
جدول المحتويات:
- الخطوة 1: تبادل الأفكار حول شعار الشركة
- الخطوة 2: قم بتشغيل Adobe InDesign
- الخطوة 3: قم بإنشاء ملف مستند جديد
- الخطوة 4: اضغط W على لوحة المفاتيح لحذف حد الصفحة
- الخطوة 5: انقر بزر الماوس الأيمن على أداة المستطيل. انقر واسحب المؤشر لإنشاء مستطيل
- الخطوة 6: انقر فوق أداة التحديد لإلغاء تحديد أداة الإطار التي تم استخدامها في الخطوة 5
- الخطوة 7: استخدم خيار اللون لملء الشكل باللون الذي تختاره
- الخطوة 8: انقر فوق أداة الكتابة الموجودة على شريط أدوات الجانب الأيسر واسحب المؤشر لإنشاء حجم مربع النص المطلوب
- الخطوة 9: اكتب النص المطلوب واستخدم خيارات النص لتغيير نوع الخط وحجم الخط
- الخطوة 10: استخدم زر "محاذاة الوسط" لتوسيط النص
- الخطوة 11: انقر فوق أداة التحديد
- الخطوة 12: انقر فوق المستطيل ، وانتقل إلى "كائن" ثم "خيارات الزاوية"
- الخطوة 13: ستظهر نافذة موجه مثل هذا. انقر فوق رمز الحدود لاختيار نمط الحدود الذي ترغب في استخدامه
- الخطوة 14: انقر فوق السهمين لأعلى ولأسفل للتحكم في مدى تقريب الشكل الخاص بك
- الخطوة 15: احفظ شعارك بالضغط على "ملف" و "تصدير". قم بتسمية الملف الخاص بك وتحت "حفظ نوع العنصر" حدد Adobe PDF
- مؤلف John Day [email protected].
- Public 2024-01-30 07:41.
- آخر تعديل 2025-01-23 12:54.

بقلم: أليسا وايت وجوان فونج وهانا بري
المواد: -InDesign 2015
- الكمبيوتر والفأرة
-اختياري: قلم وورقة للرسومات
وقت الاكتمال: أقل من 10 دقائق
خلفية:
قبل إنشاء شعار ، من المهم فهم مبادئ تصميم C. R. A. P الأساسية (التباين والتكرار والمحاذاة والقرب). يعطي التباين تنوعًا في الصورة ويجعلها أكثر تشويقًا وجاذبية بصريًا. يكرر التكرار عناصر التصميم المرئي طوال الوقت ، مع الحفاظ على الاتساق. تعمل المحاذاة على توصيل عناصر التصميم وترتيبها ، مما يجعل الصورة متطورة ونظيفة. وأخيرًا ، ربطت مجموعات التقارب عناصر التصميم معًا ، مما أدى إلى الشعور بالتنظيم.
غرض:
يحتاج العديد من الشركات الناشئة إلى إنشاء صورة لأنفسهم ، ولتحقيق ذلك ، يحتاج النشاط التجاري إلى شعار جذاب ومعروف. ستغطي هذه التعليمات الأساسيات حول كيفية إنشاء شعار في Adobe InDesign. وهي مخصصة لبدء المسوقين / بدء الأعمال التجارية. الهدف من هذه التعليمات هو توفير طريقة رخيصة وبأسعار معقولة لإنشاء شعار دون الاستعانة بطرف منفصل للقيام بذلك.
الاعتبارات:
لا توجد مهارة سابقة في Adobe InDesign مطلوبة لهذا البرنامج التعليمي. ستوجه التعليمات أي شخص لديه أي قاعدة مهارات ، بغض النظر عن معرفة InDesign. هناك نسخة تجريبية مدتها 7 أيام إذا كان المال يمثل مشكلة ، أو يجب على المرء دفع 19.99 دولارًا شهريًا للبرنامج. يتوفر كلا الخيارين على موقع Adobe عبر الإنترنت (https://www.adobe.com/products/indesign.html).
الخطوة 1: تبادل الأفكار حول شعار الشركة
ضع في اعتبارك: مهمة الشركة ، والجمهور المستهدف ، والبساطة ، والتفرد ، والقدرة على التكيف
الألوان والخط: هذه يمكن أن تصور شركتك بطريقة معينة
الأزرق = الثقة والشعور بالأمان
الأحمر = القوة ويستخدم في صناعة الأغذية
الأصفر = النضارة وجذب الانتباه
الخطوة 2: قم بتشغيل Adobe InDesign
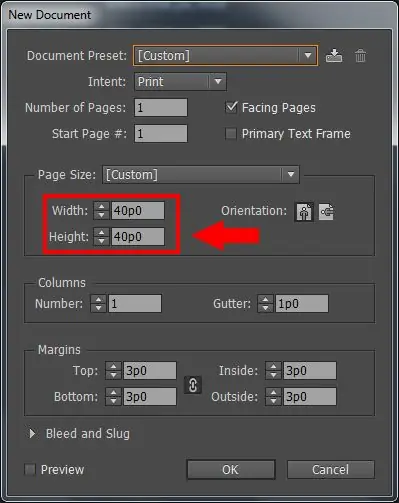
الخطوة 3: قم بإنشاء ملف مستند جديد

File> New> DocumentSet Document Preset على [Custom] واضبط العرض والارتفاع على 40p0
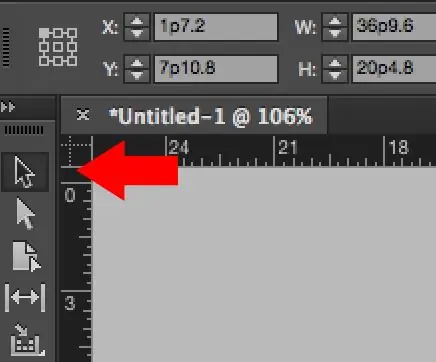
الخطوة 4: اضغط W على لوحة المفاتيح لحذف حد الصفحة
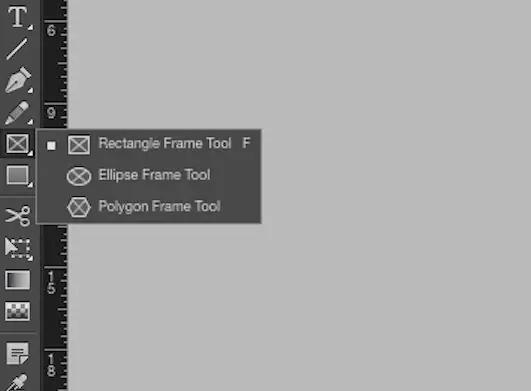
الخطوة 5: انقر بزر الماوس الأيمن على أداة المستطيل. انقر واسحب المؤشر لإنشاء مستطيل

الخطوة 6: انقر فوق أداة التحديد لإلغاء تحديد أداة الإطار التي تم استخدامها في الخطوة 5

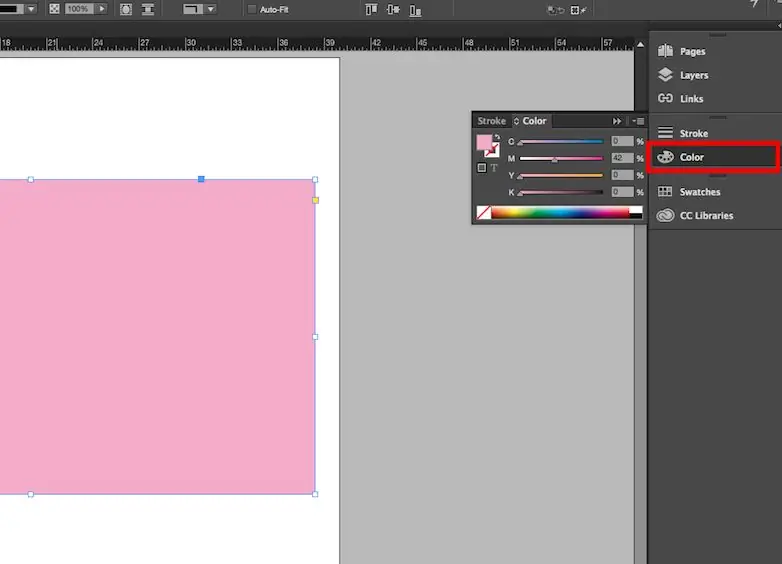
الخطوة 7: استخدم خيار اللون لملء الشكل باللون الذي تختاره

استخدم أشرطة اللوحات C و M و Y و K لضبط التظليل والنغمة
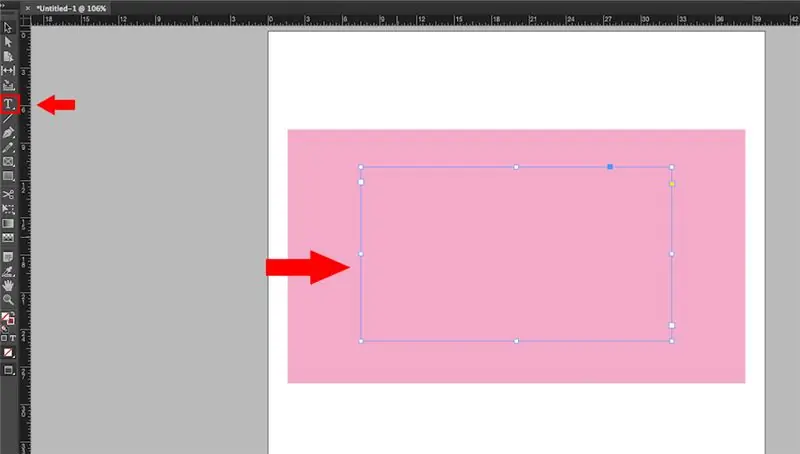
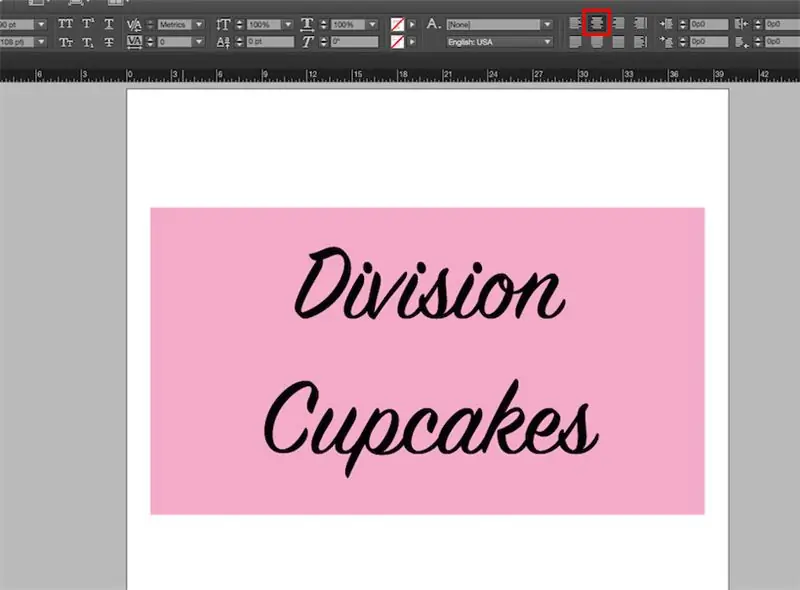
الخطوة 8: انقر فوق أداة الكتابة الموجودة على شريط أدوات الجانب الأيسر واسحب المؤشر لإنشاء حجم مربع النص المطلوب

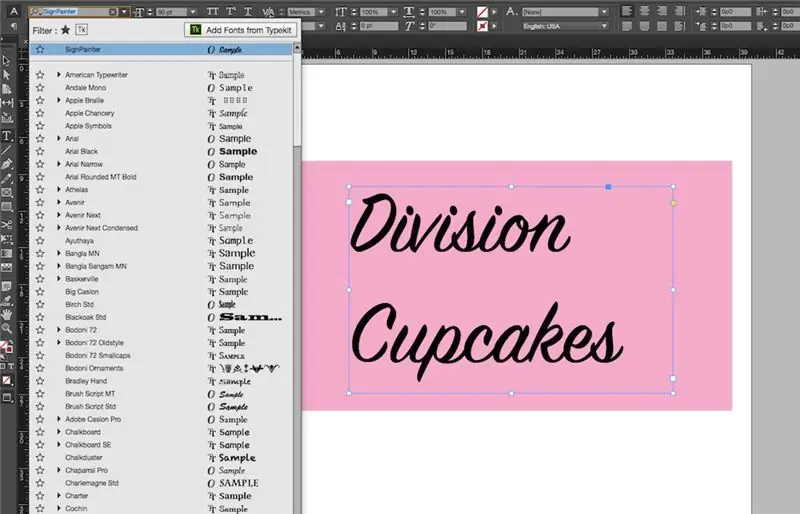
الخطوة 9: اكتب النص المطلوب واستخدم خيارات النص لتغيير نوع الخط وحجم الخط

الخطوة 10: استخدم زر "محاذاة الوسط" لتوسيط النص

* ملاحظة: تأكد من أن النص محدد وليس المستطيل
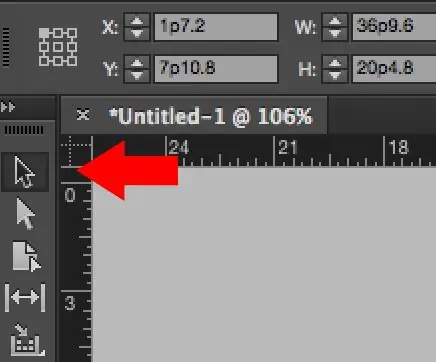
الخطوة 11: انقر فوق أداة التحديد

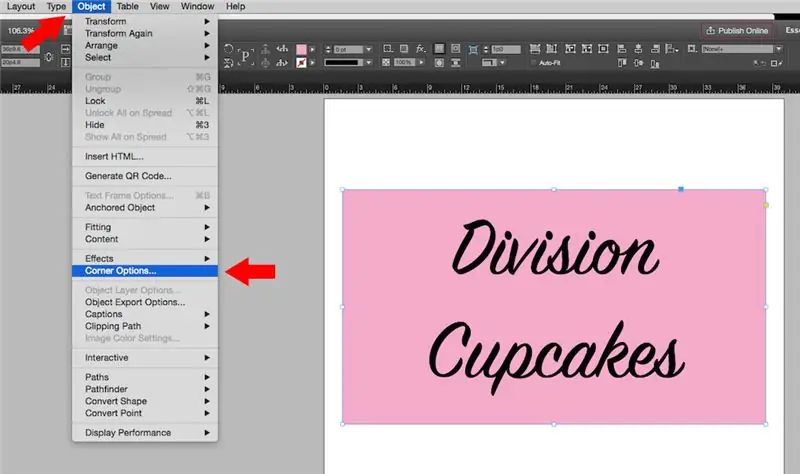
الخطوة 12: انقر فوق المستطيل ، وانتقل إلى "كائن" ثم "خيارات الزاوية"

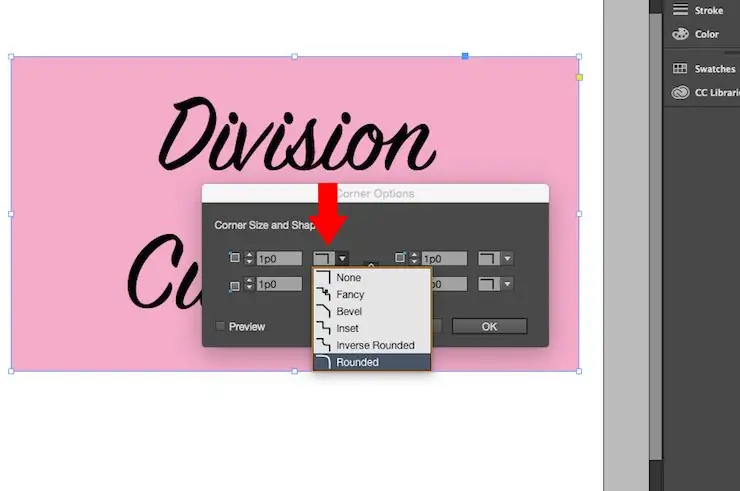
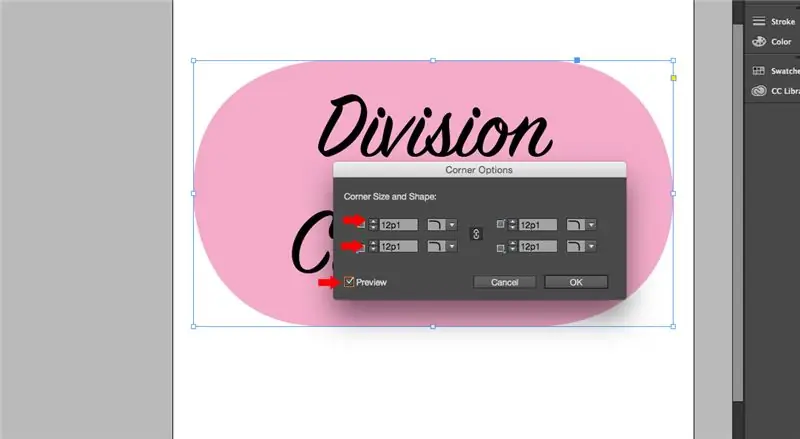
الخطوة 13: ستظهر نافذة موجه مثل هذا. انقر فوق رمز الحدود لاختيار نمط الحدود الذي ترغب في استخدامه

* ملاحظة: لا تضغط على زر موافق حتى الآن
الخطوة 14: انقر فوق السهمين لأعلى ولأسفل للتحكم في مدى تقريب الشكل الخاص بك

* ملاحظة: حدد مربع المعاينة لعرض التغييرات
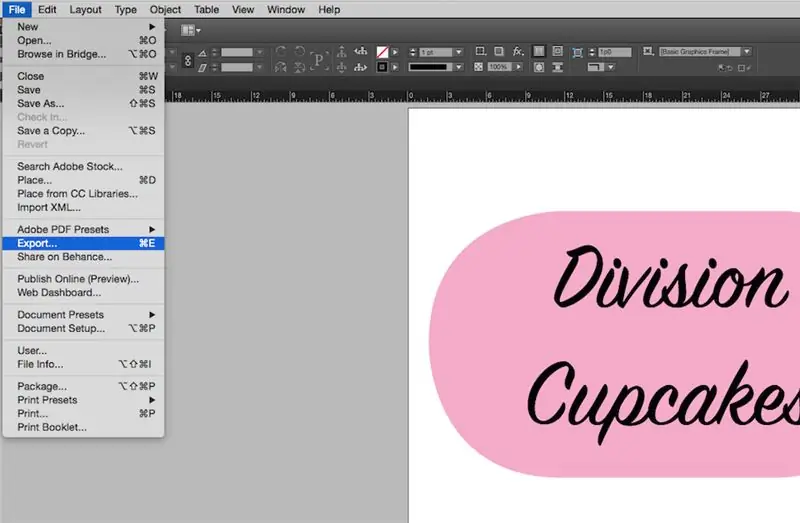
الخطوة 15: احفظ شعارك بالضغط على "ملف" و "تصدير". قم بتسمية الملف الخاص بك وتحت "حفظ نوع العنصر" حدد Adobe PDF

تهانينا! لقد انتهيت وأنشأت شعارك!
موصى به:
كيفية إنشاء نظام مراقبة لنقاط الوصول اللاسلكية غير المصرح بها: 34 خطوة

كيفية إنشاء نظام مراقبة لنقاط الوصول اللاسلكية غير المصرح بها: Saludos lectores. El presente tutorivo es una gu & iacute؛ a de como desarrollar un sistema de monitoreo de puntos de acceso inal & aacute؛ mbricos no autorizados utilizando una Raspberry PI.Este sistema fue desarrollado como parte de un trabajo de inv
كيفية الحصول على شعار حقوق الطبع والنشر: 4 خطوات

كيفية الحصول على شعار حقوق الطبع والنشر: شعارات حقوق الطبع والنشر هي المعاني التي لا يمكنك نسخ عمل أي شخص دون إذن صاحب حقوق الطبع والنشر. لكن كيف تحصل عليه؟ سنعرض لك أسهل الطرق لعمل الشعار ، ستحتاج: كمبيوتر يعمل بنظام windows. أي نوع من الإصدار
كيفية إنشاء وإدراج جدول وإضافة أعمدة و / أو صفوف إضافية إلى هذا الجدول في Microsoft Office Word 2007: 11 خطوة

كيفية إنشاء وإدراج جدول وإضافة أعمدة و / أو صفوف إضافية إلى هذا الجدول في Microsoft Office Word 2007: هل سبق لك أن كان لديك الكثير من البيانات التي تعمل بها وفكرت في نفسك … & quot ؛ كيف يمكنني عمل كل شيء من هذه البيانات تبدو أفضل وأسهل في الفهم؟ & quot؛ إذا كان الأمر كذلك ، فقد يكون جدول في Microsoft Office Word 2007 هو إجابتك
كيفية البرمجة باستخدام شعار MSW: 6 خطوات

كيفية البرمجة باستخدام شعار MSW: UPDATE: NEW AWESOME BOX FILE. مراجعة V2.9 Update 30 يوليو 2009: إصدار AWESOME BOX FILE الإصدار 3.0 تحديث 16 أغسطس 2009: لقطة شاشة مضافة لـ AWESOME BOX V3.0 هذا الدليل سوف يعلمك كيفية استخدام شعار MSW. شعار MSW هو برنامج تعليمي
كيفية إنشاء تطبيق دفتر هاتف بسيط C #: 7 خطوات

كيفية إنشاء تطبيق بسيط لدفتر الهاتف C #: مرحبًا ، أنا Luke ، إنه أول برنامج تعليمي لي. أريد أن أوضح لك كيفية إنشاء تطبيق دفتر هاتف بسيط في Microsoft Visual Studio باستخدام C #. من الجيد أن يكون لديك بعض المعرفة الأساسية بالبرمجة قبل القيام بهذا المشروع. هيا بنا نبدأ. نحن
