
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:40.
- آخر تعديل 2025-01-23 12:54.

في هذه التعليمات ، سنقوم بتوصيل شاشة العرض 5 بوصات بلوحة الترحيل المكونة من أربعة أشخاص Esp 32. يتم التحكم في اللوحة بواسطة بروتوكول MQTT. يحتوي المجلس أيضًا على ميزات تحكم ثنائية الاتجاه. يمكن التحكم فيه عن طريق mqtt وشاشة تعمل باللمس. شاشة اللمس متصلة بـ Esp 32 عبر uart.
إعداد عرض Nextion:
Nextion Editor هو برنامج تطوير يستخدم للبناء المرئي لواجهة رسومية للأجهزة المضمنة ذات واجهة المستخدم الرسومية المكثفة مع أنواع مختلفة من شاشات TFT ولوحات اللمس. باستخدام هذه الأداة ، يمكن للمستخدمين البدء في إنشاء أجهزة قائمة على TFT بطريقة أسرع وأسهل.
يمكن تنزيل محرر Nextion من هذا الرابط
nextion.itead.cc/resources/download/nextion-editor/
بعد التنزيل ، قم بتثبيت محرر التالي.
الخطوة 1: محرر Nextion



فتح محرر التالي أدناه يظهر النافذة التالية ، تحتوي على نوافذ فرعية. سيكون هناك مجموعة من الميزات في هذه النافذة مثل إظهار النص أو إضافة زر أو لإنشاء قرص وما إلى ذلك ، يمكننا سحب هذه الكائنات وإفلاتها في النافذة الرئيسية. الزاوية اليسرى السفلية هي نافذة الصورة والخط حيث يمكن للمستخدم إضافة الصور باستخدام الرمز "+" ويمكنه حذف الصور باستخدام الرمز "-". يوجد في الركن الأيمن العلوي نافذة صفحة حيث يمكن للمستخدم إضافة صفحات أو حذفها ، وفي الزاوية اليمنى السفلية توجد نافذة السمات ، وهنا يمكن للمستخدم تعديل معلمات الكائنات ، وفي الأسفل توجد نافذتان أحدهما نافذة الإخراج ونافذة الحدث. سيعرض خطأ المترجم. سيحدد المستخدم الكائنات ويكتب الرمز في نافذة الحدث لتحقيق الأشياء.
نحتاج إلى إنشاء الملف الجديد ، بمجرد حفظ الملف الجديد تظهر نافذة image2 ، سيطلب منك اختيار النموذج ، النموذج ليس سوى نموذج العرض التالي الذي ستحصل عليه على الجانب الخلفي من nextion بعد ذلك انقر فوق "موافق" تقدم.
بعد إنشاء ملف جديد ، يتم إنشاء الصفحة كما هو موضح في الصورة image3 ، يمكن للمستخدم إنشاء العديد من الصفحات اعتمادًا على التطبيق الخاص به ، ولكن في التطبيق الحالي ، فإننا نقصر على صفحة واحدة فقط.
الخطوة الثانية: إضافة الصور والخط



في image4 يمكنك أن ترى كيفية إنشاء الخط. اذهب إلى الأدوات وانقر على Font Generator ، ستظهر نافذة منشئ الخط ، في هذا حدد الارتفاع ونوع الخط وأعطي اسم الخط وانقر على خط المولد. ليس.
في image5 يمكنك معرفة كيفية إضافة الخط ، تم تمييزه في اللقطة. باستخدام + و - يمكن للمستخدم رمز إضافة أو حذف الخط.
في الصورة 6 يمكنك معرفة كيفية إضافة الصور أو حذفها عن طريق تحديد "+" أو "-" على التوالي.
الخطوة 3: إنشاء زر



يوضح Image7 كيفية إضافة الكائنات إلى النافذة الرئيسية من مربع الأدوات. على سبيل المثال ، انقر فوق زر الحالة المزدوجة للكائن ، وسيظهر في النافذة الرئيسية كما هو موضح في كائن زر الحالة المزدوجة image7 bt0. يمكن للمستخدم تحريك الزر في الاتجاهين x و y ، وسوف نوضح كيفية إنشاء زر تبديل بحالة مزدوجة.
في image8 يمكننا أن نرى أن صورة الزر قد تم تغييرها وفقًا للمستخدم. نحتاج إلى النقر فوق الزر bt0 ، في نافذة السمة ستظهر معلمات الزر. في هذا المستخدم ، يحتاج المستخدم إلى تغيير معلمة sta إلى image وفي علامة التبويب pic0 و pic1 يحتاج المستخدم إلى تعيين الصور التي يرغب في تطبيقها.
في الصورة 9 يظهر الترتيب النهائي لجميع الأزرار بما في ذلك التسمية. هنا أضفنا bt0 و bt1 و bt2 و bt3 لـ button0 و button1 و button2 و button3 على التوالي.
الخطوة 4: رمز الحدث لزر التبديل


توضح الصورة 10 التهيئة المسبقة لمعدل الباود = 115200 في نافذة الحدث ، وهي جزء من الكود ، ويمكن للمستخدم التهيئة في هذا الجزء المتعلق بالعرض.
في الصورة 11 يظهر جزء الكود من الزر bt0 ، وهنا نطبع المسلسل اعتمادًا على الحالة المتغيرة للزر ، على سبيل المثال ، بالنسبة للمتغير bt0 هو 0 ، فنحن نرسل التسلسلي "R10" وبالنسبة للمتغير bt0 هو 1 ، فنحن نرسل "R11" الى اسب. بمجرد أن يتلقى Esp R10 ، يتم إيقاف تشغيل التتابع الأول وعندما يستقبل R11 ، يتم تشغيل التتابع الأول. وبالمثل ، نحتاج إلى ترميز جميع الأزرار على سبيل المثال bt1 و bt2 و bt3.
الخطوة 5: تصحيح أخطاء واجهة المستخدم الرسومية


بمجرد ترميز كل شيء ، نحتاج إلى تجميعه ، إذا لم يكن هناك خطأ ، فيمكننا تصحيح أخطاء واجهة المستخدم الرسومية التي تم إنشاؤها وفقًا لمتطلباتنا قبل التحميل إلى العرض التالي. تُظهر Image12 نافذة مصحح الأخطاء ، وهنا يمكن للمستخدم الحالي محاكاة من زر القائمة المنسدلة والتحقق مما إذا كان يعمل حسب المستخدم.
بمجرد أن يعمل الجهاز حسب المستخدم ، فإن الخطوة التالية هي تحميل الكود إلى الشاشة التالية.
تُظهر الصورة 13 تحميل النافذة إلى جهاز nextion ، وهنا تحتاج إلى تحديد منفذ com ومعدل الباود ، وبعد ذلك تحتاج إلى النقر فوق الزر go للتحميل إلى الكود ، قد يستغرق التحميل بعض الوقت.
الخطوة 6: عمل الجهاز


توضح الصورة 14 مخطط التوصيل الخاص بلوحة الترحيل ESP 32 wifi الأربعة مع شاشة العرض التالية. من لوحة ESP 32 J1 و J2 ، قم بتوصيل 5 فولت والأرض (G) إلى الشاشة التالية كما هو موضح أدناه. لوحة و Rx بجوار Tx0 للوحة ESP32. سيؤدي ذلك إلى إنشاء اتصال Uart.
العمل: بمجرد توصيل كل شيء بالطاقة ، يقوم الجهاز بتكوين الجهاز باستخدام ssid وكلمة المرور و mqtt broker مع اسم موضوع النشر والاشتراك. بعد إرسال بيانات الاعتماد ، سيتم إعادة تشغيل الجهاز والاتصال بـ mqtt. تعليمات openhab) كما هو موضح في image15.
يمكن التحكم في الجهاز عن طريق http ، mqtt وكذلك من خلال شاشة تعمل باللمس GUI. يمكننا الحصول على الحالة الحالية لجميع قنوات الترحيل سواء كانت القنوات قيد التشغيل أو الإيقاف على كل من شاشة mqtt وشاشة اللمس.
الخطوة 7: Nextion Help

يظهر Image17 نافذة مجموعة التعليمات التالية ، حيث يمكن للمستخدم الحصول على المساعدة.
موصى به:
قبعة LED رباعية السطوح (طراز Deichkind) V1: 7 خطوات (مع صور)

قبعة LED رباعية السطوح (طراز Deichkind) V1: هل تعرف فرقة الموسيقى الألمانية Deichkind؟ حسنًا ، أنا من أشد المعجبين بهم وقد حضرت العديد من الحفلات الموسيقية. كجزء من العروض المسرحية ، ترتدي هذه الفرقة قبعات رباعية السطوح ، مليئة بمصابيح LED. في الحفل الأول منذ أكثر من 10 سنوات كنت أعرف أنني
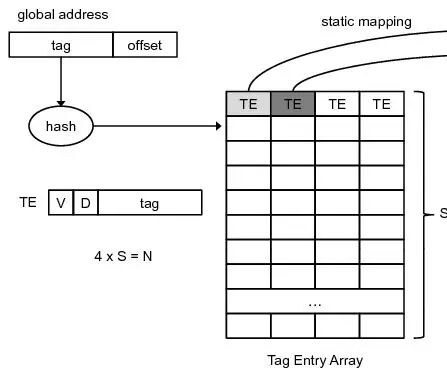
تصميم وحدة تحكم بسيطة في ذاكرة التخزين المؤقت رباعية الاتجاهات في VHDL: 4 خطوات

تصميم وحدة تحكم ذاكرة تخزين مؤقت بسيطة رباعية الاتجاهات في VHDL: في التعليمات السابقة الخاصة بي ، رأينا كيفية تصميم وحدة تحكم ذاكرة تخزين مؤقت بسيطة ومباشرة. هذه المرة ، نتقدم خطوة للأمام. سنقوم بتصميم وحدة تحكم بسيطة في ذاكرة التخزين المؤقت الترابطية رباعية الاتجاهات. مميزات ؟ معدل تفويت أقل ، ولكن على حساب الأداء
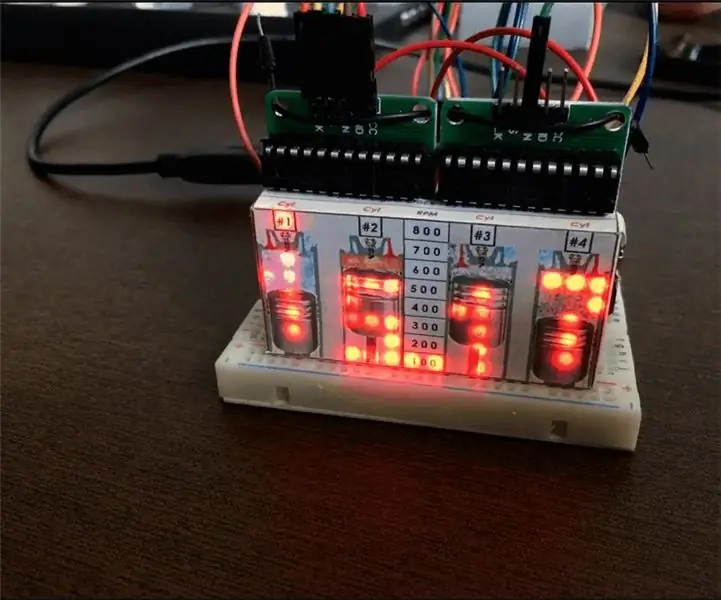
ساعة رقمية رباعية الأشواط: 4 خطوات (بالصور)

ساعة رقمية رباعية الأشواط: & quot؛ ساعة رقمية رباعية الأشواط & quot؛ يقودها Arduino هو محاكي ممتع لمحرك احتراق داخلي في ساعة رقمية. تمثل أرقام الساعات والدقائق المكابس المتحركة مع تحكم دقيق في عدد الدورات في الدقيقة (100 إلى 800). يتم عرض RPM بواسطة tw
لوحة Wifi BT_HDR (مرحل شديد التحمل): 6 خطوات

لوحة Wifi BT_HDR (مرحل شديد التحمل): هذا التوجيه مخصص لـ ARMTRONIX WIFI Heavy Duty Relay Board VER 0.1.ARMtronix WiFi / BT Heavy Duty Relay Board عبارة عن لوحة IOT. إنه مصمم للتعامل مع حمولة ذات استهلاك عالي للطاقة عند 240 فولت تيار متردد
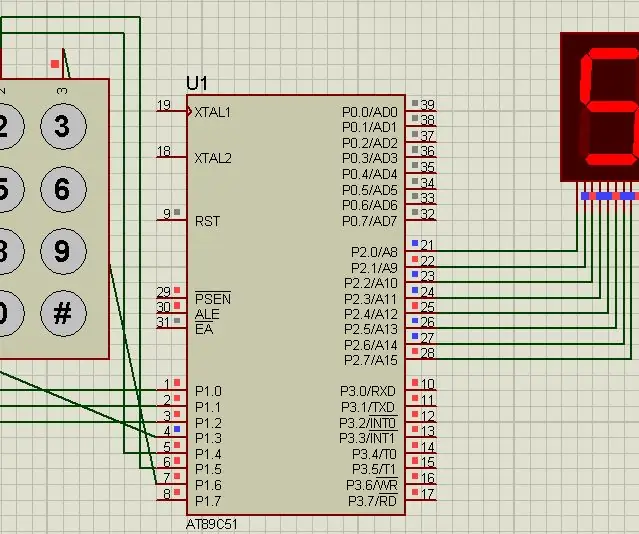
واجهة لوحة المفاتيح مع 8051 وعرض أرقام لوحة المفاتيح في 7 أجزاء: 4 خطوات (بالصور)

واجهة لوحة المفاتيح مع 8051 وعرض أرقام لوحة المفاتيح في 7 قطاعات: في هذا البرنامج التعليمي ، سأخبرك عن كيفية تعاملنا مع لوحة المفاتيح مع 8051 وعرض أرقام لوحة المفاتيح في عرض 7 مقاطع
