
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:36.
- آخر تعديل 2025-01-23 12:53.



العالم حاليًا في جائحة فيروس كورونا ومثل العديد من البلدان الأخرى مغلق في الهند أيضًا ، لذلك خطرت لي هذه الفكرة لإنشاء شاشة إنترنت الأشياء التي ستوفر تحديثًا في الوقت الفعلي لإحصاءات كورونا في البلاد. أستخدم واجهة برمجة تطبيقات توفر بيانات عن الهند ، ولكن يمكنك استخدام أي واجهة برمجة تطبيقات مع تغيير بسيط في الكود.
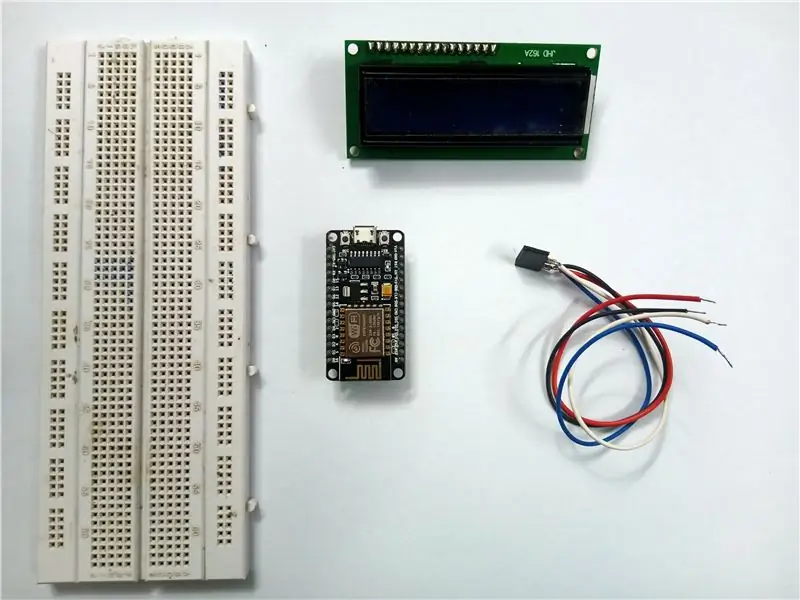
الخطوة 1: الأشياء المطلوبة


إليك الأشياء التي ستحتاجها لعرض إنترنت الأشياء:
- NodeMCU (ESP8266)
- وحدة 16x2 LCD (I2C)
- اللوح (اختياري)
- بعض الأسلاك / القافزات
- كابل USB
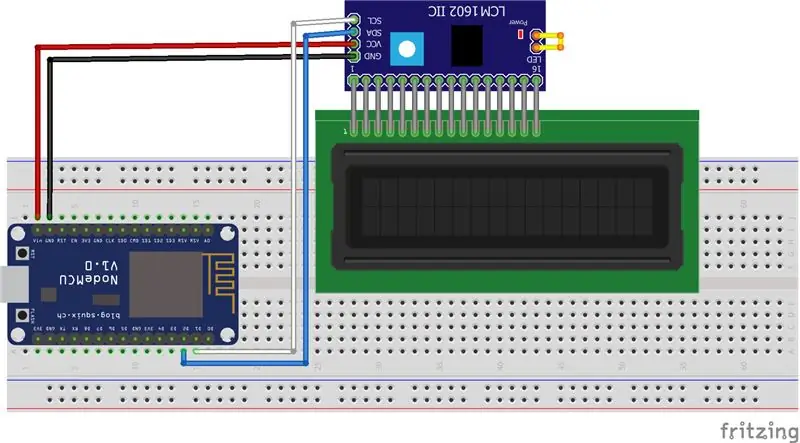
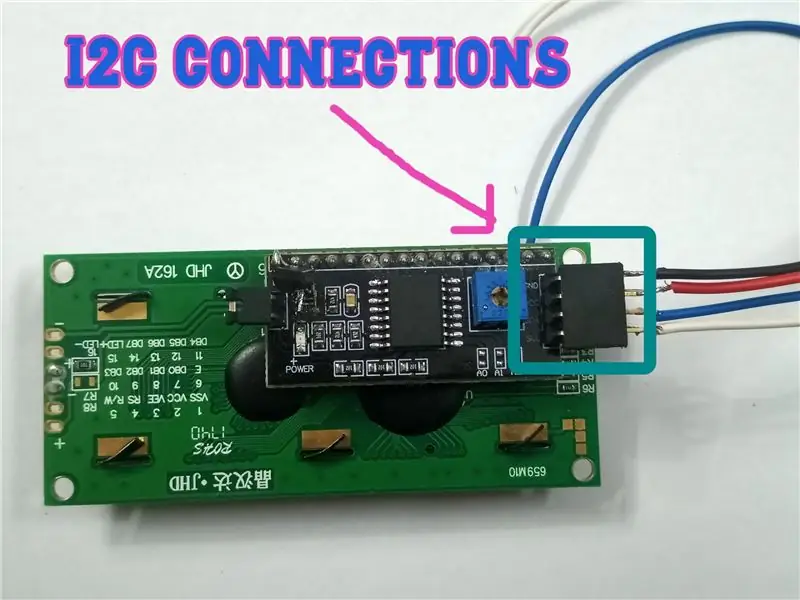
الخطوة 2: التوصيلات



الاتصالات سهلة للغاية. لا يوجد سوى 4 أسلاك للاتصال. يمكنك استخدام لوح توصيل لوضع esp8266 فيه ثم توصيله بوحدة LCD أو يمكنك فقط استخدام أسلاك توصيل مباشرة من الإناث إلى الإناث للتوصيل.
التوصيلات هي (ESP-> LCD):
- VIN -> VCC (لـ 5V)
- GND -> GND
- D2 -> SDA
- D1 -> SCL
الآن فقط قم بتوصيل esp8266 بكابل USB بجهاز الكمبيوتر ، والآن نحتاج فقط إلى تحميل الكود.
الخطوة الثالثة: البرمجة

الآن ، هذا هو الجزء الأكثر أهمية ، الكثير منكم سيكون لديه أسئلة في ذهنه حول كيفية عمل ذلك؟
لذلك ، يتصل أولاً بشبكة wifi ثم يتصل بواجهة برمجة تطبيقات لجمع بيانات JSON ، ثم يقوم بفك تشفير بيانات JSON وتخزين هذه القيم في متغير ، ثم تعرض شاشة LCD القيم ويستمر هذا في حلقة.
واجهة برمجة التطبيقات التي استخدمتها هي https://coronago.xyz/api/data.json ، التي تحصل على بياناتها من https://www.covid19india.org/ ، وتوفر بيانات للهند فقط ، ولكن هناك العديد من واجهة برمجة التطبيقات للبلدان الأخرى ، يمكنك استخدام أي واجهة برمجة تطبيقات ، ولكن تأكد من إمكانية الوصول إليها عن طريق
أولاً ، تحتاج إلى تثبيت دعم لوحة ESP8266 لـ Arduino IDE. اتبع هذا البرنامج التعليمي.
الشيء الثاني الذي يجب القيام به هو تثبيت جميع المكتبات المطلوبة ، يمكنك تثبيتها بسهولة من Arduino Library Manager.
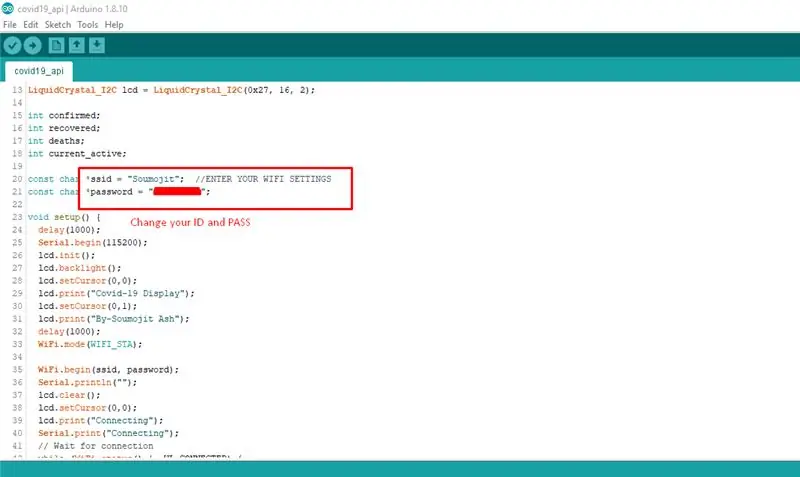
ثم افتح الكود وقم بتغيير بيانات اعتماد wifi وقم بتحميل الكود.
الكود موجود هنا في مستودع GitHub الخاص بي -
الخطوة 4: شرح الكود واستخدام واجهة برمجة تطبيقات أخرى

الكود بسيط جدا
في جزء الإعداد الفارغ ، يقوم بتهيئة وحدة LCD ويعرض رسالة البدء ثم يتصل بشبكة wifi.
في جزء الحلقة ، يقوم بجلب بيانات JSON من API ويقوم بفك تشفير الإعلانات وتخزينها في متغير ثم يعرض تلك الموجودة في الشاشة التسلسلية وشاشة LCD.
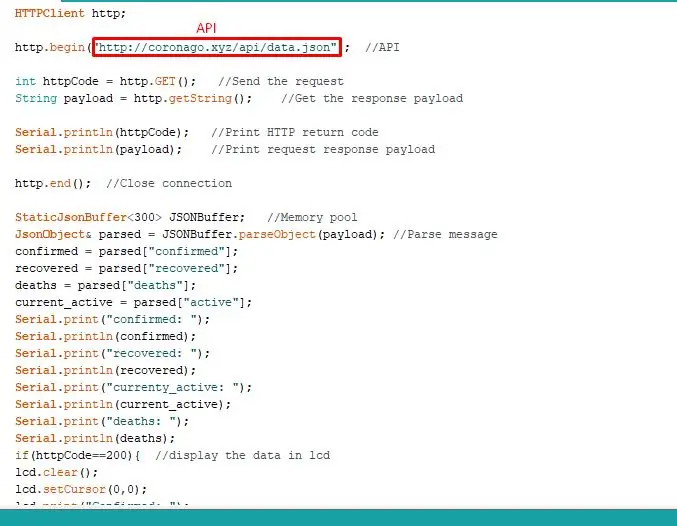
لاستخدام واجهة برمجة تطبيقات أخرى ، يجب عليك تغيير العنوان في هذا السطر من الكود
http.begin ("https://coronago.xyz/api/data.json") ؛ // API
شيء آخر يجب أن تعمل به واجهة برمجة التطبيقات مع اتصال HTTP ، لن يعمل اتصال HTTPS في هذا الرمز وستحصل على خطأ -1.
تقوم API بإرجاع بيانات JSON مثل هذا
الآن هذا الرمز التالي يقوم فقط بفك تشفير JSON وقيم التخزين في المتغير ، وهذا يعتمد كليًا على بيانات API و JSON التي يقوم بإرجاعها. لكن من السهل تغييرها ، لمزيد من المعلومات يمكنك مراجعة هذا البرنامج التعليمي.
StaticJsonBuffer JSONBuffer ؛ // تجمع الذاكرة JsonObject & parsed = JSONBuffer.parseObject (الحمولة) ؛ // تم تأكيد رسالة التحليل = تحليل ["مؤكد"] ؛ تعافى = تحليل ["تعافى"] ؛ الوفيات = تحليل ["الوفيات"] ؛ current_active = parsed ["active"] ؛
بعد ذلك ، يعرض الرمز فقط المتغيرات في الشاشة التسلسلية وفي شاشة LCD.
Serial.print ("مؤكد:") ؛ Serial.println (مؤكد) ؛ Serial.print ("مسترد:") ؛ Serial.println (تم استرداده) ؛ Serial.print ("currenty_active:") ؛ Serial.println (current_active) ؛ Serial.print ("الوفيات:") ؛ Serial.println (وفيات) ؛ if (httpCode == 200) {// اعرض البيانات في شاشة lcd lcd.clear () ؛ lcd.setCursor (0 ، 0) ؛ lcd.print ("مؤكد:") ؛ lcd.print (مؤكد) ؛ lcd.setCursor (0 ، 1) ؛ lcd.print ("الوفيات:") ؛ lcd.print (الوفيات) ؛ تأخير (2500) ؛ lcd.clear () ؛ lcd.setCursor (0 ، 0) ؛ lcd.print ("نشطة:") ؛ lcd.print (current_active) ؛ lcd.setCursor (0 ، 1) ؛ lcd.print ("Recovered:") ؛ lcd.print (استرداد) ؛ تأخير (2500) ؛
}
الخطوة 5: الخاتمة
يعد هذا مشروعًا رائعًا لمراقبة الإحصائيات طوال الوقت ، ويمكنك إنشاءه لتمضية الوقت في حالة الإغلاق هذه.
إذا كنت بحاجة إلى أي مساعدة ، يمكنك أن تسألني عبر التعليقات أو يمكنك فتح مشكلة في Github الخاص بي
github.com/Soumojit28/covid19-iot-display لأية مشاكل متعلقة بالشفرة.
شكرا لك.
موصى به:
Live Covid19 Tracker باستخدام ESP8266 و OLED - لوحة معلومات Realtime Covid19: 4 خطوات

Live Covid19 Tracker باستخدام ESP8266 و OLED | Realtime Covid19 Dashboard: قم بزيارة موقع Techtronic Harsh الإلكتروني: http: //techtronicharsh.com في كل مكان يوجد فيه انتشار كبير لفيروس كورونا الجديد (COVID19). أصبح من الضروري مراقبة السيناريو الحالي لـ COVID-19 في العالم
عرض درجة الحرارة على 3310 طريقة عرض الرسم: 5 خطوات

عرض درجة الحرارة على 3310 Display Graphic Way: مرحبًا ، أنا شديد البرودة ، لدي قناة على youtube ، لذا فإن هذا المشروع حول استخدام NOKIA 3310 DISPLAYSUPPLY: -1 X NOKIA 3310 DISPLAY (OLD / NEW ANY ONE) 1 X ARDUINO UNO / NANO (جميع الأنواع تعمل) 1X LM35 TEMP SENSOR1 X 10uf (مكثف كهربائي) بعض الأسلاك
كيفية استخدام Pigg-O-Stat: 6 خطوات

كيفية استخدام Pigg-O-Stat: يوضح التعليمات التالية خطوة بخطوة كيفية استخدام Pigg-O-Stat. جهاز Pigg-O-Stat هو جهاز تثبيت يستخدم لمرضى الأطفال الذين تتراوح أعمارهم من سن الرضاعة إلى عامين أثناء الإجراءات الإشعاعية. يؤدي استخدام Pigg-O-Stats إلى تقليل
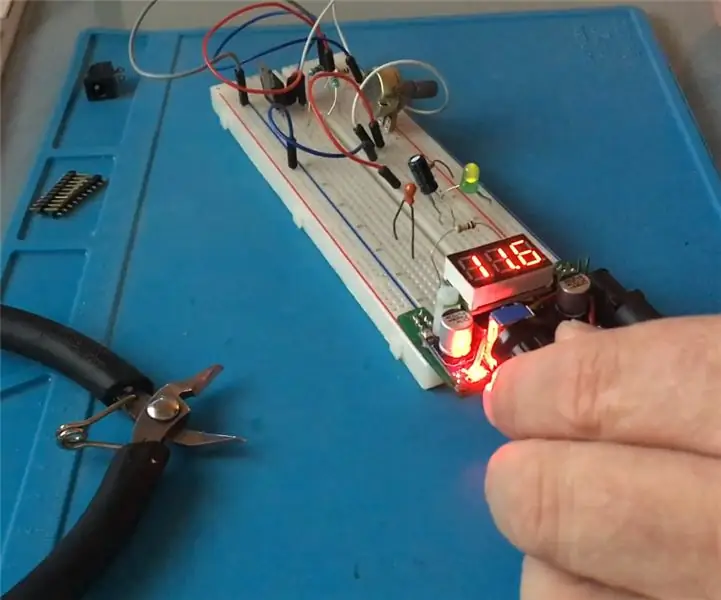
منظم جهد اللوح مع شاشة عرض / Regulador De Voltagem Com عرض Para Placa De Ensaio: 8 خطوات

منظم جهد اللوح مع شاشة عرض / Regulador De Voltagem Com Display Para Placa De Ensaio: احصل على المكونات الضرورية الموجودة في القائمة المرفقة (توجد روابط لشراء أو رؤية خصائصها). روابط نظام التشغيل ، يتم تضمينها في شكل caracteristicas د
عرض لوحات المعلومات Emoncms & ESP8266 + Arduino #IoT: 7 خطوات (بالصور)

عرض لوحات المعلومات Emoncms & ESP8266 + Arduino #IoT: لقد اختبرت منصة Emoncms لفترة طويلة وفي هذه الفرصة سأعرض لك النتيجة النهائية وجودة لوحات المعلومات و / أو التصورات. كخطوات وسيطة. سوف نتخيل
