
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:35.
- آخر تعديل 2025-01-23 12:53.

في هذا البرنامج التعليمي سوف نتعلم كيفية عرض قوة إشارة شبكة WiFi باستخدام لوحة ESP32 TTGO.
شاهد الفيديو!
الخطوة 1: ما سوف تحتاجه



- TTGO ESP32
- اتصال واي فاي
- برنامج Visuino: قم بتنزيل Visuino
الخطوة 2: ابدأ Visuino ، وحدد نوع لوحة Arduino TTGO T-Display ESP32


يحتاج Visuino: https://www.visuino.eu إلى التثبيت. ابدأ Visuino كما هو موضح في الصورة الأولى ، انقر فوق الزر "أدوات" في مكون Arduino (الصورة 1) في Visuino عندما يظهر مربع الحوار ، حدد "TTGO T-Display ESP32" كما هو موضح في الصورة 2
الخطوة 3: في Visuino Set WiFi



- حدد لوحة TTGO T-Display ESP32 وفي نافذة الخصائص ، قم بتوسيع "الوحدات النمطية> WiFi> الاتصال بنقاط الوصول
- انقر فوق Connect To Access Points 3 Dots
- في نافذة AccessPoints ، اسحب "WiFi Access Point" إلى الجانب الأيسر
- في نافذة الخصائص ، قم بتعيين SSID (اسم نقطة اتصال WiFi أو جهاز التوجيه) في نافذة الخصائص ، قم بتعيين كلمة المرور (كلمة مرور نقطة اتصال WiFi أو جهاز التوجيه)
- أغلق نافذة AccessPoints
- حدد لوحة TTGO T-Display ESP32 وفي نافذة الخصائص قم بتوسيع "الوحدات النمطية"> "WiFi"> "العمليات" وانقر على زر النقاط الثلاث
- في نافذة "العمليات" اسحب "قوة إشارة WiFi" إلى الجانب الأيسر
- أغلق نافذة "العمليات"
الخطوة 4: في Visuino Set Display



- حدد لوحة TTGO T-Display ESP32 وفي نافذة الخصائص ، قم بتوسيع "الوحدات النمطية> العرض> الاتجاه
- اضبط الاتجاه على: goRight
- حدد لوحة TTGO T-Display ESP32 وفي نافذة الخصائص ، قم بتوسيع "الوحدات النمطية> العرض> العناصر
- انقر فوق Elements 3 Dots
في نافذة Elements:
اسحب "حقل النص" إلى الجانب الأيسر وفي نافذة الخصائص اضبط الحجم على 2 ، X إلى 138 ، Y إلى 60
اسحب "رسم مستطيل" إلى الجانب الأيسر وفي نافذة الخصائص اضبط الحجم على 2 ، X إلى 30 ، Y إلى 60 ، الارتفاع إلى 40 ، اللون إلى aclDodgerBlue ، لون التعبئة إلى aclDodgerBlue وحدد العرض وانقر على أيقونة الدبوس وحدد تعويم بالوعة دبوس
اسحب آخر اسحب "رسم مستطيل" إلى الجانب الأيسر وفي نافذة الخصائص اضبط الحجم على 2 ، X إلى 28 ، Y إلى 47 ، الارتفاع إلى 45 ، العرض إلى 105 ، لون التعبئة إلى aclBlack
اسحب "Draw Text" إلى الجانب الأيسر وفي نافذة الخصائص اضبط Color على aclAzure ، الحجم إلى 2 ، Text to "WiFi Signal" ، X إلى 30
أغلق نافذة العناصر
الخطوة 5: في Visuino أضف مكونات




- أضف مكون "Pulse Generator"
- أضف "إضافة قيمة تماثلية" componentNow حدد "AddValue1" وفي نافذة الخصائص اضبط القيمة على 100
إضافة مكون "التناظرية إلى عدد صحيح"
الخطوة 6: في مكونات Visuino Connect

- قم بتوصيل PulseGenerator1 pin Out بـ TTGO T-Display ESP32> العمليات [0] دبوس الساعة
- قم بتوصيل TTGO T-Display ESP32> العمليات [0] pin Signal Strength to AddValue1 pin In
- قم بتوصيل "AddValue1" pin Out t AnalogToInteger1 pin In
هام: قم بتوصيل ما يلي بالترتيب الدقيق
- قم بتوصيل AnalogToInteger1 pin Out بـ TTGO T-Display ESP32> Display> Text Field1 pin In
- قم بتوصيل AnalogToInteger1 pin Out بـ TTGO T-Display ESP32> Display> Text Field1 pin Clock
- قم بتوصيل AnalogToInteger1 pin Out بـ TTGO T-Display ESP32> Display> Draw Rectangle2 pin Clock
- قم بتوصيل AnalogToInteger1 pin Out بـ TTGO T-Display ESP32> Display> Draw Rectangle 1 pin Width
- قم بتوصيل AnalogToInteger1 pin Out بـ TTGO T-Display ESP32> Display> Draw Rectangle1 pin Clock
الخطوة 7: إنشاء ، ترجمة ، وتحميل الكود

في Visuino ، انقر في الجزء السفلي على علامة التبويب "إنشاء" ، وتأكد من تحديد المنفذ الصحيح ، ثم انقر فوق الزر "تجميع / إنشاء وتحميل".
الخطوة 8: العب
إذا قمت بتشغيل وحدة TTGO ESP32 ، فسوف تتصل بالشبكة وتعرض قوة إشارة WiFi.
تهانينا! لقد أكملت مشروعك باستخدام Visuino. مرفق أيضًا مشروع Visuino ، الذي قمت بإنشائه لهذا Instructable ، يمكنك تنزيله وفتحه في Visuino:
موصى به:
مضخم أنبوبي منخفض للغاية ، ذو قوة كهربائية عالية: 13 خطوة (بالصور)

مضخم أنبوبي منخفض للغاية وقوة كهربائية عالية: بالنسبة إلى موسيقى الروك في غرفة النوم مثلي ، لا يوجد شيء أسوأ من شكاوى الضوضاء. من ناحية أخرى ، من العار أن يكون لديك مضخم صوت بقدرة 50 وات مرتبط بحمل يبدد كل شيء تقريبًا في الحرارة. لذلك حاولت بناء مكبر صوت عالي الكسب ، بناءً على شهرة
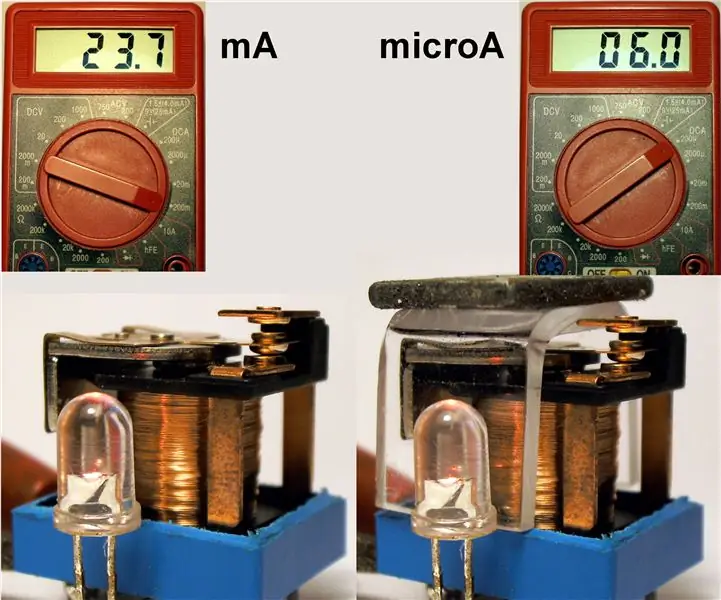
المرحلات (DC): قوة أقل بنسبة 99.9٪ وخيار الإغلاق: 5 خطوات (بالصور)

المرحلات (DC): خيار أقل من الطاقة والتثبيت بنسبة 99.9٪: يعد تبديل الترحيل عنصرًا أساسيًا في أنظمة التحكم الكهربائية. يعود تاريخها إلى عام 1833 على الأقل ، وقد تم تطوير مرحلات كهرومغناطيسية مبكرة لأنظمة التلغراف. قبل اختراع الأنابيب المفرغة ، ولاحقًا لأشباه الموصلات ، كانت المرحلات تستخدم
K-2 Robotics اليوم الأول: قوة شجرة المشروع: 8 خطوات (بالصور)

K-2 Robotics اليوم الأول: قوة شجرة المشروع!: في اليوم الأول من مستوى الروبوتات 1 (باستخدام Racer Pro-bots & reg ؛) نقدم للطلاب & quot؛ الروبوتات الخاصة بهم & quot؛ ثم تبين لهم Project Challenge-Tree & trade ؛ لا 1.تحدي المشروع - تخلق الأشجار الظروف لمنطقة التعلم النشط والتجارة ؛
ESP32 / 8266 قوة إشارة WiFi: 14 خطوة

ESP32 / 8266 قوة إشارة WiFi: هل تعرف قوة إشارة WiFi من ESP؟ هل فكرت يومًا في الحصول على ESP01 ، الذي يحتوي على هوائي صغير ، ووضعه داخل مقبس؟ هل ستعمل؟ للإجابة على هذه الأسئلة ، أجريت عدة اختبارات لمقارنة أنواع مختلفة من
مصفاة إشارة Wifi (WokFi) مسافة طويلة: 3 خطوات (بالصور)

مصفاة إشارة Wifi (WokFi) لمسافات طويلة: في هذه التعليمات ، أقوم بعمل محرك WiFi Thumbdrive مشترك في موسع واي فاي سمين! نقاط في المدينة والاتصال بشبكة
