
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:40.
- آخر تعديل 2025-01-23 12:54.




هذا المشروع هو جزء من التجارب التي تم إجراؤها أثناء قيام فنان مقيم في Instructables. يمكنك رؤية المشاريع الأخرى هنا. يمكن أن تكون مهمة صعبة لتصحيح وتصور البيانات في الوقت الفعلي على لوحة Arduino. عادةً ما تكون عالقًا مع الإخراج التسلسلي القياسي ، حيث إن تعقيد كود Arduino الخاص بك ينمو مما يجعل من المستحيل فهم ما يحدث بالفعل داخل اللوحة. لحل هذه المشكلة ، قمت بإنشاء مكتبة صغيرة ستمكنك من إنشاء واجهة المستخدم الرسومية المخصصة لمشاريع Arduino الخاصة بك. شاهد هذا الفيديو للحصول على عرض توضيحي لعالم الترحيب الأساسي مع مقياس الجهد والصمام الثنائي: حتى الآن ، يحتوي البرنامج على الإمكانيات والميزات التالية: تصميم واجهتك المخصصة من لوحة Arduino ، يمكنك تحديد المنزلقات والرسوم البيانية والأزرار التي تحتاجها لواجهتك. يمكنك القيام بذلك في رسم Arduino الخاص بك مما يعني أن برنامج gui يعمل كعبد للرسم. يتم تخزين جميع المعلومات في اللوحة الخاصة بك. تصور ومعالجة بيانات الوقت الفعلي سواء كنت تصنع وحدة تحكم في ضوء RGB أو ذراع روبوت ، فإن الحصول على ملاحظات رسومية أمر بالغ الأهمية لفهم ما يجري داخل اللوحة. يمكّنك هذا من فهم ما إذا كان الجهاز الخاص بك أو الرمز هو الذي يسبب المشكلة. علاوة على ذلك ، تتيح لك المنزلقات والأزرار تعديل المعلمات الفردية في الوقت الفعلي. بهذه الطريقة يمكنك معرفة تأثير العتبات المختلفة على التفاعل. حفظ المعلمات في ذاكرة اللوحات عندما تقوم بتعديل المعلمات ، يمكنك حفظها في EEProm الخاص باللوحة. سيتم تحميل المعلمات تلقائيًا في المرة التالية التي تقوم فيها بتشغيل اللوحة ، حتى إذا لم يكن الكمبيوتر متصلاً. استخدم نفس التطبيق لجميع مشاريع Arduino الخاصة بك التي صنعت فيها الكثير من التطبيقات الصغيرة لمشاريع مختلفة. مشكلتي دائمًا هي العثور عليهم مرة أخرى بعد عام. نظرًا لأننا نحفظ كل شيء في Arduino ، فأنا بحاجة فقط للاحتفاظ بتطبيق واحد حول Arduino سيقوم تلقائيًا بتهيئة التطبيق للمشروع الحالي. اكتب الواجهة قبل تشغيل مكواة اللحام لأنه يمكنك تصميم واجهة المستخدم الرسومية كما تريد (في حدود المعقول limits) ، يمكنك وضع نموذج أولي للواجهة قبل إنشاء واجهة فعلية. يمكّنك هذا أيضًا من تقسيم المهام بين عدة أشخاص ، على سبيل المثال شخص واحد يعمل على الأجهزة وشخص آخر يعمل على الكود. عندما تنتهي من إنشاء الواجهة المادية ، سوف يتكامل Guino بسلاسة. استخدمها كلوحة معلومات ملء الشاشة يمكنك استخدامها كلوحة معلومات ملء الشاشة بالضغط على F والضغط على T لتبديل رؤية لوحة الإعدادات. أنت هنا تقدم فقط الواجهة المخصصة الخاصة بك للعالم من حولك. التحكم في لون الخلفية يمكن التحكم في لون الخلفية من Arduino وهذا يتيح لك إنشاء ألوان مختلفة للرسومات المختلفة. يمكن استخدامه أيضًا لإجراء تنبيهات عندما يكون هناك خطأ ما. يمكن أن يكون أخضر عندما يكون كل شيء على ما يرام وأحمر عندما يكون هناك خطأ ما. سريع ونحيف لقد حرصت بشدة على جعل البصمة على Arduino صغيرة قدر الإمكان - فهي تخزن فقط الحد الأدنى من البيانات في الذاكرة (بشكل ملموس مؤشر قائمة 100 عنصر). يمكن تغيير هذا الإعداد إلى أقل أو أعلى بناءً على كمية عناصر واجهة المستخدم التي تنوي وجودها في واجهتك. علاوة على ذلك ، يعتمد النظام على مكتبة EasyTransfer التي تنقل المعلومات في شكل ثنائي. كل حزمة تتكون من بايت للأمر ، بايت للعنصر # وعدد صحيح للقيمة. من الناحية المثالية ، يجب تسوية جميع بياناتك إلى نطاق عدد صحيح موقعة 16 بت. هذا يعني الاستخدام الأمثل للمنفذ التسلسلي عند العمل مع الأعداد الصحيحة (من الناحية الفنية ، نستخدم مساحة إضافية صغيرة لمجموع اختباري). جيد للمعلمين تمكّنك واجهة المستخدم الرسومية من إنشاء مواد تعليمية لا تتطلب سوى المكونات الأساسية. يمكن عمل مكونات إضافية مثل مقاييس الفخار وما إلى ذلك افتراضيًا عبر واجهة المستخدم الرسومية القيود والخطط المستقبلية في الوقت الحالي تم تجميع التطبيق على نظامي التشغيل Mac OSX و Windows. إنه مكتوب في Openframeworks لذا يجب أن يكون قادرًا على العمل على منصات أخرى أيضًا. نظرًا لأن التطبيق يستخدم المنفذ التسلسلي ، فلن تتمكن من توصيل البرامج الأخرى بـ Arduino. سيتم حل هذا في إصدار مستقبلي والذي سيتضمن التحكم في الصوت المفتوح وجسر ميدي. الاعتمادات: البرمجة والفكرة بواسطة: مكتبة Mads Hobye Easytransfer بواسطة: مكتبة Bill Porter GUI بواسطة: رضا علي
الخطوة الأولى: البدء


- قم بتنزيل وفك ضغط حزمة GUINO.
- تنزيل Arduino
- انسخ مجلد المكتبات إلى مجلد مكتبات Arduino (الكيفية هنا)
- أعد تشغيل اردوينو.
- افتح أحد الأمثلة داخل Arduino. (القائمة: الملفات -> الأمثلة -> Guino -> اختر واحدة)
- إذا كنت تستخدم المثال البسيط ، فقم بعمل دائرة كما هو موضح أعلاه.
- تحميل المثال.
- قم بتشغيل تطبيق Guino.
- اختر المنفذ التسلسلي (عادة الأخير)
- اضغط على اتصال.
يمكن العثور على المصدر هنا.
هام: عند استخدامه على نظام Windows الأساسي ، يجب عليك استخدام منفذ com أقل أو يساوي 10. إذا كنت تستخدم منفذًا بحجم 10 أو أعلى ، فلن يعمل النظام. هذا خطأ في openframeworks.
الخطوة الثانية: كيفية تعديل الكود

لكي تعمل المكتبة مع الرسم التخطيطي الخاص بك ، فأنت بحاجة إلى طريقتين إضافيتين. لقد وصفتها أدناه: gInit () هذا هو المكان الذي تحدد فيه التخطيط الخاص بك. تحدد هذه الطريقة التخطيط عن طريق إضافة مكونات بالتسلسل. المكونات التي يمكن تغييرها (شريط التمرير ، الأزرار وما إلى ذلك) لها متغير مرفق بها. يعني & أمام المتغير أننا لا نريد تمرير القيمة في المتغير ، لكننا نريد تمرير مرجع (مؤشر) إلى المتغير. بهذه الطريقة يقوم نظام Guino بتحديثها تلقائيًا عند حدوث تغييرات في واجهة المستخدم الرسومية. void gInit () {gAddLabel ("SLIDERS"، 1) ؛ gAddSpacer (1) ؛ gAddSlider (3 ، 200 ، "WIDTH" ، والعرض) ؛ gAddSlider (3 ، 200 ، "HEIGHT" ، والارتفاع) ؛ gAddSlider (0 ، 255 ، "سطوع LED" ، وضوء led) ؛ // المنزلقات الدوارة gAddLabel ("ROTARY SLIDERS" ، 1) ؛ gAddSpacer (1) ؛ [………….] gAddColumn () ، // أضف المزيد من الأشياء هنا. gSetColor (ص ، ز ، ب) ؛ // تعيين لون واجهة واجهة المستخدم الرسومية. } GButtonPressed (int id) يسمى هذا كلما تم الضغط على زر ما بشكل عام يمكن تحديث المتغيرات تلقائيًا ، ولكن في حالة وجود زر يجب أن يكون حدثًا تعتني به. في هذا المثال ، قمنا بتعيين متغير الارتفاع على 100 عندما يضغط شخص ما على الزر. باطل gButtonPressed (int id) {if (buttonId == id) {height = 100 ؛ gUpdateValue (والارتفاع) ؛ }} gItemUpdated (int id) يسمى هذا متى تم تحديث العنصر ، وليس من الضروري عادةً استخدام هذا لأن النظام سوف يقوم بتحديث المتغيرات تلقائيًا. إذا كنت تريد الرد على تغيير يمكنك استخدامه على هذا النحو. في هذه الحالة ، نقوم بتحديث لون الخلفية كلما تم تغيير أحد أشرطة التمرير الدوارة الثلاثة. void gItemUpdated (int id) {if (rotaryRID = id || rotaryGID == id || rotaryBID == id) {gSetColor (r، g، b)؛ }}
الخطوة 3: بعض النصائح السريعة
تذكر قطع الاتصال عند تحميل رسم تخطيطي جديد لا يمكنك تشغيل Guino أثناء تحميل رسم جديد على لوحة Arduino ، لأنهم يستخدمون نفس الاتصال التسلسلي. هذا يتطلب منك قطع الاتصال في كل مرة تقوم فيها بتحميل رسم جديد. إذا حاولت (وستحاول) التحميل أثناء توصيل Guino ، فيمكن أن تدخل اللوحة في حالة غريبة حيث تعمل نوعًا ما ، ولكن ليس تمامًا. في هذه المرحلة ، يكون خيارك الوحيد هو إعادة ضبط اللوحة عن طريق الضغط على زر إعادة الضبط أو عن طريق فصل كبل USB وإعادة توصيله. الأخطاء المعروفة حتى الآن يعمل النظام ومستقر. فيما يلي بعض الأخطاء التي يجب على المرء أن ينتبه لها:
- لا يعمل setMin على MovingGraph (يبدو أن هناك خطأ في مكتبة واجهة المستخدم الرسومية يحتاج إلى الإصلاح). لذا يبقى الحد الأدنى عند الصفر.
- يتم تحميل القائمة التسلسلية عند بدء تشغيل البرنامج. يجب توصيل Arduino قبل بدء البرنامج. تحديث القائمة التسلسلية أثناء التشغيل يسبب حدثًا سيئًا. لم يتم حلها بعد.
- العبث بالقائمة التسلسلية - في بعض الأحيان يؤدي إلى تعطل البرنامج (نفس حدث واجهة المستخدم مثل التحديث - يجب عليك العثور على المصدر)
- تصبح خلفية أزرار التبديل سوداء حسب التهيئة. أحتاج إلى ضبط الخلفية يدويًا.
- في بعض منصات windows ، لا يظهر منفذ com. قد تكون مشكلة سائق ftdi.
الخطوة 4: وقائع الاستخدام

إذا كنت تريد رؤية بعض حالات الاستخدام مع واجهة Guino ، فانتقل إلى Instructable.
موصى به:
Steam Punk الخاص بك UPS للحصول على ساعات من وقت تشغيل موجه Wi-fi الخاص بك: 4 خطوات (بالصور)

Steam Punk UPS الخاص بك للحصول على ساعات من وقت تشغيل موجه Wi-fi الخاص بك: هناك شيء غير مقبول بشكل أساسي حول تحويل UPS الخاص بك لطاقة بطارية 12V DC إلى طاقة 220V AC بحيث يمكن للمحولات التي تشغل جهاز التوجيه والألياف ONT تحويلها مرة أخرى إلى 12V العاصمة! أنت أيضًا ضد [عادةً
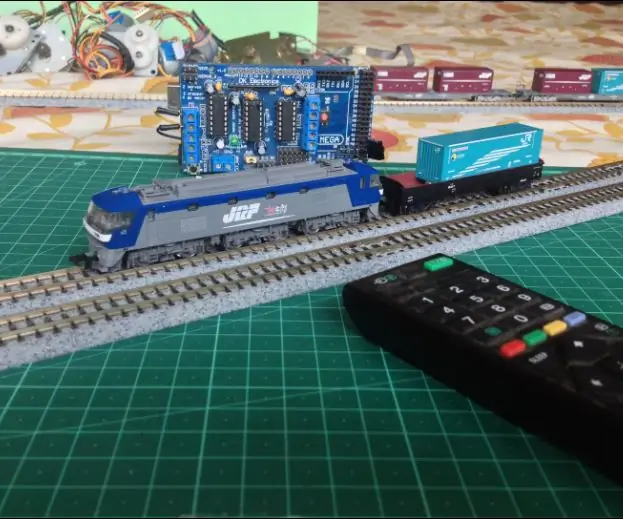
تحكم في تخطيط نموذج القطار الخاص بك باستخدام جهاز التحكم عن بُعد الخاص بالتلفاز: 7 خطوات (بالصور)

تحكم في تخطيط نموذج القطار الخاص بك باستخدام جهاز التحكم عن بُعد الخاص بالتلفزيون!: في هذا الدليل ، سأوضح لك كيفية إنشاء نظام تحكم عن بعد بالأشعة تحت الحمراء لقطار نموذجي. ستتمكن بعد ذلك من التحكم في قطاراتك أثناء الاسترخاء على الأريكة. لذلك دعونا نبدأ
استخدم نظام التشغيل Mac OSX الخاص بك كمحول Wirelss لجهاز XBOX 360 الخاص بك: 6 خطوات

استخدم Mac OSX كمحول Wirelss لجهاز XBOX 360 الخاص بك: لقد رأيت دليلًا آخر حول كيفية القيام بذلك هنا ولكنه كان خاطئًا بشكل فظيع وتركت الكثير من الأشياء ، لذلك قررت أن أصنعها
احصل على ألبوم من جهاز iPod الخاص بك إلى جهاز iTunes الخاص بك: 5 خطوات

احصل على ألبوم من Ipod الخاص بك إلى iTunes الخاص بك!: لقد لاحظت أن الكثير من الناس لديهم فكرة أنه يتعين عليك تنزيل برنامج جديد بالكامل ، أو البحث في أسماء الملفات المشفرة ، للحصول على الموسيقى الموجودة في جهاز iPod الخاص بك ووضعها في جهاز الكمبيوتر الخاص بك ، إنه في الواقع سهل جدًا ، ويمكنك حتى العثور على ألبو معين
استخدم اتصال بيانات IPhone الخاص بك على جهاز الكمبيوتر الخاص بك: 6 خطوات

استخدم اتصال بيانات IPhone الخاص بك على جهاز الكمبيوتر الخاص بك: ملاحظة: اعتبارًا من iOS 3 و 4 ، هناك طرق أخرى للربط ، حتى لو كانت شرعية من خلال AT & amp؛ T (على الرغم من أن هذا يكلف إضافية). & nbsp ؛ لا تزال هذه الطريقة تعمل ، ومع ذلك ، ستفعل ذلك دائمًا (بغض النظر عن تحديثات iOS) طالما يمكنك استخدام SSH في جهاز iPhone الخاص بك. لديك
