
- مؤلف John Day [email protected].
- Public 2024-01-30 07:39.
- آخر تعديل 2025-01-23 12:54.


Neste step será mostrado o desenvolvimento do aplicativo com o framework
Será criado um aplicativo em branco digitando o seguinte comando no quick do windows:
البداية الأيونية الذكية المنزل - projeto_final blank
Abrir a IDE Visual Studio Code الفقرة المطابقة لنظام التشغيل códigos que irão comunicar com o dweet.io.
Após abrir o visual studio é ضروريًا أبرير معكرونة طبقًا لأطباقها من branco foi criado para a alteração dos códigos.
Os dois arquivos que serão alterados inicialmente são o "home.html" e o "home.ts". لا يوجد "home.html" é que é feita toda a parte visual do aplicativo e no "home.ts" é feita a alteração das propriedades da tela do aplicativo.
Baixaro arquivo home.txt واستبداله بمتابعة وضع arquivo no arquivo home.html no Visual Studio و salvá-lo.
Baixar também o arquivo home.ts e replaceituí-lo no Visual Studio salvando-o.
Fazer o mesmo com o arquivo app.module.ts e salvá-lo.
Após isso é implário criar um arquivo para a comunicação com o dweet. Abrir um موجه بدون عرض Visual Studio aberto e digitar:
توليد الأيونية dweet مزود
Uma vez criado esse arquivo ، baixe e بدائل o conteúdo do código dweet.ts que está anexo. Isso fará as correções no código para a perfeita comunicação com o dweet.io.
Tudo pronto e agora basta digitar no mesmo موجه فعل Visual Studio o comando para abrir o aplicativo:
خدمة أيونية.
O aplicativo será aberto no seu navegador e assim، todo o processo de criação do mesmo está completeo.
الفقرة البصرية تفعل الهاتف الذكي basta baixar o aplicativo ionic DevApp no Google Play e iniciá-lo para que este recheça o aplicativo Ionic rodando na sua rede wifi.
موصى به:
البرنامج التعليمي لواجهة مستشعر البوصلة HMC5883L مع Arduino: 10 خطوات (بالصور)

البرنامج التعليمي للواجهة HMC5883L مستشعر البوصلة مع Arduino: الوصف HMC5883L عبارة عن بوصلة رقمية ثلاثية المحاور تستخدم لغرضين عامين: لقياس مغنطة مادة مغناطيسية مثل المغناطيس الحديدي ، أو لقياس القوة ، وفي بعض الحالات ، اتجاه مجال مغناطيسي عند نقطة في ثانية
أصبح جهاز التحكم عن بعد في التلفزيون جهاز تحكم عن بعد بالتردد اللاسلكي -- NRF24L01 + البرنامج التعليمي: 5 خطوات (بالصور)

أصبح جهاز التحكم عن بعد في التلفزيون جهاز تحكم عن بعد بالتردد اللاسلكي || NRF24L01 + Tutorial: في هذا المشروع سأوضح لك كيف استخدمت nRF24L01 + RF IC لضبط سطوع شريط LED لاسلكيًا من خلال ثلاثة أزرار غير مجدية لجهاز التحكم عن بعد في التلفزيون. هيا بنا نبدأ
البرنامج التعليمي للواجهة RGB Led WS2812B مع Arduino UNO: 7 خطوات (بالصور)

البرنامج التعليمي للواجهة RGB Led WS2812B مع Arduino UNO: سيعلمك هذا البرنامج التعليمي بعض الأساسيات حول استخدام Sparkfun RGB Led WS2812B مع Arduino UNO
البرنامج التعليمي كيفية واجهة العرض المكونة من 4 أرقام باستخدام Arduino UNO: 6 خطوات (بالصور)

البرنامج التعليمي كيفية واجهة العرض المكونة من 4 أرقام باستخدام Arduino UNO: سيعلمك هذا البرنامج التعليمي بعض الأساسيات حول استخدام شاشة العرض المكونة من 4 أرقام مع Arduino UNO
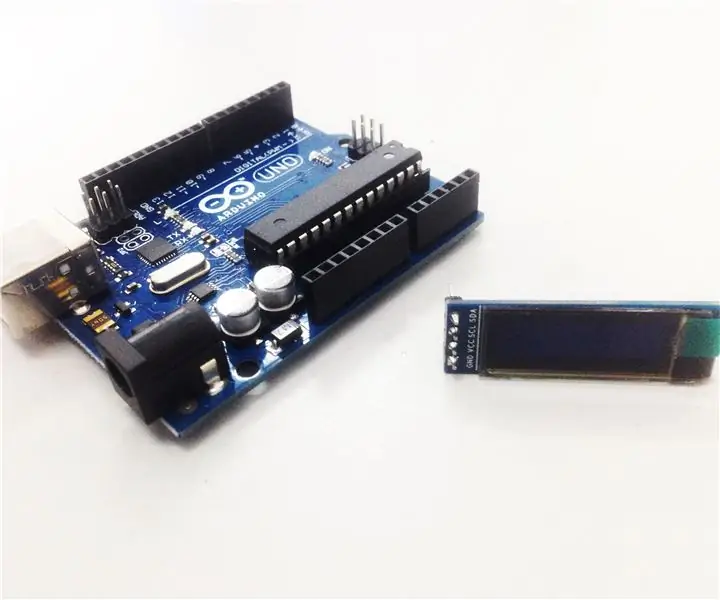
البرنامج التعليمي لواجهة OLED 0.91inch 128x32 مع Arduino UNO: 7 خطوات (بالصور)

برنامج تعليمي لواجهة OLED 0.91 بوصة 128 × 32 مع Arduino UNO: سيعلمك هذا البرنامج التعليمي بعض الأساسيات حول استخدام OLED 0.91inch LCD128x32 مع Arduino UNO
