
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:41.
- آخر تعديل 2025-01-23 12:54.

إن امتلاك كائن ثلاثي الأبعاد يمكنك تدويره أو تكبيره أو تصغيره أو تحريكه على صفحة ويب أمر رائع … لكن Java 3D ليس من السهل معرفة كيفية تشغيله! كل ذلك موجود هناك ، فقط انظر إلى ملف Pdf! شاهد أيضًا مقاطع فيديو YouTube الخاصة بي! Edgar المخترع … ولكن سأذهب إلى الإرشادات خطوة بخطوة أيضًا:
الخطوة 1: كائن ثلاثي الأبعاد

لنفترض أنك تريد فقط عرض فكرة أو آلة على صفحة ويب ، هل هي ثلاثية الأبعاد ، أم افتراضية ، أو نمط تفاعلي؟
جافا ، هؤلاء الرجال الأذكياء ، لديهم حل من أجلك! فقط ، وهذه لعنة بعض البرامج المجانية الجيدة الحقيقية ، فإن الحصول على هذا الشيء يعمل ، على حد تعبير الأم جيمس براون الخالد! إذن ، هذا برنامج تعليمي ، لإثبات أنه يمكنك تعلم شيء ما خطوة بخطوة ، هنا. أولاً ، بالطبع ، إذا كنت تريد عرض ملف ثلاثي الأبعاد على صفحة ويب ، فأنت بحاجة إلى إنشاء ملف ثلاثي الأبعاد.
الخطوة 2: مسح

تمسح الكائن الذي يأتي معه ، ملف / مسح ،
الخطوة 3: افتح

وقم بتحميل الأعجوبة الخاصة بك ، عن طريق تحديد ملف / فتح / تصفح القرص.
الخطوة 4: بعيدًا؟

لا تتفاجأ إذا ظهر شيء كهذا:
نعم ، إنه صغير ويشير إلى أعلى ، ولكن يمكنك إصلاحه بالنقر فوق نافذة JavaView ، وسيؤدي النقر بزر الماوس الأيمن إلى تقديم قائمة ، واختيار "ترجمة" و "مقياس" حتى يتم توسيط الشيء وكبيره بدرجة كافية.
الخطوة 5: أفضل

الآن هذا أفضل! يتم استدعاء الخلفية التي تراها هنا عن طريق تحديد المفتش / العرض ، وفي هذه الحالة ستظهر القائمة التالية ، شاهدها في الصفحة التالية:
الخطوة 6: خانة الاختيار

كل ما عليك فعله هو النقر فوق مربع الاختيار المسمى Show on Back / Front Image ، وهو يأتي مع الصورة الافتراضية للبرنامج ، ولكن يمكنك تحميل صورة خاصة بك ، عن طريق النقر فوق زر التحميل والانتقال إلى حيث قمت بحفظ صورتك.
ترى الكثير من الخيارات ، هنا ، ولكن من الأفضل تركها بمفردها حتى تنجح في إنشاء صفحتك الأولى ، ثم الانتقال واللعب بالخيارات المتنوعة. سعيد مع نموذجك؟ رائع ، لنبدأ الآن في صنع شيء منه.
الخطوة 7: المجلد

أولاً ، يجب عليك إنشاء مجلد باسم ، في هذه الحالة ، Car_files ، حيث سيتم تسمية ملف html Car.html ،
الخطوة 8: الملفات

ثم تقوم بإنشاء بعض الملفات من تلك الشاشة التي تراها ، عن طريق تحديد ملف / تصدير HTML ، وحفظها في مجلد ملفات_السيارة.
الخطوة 9: تصدير

حدد File / Html Export ، وسيتم إرسالك إلى مجلد النماذج لمجلد برنامج JavaView الخاص بك ، إنه أحد ميزات البرنامج ، اتركه وانتقل إلى المكان الذي وضعت فيه مجلد ملفات Car_files الخاص بك ، واحفظه هناك.
الخطوة 10: المزيد

يجب أن تكون هذه نهاية الأمر ، ولكن لا يوجد أي شيء آخر ، يحتوي البرنامج على بعض المراوغات الأخرى التي ستجعلك تشعر بالجنون ، إذا كنت لا تعرف أنه يتعين عليك القيام ببعض الأشياء يدويًا.
ألقِ نظرة ، سترى ما الذي يجب تغييره … يشير السطر الذي يقدم javaview.jar دائمًا تلقائيًا إلى مجلد Javaview / Jars ، ويجب الآن ضبطه يدويًا للإشارة إلى المكان الذي قمت فيه بحفظ ملفات صفحة الويب ، "Car_files / javaview.jar" في هذا المثال ، للمجلد باسم Car_files.
الخطوة 11: جرة

لا تعتمد على نقل جميع ملفات.jar تلقائيًا إلى هذا المجلد ، فلن يحدث ذلك ، انتقل إلى مجلد JavaView وانسخ javaview.jar و jvx.jar و jvxGeom.jar و vgpapp.jar للحصول على مقياس جيد.
الخطوة 12: انشر

من المحتمل أن ترى ملف Car.html في ملفات_السيارة ، ولكن بما أنك تنشر الصفحة ، أخرج ملف html هذا وضعه في نفس المستوى الذي يحتوي عليه مجلد _files ، تذكر!
الخطوة 13: صورة فقط؟

كل هذا ، يجب أن يكون لديك صفحة خام ، شبه خالية من النص ، مثل هذه ، انظر! "الصغير يظهر Car.jvx"!
ولكن بعد ذلك ، إما أنك تعرف بالفعل تعليمات HTML البرمجية الخاصة بك ، أو تقوم باستيرادها إلى محرر صفحات ويب WYSIWYG السهل وتقوم بالباقي ، بسهولة مثل! بعد الانتهاء من هذا العمل ، يمكنك اللعب بكل الخيارات!
الخطوة 14: الآن افعل… Thang

الآن لديك طريقة لتقديم فكرتك على صفحة ويب ، سواء كان ذلك للعالم بأسره ، لأولئك الذين لديهم حق الوصول إلى صفحة خاصة محمية بكلمة مرور (نعم ، صحيح!) ، أو لعرضها فقط على الكمبيوتر المحمول أو قم بعمل عرض خاص باستخدام جهاز كمبيوتر وجهاز عرض!
استمتع!
موصى به:
كيفية استيراد مشاريع Java إلى Eclipse للمبتدئين: 11 خطوة

كيفية استيراد مشاريع Java إلى Eclipse للمبتدئين: مقدمة توفر الإرشادات التالية إرشادات خطوة بخطوة لتثبيت مشروعات Java على برنامج الكمبيوتر Eclipse. تحتوي مشاريع Java على جميع التعليمات البرمجية والواجهات والملفات اللازمة لإنشاء برنامج Java. هذه المشاريع جيش التحرير الشعبى الصينى
تنفيذ أجهزة TicTacToe باستخدام RaspberryPi: 4 خطوات

تنفيذ أجهزة TicTacToe باستخدام RaspberryPi: يهدف هذا المشروع إلى بناء نموذج TicTacToe تفاعلي باستخدام اثنين من مصابيح LED الملونة المختلفة للدلالة على اللاعبين اللذين يستخدمان raspberry pi. كانت الفكرة هنا هي تنفيذ هذا على نطاق أوسع في زقاق - تخيل شبكة من 3x3 شبه كروية (li
كيفية صنع أردوينو نانو / ميني - كيفية حرق Bootloader: 5 خطوات

كيفية صنع أردوينو نانو / ميني | كيفية نسخ أداة تحميل Bootloader: سأوضح لك في هذه التعليمات كيفية إنشاء Arduino MINI من Scratch ، ويمكن استخدام الإجراء المكتوب في هذه التعليمات لإنشاء أي لوحات اردوينو لمتطلبات مشروعك المخصص. يرجى مشاهدة الفيديو لفهم
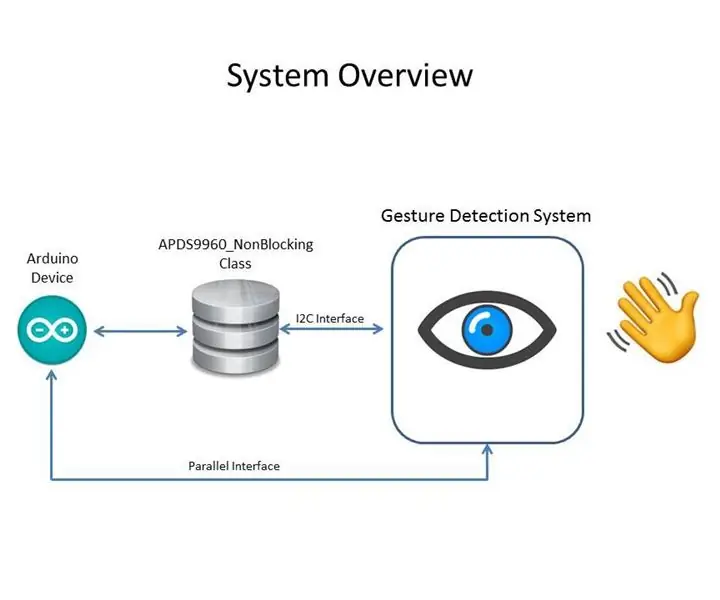
تنفيذ مستشعر الإيماءات APDS9960 غير المحجوب: 5 خطوات

تطبيق مستشعر الإيماءات غير المحجوب APDS9960: مقدمة هذه التفاصيل القابلة للتوجيه حول كيفية إنشاء تطبيق غير محجوب لمستشعر إيماءات APDS9960 باستخدام SparkFun_APDS-9960_Sensor_Arduino_Library.Introduction لذا ربما تسأل نفسك ما هو غير المحظور؟ أو حتى حظر
كيفية عمل تقويم الأجداد & amp؛ سجل القصاصات (حتى لو كنت لا تعرف كيفية سجل القصاصات): 8 خطوات (بالصور)

كيفية عمل تقويم الأجداد & amp؛ سجل القصاصات (حتى لو كنت لا تعرف كيفية كتاب القصاصات): هذه هدية إقتصادية للغاية (ومقدّرة للغاية!) للأجداد. لقد صنعت 5 تقاويم هذا العام بأقل من 7 دولارات لكل منها. المواد: 12 صورة رائعة لطفلك ، أو أطفالك ، أو بنات أختك ، أو أبناء أخيك ، أو كلاب ، أو قطط ، أو أقارب آخرين 12 قطعة مختلفة
