
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:40.
- آخر تعديل 2025-01-23 12:54.


إضافات ألغونس ، أسعار تشامادوس ، ساو فانتاستيكوس ، بورم إيليس ساو هوتليس ، ألغونس ناو ساو إستيليزافيس ، أوتروس ناو ساو إليمينتوس دي فورميولاريو ، كيو بوسام سير إنفيادوس عبر البريد ، إي ميوز أوتروس ديتاليس. المكونات الإضافية Precisamos pensar que plugins são ferramentas para التسهيلات ، eo uso destes são realmente damários ، porem também precisamos ter em mente que alguns plugins ضروريان funcionar em vários cenários، o que faz com que o configin seja comas ، e resultentemente (novamente)، sejam grande.
حل المشكلة ، حل مشكلة بسيطة ، حل مشكلة بسيطة ، طريقة سهلة للتكيف مع متطلباتك.
Usando como base um Campo ، podemos remove-lo e adicionar nosso rate Personalizado ، fazendo com que o select vire um Fallback caso algo ocorra errado
الخطوة 1: Criando O Javascript (JQuery)

Não à motivos proxentes de não utilizarmos o Jquery، já que o mesmo se mostra bastante estável e muito produtivo.
Abaixo mostro comentado o que cada linha faz
// Seleciona os container $ ('. 'element')، stars_element = $ ('')، select = $ (selector)، options = select.find ('option')، selected = select.find ('option: selected')؛ // Percorre as opções تفعل select options.each (الوظيفة (option_index، option) {// Adiciona uma estrela para cada opção var star = $ ('')؛ stars_element.append (star)؛ // Ao clicar na estrela star.on ('انقر' ، function () {// Recupera o valor clicado var val = $ (this).data ('value')؛ // إزالة seleção atual حدد e adiciona o da estrela clicada select.find ('option'). attr ('selected'، false)؛ select.find ('option [value = "' + val + '"]'). attr ('selected'، true)؛ // إزالة كفئة seleção da estrela $ (stars_element). find ('. star'). removeClass ('selected')؛ var index = $ (this).index ()، element = $ (stars_element).find ('. star')؛ // Adiciona a seleção à estrela developerente ه كما قبل riores à ela لـ (i = 0 ؛ أنا <= الفهرس ؛ i ++) {$ (stars_element).find ('. star: nth-child (' + (i + 1) + ')'). addClass ('selected')؛ }}) ؛ }) ؛ // Adiciona o elemento novo e remove o antigo (select) select.after (stars_element) ؛ select.hide () ؛ }) ؛
الخطوة 2: Trabalhando Com O CSS

Com tudo criado، o CSS é o mais facil. Podemos الاستفادة من وسائل الراحة mais. إستريلاس ، كوادرادوس ، باراس. Poremos usar tambem sprites أو تخيل العزلة. Podemos utilizar estilos sem imagens، enfim، vai da الضرورة de cada um. أيها المائي المهم هو مطابقة المواصفات القياسية.
.ratestar.stars.star {display: inline-block؛ العرض: 15 بكسل ؛ الارتفاع: 15 بكسل ؛ الخلفية: #fff url (../ images / sprite.png) -2px -134px no-Rep ؛ الهامش الأيمن: 3 بكسل ؛ المؤشر: المؤشر. }
.ratestar.stars.star.s selected {
الخلفية: #fff url (../ images / sprite.png) -23px -134px no-تكرار ؛ }
الخطوة 3: Conclusão
Concluímos que o desempenho deste é muito bom، e a facilidade de uso é melhor ainda. Caso o usuário não tenha JS habilitado، ele ainda poderá utilizar o normalmente
موصى به:
Transmissão De Energia Elétrica Sem Fio: 6 خطوات

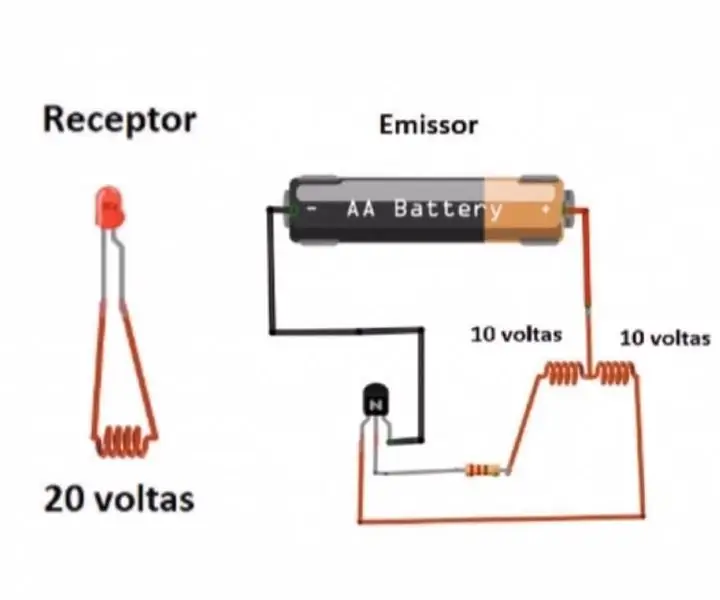
Transmissão De Energia Elétrica Sem Fio: Nomes: Pillar Aredes nº 29Serena Barretto nº 33 Sofia Hellmeister nº 27 Thainá Giacometti nº 31Introdução: A transmissão da energia elétrica sem fio Surgiu desde o século estergia XIX. شعار،
Transmissão De Energia Sem Fio: 4 خطوات

Transmissão De Energia Sem Fio: ApresentaçãoOs alunos do segundo ano do Ensino Médio do Gracinha optaram por construir entre tês experienceos، nos quais todos fazem Referência ao tema estudado no 4 ° bimestre: domínios magnéticos. Nosso grupo optou por fazer o experienceo de tran
Como Instalar Aplicativos No Seu Cartão SD (Sem Root): 3 خطوات

Como Instalar Aplicativos No Seu Cartão SD (Sem Root): Alguma vez voc & ecirc؛ ي & حاد. correu pouco espa & ccedil؛ o em mem & oacute؛ ria no seu android e tive que excluir alguns apps؟ Com um computador e um cart & atilde؛ o micro SD que voc & ecirc؛ n & atilde؛ o precisa se preocupar com a falta de espa & ccedil؛ o no
البرنامج التعليمي Energia Sem Fio: 3 خطوات

البرنامج التعليمي Energia Sem Fio: Introdução: No ano de 2018 ، Apple lançou aparelhos eletrônicos capazes de serem carregados sem estarem conectados a um fio do carregador. Basta estarem em cima da base do carregador magnético e o aparelho será carregado. معلومات مفيدة
C / C ++ En Arduino: Uso De Librerías Y Objetos: 4 خطوات

C / C ++ En Arduino: Uso De Librerías Y Objetos: Las posibilidades de Arduino se puede extender usando librer & iacute؛ as. Las librer & iacute ؛ كدليل وظيفي إضافي ، يمكن توجيهه ، يستخدم في poder una pantalla OLED. Ac & aacute؛ في حد ذاته استخدام 3 librer & iacute ؛ مثل una para conexi & oacute
