
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:41.
- آخر تعديل 2025-01-23 12:54.

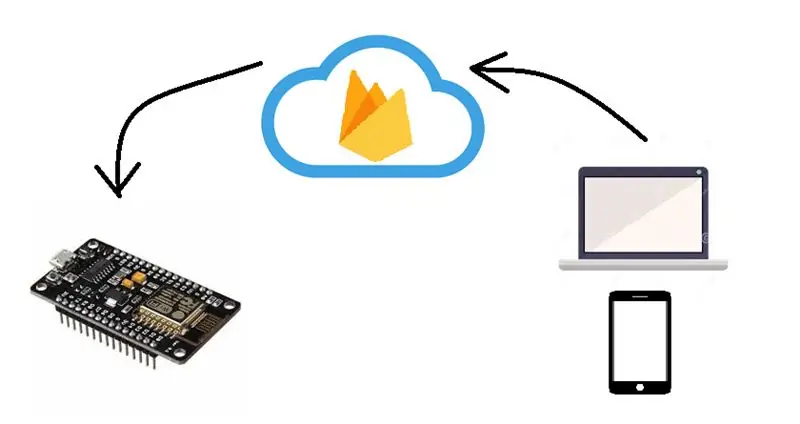
في هذه الدورة التدريبية ، سنقوم بإنشاء تطبيق Android وإنشاء قاعدة بيانات Firebase والتحكم في NodeMCU ESP 8266 1.0 12E بتنسيق المنتجات المذكورة سابقًا.
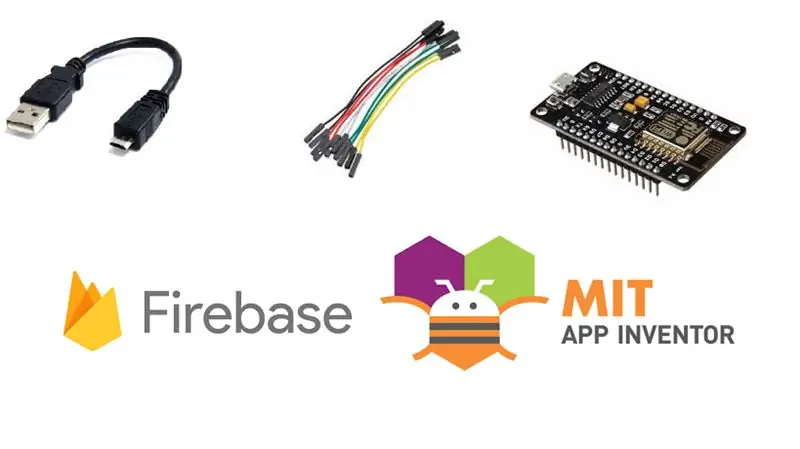
الخطوة 1: جميع الأدوات المطلوبة

فيما يلي بعض الأشياء التي نحتاجها لنبدأ
1. Google Firebase
2. مخترع تطبيقات معهد ماساتشوستس للتكنولوجيا
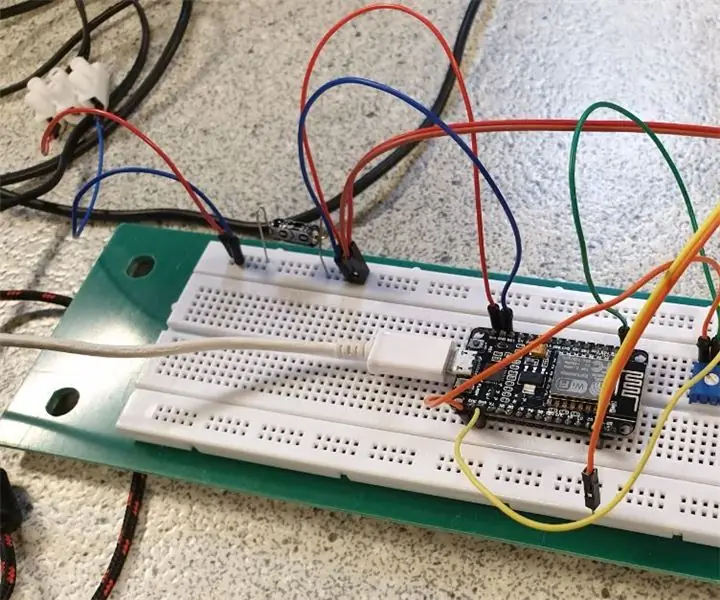
3. A NodeMCU ESP8266 1.0 12E
4. عدد قليل من الأسلاك الطائر من الإناث إلى الإناث
5.كابل USB
6. Arduino IDE (لبرمجة لدينا ESP8266)
الخطوة 2: بدء استخدام Google Firebase وإنشاء مشروعك الأول

اتبع الخطوات
1. سجّل الدخول إلى Firebase باستخدام حساب Google الخاص بك.
2- انقر فوق الانتقال إلى وحدة التحكم وإضافة مشروع جديد ثم قم بتسمية مشروعك ومنح منطقتك ، فهذه خطوة مهمة للغاية ، إذا قمت بتحديد منطقة غير صحيحة ، فقد لا يعمل مشروعك.
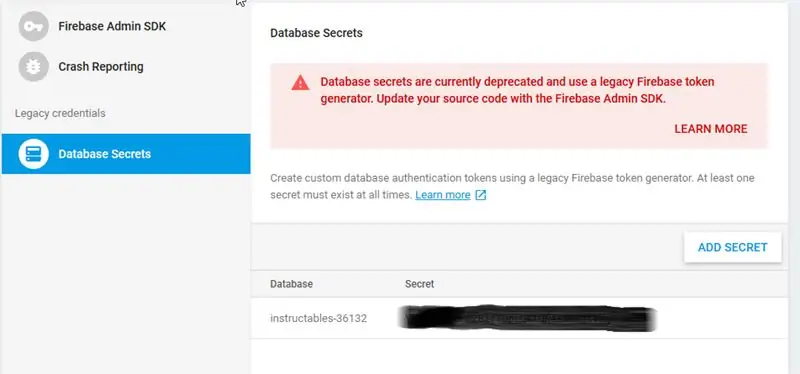
3- توجه إلى إعدادات المشروع على الجانب الأيمن من وحدة التحكم الخاصة بك وقم بالمرور إلى حسابات الخدمة وانسخ ملاحظة سرية قاعدة البيانات الخاصة بك في مكان ما لمزيد من الاستخدام ، وسنناقش ذلك لاحقًا.
4- انتقل الآن إلى قسم التطوير وتوجه إلى قاعدة البيانات ، وانسخ عنوان URL الخاص بالمشروع الذي سيكون من النموذج
xxxxxxxxxxxxxxxx.firebaseio.com/ -نسخه.
5. ثم انتقل إلى قسم القواعد وقم بإجراء التغييرات التالية أو ببساطة قم بنسخه واستبداله بالكود أدناه
{ "قواعد": {
".read": "صحيح" ،
".اكتب صحيح"
}
}
الخطوة 3: إنشاء أول تطبيق Android للتحكم في ESP8266 عبر Wifi

توجه إلى موقع MIT App Inventor على الويب واتبع هذه الخطوات لإنشاء تطبيقك.
هذا منشئ تطبيقات بسيط للغاية تم إنشاؤه ببساطة عن طريق سحب العناصر وإفلاتها
1- ابدأ مشروعًا جديدًا باسم من اختيارك.
2- في هذا المشروع سوف نتعامل مع تبديل LED المدمج في NodeMCU الخاص بنا ، لذلك نحتاج فقط إلى زرين لتشغيله وإيقافه.
3. يمكنك تغيير النص والسمات الأخرى للزر في علامة التبويب خصائص.
4- نظرًا لأننا نستخدم Firebase ، فسنضيف إليه سمة Firebase الموجودة في القسم التجريبي من علامة تبويب واجهة المستخدم ، عن طريق سحبها إلى قسم العارض.
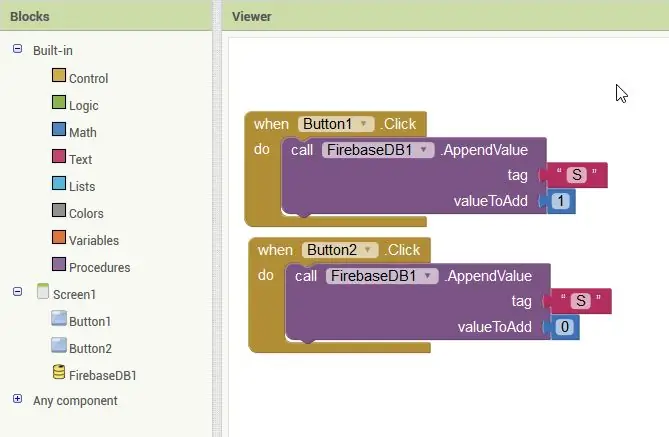
5.الآن ، قم بالتبديل إلى علامة التبويب block وقم ببناء المنطق الموضحة في الصورة أعلاه.
6. ثم توجه مرة أخرى إلى علامة التبويب المصمم وقم بإجراء التغييرات التالية
- يجب أن يكون دلو المشروع فارغًا.
- يجب أن يكون رمز Firebase كما هو ، ولا يلزم إجراء أية تغييرات.
- الآن في مربع عنوان URL الخاص بـ firebase ، أدخل عنوان URL المنسوخ في الخطوة السابقة ، وقم بإلغاء تحديد المربع الافتراضي للاستخدام.
7- انتقل الآن إلى Firebase وانتقل إلى قاعدة البيانات> علامة تبويب البيانات> وأنشئ اسمًا تابعًا لنفس المتغير المستخدم في مخططنا المنطقي لمخترع التطبيق.
8.الآن انقر فوق إنشاء في الجزء العلوي من الصفحة وقم بتنزيل ملف.apk على هاتفك الذكي الذي يعمل بنظام Android.
الخطوة 4: تحميل الكود الخاص بك إلى ESP8266
يمكنك وضع الكود الخاص بك في NodeMCU الخاص بك عن طريق نسخ الكود الموجود في المستودع أدناه.
github.com/saiyerniakhil/ESPFireBase
ويجب إجراء بعض التغييرات التي أوضحتها بنفسي في تعليقات المدونة.
موصى به:
أضواء بيت التحكم باستخدام مساعد Google باستخدام Arduino: 7 خطوات

أضواء بيت التحكم باستخدام مساعد Google باستخدام Arduino: (التحديث اعتبارًا من 22 أغسطس 2020: هذه التعليمات عمرها سنتان وتعتمد على بعض تطبيقات الجهات الخارجية. قد يؤدي أي تغيير من جانبهم إلى جعل هذا المشروع لا يعمل. قد يكون أو لا تعمل الآن ولكن يمكنك متابعتها كمرجع وتعديلها حسب
ESP8266 دروس NODEMCU BLYNK IOT - Esp8266 IOT باستخدام Blunk و Arduino IDE - التحكم في المصابيح عبر الإنترنت: 6 خطوات

ESP8266 دروس NODEMCU BLYNK IOT | Esp8266 IOT باستخدام Blunk و Arduino IDE | التحكم في مصابيح LED عبر الإنترنت: مرحبًا يا رفاق في هذه التعليمات ، سوف نتعلم كيفية استخدام IOT مع ESP8266 أو Nodemcu. سنستخدم تطبيق blynk لذلك ، لذلك سوف نستخدم esp8266 / nodemcu للتحكم في مصابيح LED عبر الإنترنت ، لذلك سيتم توصيل تطبيق Blynk بـ esp8266 أو Nodemcu
التحكم في البوابة باستخدام Google Assistent باستخدام ESP8266 NodeMCU: 6 خطوات

التحكم في البوابة باستخدام مساعد Google باستخدام ESP8266 NodeMCU: هذا هو أول مشروع لي على التعليمات ، لذا يرجى التعليق أدناه إذا كانت هناك تحسينات محتملة. الفكرة هي استخدام مساعد جوجل لإرسال إشارة إلى لوحة التحكم الخاصة بالبوابة. لذلك عن طريق إرسال أمر ، سيكون هناك تتابع يغلق
التحكم في الأجهزة باستخدام الأوامر الصوتية باستخدام NodeMCU: 7 خطوات (بالصور)

التحكم في الأجهزة باستخدام الأوامر الصوتية باستخدام NodeMCU: أريد فقط أن أقول مرحبًا للجميع ، هذه هي المرة الأولى التي أكتب فيها مشروعًا قابلًا للتوجيه. اللغة الإنجليزية ليست لغتي الأم ، لذا سأحاول أن أجعلها مختصرة وواضحة قدر الإمكان. التحكم في الأجهزة بأمر صوتي ليس بالأمر الغريب
إخطارات الأحداث في الوقت الفعلي باستخدام NodeMCU (Arduino) و Google Firebase و Laravel: 4 خطوات (بالصور)

إخطارات الأحداث في الوقت الفعلي باستخدام NodeMCU (Arduino) و Google Firebase و Laravel: هل أردت يومًا أن يتم إعلامك عندما يكون هناك إجراء على موقع الويب الخاص بك ولكن البريد الإلكتروني ليس مناسبًا؟ هل تريد سماع صوت أو جرس في كل مرة تقوم فيها بعملية بيع؟ أو هناك حاجة إلى اهتمامك الفوري بسبب ظهور
