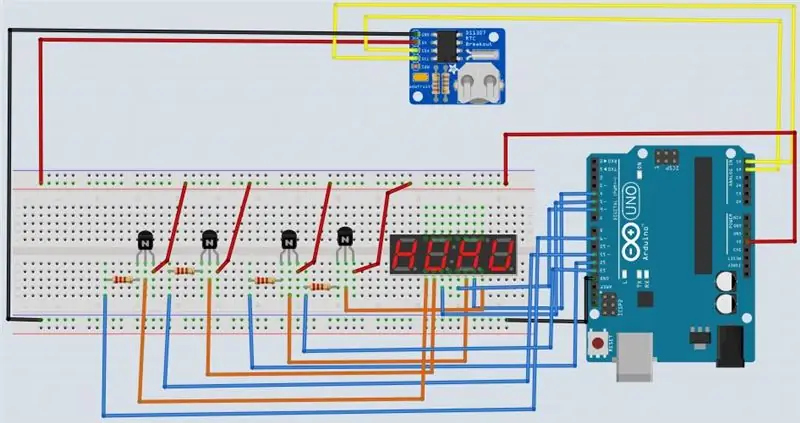
الخطوة 1: مخطط فريتزينج



هذه هي الطريقة التي قمت بها بتوصيل المكونات الخاصة بي بـ Raspberry Pi 3B و Arduino Uno.
لتوصيل شاشة LCD ، يمكنك استخدام I2C. إذا كان لديك ما يكفي من دبابيس GPIO المتبقية على التوت ، فليس من الضروري استخدام I2C.
هنا يمكنك رؤية الاتصال مع وبدون I2C.
الخطوة 2: قاعدة البيانات


أولاً ، أنشأت قاعدة البيانات على جهاز الكمبيوتر الخاص بي باستخدام MySQL Workbench.
- أول شيء تفعله عند إنشاء قاعدة بيانات هو صياغة أفكارك.
- بعد ذلك تقوم بعمل رسم طبيعي
- عند الانتهاء من الرسم ، حان الوقت للعمل على الرسومات في Workbench.
لهذا المشروع تحتاج 3 جداول:
- واحد للموظفين
- واحد حيث يمكنك الاحتفاظ بالبيانات من RFID
- واحد للرموز البريدية والأماكن
بمجرد الانتهاء من قاعدة البيانات الخاصة بك ، يمكنك وضعها على Raspberry Pi الخاص بك. سأقدم في الفيديو تعليميًا قصيرًا حول كيفية وضع قاعدة بيانات MySQL Workbench على Raspberry Pi الخاص بك.
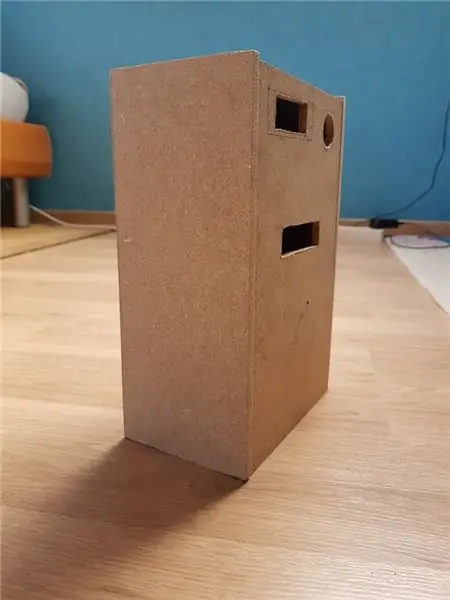
الخطوة 3: التفكير في المواد


- كيف تريد أن يبدو نظام شارتك؟
- ما هي المواد التي ترغب في استخدامها؟
- هل يحتاج إلى الوقوف ، والتعليق ، والاستلقاء ، …؟
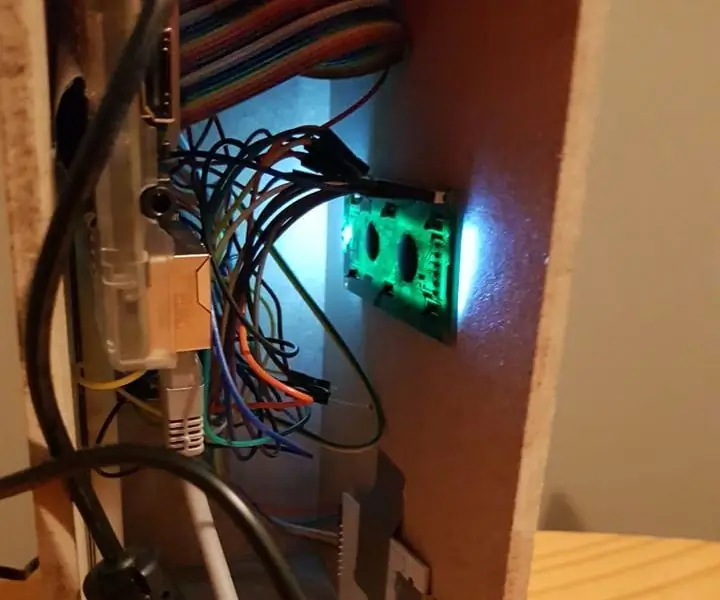
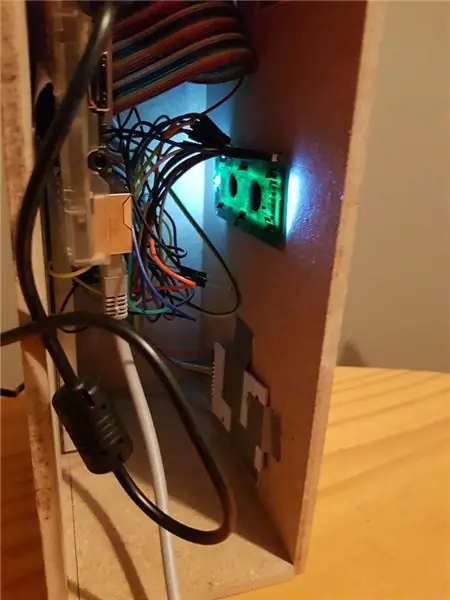
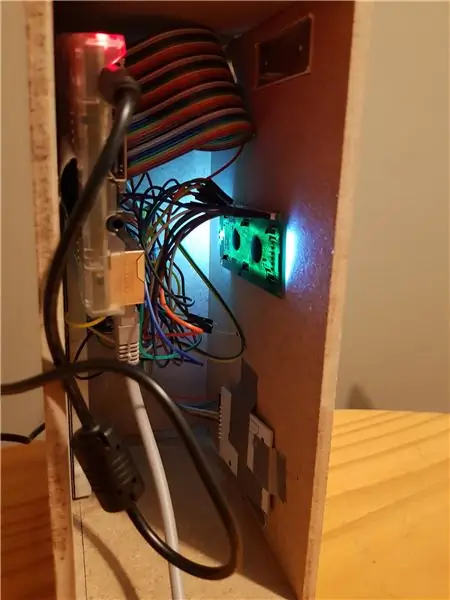
هذه هي كل الأشياء التي تحتاج إلى التفكير فيها عند صنع الغلاف. كما ترون في الصور ، لقد صنعت منجم من الخشب. رسمت كل شيء فكرت فيه على ورقة ، وذهبت إلى متجر DIY المحلي واشتريت بعض الخشب والغراء. لقد صنعت ثقوبًا في الخشب لإدخال مكوناتي.
الخطوة 4: الخلف والواجهة الأمامية
نهاية المقدمة
لقد قمت بإنشاء موقع مستخدم حيث يمكن للمستخدمين وضع البيانات في قاعدة البيانات أو حيث يمكنهم حذفها إذا لزم الأمر. بالنسبة للموقع نفسه ، استخدمت HTML و CSS وللرسوم المتحركة والاتصال بقاعدة البيانات ، استخدمت JavaScript.
الخلفية
الواجهة الخلفية هي للتواصل بين قاعدة البيانات والواجهة الأمامية. الكود الذي وضعته على Raspberry Pi الخاص بك. وهي مصنوعة في بايثون. هذا هو كود بايثون الخاص بي.
الخطوة 5: النتيجة النهائية
هذه النتيجة النهائية! اتمنى انك احببتها.
موصى به:
نظام اردوينو لتنبيه وقوف السيارة عند الرجوع للخلف - خطوات خطوة: 4 خطوات

نظام اردوينو لتنبيه وقوف السيارة عند الرجوع للخلف | خطوات بخطوة: في هذا المشروع ، سأصمم دائرة مستشعر لعكس مواقف السيارات من Arduino باستخدام مستشعر الموجات فوق الصوتية Arduino UNO و HC-SR04. يمكن استخدام نظام التنبيه العكسي للسيارة المستند إلى Arduino للتنقل الذاتي ومجموعة الروبوتات وغيرها من النطاقات
نظام فرز الألوان: نظام قائم على الأردوينو مع حزامين: 8 خطوات

نظام الفرز اللوني: نظام قائم على اردوينو مع حزامين: يتم نقل و / أو تغليف المنتجات والعناصر في المجال الصناعي باستخدام خطوط مصنوعة باستخدام أحزمة ناقلة. تساعد هذه الأحزمة في نقل العنصر من نقطة إلى أخرى بسرعة محددة. قد تكون بعض مهام المعالجة أو تحديد الهوية
كيفية توصيل وإعداد نظام Mini HiFi Shelf (نظام الصوت) بشكل صحيح: 8 خطوات (بالصور)

كيفية الاتصال بشكل صحيح وإعداد نظام Mini HiFi Shelf (نظام الصوت): أنا شخص يستمتع بالتعلم عن الهندسة الكهربائية. أنا مدرسة ثانوية في مدرسة آن ريتشاردز للقائدات الشابات. أنا أجعل هذه التعليمات لمساعدة أي شخص يريد الاستمتاع بموسيقاهم من Mini LG HiFi Shelf Syste
نظام التشغيل Mac OS 7 على نظام التشغيل Windows: 4 خطوات

نظام التشغيل Mac OS 7 على نظام التشغيل Windows: ستتعلم في هذا الدليل كيفية تثبيت نظام التشغيل Mac OS 7 على Windows. لا تقلق ، لدي كل الملفات التي تحتاجها.:) قم بتنزيل هذا من APPLE ….. لن تحتاجه ولكن فقط حتى تحصل Apple على الفضل في نظام التشغيل. لذا يرجى التنزيل إذا كنت ستفعل
اجعل نظام Win Xp يبدو وكأنه نظام Vista: 6 خطوات

اجعل نظام Win Xp يبدو وكأنه نظام Vista: حسنًا ، العنوان يقول كل شيء ، يرجى ملاحظة أن هذا هو أول تدريب لي. =) * UPDATE * لقد وجدت مؤشر vista شيء ما https: //www.instructables.com/id/Cursor-Mod-Making-it-Look-Like-Vista/** للعثور على
