
جدول المحتويات:
- الخطوة 1: قائمة الأجهزة والبرامج
- الخطوة الثانية: التثبيت
- الخطوة 3: التشفير في Particle Web IDE
- الخطوة 4: Philips Hue
- الخطوة 5: ضبط الفوتون باستخدام زر وأسلاك
- الخطوة 6: كتابة الأكواد في جسيمات الفوتون
- الخطوة السابعة: تحميل الكود على الفوتون
- الخطوة 8: إنشاء تطبيقات صغيرة من IFTTT (إذا كان هذا ، فعندئذٍ)
- الخطوة 9: أخيرًا ، الاختبار
- مؤلف John Day [email protected].
- Public 2024-01-30 07:40.
- آخر تعديل 2025-01-23 12:54.

يعلمك هذا البرنامج التعليمي كيفية البرمجة لإعلام Phillips Hue للتنبيه. سيكون مفيدًا جدًا للأشخاص الصم وضعاف السمع ، والذين يعانون من ضعف البصر أو الإعاقات الحسية. تنبيه الإخطار المرئي هو إبلاغ المستخدمين بعد تلقي إشعارات من البريد الإلكتروني أو Facebook أو Trello أو ما شابه ذلك. يبدأ مصباح Hue LED في التنبيه عن طريق وميض الضوء.
The Photon Particle عبارة عن مجموعة أدوات تطوير Wi-Fi صغيرة وقابلة لإعادة البرمجة لتصميم النماذج الأولية وتوسيع نطاق منتج إنترنت الأشياء الخاص بك.
الخطوة 1: قائمة الأجهزة والبرامج
أنت بحاجة إلى أجهزة وبرامج لتطوير رموز تنبيه الإخطار المرئي.
المعدات
- طقم صانع الجسيمات
- Philips Hue - Starter Kit (3 لمبات إضاءة LED و 1 جسر Hue)
برمجة
- معلومات عامة عن جسيم الفوتون
- IDE ويب الجسيمات (بناء) * مطلوب لتسجيل الدخول *
- IFTTT (إذا كان هذا بعد ذلك)
الخطوة الثانية: التثبيت
يجب أن يكون لديك طقم صانع الجسيمات ، والذي يتضمن كل شيء ، مثل المستشعرات وأسلاك التوصيل ومصابيح LED والمقاومات والمزيد. يمكنك قراءة المزيد من المعلومات حول الجسيمات الفوتون.
قبل توصيل الفوتون الخاص بك ، تحتاج إلى معرفة حالة المصابيح على الفوتون. هذه هي المعلومات حول حالة LED.
قم بتوصيل الفوتون الخاص بك
- قم بتوصيل كبل USB بمصدر الطاقة الخاص بك. (يعمل جهاز الكمبيوتر الخاص بك بشكل مثالي لهذا الغرض). لا يحتاج جهاز الجسيمات إلى جهاز الكمبيوتر الخاص بك للاتصال بشبكة wifi.
- عندما يتم توصيله ، يجب أن يبدأ مؤشر RGB LED على جهاز الفوتون الخاص بك في الوميض باللون الأزرق. إذا لم يكن جهازك يومض باللون الأزرق ، فاضغط مع الاستمرار على زر الإعداد لمدة 10 ثوانٍ ، ثم حرر زر الإعداد.
- قم بتسجيل الدخول إلى Setup Particle إذا كان لديك حساب بالفعل. إذا لم يكن لديك حساب ، فأنشئ حساب فوتون.
- انقر فوق سلسلة فوتون / ف.
- بعد النقر على NEXT ، يجب أن يظهر لك ملف (photonsetup.html)
- انقر فوق متابعة مع ملف محلي لتنزيل ملف.
بعد فتح الملف
- قم بتوصيل جهاز الكمبيوتر الخاص بك بالفوتون ، عن طريق الاتصال بالشبكة المسماة PHOTON- …
- قم بتكوين بيانات اعتماد Wi-FI الخاصة بك. ملاحظة: إذا أخطأت في كتابة بيانات الاعتماد الخاصة بك ، فسيومض الفوتون باللون الأزرق الداكن أو الأخضر. يجب عليك متابعة العملية مرة أخرى عن طريق تحديث الصفحة أو النقر فوق جزء عملية إعادة المحاولة.
- أعد تسمية جهازك. سترى تأكيدًا إذا تمت المطالبة بالجهاز أم لا.
قبل الانتقال إلى الجزء التالي ، إذا كان جهاز الفوتون الخاص بك يحتوي على سماوي يتنفس ، فهو ناجح للإنترنت وفوتون كلاود! نحن ننتقل إلى الجسيمات IDE ، Build.
الخطوة 3: التشفير في Particle Web IDE
تحتاج إلى إنشاء حسابك لـ Particle IDE ، Build. إذا كان لديك حساب بالفعل ، فهذا رائع! تسجيل الدخول الجسيمات IDE.
نريد اختبار لمعرفة ما إذا كان مؤشر LED يومض على اللوحة. يوجد مؤشر LED أزرق صغير على لوحة الفوتون الخاصة بك. إنه بجوار D7. يمكنك تنزيل الملف ، getstarted-blinknet.ino ، ورؤية الأكواد هناك. هناك تفسير. انقر فوق هذا الارتباط لفتح التعليمات البرمجية المصدر في Particle Web IDE. إذا يومض D7 (مصباح LED أزرق صغير) ، فتهانينا ، لقد يومضت للتو مؤشر LED باستخدام جهاز Particle الخاص بك! إذا كنت تريد معرفة المزيد عن الفوتون ، مثل وميض LED مختلف ، وقراءة مستشعر الصور ، وما إلى ذلك ، فإليك الرابط.
الآن ، سوف ننتقل إلى Philips Hue.
الخطوة 4: Philips Hue



كمرجع: انقر هنا حول Phillips Hue API.
قبل أن تتمكن من الوصول إلى وثائق Philips Hue API ، ستحتاج إلى التسجيل كمطور. إنه مجاني ، لكن عليك الموافقة على الشروط والأحكام.
1. أولاً ، تأكد من توصيل Philips Hue Bridge (الصورة الأولى) بشبكتك تعمل بشكل صحيح. اختبار تطبيق Hue (يتوفر تطبيق Hue على نظامي iOS و Android) الذي يتحكم في الضوء على نفس الشبكة.
إذا قمت باختباره بنجاح ، فأنت بحاجة إلى اكتشاف عنوان IP للجسر على شبكتك. استخدم اكتشاف خادم وسيط Philips من خلال زيارة www.meethue.com/api/nupnp.
عندما تعثر على عنوان IP الخاص بك ، اكتبه في شريط عنوان المتصفح الخاص بك مع ملحق debug / clip.html بعنوان URL: https:// bridge IP Address / debug / clip.html. سترى واجهة (الصورة الثانية) مثل هذه. ملاحظة: استبدل "عنوان IP للجسر" بعنوان IP الخاص بك.
2. لنقم بأمر بسيط ونحصل على معلومات حول نظام تدرج الألوان لديك. املأ التفاصيل أدناه مع ترك الجسم فارغًا واضغط على زر GET. يجب أن تشاهد واجهة (الصورة الثالثة) مثل هذه. يجب أن تحصل على رسالة خطأ. ملاحظة: استبدل "عنوان IP للجسر" بعنوان IP الخاص بك.
العنوان: https:// bridge IP Address / api / newdeveloperBody: الطريقة: GET ، تهانينا! أنت فقط ترسل الأمر الأول الخاص بك! 3. بعد ذلك ، قم بملء المعلومات أدناه واضغط على زر POST. ملاحظة: استبدل "عنوان IP للجسر" بعنوان IP الخاص بك و "اسم نوع الصوت" بهاتفك.
العنوان: https:// bridge IP address / apiBody: {"devicetype": "my_hue_app # phonetype name"} الطريقة: POST
الارتباط يساعد على إنشائه من أجلك. عندما تضغط على زر POST ، يجب أن تتلقى رسالة خطأ (الصورة الرابعة) لإعلامك بضرورة الضغط على زر الارتباط الموجود على جسر Hue. هذه هي خطوة الأمان بحيث لا تريد سوى التطبيقات أو الخوادم التي تريد التحكم في الأضواء الخاصة بك. بالضغط على الرابط الموجود على Hue Bridge ، فإنه يثبت أن المستخدم لديه الوصول المادي إلى جسر hue.
عندما تحصل على رد ناجح (الصورة الخامسة) ، مبروك! لقد أنشأت للتو مستخدمًا مصرحًا به ، وسنستخدمه من الآن فصاعدًا.
4. آخر مثال قبل أن ندمجها في جسيم الفوتون ، تأكد من أن أحد الأضواء الخاصة بك مرئي ومضاء ، وتحتاج إلى معرفة أي عدد هو الضوء. قم بتغيير عنوان URL إلى / api / username / lights / light number / state (قم بتغيير رقم الضوء [يمكن أن يكون 1 أو 2 أو 3 أو؟]) ، وأرسل زر PUT بالبيانات التالية:
ملاحظة: تأكد من تغيير عنوان IP للجسر واسم المستخدم والرقم الخفيف
العنوان: https:// bridge IP address / api / username / lights / light number / state
Body: {"on": true، "sat": 254، "bri": 254، "hue": 10000}
الطريقة: PUT يجب أن ترى الضوء يغير اللون:
الخطوة 5: ضبط الفوتون باستخدام زر وأسلاك


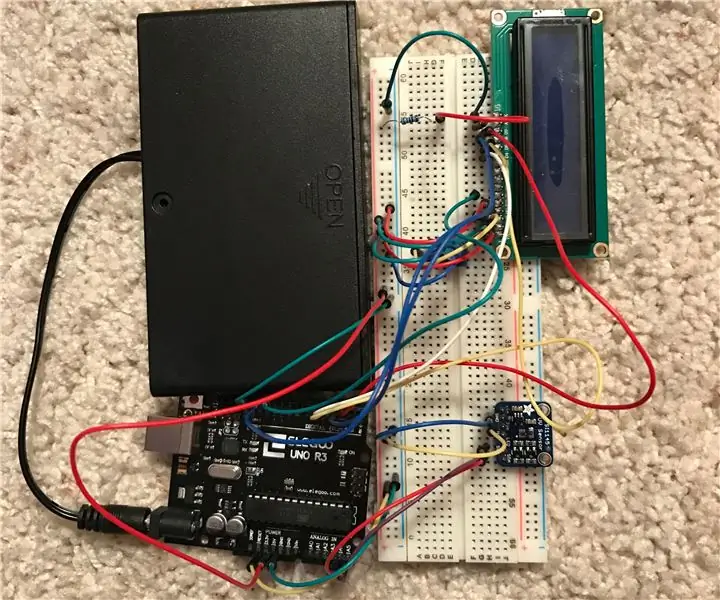
قبل أن نطور المزيد من الأكواد إلى Photon Web IDE ، نريد إعداد الفوتون الخاص بنا باستخدام زر وأسلاك. لديك عدة أزرار والعديد من الأسلاك من مجموعة Particle Starter Kit الخاصة بك. الصورة الفعلية.
- تأكد من وضع الفوتون الخاص بك على اللوح.
- ضع زرًا أسفل لوحة التجارب كما هو موضح في الصورة.
- ضع طرفًا من السلك الأسود في J4 (GND) وضع طرفًا آخر من نفس السلك الأسود في J30.
- ضع طرفًا من السلك الأصفر في J7 (D5) وضع طرفًا آخر من نفس السلك الأصفر في J28.
إذا تطابقوا مع صورتي التي أريكم إياها ، فأنت جيد!
الخطوة 6: كتابة الأكواد في جسيمات الفوتون

سننشئ أول تطبيق لنا في فوتون جسيم - ويب IDE.
- انتقل إلى https://build.particle.io/build وقم بتسجيل الدخول (قم بالتسجيل إذا لم تكن قد قمت بإنشائه بعد)
- اكتب "تنبيه الإخطار المرئي" ضمن التطبيق الحالي.
- اضغط على زر Enter (انظر الصورة الأولى).
يتم حفظ التطبيق في Photon Particle Cloud. يتم استدعاء وظيفة setup () عند بدء تشغيل التطبيق وتشغيله مرة واحدة. تقوم وظيفة loop () بالضبط بما تفعله وتتكرر بشكل متتابع ، مما يسمح لتطبيقك بالتغيير والاستجابة.
لإضافة HttpClient لجسيم الفوتون:
- انقر فوق مكتبات من الجزء السفلي الأيسر من Web IDE.
- اكتب "HttpClient" في شريط البحث.
- انقر فوق "تضمين في المشروع" في الزر الأزرق.
- انقر فوق VisualNotificationAlert (يزيل المسافات بعد إنشاء التطبيق).
- انقر فوق تأكيد.
الآن ، أضافت HttpClient في بداية Web IDE.
/ تمت إضافة عبارة #include هذه تلقائيًا بواسطة Particle IDE. # include
/ *** التكوين لـ Philip Hue ***
/ 1. استبدل هذا باسم مستخدم API الخاص بك من الخطوة 1 const String API_USERNAME = "اسم مستخدم API الخاص بك" ؛ // 2. استبدل هذا بعنوان IP للجسر الخاص بك من الخطوة 1 IPAddress hueIP (x، x، x، x)؛ // 3. استبدل المسار المؤدي إلى الأضواء التي تريد التحكم فيها. استخدم صفحة الويب من الخطوة 1 للتحقق من أنها تعمل. // تأكد من التعرف على رقم مصباح Philip Hue // / lights / NUMBER / state const String LIGHT_PATH = "/ lights / Number / state" ؛ // 4. استبدل هذا بجسم طلبك لتشغيل الأضواء. سلسلة const REQUEST_BODY_ON = "{" on / ": صحيح ، \" bri / ": 254}" ؛ // 5. استبدل هذا بجسم طلبك لإطفاء الأنوار. سلسلة const REQUEST_BODY_OFF = "{" on / ": false ، \" bri / ": 254}" ؛ / *** تكوين النهاية لـ Philip Hue *** / Button const int BUTTON_PIN = D5 ؛ // كائن HttpClient المستخدم لعمل طلبات HTTP لجسر Hue HttpClient http ؛ // العنوان الافتراضي لطلبات HTTP رؤوس http_header_t = {{"Accept"، "* / *"}، {NULL، NULL} // ملاحظة: سيتم إنهاء الرؤوس دائمًا NULL}؛ // طلب وكائنات الاستجابة http_request_t request ؛ استجابة http_response_t ؛ إعداد باطل () {Serial.begin (9600) ؛ request.ip = hueIP ؛ request.port = 80 ؛ // LED على متن الطائرة كمصباح مؤشر لوضع pinMode المستشعر (D7 ، الإخراج) ؛ // بالنسبة للإدخال ، نحدد BUTTON_UP كإدخال - سحب. يستخدم هذا مقاوم سحب داخلي // لإدارة القراءات المتسقة من الجهاز. pinMode (BUTTON_PIN ، INPUT_PULLUP) ، // يعين الدبوس كمدخل // نحن "اشترك" في حدث IFTTT المسمى Button حتى نحصل على الأحداث الخاصة به Particle.subscribe ("RIT_Gmail" ، myHandler) ؛ Particle.subscribe ("Trello" ، myHandler) ؛ } // setup () function void loop () {/ * * هذا قسم لاختبار ما إذا كان الضوء ينذر * / // لمعرفة ما إذا كان الزر مضغوطًا أم لا عن طريق القراءة منه. int buttonState = digitalRead (BUTTON_PIN) ، // عند الضغط على الزر ، سنحصل على إشارة منخفضة. // عندما لا يتم الضغط على الزر ، سنحصل على قيمة عالية. إذا (buttonState == LOW) gmailAlert () ؛ } // loop () function void printInfo () {Serial.print ("Application> / tResponse status:")؛ Serial.println (response.status) ؛ Serial.print ("Application> / t نص استجابة HTTP:")؛ Serial.println (response.body) ؛ } // printInfo () function int i = 0 ؛ // الوظيفة التي تتعامل مع الحدث من IFTTT void myHandler (const char * event ، const char * data) {// Test for printing in serial.print (event) ؛ Serial.print ("، data:")؛ إذا (البيانات) Serial.println (البيانات) ؛ آخر Serial.println ("NULL") ؛ if (strcmp (event، "Trello") == 0) {trelloAlert ()؛ } else if (strcmp (event، "Gmail") == 0) {gmailAlert ()؛ }} // myHandler () function / ** قيمة الصبغة المراد ضبط الضوء عليها. * قيمة الصبغة هي قيمة التفاف بين 0 و 65535. * كل من 0 و 65535 باللون الأحمر ، * 25500 باللون الأخضر و 46920 باللون الأزرق. * / / ** * سيتم تنبيهك باستخدام Philips Hue Smart Bulb باستخدام اللون الأزرق. سوف تنبه لمدة 15 ثانية. * / void trelloAlert () {String trello_body_alert = "{" on / ": true، \" bri / ": 255، \" sat / ": 255، \" hue / ": 46920، \" alert / ": / "lselect \"} "؛ sendHttpPut (trello_body_alert) ، } / ** * سيتم تنبيهك باستخدام Philips Hue Smart Bulb باستخدام اللون الأحمر. سوف تنبه لمدة 15 ثانية. * / void gmailAlert () {String gmail_body_alert = "{" on / ": true، \" sat / ": 254، \" bri / ": 254، \" hue / ": 65535، \" alert / ": / "lselect \"} "؛ sendHttpPut (gmail_body_alert) ، } / ** * سنرسل PUT إلى Philips Hue *param httpPutBody ، نص السلسلة * / void sendHttpPut (String httpPutBody) {request.path = "/ api /" + API_USERNAME + LIGHT_PATH ؛ request.body = httpPutBody ؛ http.put (طلب ، استجابة ، رؤوس) ؛ }
عندما تنتهي من كتابة الكود أو نسخه إلى معرّف الويب الخاص بـ Photon Particle Web IDE ، انقر فوق رمز التحقق (تحقق) في الجزء العلوي الأيسر من الشريط. إذا كان يتوافق بنجاح كبير ، فسننتقل إلى الخطوة التالية!
الخطوة السابعة: تحميل الكود على الفوتون
هذه الخطوة بسيطة للغاية. قبل تحميل الأكواد على الفوتون:
- قم بتوصيل كبل USB بمصدر الطاقة الخاص بك (أوصي بالكمبيوتر المحمول).
- تأكد من أن الفوتون الخاص بك لديه الصمام السماوي التنفس. إذا لم يكن يتنفس باللون السماوي أو كان لونه مختلفًا ، فانتقل إلى الخطوة 2: التثبيت
- انقر فوق رمز الإضاءة من Photon Particle Web IDE.
- عندما تقوم بتحميل الرموز إلى الفوتون ، يجب أن ترى اللون الأرجواني. هذا يعني أن الكود يبدأ في التحميل على الكود. ثم يومض باللون الأخضر بسرعة ، ثم يعود إلى تنفس السماوي.
- اضغط على الزر لمعرفة ما إذا كانت لمبة Philips الذكية يومض (أو تنبيهات).
إذا تنبيهات Philips Smart Bulb ، فتهانينا! نحن على وشك الإنتهاء!
سننتقل إلى جزء البرنامج.
الخطوة 8: إنشاء تطبيقات صغيرة من IFTTT (إذا كان هذا ، فعندئذٍ)
سننشئ التطبيقات الصغيرة من موقع IFTTT (إذا كان هذا ، ثم ذاك). ستنشر التطبيقات الصغيرة حدثًا إلى الفوتون ، ثم يرسل الفوتون أمرًا إلى Philips Hue Bridge لتنبيه المصابيح الذكية.
بالنسبة لهذا المشروع ، سنستخدم Trello و Gmail لنشر الأحداث على الفوتون.
اذهب إلى https://ifttt.com/ وقم بالتسجيل.
تريلو
- انقر فوق تطبيقاتي الصغيرة في الأعلى.
- انقر فوق تطبيق صغير جديد.
- انقر فوق + هذا بالنص الأزرق.
- اكتب Trello في شريط البحث وانقر.
- انقر فوق البطاقة المخصصة لي.
- اختر منتداك من Trello.
- انقر فوق + ذلك بالنص الأزرق.
- اكتب Particle في شريط البحث وانقر فوق.
- انقر فوق نشر حدث.
- اكتب "Trello" في ثم انشر (اسم الحدث).
- حدد عام.
Gmail (ملاحظة: سيستخدمون عنوان بريدك الإلكتروني عند التسجيل)
- انقر فوق تطبيقاتي الصغيرة في الأعلى.
- انقر فوق تطبيق صغير جديد.
- انقر فوق + هذا بالنص الأزرق.
- اكتب Gmail في شريط البحث وانقر
- حدد أي بريد إلكتروني جديد في صندوق الوارد
- انقر فوق + ذلك بالنص الأزرق.
- اكتب Particle في شريط البحث وانقر فوق
- انقر فوق نشر حدث.
- اكتب "Gmail" في ثم انشر (اسم الحدث).
- حدد عام.
بمجرد أن يكون لديك برنامجان صغيران ، يعمل Trello و Gmail ، ننتقل إلى الخطوة الأخيرة.
الخطوة 9: أخيرًا ، الاختبار
سنقوم باختبار نشر الأحداث من التطبيقات الصغيرة إلى الفوتون. تأكد من تشغيل التطبيقات الصغيرة الخاصة بك.
تريلو
عندما يقوم شخص ما بإنشاء بطاقة جديدة في Trello ، فسوف يقوم بتعيين (علامة) لك في البطاقة. يستمع IFTTT لذلك ويبدأ في نشر حدث للفوتون. ثم يرسل الفوتون أمرًا إلى جسر فيليب هيو لتنبيه المصابيح الذكية.
بريد جوجل
عندما تحصل على أي بريد إلكتروني جديد في صندوق الوارد الخاص بك ، يستمع IFTTT إلى ذلك ويبدأ في نشر حدث على الفوتون. ثم يرسل الفوتون أمرًا إلى جسر فيليب هيو لتنبيه المصابيح الذكية.
التحديات
- كلما تلقينا إشعارًا جديدًا من Trello و Gmail ، يكون هناك تأخير كبير في إرسال حدث من IFTTT وإرسال أمر من الفوتون. يجب أن يستغرق تنبيه المصابيح الذكية أقل من 5 دقائق.
- أحيانًا يتم إيقاف تطبيق Gmail الصغير من تلقاء نفسه لأن التطبيق الصغير يحتاج إلى إعادة الاتصال أو التحديث.
موصى به:
جهاز التحكم عن بعد باب المرآب غير المرئي: 7 خطوات (بالصور)

جهاز التحكم عن بعد باب المرآب غير المرئي: في إحدى المرات تركنا سيارتنا متوقفة خارج المرآب وحطم لص نافذة للوصول إلى باب الجراج عن بعد. ثم فتحوا المرآب وسرقوا بعض الدراجات. لذلك قررت إخفاء جهاز التحكم عن بعد عن طريق وضعه في منفضة سجائر السيارة. إنه يعمل من أجل
أداة تجسس المدرسة الرائعة! هاك قلم الحبر غير المرئي: 6 خطوات

أداة تجسس المدرسة الرائعة! هاك قلم الحبر غير المرئي: باستخدام هذا الاختراق الرائع ، يمكنك إرسال رسائل سرية إلى شخص ما أو حتى الغش في اختبارات الفصل
Adafruit SI1145 مستشعر الأشعة فوق البنفسجية / الضوء المرئي / الأشعة تحت الحمراء - اردوينو وشاشات الكريستال السائل: 4 خطوات

Adafruit SI1145 مستشعر الأشعة فوق البنفسجية / الضوء المرئي / الأشعة تحت الحمراء - Arduino و LCD: يستخدم هذا المشروع مستشعر Adafruit SI1145 للأشعة فوق البنفسجية / الضوء المرئي / الأشعة تحت الحمراء لحساب تصنيف الأشعة فوق البنفسجية الحالي. لم يتم استشعار الأشعة فوق البنفسجية مباشرة. بدلاً من ذلك ، يتم حسابها كدالة للضوء المرئي وقراءات الأشعة تحت الحمراء. عندما اختبرت ذلك في الخارج ،
المسرع المرئي لعازفي الطبول: 8 خطوات

المسرع المرئي لعازفي الطبال: لدي صديق وزميل في العمل عازف طبول لموسيقى الروك أند رول. يقع مكتبه بجوار مكتبي في العمل ولذا فهو يرى ويسمع عن جميع مشاريعي الإلكترونية والبرمجيات. لقد مر أكثر من عام لذا لا يمكنني حتى أن أتذكر كيف حدث كل هذا بسبب
تنبيه Arduino Washer Dryer Alert - دفع الإخطار للهاتف باستخدام Blynk: 5 خطوات (بالصور)

تنبيه Arduino Washer Dryer Alert - دفع الإخطار إلى الهاتف مع Blynk: غسالة ملابسنا في المرآب ولا يمكننا سماع أصوات التنبيه للإشارة إلى اكتمال الغسيل. أردت أن أجد طريقة لإخطاري ، أينما كنا في المنزل ، عندما تنتهي الدورة. لقد كنت العبث مع Arduino ، ESP8266 WiFi
