
جدول المحتويات:
- الخطوة 1: اجمع الأجزاء
- الخطوة الثانية: المستلزمات
- الخطوة 3: قياس حجم العلبة
- الخطوة 4: محول السلك DC-DC
- الخطوة 5: توصيل الطاقة بالأجهزة
- الخطوة 6: مدخلات وحدة ترحيل الأسلاك
- الخطوة 7: IMP Power Jumper
- الخطوة 8: مدخلات حالة بوابة الأسلاك
- الخطوة 9: طباعة أو شراء حالة
- الخطوة 10: تزيين حقيبتك
- الخطوة 11: حفر حفرة للأسلاك
- الخطوة 12: إعداد وتثبيت أسلاك التوصيل
- الخطوة 13: توجيه أسلاك التوصيل
- الخطوة 14: تركيب المكونات
- الخطوة 15: ختم أسلاك التوصيل
- الخطوة 16: أغلق القضية
- الخطوة 17: التثبيت في Gate Operator
- الخطوة 18: اضبط وضع Aux Relay
- الخطوة 19: وكيل IMP ورمز الجهاز
- الخطوة 20: كود PHP لخدمة الويب
- مؤلف John Day [email protected].
- Public 2024-01-30 07:41.
- آخر تعديل 2025-01-23 12:54.



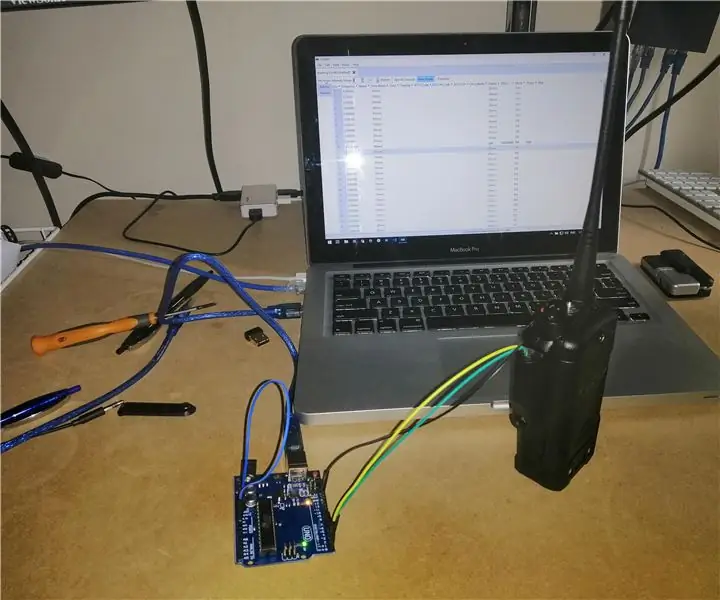
لدي عميل لديه منطقة مسورة حيث يحتاج الكثير من الناس للحضور والذهاب. لم يرغبوا في استخدام لوحة المفاتيح في الخارج وكان لديهم فقط عدد محدود من أجهزة الإرسال الموجودة في قاعدة المفاتيح. كان من الصعب العثور على مصدر ميسور التكلفة لمفاتيح إضافية. اعتقدت أنها ستكون فرصة رائعة لترقية مشغل بوابة Liftmaster هذا ليكون متوافقًا مع IoT مع الأجهزة المخصصة وواجهة برمجة تطبيقات الويب وواجهة تطبيقات الويب. هذا لم يحل مشكلة الوصول الجماعي فحسب ، بل فتح وظائف إضافية أيضًا!
في الصورة الأخيرة أعلاه ، توجد وحدة الاختبار التي أجريتها لمدة عام تقريبًا في كيس ziplock. اعتقدت أن الوقت قد حان للترقية!
هذا حل يعمل بكامل طاقته مع جميع التعليمات البرمجية ومعلومات الأجهزة والتصميمات المدرجة هنا.
يتم أيضًا استضافة جميع ملفات المشاريع على GitHub: github.com/ThingEngineer/IoT-Gate-Operator-Addon
يتم استضافة مثال لواجهة CodeIgniter WebApp هنا: projects.ajillion.com/gate هذا المثيل غير متصل ببوابة مباشرة ، ولكنه يمثل الواجهة والرمز الدقيق الذي يتم تشغيله على البوابات (باستثناء بعض ميزات الأمان).
--
لمزيد من التكامل ، يمكنك استخدام مكتبة IFTTT لـ Electric Imp.
الخطوة 1: اجمع الأجزاء

- ستحتاج إلى IMP كهربائي مع توفر 4 GPIOs على الأقل ، وأنا أستخدم IMP001 مع لوحة اندلاع لشهر أبريل.
- منظم لتخفيض جهد المصدر إلى 5 فولت. أنا أستخدم وحدة تنحى محول DC-DC. نسخة eBoot's MP1584EN من أمازون.
- وحدة ترحيل ثنائية (أو أكثر) أو جهاز تبديل مشابه يعمل مع إخراج IMPs. أنا أستخدم وحدة JBtek 4 Channel DC 5V Relay هذه من Amazon.
- طرف برغي ذو 4 أسلاك. أنا أستخدم هذا الحاجز الطرفي المكون من 5 قطع 2 صفوف 12P سلك موصل برغي 300 فولت 20 أمبير من أمازون.
الخطوة الثانية: المستلزمات

ستحتاج أيضًا إلى:
- الوصول إلى طابعة ثلاثية الأبعاد أو صندوق مشروع صغير
- 4 مسامير صغيرة حوالي 4 مم × 6 مم لغطاء العلبة
- وصل الأسلاك
- قواطع للاسلاك
- قواطع الأسلاك
- مفكات صغيرة
- لحام حديد
- الغراء الساخن أو السيليكون
- العلاقات البريدية
الخطوة 3: قياس حجم العلبة

قم بتخطيط الأجزاء الخاصة بك لتحديد حجم الحالة التي ستحتاج إليها. مع التصميم كما هو موضح في الصورة ، سأحتاج إلى علبة بعرض 140 ملم وعمق 70 ملم وطول 30 ملم.
الخطوة 4: محول السلك DC-DC

قم بقطع 3 أزواج من أسلاك التوصيل باللونين الأحمر والأسود لتوصيلات الطاقة داخل وخارج لوحة محول DC-DC.
- الإدخال: 100 مم
- الإخراج إلى IMP: 90mm
- الإخراج إلى وحدة الترحيل: 130 مللي متر
جندهم في لوحك كما هو موضح.
الخطوة 5: توصيل الطاقة بالأجهزة

- قم بتوصيل مدخلات محول DC-DC بنقطتين على كتلة طرف المسمار.
- جندى أسلاك الإخراج القصيرة 5 فولت بـ IMP.
- لحام أسلاك الإخراج 5V الأطول إلى وحدة الترحيل.
الخطوة 6: مدخلات وحدة ترحيل الأسلاك

- قطع 4 × 90 مم من الأسلاك لوصلات إدخال وحدة الترحيل. لقد استخدمت 4 ألوان منفصلة لسهولة الرجوع إليها لاحقًا أثناء الترميز.
- قم بتوصيل الأسلاك بمدخلات وحدة الترحيل 1-4 ثم إلى أول 4 نقاط IMP GPIO (Pin1 و 2 و 5 و 7) على التوالي.
الخطوة 7: IMP Power Jumper

قد تحتاج إلى استخدام طاقة USB أثناء برمجة واختبار IMP الخاص بك في البداية. عند الانتهاء ، تأكد من تحريك وصلة مرور الطاقة إلى جانب BAT.
الخطوة 8: مدخلات حالة بوابة الأسلاك

- قم بقص أسلاك 2 × 80 مم لمدخلات حالة التشبع.
- قم بتوصيل الأسلاك بالمطاريف اللولبية المتبقية.
- أسلاك اللحام إلى بجوار نقاط IMP GPIO (Pin8 & 9) على التوالي.
الخطوة 9: طباعة أو شراء حالة

يمكنك تنزيل. STL أو. F3D الخاص بي لهذه الحالة على GitHub أو Thingiverse
إذا لم يكن لديك وصول إلى طابعة ثلاثية الأبعاد ، فستعمل حالة مشروع عام صغير.
الخطوة 10: تزيين حقيبتك

لأن!
لقد وضعت بعض النصوص ذات المسافة البادئة على نصي وقمت بتلوينه ببراعة سوداء. إذا كنت تشعر بالمغامرة ، يمكنك استخدام طلاء الأكريليك أو طلاء الأظافر أو أي شيء آخر لجعله أكثر رشاقة.
الخطوة 11: حفر حفرة للأسلاك

حفر حفرة صغيرة 10-15 ملم على الجانب بالقرب من منتصف حيث ستجتمع جميع الأسلاك.
لقد استخدمت Unibit لثقب نظيف وسلس في البلاستيك.
الخطوة 12: إعداد وتثبيت أسلاك التوصيل


قم بقطع أسلاك 9 × 5-600 مم لتوصيل أجهزتنا بلوحة مشغل البوابة.
- 2 لإدخال الطاقة 24 فولت
- 3 لحالة البوابة (2 مداخل وأرضية مشتركة)
- 2 لإشارة البوابة المفتوحة
- 2 لإشارة إغلاق البوابة
قم بلف كل مجموعة من المجموعات المذكورة أعلاه معًا باستخدام تمرين. هذا سيجعل كل شيء أسهل ويظهر بشكل أفضل.
قم بفصل كل من الأسلاك وتوصيلها بالأطراف المعنية كما هو موضح.
الخطوة 13: توجيه أسلاك التوصيل

قم بتوجيه أسلاك التوصيل عبر الفتحة كما هو موضح.
الخطوة 14: تركيب المكونات

ضع المكونات وقم بتركيبها باستخدام حبة صغيرة من الغراء الساخن أو السيليكون. لا تستخدم الكثير في حال احتجت إلى إزالة جزء ، استخدم فقط ما يكفي لتأمينها.
كنت أرغب في الأصل في طباعة العلبة بمقاطع / علامات تبويب لتثبيت اللوحات في مكانها ولكني كنت بحاجة إلى تثبيت هذا ولم يكن لدي الوقت. ستكون إضافة مقاطع اللوحة إلى قضيتك لمسة لطيفة.
الخطوة 15: ختم أسلاك التوصيل

ختم أسلاك التوصيل بالغراء الساخن أو السيليكون.
الخطوة 16: أغلق القضية

لقد استخدمت مسامير صغيرة بقطر 4 مم في قائمة هذه العلبة المطبوعة ثلاثية الأبعاد. إذا كنت قلقًا بشأن الأوساخ أو الرطوبة ، ضع قطعة من السيليكون أو الغراء الساخن حول مفصل الغطاء قبل إغلاقه.
الخطوة 17: التثبيت في Gate Operator


على اللوحة الرئيسية:
- قم بتوصيل السلكين المتصلين بمخرج الترحيل 1 بمحطة Open Gate. (أحمر / بني في الصور)
- قم بتوصيل السلكين المتصلين بمخرج الترحيل 2 بمحطة إغلاق البوابة. (أصفر / أزرق في الصور)
- قم بتوصيل السلكين المتصلين بمدخل محول DC-DC بأطراف برغي طاقة الملحق 24 فولت (أحمر / أسود في الصور)
على لوحة التوسع
- قم بتوصيل المحطات اللولبية المشتركة للترحيل مع قطعة صغيرة من الأسلاك
- قم بتوصيل الأرضية المشتركة بأحد المحطات اللولبية المشتركة للترحيل (أخضر في الصور)
- قم بتوصيل مدخلي حالة البوابة 2 (IMP Pin8 & 9) بأطراف التوصيل اللولبية العادية المفتوحة (NO) (رمادي / أصفر في الصور)
قم بتوجيه الأسلاك ، اربطها بسحّاب لتبدو أنيقة وابحث عن مكان لتركيب أو تثبيت حالتك.
هناك صور إضافية كاملة الدقة مستضافة على مستودع GitHub.
الخطوة 18: اضبط وضع Aux Relay

اضبط مفاتيح الترحيل الإضافية كما هو موضح في الصورة.
سيعطي هذا IMP الإشارات التي يحتاجها لتحديد ما إذا كانت البوابة مغلقة أو مفتوحة أو مفتوحة أو مغلقة.
الخطوة 19: وكيل IMP ورمز الجهاز

كود وكيل عفريت كهربائي:
- قم بإنشاء نموذج جديد في Electric Imp IDE:
- استبدل URL للإشارة إلى الخادم الخاص بك
// وظيفة معالج
الدالة httpHandler (req، resp) {try {local d = http.jsondecode (req.body) ؛ //server.log(d.c) ؛ إذا (d.c == "btn") {//server.log(d.val) ؛ device.send ("btn"، d.val) ؛ Resp.send (200، "OK") ؛ }} catch (ex) {// إذا كان هناك خطأ ، أرسله مرة أخرى في استجابة server.log ("error:" + ex)؛ resp.send (500، "خطأ خادم داخلي:" + ex) ؛ }} // تسجيل معالج HTTP http.onrequest (httpHandler) ؛ // GateStateChange وظيفة معالج وظيفة gateStateChangeHandler (بيانات) {// URL to web service local url = "https://projects.ajillion.com/save_gate_state"؛ // تعيين رأس نوع المحتوى إلى عناوين json المحلية = {"نوع المحتوى": "application / json"}؛ // ترميز البيانات المستلمة وتسجيل الهيئة المحلية = http.jsonencode (البيانات) ؛ server.log (جسم) ؛ // أرسل البيانات إلى خدمة الويب http.post (url ، headers ، body).sendsync () ؛ } // Register gateStateChange handler device.on ("gateStateChange"، gateStateChangeHandler) ؛
كود وكيل عفريت كهربائي:
- قم بتعيين جهاز Imp لطرازك
- تحقق من أن دبابيس الأجهزة مستعارة على أنها متصلة
// مكتبة Debouce
#require "Button.class.nut: 1.2.0" // الاسم المستعار للبوابة المفتوحة GPIO pin (منخفضة نشطة) gateOpen <- hardware.pin2؛ // الاسم المستعار لـ gateClose control GPIO pin (active low) gateClose <- Hardware.pin7 ؛ // تكوين 'gateOpen' ليكون إخراجًا رقميًا بقيمة بداية رقمية 1 (عالية) gateOpen.configure (DIGITAL_OUT ، 1) ؛ // تكوين 'gateClose' ليكون إخراجًا رقميًا بقيمة بداية رقمية 1 (عالية) gateClose.configure (DIGITAL_OUT ، 1) ؛ // الاسم المستعار لدبوس GPIO الذي يشير إلى أن البوابة تتحرك (NO) gateMovingState <- Button (Hardware.pin8، DIGITAL_IN_PULLUP) ؛ // الاسم المستعار لدبوس GPIO الذي يشير إلى أن البوابة مفتوحة بالكامل (NO) gateOpenState <- Button (Hardware.pin9، DIGITAL_IN_PULLUP) ؛ // المتغير العالمي لعقد حالة البوابة (فتح = 1 / مغلق = 0) lastGateOpenState المحلي = 0 ؛ // Latch Timer object local latchTimer = null agent.on ("btn"، function (data) {switch (data.cmd) {case "open": gateOpen.write (0)؛ if (latchTimer) imp.cancelwakeup (latchTimer). imp.wakeup (1800 ، releaseOpen) ؛ server.log ("تم تلقي أمر Latch30m") ؛ حالة الكسر "latch8h": gateOpen.write (0) ؛ if (latchTimer) imp.cancelwakeup (latchTimer) ؛ latchTimer = imp.wakeup (28800، releaseOpen)؛ server.log ("تم استلام الأمر Latch8h") ؛ حالة الكسر "إغلاق": if (latchTimer) imp.cancelwakeup (latchTimer)؛ gateOpen.write (1)؛ gateClose.write (0)؛ latchTimer = imp.wakeup (1، releaseClose)؛ server.log ("تم استلام أمر إغلاق الآن") ؛ كسر الافتراضي: server.log ("أمر الزر غير معروف") ؛}}) ؛ وظيفة releaseOpen () {if (latchTimer) imp.cancelwakeup (latchTimer) ؛ بوابة Open.write (1) ؛ //server.log("Timer أصدر جهة اتصال switchOpen switch ") ؛ } function releaseClose () {if (latchTimer) imp.cancelwakeup (latchTimer) ؛ بوابة إغلاق (1) ؛ //server.log("Timer حرر جهة اتصال تبديل gateClose ") ؛ } gateMovingState.onPress (function () {// تم تنشيط المرحل ، البوابة تتحرك //server.log("Gate is open ") ؛ البيانات المحلية = {" gatestate ": 1 ،" timer ": hardware.millis ()} ؛ agent.send ("gateStateChange" ، بيانات) ؛}). onRelease (الوظيفة () {// تم تحرير المرحل ، البوابة في حالة الراحة //server.log("Gate is closed ") ؛ البيانات المحلية = {"gatestate": 0، "timer": hardware.millis ()}؛ agent.send ("gateStateChange"، data)؛})؛ gateOpenState.onPress (function () {// تم تنشيط المرحل ، البوابة مفتوحة بالكامل //server.log("Gate is open ") ؛ البيانات المحلية = {" gatestate ": 2 ،" timer ": Hardware.millis ()} ؛ agent.send ("gateStateChange" ، بيانات) ؛}). onRelease (الوظيفة () {// تم تحرير المرحل ، البوابة ليست مفتوحة بالكامل //server.log(" البوابة تغلق ") ؛ البيانات المحلية = {"gatestate": 3، "timer": hardware.millis ()}؛ agent.send ("gateStateChange"، data)؛})؛
الخطوة 20: كود PHP لخدمة الويب

لقد كتبت هذا الرمز لإطار عمل CodeIgniter لأنني أضفته إلى مشروع قديم موجود. يمكن تكييف وحدة التحكم ورمز العرض بسهولة مع الإطار الذي تختاره.
لتبسيط الأمور ، قمت بحفظ بيانات JSON في ملف ثابت لتخزين البيانات. إذا كنت بحاجة إلى التسجيل أو وظائف ذات صلة بالبيانات أكثر تعقيدًا ، فاستخدم قاعدة بيانات.
يمكن تنزيل مكتبة ajax التي كتبتها واستخدمتها في هذا المشروع من مستودع GitHub: ThingEngineer / Codeigniter-jQuery-Ajax
كود تحكم PHP:
- التطبيق / وحدات التحكم / projects.php
- تأكد من أن مسار البيانات يمكن الوصول إليه من خلال نص PHP الخاص بك ، سواء من حيث الموقع أو امتيازات القراءة / الكتابة.
load-> helper (array ('file'، 'date')) ؛
$ data = json_decode (read_file ('../ app / logs / gatestate.data') ، TRUE) ؛ switch ($ data ['gatestate']) {case 0: $ view_data ['gatestate'] = 'Closed'؛ استراحة؛ الحالة 1: $ view_data ['gatestate'] = 'فتح…'؛ استراحة؛ الحالة الثانية: $ view_data ['gatestate'] = 'Open'؛ استراحة؛ الحالة 3: $ view_data ['gatestate'] = 'إغلاق…'؛ استراحة؛ } $ last_opened = json_decode (read_file ('../ app / logs / projects / gateopened.data') ، TRUE) ؛ $ view_data ['last_opened'] = الفترة الزمنية ($ last_opened ['last_opened'] ، الوقت ()). "منذ" ؛ // تحميل عرض $ t ['data'] = $ view_data؛ $ this-> load-> view ('gate_view'، $ t)؛ } function save_gate_state () {$ this-> load-> helper ('file')؛ $ data = file_get_contents ('php: // input') ؛ write_file ('../ app / logs / projects / gatestate.data'، $ data)؛ بيانات $ = json_decode ($ data، TRUE) ؛ if ($ data ['gatestate'] == 1) {$ last_opened = array ('last_opened' => time ())؛ write_file ('../ app / logs / projects / gateopened.data' ، json_encode ($ last_opened)) ؛ }} function get_gate_state () {$ this-> load-> helper (array ('file'، 'date'))؛ $ this-> load-> library ('ajax') ؛ $ data = json_decode (read_file ('../ app / logs / projects / gatestate.data') ، TRUE) ؛ $ last_opened = json_decode (read_file ('../ app / logs / projects / gateopened.data') ، TRUE) ؛ $ data ['last_opened'] = الفترة الزمنية ($ last_opened ['last_opened'] ، الوقت ()). "منذ" ؛ $ this-> ajax-> output_ajax ($ data، 'json'، FALSE)؛ // إرسال بيانات json ، لا تفرض طلب ajax}} / * End of file projects.php * / / * الموقع:./application/controllers/projects.php * /
كود عرض PHP:
لقد استخدمت Bootstrap للواجهة الأمامية لأنها سريعة وسهلة وسريعة الاستجابة. يمكنك تنزيله من هنا: https://getbootstrap.com (تم تضمين jQuery)
- التطبيق / وحدات التحكم / gate_view.php
- استبدل رمز وكيلك برمز وكيل Imp
IoT Gate Opperator Addon IoT Gate الملحق Opperator
- الصفحة الرئيسية
- مشرف
افتح مزلاج البوابة افتح المزلاج لمدة 30 دقيقة أغلق الآن حالة البوابة: تم فتحه مؤخرًا $ (مستند). agent.electricimp.com/YOUR-AGENT-CODE '؛ $.post (url، JSONout) ؛ } $ ("# open_gate"). انقر (الوظيفة () {var JSONout = '{"c": "btn"، "val": {"cmd": "open"}}'؛ sendJSON (JSONout)؛ $ ("# الحالة"). text ("فتح …") ؛}) ؛ $ ("# latch30m_gate"). انقر (الوظيفة () {var JSONout = '{"c": "btn"، "val": {"cmd": "latch30m"}}'؛ sendJSON (JSONout)؛ $ ("# الحالة"). text ("فتح…") ؛}) ؛ $ ("# latch8h_gate"). انقر (الوظيفة () {var JSONout = '{"c": "btn"، "val": {"cmd": "latch8h"}}'؛ sendJSON (JSONout)؛ $ ("# الحالة"). text ("فتح…") ؛}) ؛ $ ("# close_gate"). انقر (الوظيفة () {var JSONout = '{"c": "btn"، "val": {"cmd": "close"}}'؛ sendJSON (JSONout)؛ $ ("# الحالة"). text ("إغلاق…") ؛}) ؛ function resetStatus () {// Target url var target = 'https://projects.ajillion.com/get_gate_state'؛ // Request var data = {agent: 'app'} ؛ // أرسل طلب نشر ajax $.ajax ({url: target، dataType: 'json'، type: 'POST'، data: data، Success: function (data، textStatus، XMLHttpRequest) {switch (data.gatestate) {case 0: $ ("# status"). text ('Closed')؛ break؛ case 1: $ ("# status"). text ('Opening…')؛ break؛ case 2: $ ("# status").text ('Open')؛ break؛ case 3: $ ("# status"). text ('Closing…') ؛ فاصل ؛ افتراضي: $ ("# status"). text ('Error') ؛} $ ("#last_opened"). text (data.last_opened) ؛} ، خطأ: الوظيفة (XMLHttpRequest ، textStatus ، errorThrown) {// Error message $ ("# status"). text ('Server Error') ؛}}) ؛ setTimeout (resetStatus ، 3000) ؛ }
موصى به:
شجرة عيد الميلاد يتحكم فيها موقع الويب (يمكن لأي شخص التحكم فيها): 19 خطوة (بالصور)

شجرة الكريسماس التي يتحكم فيها موقع الويب (يمكن لأي شخص التحكم فيها): هل تريد معرفة شكل شجرة عيد الميلاد التي يتحكم فيها موقع ويب؟ إليك مقطع الفيديو الذي يعرض مشروعي الخاص بشجرة الكريسماس. انتهى البث المباشر الآن ، لكنني صنعت مقطع فيديو ، وألتقط ما كان يحدث: هذا العام ، في منتصف ديسمبر
كيفية جعل السيارة التي يتحكم فيها الهاتف الذكي: 5 خطوات

كيفية صنع سيارة يتم التحكم فيها عبر الهاتف الذكي: يحب الجميع اللعب بسيارة تعمل عن بُعد عبر الهاتف الذكي. يدور هذا الفيديو حول كيفية صنعها
سحابة الألوان التي يتحكم فيها التطبيق: 7 خطوات (بالصور)

سحابة الألوان التي يتم التحكم فيها عن طريق التطبيق: مرحبًا ، في هذا الدليل ، أوضح لك كيفية إنشاء إضاءة غرفة من شبكة مسار الحصى. يمكن التحكم في كل شيء عبر WLAN باستخدام أحد التطبيقات. لكن في النهاية يمكنك أن تجعلها ذكية
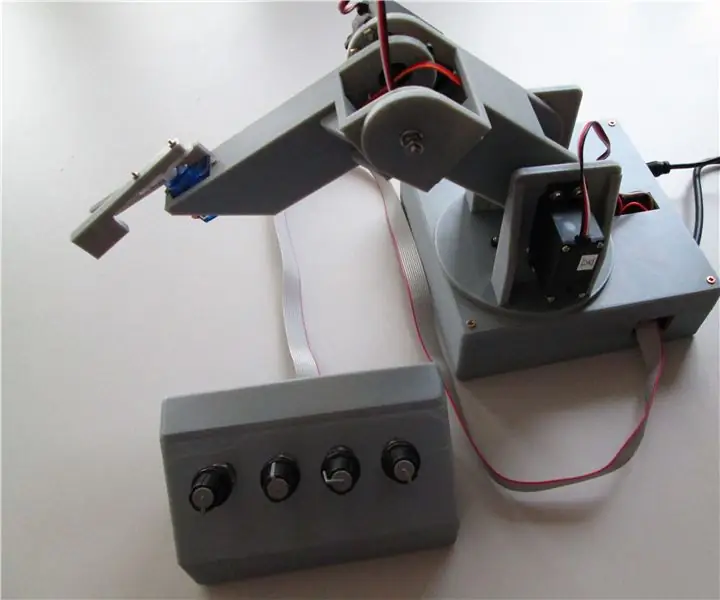
الذراع الروبوتية التي يتحكم فيها Arduino والكمبيوتر الشخصي: 10 خطوات

الذراع الآلية التي يتم التحكم فيها بواسطة Arduino والكمبيوتر الشخصي: تستخدم الأذرع الروبوتية على نطاق واسع في الصناعة. سواء كان ذلك لعمليات التجميع أو اللحام أو حتى يتم استخدام أحدها للالتحام على محطة الفضاء الدولية (محطة الفضاء الدولية) ، فهي تساعد البشر في العمل أو تحل محل الإنسان تمامًا. الذراع التي بنيتها أصغر
لوحة الأبجدية التي يتحكم فيها التطبيق والمستوحاة من Stranger Things: 7 خطوات (بالصور)

لوحة الأبجدية التي يتحكم فيها التطبيق مستوحاة من Stranger Things: بدأ كل هذا قبل بضعة أسابيع عندما حاولت معرفة ما الذي يمكنني الحصول عليه من ابنة أخي البالغة من العمر تسع سنوات لعيد الميلاد. أخيرني أخي أخيرًا أنها من أشد المعجبين بـ Stranger Things. عرفت على الفور ما أردت الحصول عليها ، شيء
