
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:40.
- آخر تعديل 2025-01-23 12:54.

تجذب مشكلة تلوث الهواء المزيد والمزيد من الاهتمام. هذه المرة حاولنا مراقبة PM2.5 باستخدام Wio LTE ومستشعر الليزر PM2.5 الجديد.
الخطوة 1: الأشياء المستخدمة في هذا المشروع
مكونات الأجهزة
- إصدار Wio LTE EU v1.3- 4G ، Cat.1 ، GNSS ، متوافق مع Espruino
- جروف - مستشعر ليزر PM2.5 (HM3301)
- Grove - شاشة LCD مقاس 16 × 2 (أبيض على أزرق)
تطبيقات البرمجيات والخدمات عبر الإنترنت
- اردوينو IDE
- PubNub النشر / الاشتراك API
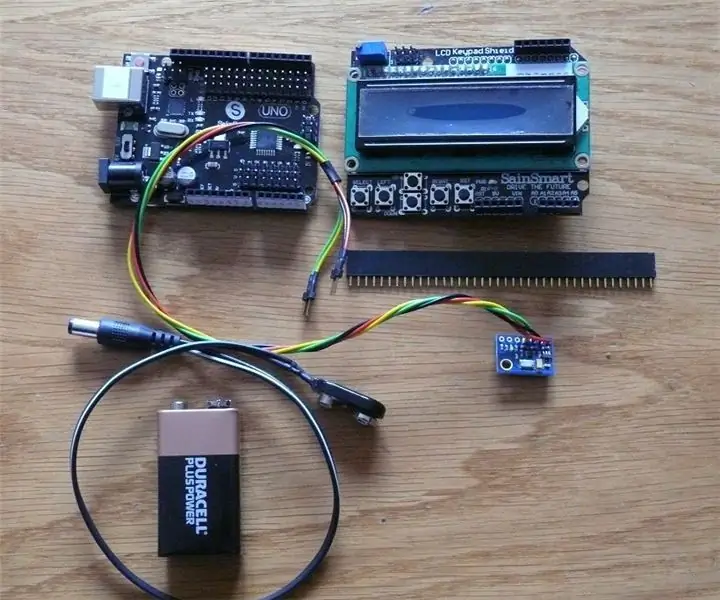
الخطوة 2: توصيل الأجهزة

كما في الصورة أعلاه ، قمنا بقطع خطي بستان لاتصالات I2C ، بحيث يمكن لـ Wio LTE الاتصال بـ LCD Grove و PM2.5 Sensor Grove في نفس الوقت. يمكنك استخدام I2C Hub لتحقيق ذلك أيضًا.
ولا تنس ، توصيل هوائي LTE بـ Wio LTE وتوصيل بطاقة SIM به.
الخطوة 3: تكوين الويب

انقر هنا لتسجيل الدخول أو تسجيل حساب PubNub ، وسيتم استخدامه لنقل البيانات في الوقت الفعلي.
في بوابة إدارة PubNub ، سترى مشروعًا تجريبيًا. أدخل المشروع ، هناك مفتاحان ، مفتاح النشر ومفتاح الاشتراك ، تذكرهما لبرمجة البرامج.
الخطوة 4: برمجة البرمجيات
الجزء 1. Wio LTE
نظرًا لعدم وجود مكتبة PubNub لـ Wio LTE ، يمكننا نشر بياناتنا في الوقت الفعلي عبر طلب HTTP ، راجع مستند PubNub REST API.

لإجراء اتصال HTTP من بطاقة SIM المتصلة بـ Wio LTE ، يجب عليك ضبط APN أولاً. إذا كنت لا تعرف ذلك ، فيرجى الاتصال بمشغل الهاتف المحمول الخاص بك.
وقم بتعيين مفتاح PubNub للنشر ومفتاح الاشتراك والقناة بعد ضبط APN. تُستخدم القناة هنا للتمييز بين الناشرين والمشتركين ، وسيتلقى المشتركون البيانات من الناشرين الذين لديهم نفس القناة.
اضغط مع الاستمرار على زر Boot0 في Wio LTE ، وقم بتوصيله بجهاز الكمبيوتر الخاص بك عبر كابل USB ، وقم بتحميل الكود في Arduino IDE إليه. بعد التحميل ، اضغط على الزر RST لإعادة تعيين Wio LTE.
الجزء 2. صفحة ويب
انتقل إلى PubNub ، وأدخل Demo Keyset ، وانقر فوق Debug Console على اليسار ، وسوف تفتح صفحة جديدة.

قم بتعبئة اسم قناتك في مربع النص "القناة الافتراضية" ، ثم انقر فوق الزر "إضافة عميل". انتظر بعض الوقت ، سترى قيم PM1.0 و PM2.5 و PM10 تظهر في Debug Console.
لكنها ليست ودية بالنسبة لنا ، لذلك نعتبر عرضها على شكل رسم بياني.
أولاً ، قم بإنشاء ملف html جديد في جهاز الكمبيوتر الخاص بك. افتحه بواسطة محرر نصوص ، أضف علامات html أساسية إليه.
ثم أضف البرنامج النصي PubNub و Chart.js إلى العنوان ، كما يمكنك إضافة عنوان إلى هذه الصفحة.
شاهد الغبار مراقب
يجب أن يكون هناك مكان لعرض مخطط ، لذلك نضيف لوحة قماشية إلى نص الصفحة.
وإضافة علامة البرنامج النصي حتى نتمكن من إضافة جافا سكريبت للاشتراك في بيانات الوقت الحقيقي ورسم المخطط.
للاشتراك في بيانات الوقت الفعلي من PubNub ، يجب أن يكون هناك كائن PubNub ،
var pubnub = PubNub جديد ({
مفتاح النشر: "" ، مفتاح الاشتراك: ""}) ؛
وإضافة مستمع إليها.
pubnub.addListener ({
message: function (msg) {}}) ؛
عضو الرسالة في المعلمة msg لرسالة الوظيفة هي البيانات التي نحتاجها. الآن يمكننا الاشتراك في بيانات الوقت الفعلي من PubNub:
pubnub.subscribe ({
القناة: ["الغبار"]}) ؛
ولكن كيف يمكن عرضها على شكل رسم بياني؟ أنشأنا 4 مصفوفات للاحتفاظ بالبيانات في الوقت الفعلي:
var chartLabels = new Array () ،
var chartPM1Data = new Array () ، var chartPM25Data = new Array () ، var chartPM10Data = new Array () ،
من بينها ، يتم استخدام مجموعة chartLabels للحفاظ على وصول البيانات إلى الوقت ، وتستخدم chartPM1Data و chartPM25Data و chartPM10Data لحفظ بيانات PM1.0 وبيانات PM2.5 وبيانات PM10 على التوالي. عندما تصل بيانات الوقت الفعلي ، ادفعهم إلى المصفوفات بشكل منفصل.
chartLabels.push (new Date (). toLocalString ()) ؛
chartPM1Data.push (msg.message.pm1) ؛ chartPM25Data.push (msg.message.pm25) ؛ chartPM10Data.push (msg.message.pm10) ؛
ثم اعرض الرسم البياني:
var ctx = document.getElementById ("مخطط"). getContext ("2d")؛
var chart = new Chart (ctx، {type: "line"، data: {labels: chartLabels، datasets: [{label: "PM1.0"، data: chartPM1Data، borderColor: "# FF6384"، fill: false}، {label: "PM2.5"، data: chartPM25Data، borderColor: "# 36A2EB"، fill: false}، {label: "PM10"، data: chartPM10Data، borderColor: "# CC65FE"، fill: false}]}}) ؛
افتح الآن ملف html هذا باستخدام متصفح الويب ، وسترى تغييرات البيانات.
موصى به:
PyonAir - جهاز مراقبة تلوث الهواء مفتوح المصدر: 10 خطوات (بالصور)

PyonAir - مراقب تلوث الهواء مفتوح المصدر: PyonAir هو نظام منخفض التكلفة لمراقبة مستويات تلوث الهواء المحلي - على وجه التحديد ، الجسيمات. استنادًا إلى لوحة Pycom LoPy4 والأجهزة المتوافقة مع Grove ، يمكن للنظام نقل البيانات عبر كل من LoRa و WiFi. لقد أجريت هذا ص
Xpedit - جهاز مراقبة الغلاف الجوي للمشي والرحلات: 12 خطوة (بالصور)

Xpedit - جهاز مراقبة الغلاف الجوي للمشي لمسافات طويلة والرحلات: عندما تخطط للقيام برحلة مغامرة أو رحلة إلى البرية ، من الضروري أن يكون لديك جهاز في حقيبة ظهرك يساعدك على فهم البيئة. في رحلة المغامرة القادمة ، خططت لبناء جهاز محمول باليد يساعد
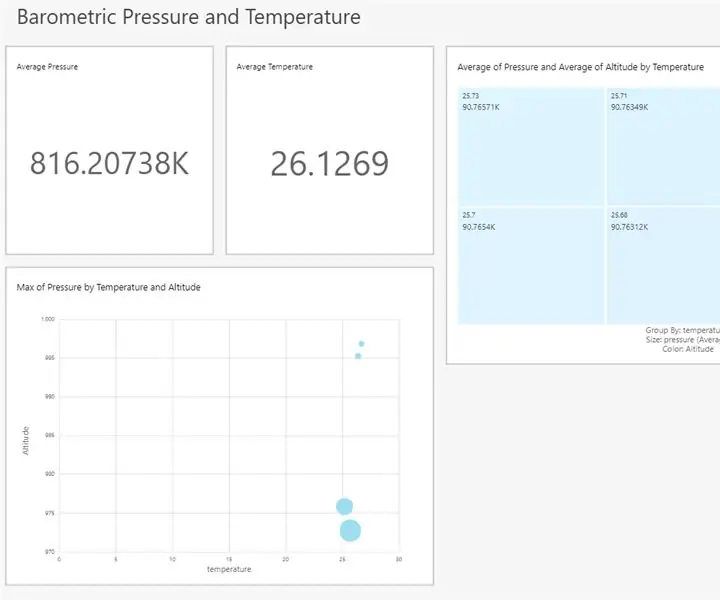
تصور الضغط الجوي ودرجة الحرارة باستخدام Infineon XMC4700 RelaxKit و Infineon DPS422 و AWS: 8 خطوات

تصور الضغط الجوي ودرجة الحرارة باستخدام Infineon XMC4700 RelaxKit و Infineon DPS422 و AWS: إنه مشروع بسيط لالتقاط الضغط الجوي ودرجة الحرارة باستخدام DPS 422. من Infineon يصبح من الصعب تتبع الضغط ودرجة الحرارة خلال فترة من الزمن. هذا هو المكان الذي تأتي فيه التحليلات في الصورة ، والرؤية حول التغيير في
مقياس اردوينو لشريط الغلاف الجوي / عرض MS5611 GY63 GY86: 4 خطوات (بالصور)

شريط قياس اردوينو للغلاف الجوي / MS5611 GY63 GY86 عرض توضيحي: هذا حقًا مقياس الضغط الجوي / مقياس الارتفاع ولكنك سترى سبب العنوان من خلال النظر إلى الفيديو. مستشعر الضغط MS5611 ، الموجود على لوحتي التكسير Arduino GY63 و GY86 ، يقدم أداءً مذهلاً . في يوم هادئ ، سيقيس
12V إلى 220V Inverter باستخدام IR2153 مع الغلاف: 4 خطوات

محول من 12 فولت إلى 220 فولت باستخدام IR2153 مع الغلاف: في هذا البرنامج التعليمي سوف نوضح لك كيفية إنشاء دائرة عاكس بسيطة تعتمد على IC. يمكنك مشاهدة الفيديو المضمن في هذه الخطوة للبناء وقائمة الأجزاء ومخطط الدائرة & أمبير ؛ الاختبار أو يمكنك متابعة قراءة المنشور لمزيد من التفاصيل
