
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:36.
- آخر تعديل 2025-01-23 12:53.

ملحقات Chrome هي برامج صغيرة مصممة لتحسين تجربة تصفح المستخدمين. لمزيد من المعلومات حول ملحقات الكروم ، انتقل إلى
لإنشاء ملحق ويب Chrome ، يلزم وجود ترميز ، لذلك من المفيد جدًا مراجعة HTML و JavaScript و CSS على موقع الويب أدناه:
www.w3schools.com/default.asp (مدارس w3 هي موقع ويب جيد لمصادر الترميز)
لا أعرف كيفية البرمجة؟ لا تقلق ، سيساعدك هذا البرنامج التعليمي في توجيه الطريق.
أفضل شيء في ملحقات Chrome هو أنه يمكن تخصيصها. لا يمكن القيام بشيء واحد محدد ، لذا كن مبدعًا.
اللوازم
الإمدادات المطلوبة هي أدناه:
- كمبيوتر به محرر نصوص (أنا أستخدم المفكرة)
- جوجل كروم
و هذا كل شيء!
الخطوة 1: إنشاء الدليل

أولاً ، قم بإنشاء مجلد يحتوي على جميع الملفات ، وقم بتسميته "امتداد". يمكن تغيير الاسم لاحقًا إذا رغبت في ذلك.
الخطوة 2: قم بإنشاء ملف المانيفست وكودها


يعد ملف البيان جزءًا مهمًا جدًا من الامتداد. يخبر الامتداد بالضبط ما يجب القيام به ويكون. يتم تنسيق ملفات البيان في JSON. تتمثل الخطوة الأولى في فتح محرر نصوص وحفظ ملف جديد باسم "manifest.json".
اكتب بعد ذلك البرنامج النصي أدناه:
{
"الاسم": "الإضافة الأولى" ، "الإصدار": "1.0" ، "الوصف": "يمكنني ترميز ملحق" ، "manifest_version": 2 ، "browser_action": {"default_title": "First Extension"}}
تذكر الفواصل بعد القيم!
بعد كتابة ذلك ، احفظ ملف البيان وانتقل إلى chrome: // extensions (يجب استخدام Chrome كمتصفح لهذا). بمجرد الوصول إلى chrome: // extensions ، قم بتشغيل وضع المطور. بعد ذلك ، اضغط على الزر "تحميل غير مضغوط" وحدد مجلد "الامتداد".
لفة الطبل من فضلك …
ياي! هذا امتداد ، باستثناء … نوع من الملل. إنه لا يفعل شيئًا حرفيًا حتى الآن ، ولكن سرعان ما سيكون رائعًا.
الخطوة 3: إنشاء الأيقونات وتحديث البيان

أحد مواقع الويب التي تعمل بشكل جيد لرسم الرموز هو https://www.piskelapp.com/. هناك برامج رسم أخرى متاحة للاستخدام أيضًا. يجب أن تكون الرموز مربعة. سيستخدم هذا المشروع رموز 16 × 16 و 32 × 32 و 48 × 48 و 128 × 128. بمجرد إنشاء الرمز ، قم بإنشاء مجلد يسمى "الصور" في مجلد الامتداد ووضع الرمز في هذا المجلد. قد يكون من الجيد تسمية صورة وفقًا لحجمها. على سبيل المثال ، "icon32.png". الرمز الجديد أدناه:
{
"الاسم": "الملحق الأول" ، "الإصدار": "1.0" ، "الوصف": "يمكنني ترميز امتداد" ، "manifest_version": 2 ، "browser_action": {"default_title": "First Extension"، " default_icon ": {" 16 ":" images / icon16-p.webp
للإشارة إلى كود البيان ، انتقل إلى
الخطوة 4: إضافة نافذة منبثقة


سيكون لهذا الامتداد نافذة منبثقة. النافذة المنبثقة هي ملف HTML (لغة ترميز النص التشعبي) ، لذلك من الجيد معرفة أساسيات HTML و CSS وجافا سكريبت أولاً.
أولاً ، احفظ مستندًا كملف "popup.html" في مجلد الامتداد.
بعد ذلك ، قم بتحرير ملف البيان لإظهار "popup.html" عند النقر فوقه. الرمز الجديد أدناه:
{
"الاسم": "الملحق الأول" ، "الإصدار": "1.0" ، "الوصف": "يمكنني ترميز امتداد" ، "manifest_version": 2 ، "browser_action": {"default_title": "First Extension"، " default_icon ": {" 16 ":" images / icon16-p.webp
لا تنس الفاصلة!
الآن ، إذا تمت إضافة كود HTML التالي إلى popup.html ، فسيظهر "Hello World" عند النقر فوقه.
مرحبا بالعالم
الخطوة 5: اجعلها تبدو جيدة واجعلها تفاعلية


إذا تمت كتابة سطر HTML أساسي ، فسيتم إنجاز الحد الأدنى منه. إذا تمت إضافة CSS (أوراق الأنماط المتتالية) ، فستبدو أكثر برودة ، وإذا تمت إضافة JavaScript ، فيمكن أن تكون أكثر تفاعلية. لن يدخل هذا البرنامج التعليمي في التفاصيل لشرح HTML و JavaScript و CSS ، ولكن هناك الكثير من الموارد عبر الإنترنت. يوجد أدناه رمز برنامج "Hello World" البسيط ، ثم البرنامج الأكثر غنى بالألوان ، على التوالي:
مرحبا بالعالم
مرحبا بالعالم
# مرحبًا {background-color: # 000000؛ اللون: # ff0000 ؛ الحد: 8 بكسل البداية # 86a3b2 ؛ نصف قطر الحدود: 50 بكسل ؛ تحويل: تدوير (57 درجة) ؛ الحشو: 10 بكسل ؛ تحديد المستخدم: لا شيء ؛ المؤشر: التقاطع. الانتقال: تحويل 2s ؛ } #hello: hover {transform: rotate (-417deg)؛ }
قد يكون هذا المثال الثاني محيرًا للغاية بالنسبة للمبتدئين. ولكن ، كان هذا لتوضيح مدى أهمية CSS لبرنامج / امتداد. الآن هو الوقت المناسب لأخذ قسط من الراحة وتعلم بعض ترميز HTML5 واستخدام developer.chrome.com لبعض المراجع. قد يستغرق الأمر بعض الوقت ، ولكن يمكن إجراء امتداد رائع.
الخطوة 6: نشرها في سوق Chrome الإلكتروني


إذا قام شخص ما بعمل امتداد رائع حقًا وأراد مشاركته مع العالم ، فيمكنه نشره. هذا هو ، بعد كل شيء ، نقطة الامتداد. حاول هذا البرنامج التعليمي فقط شرح ملف البيان ، وكيف يمكنك استخدامه ، وكان يحتوي فقط على برنامج "Hello World".
أول شيء يجب فعله لجعل الامتداد عامًا هو تحويل مجلد الامتداد إلى ملف مضغوط. الشيء الثاني الذي يجب فعله هو الانتقال إلى https://chrome.google.com/webstore/category/extensions وتسجيل الدخول إلى حساب google. ثم انقر فوق زر ترس الإعدادات ثم انقر فوق "لوحة تحكم المطور". اضغط على زر "عنصر جديد" لتحميل الملف المضغوط. بمجرد الوصول إلى هناك ، من الضروري تعديل قائمة المتجر والخصوصية والأسعار. يمكن نشر الامتداد بسهولة إذا تم تقديمه للمراجعة.
الآن بعد أن تم الانتهاء من الامتداد ، استمر في الكود!
موصى به:
Shop Vac Auto Switch (لا حاجة إلى Arduino): 7 خطوات

Shop Vac Auto Switch (لا حاجة إلى Arduino): مثل العديد من عمال الخشب الهواة ، لديّ فراغ متجر متصل بمنشار طاولتي وفي كل مرة أرغب في إجراء عملية قطع ، يجب أن أقوم بتشغيلها قبل تشغيل المنشار. قد يبدو هذا سخيفًا ، لكن من المؤلم في الرقبة تشغيل وإيقاف تشغيل المتجر
مصباح Neoboard - لا حاجة إلى بطاقة SD وطباعة ثلاثية الأبعاد: 3 خطوات (بالصور)

مصباح Neoboard - لا حاجة إلى SD وطباعة ثلاثية الأبعاد: بعد بناء مصباح Minecraft لطفلي البالغ من العمر 7 سنوات ، أراد شقيقه الصغير شيئًا مشابهًا. إنه يحب SuperMario أكثر من Minecraft ، لذلك سيُظهر ضوءه الليلي النقوش المتحركة في ألعاب الفيديو. يعتمد هذا المشروع على مشروع The Neoboard ، ولكن
عرض مشترك على YouTube بقيمة 5 دولارات أمريكية باستخدام ESP8266 - لا حاجة إلى تشفير: 5 خطوات

عرض مشترك على YouTube بقيمة 5 دولارات باستخدام ESP8266 - لا حاجة إلى تشفير: في هذا المشروع ، سأوضح لك كيف يمكنك استخدام لوحة ESP8266 Wemos D1 Mini لعرض عدد المشتركين في أي قناة على YouTube أقل من 5 دولارات
قم بإنشاء تطبيق بسيط لهاتفك الذكي (لا حاجة إلى تشفير): 10 خطوات

أنشئ تطبيقًا بسيطًا لهاتفك الذكي (لا حاجة إلى ترميز): التحديث: هذه التقنية قديمة ، وهناك الآن العديد من الطرق الأخرى لإنشاء تطبيق .. قد لا يعمل هذا بعد الآن. أول تطبيق منشور لي متاح للتنزيل على تطبيق Android سوق هنا. فيما يلي برنامج تعليمي سريع حول كيفية إجراء أي
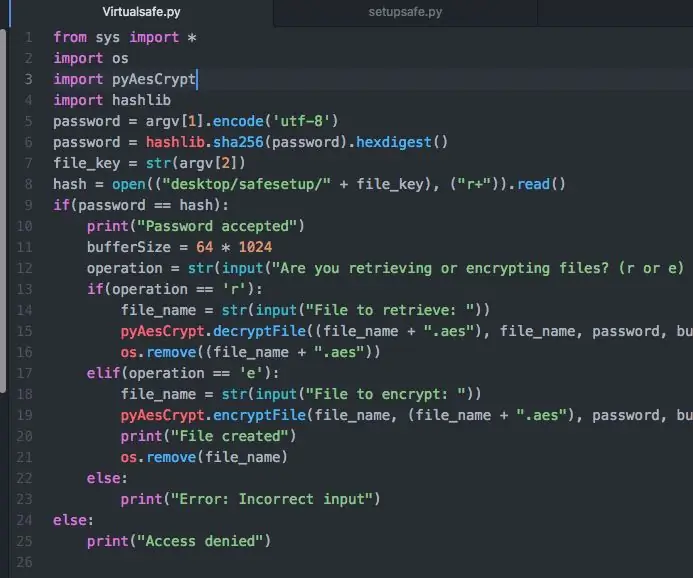
برنامج تشفير / فك تشفير أمان Python: 3 خطوات

برنامج تشفير / فك تشفير أمان Python: في هذا Instructable ، سأوضح لك كيف باستخدام بعض Python البسيطة ، يمكنك الحفاظ على أمان ملفاتك باستخدام معايير الصناعة AES. يمكن التثبيت بسهولة عن طريق
