
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:37.
- آخر تعديل 2025-01-23 12:53.

مرحبًا ، اسمي جيليان ، أدرس في Howest Kortrijk Belgium وأنا طالب MCT كمهمة نهائية كان عليّ أن أصنع جهاز IOT.
لدي كلب في المنزل يتم إطعامه مرتين في اليوم في وقت محدد ، كما أن كمية الطعام دقيقة ، لذا مرتين في اليوم نزن 56 جرامًا من الطعام ونطعمه. لذلك صنعت جهازًا يقوم بأتمتة هذه العملية ويسمى PetFeeder. على الموقع يمكنك إضافة جداول مختلفة عن طريق اختيار الوقت وتحديد وزن الطعام الذي تريد الاستغناء عنه. إذا كنت لا ترغب في الانتظار حتى وقت التغذية التالي على الصفحة الرئيسية ، يوجد زر يقوم بتوزيع الطعام على الفور.
الخطوة 1: المواد
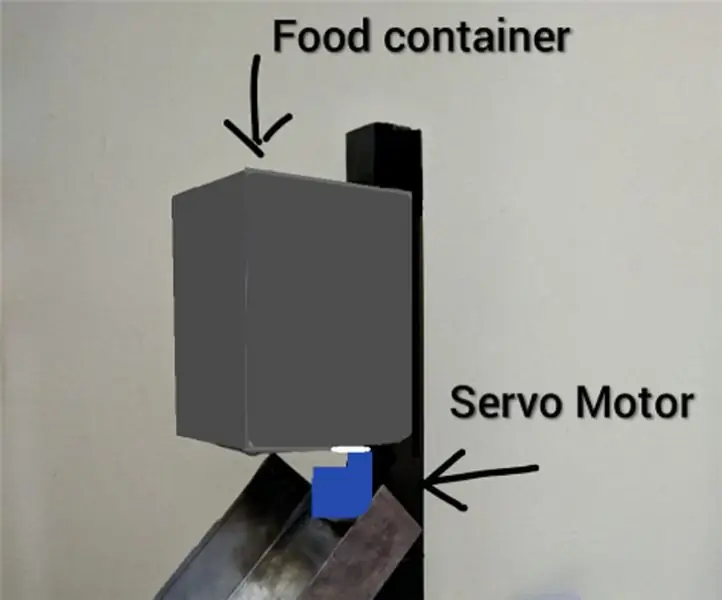
يوجد داخل العلبة نظام لولبي يدفع الطعام الجاف إلى الوعاء ، ولم أقم بتصميم هذا بنفسي لأنني وجدت ما أحتاجه في عالم الأشياء وقد صممه جورج تسياناكاس. يمكنك العثور على تصميم ما استخدمته وتنزيله هنا.
فيما يلي قائمة الأجزاء التي تحتاجها أكثر لهذا المشروع.
- فطيرة التوت
- بطاقة micro sd (بحد أدنى 8 جيجابايت)
- شاشة LCD مقاس 20 × 4 مع وحدة i2c في الخلف
- مفتاح دوار + مقبض
- srf-05 جهاز استشعار بالموجات فوق الصوتية
- 1kg loadcell + hx711 مكبر للصوت
- 12/5 فولت امدادات الطاقة
- نيما 17 السائر موتور + drv8825 السائر
- 2 مقاومات (2 kohm و 1 kohm)
- 40 دبوس مسطح + كوبلير
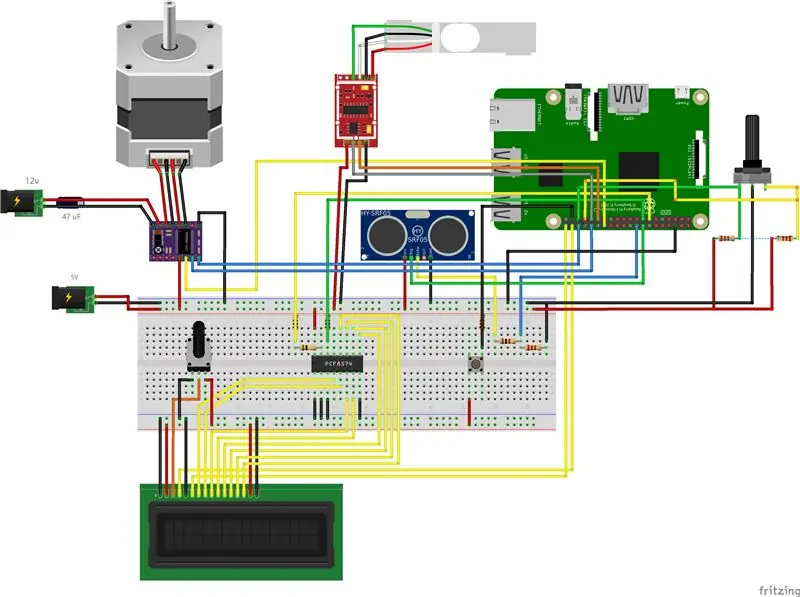
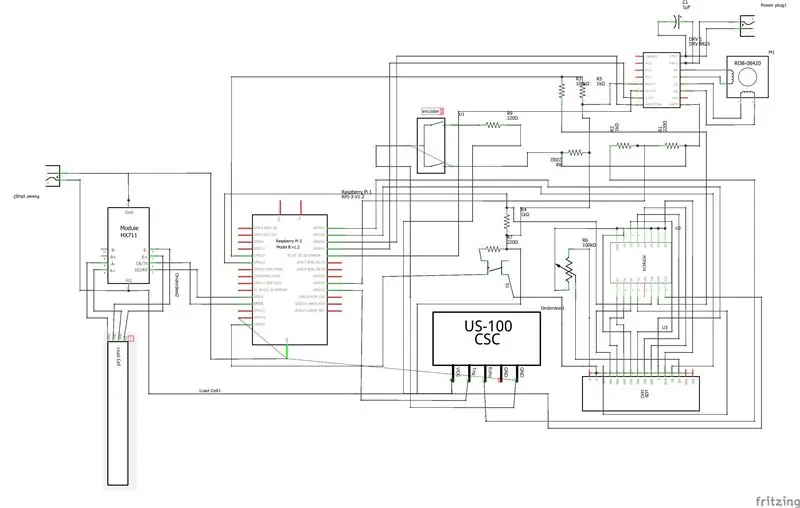
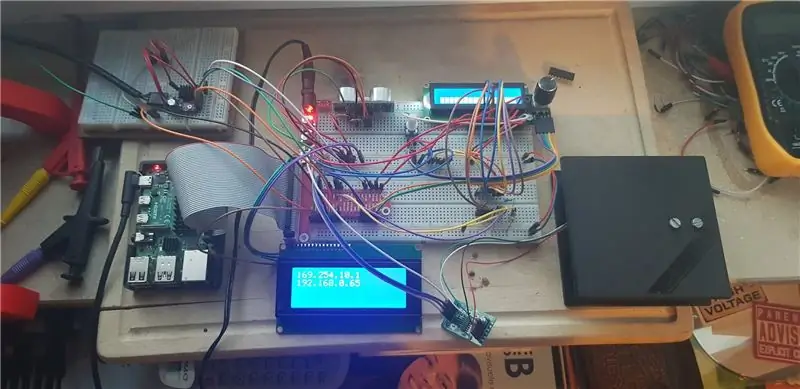
الخطوة 2: الأسلاك




الخطوة التالية هي توصيل كل شيء على لوح التجارب واختبار ما إذا كان كل شيء يعمل. يمكنك ترك الأمر على هذا النحو ، لكنني قررت أن أقوم بلحام كل شيء على لوح حماية لجعل كل شيء يبدو أفضل ويكون أقل حجمًا ويحتل مساحة صغيرة في العلبة لاحقًا.
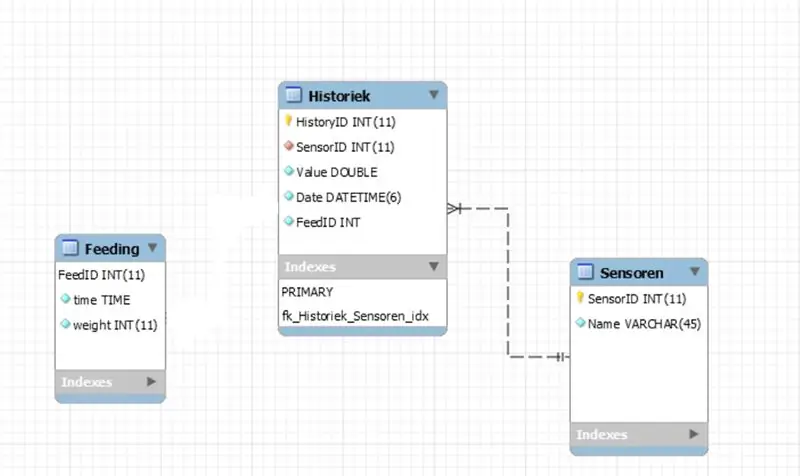
الخطوة 3: قاعدة البيانات

يستخدم هذا المشروع قاعدة بيانات لتخزين بيانات المستشعر وجميع أوقات التغذية والوجوه المصاحبة لها. يوجد 3 طاولات:
- التغذية حيث يتم حفظ جميع الأوقات والأوزان التي تضعها على الموقع.
- التاريخ حيث يتم تخزين قيم جهاز الاستشعار بالموجات فوق الصوتية جنبًا إلى جنب مع تاريخ التسجيل
- يتم حفظ المستشعرات التي توجد بها أجهزة الاستشعار المستخدمة في المشروع جنبًا إلى جنب مع معرف إلى الآن الذي تكون القيمة من أي جهاز استشعار في جدول "المحفوظات".
الخطوة 4: الكود
ستحتاج أولاً إلى تثبيت apache2 لتشغيل موقع الويب الخاص بك ، ويمكنك القيام بذلك عن طريق الأمر التالي في therminal pi الخاص بك.
sudo apt تثبيت apache2 -y
يمكنك أيضًا إغلاق إعداد اتصال لاسلكي بجهاز pi لأنه بعد وضع كل شيء داخل العلبة ، لن تتمكن من توصيل كابل إيثرنت بسهولة.
ستحتاج أيضًا إلى إعداد قاعدة بيانات MariaDB حتى تتمكن من الوصول إليها.
بعد الانتهاء من ذلك ، يمكنك وضع جميع ملفات الواجهة الأمامية في المجلد التالي: / var / www / html
رمز الواجهة الخلفية الذي وضعته للتو في المجلد الرئيسي.
من الأسهل أيضًا تقديم خدمة app.py بحيث يتم تشغيل البرامج تلقائيًا عند تشغيل pi. للقيام بذلك ، ما عليك سوى نسخ ملف الخدمة (المضمن في الملف المضغوط أدناه) إلى المجلد الأيمن باستخدام الأمر التالي:
sudo cp petfeeder.service / etc / systemd / system / petfeeder.service
الخطوة 5: الحالة




بالنسبة إلى cas ، قمت بتصميمه في Fusion 360 وقمت بتصدير الرسومات إلى ملفات dxf إلى lasercut في مكان محلي أعرفه. لقد صممته بمفاصل الأصابع بحيث يتناسب كل شيء معًا بشكل جيد. بعد أن تم قطعه ، قمت بلصق الألواح معًا باستثناء اللوحة الخلفية واللوحة الوسطى حيث يتم وضع شاشة LCD ومستشعر الموجات فوق الصوتية بحيث لا يزال من السهل الوصول إلى كل شيء يجب تغييره لاحقًا. على الرغم من عدم لصقها إلا أنها تظل مغلقة بشكل جيد بسبب مفاصل الأصابع.
هذا كل ما أتمنى أن تكون قد استمتعت بهذا المشروع. - جيليان
موصى به:
تغذية تلقائية للحيوانات الأليفة باستخدام AtTiny85: 6 خطوات

وحدة تغذية الحيوانات الأليفة الأوتوماتيكية باستخدام AtTiny85: O trabalho Automatic Pet Feeder باستخدام AtTiny85 de PET Engenharia de Computação está licenciado com uma Licença Creative Commons - Atribuição 4.0 Internacional
زقزقة DIY / طبق ماء ساخن آمن للحيوانات الأليفة: 7 خطوات

DIY Cheep / طبق الماء الساخن الآمن للحيوانات الأليفة: لذا فأنت تحتفظ بكلب / أرنب / قطة / … بالخارج ومياههم تتجمد في الشتاء. الآن عادة يمكنك إحضارهم إلى الداخل أو شراء طبق ماء ساخن ، ولكن من المحتمل أن يكون هذا الحيوان كريه الرائحة ، وليس لديك غرفة ، ولا يمكنك دفع 4 دولارات
أبسط وحدة تغذية تلقائية للحيوانات الأليفة مع Arduino: 3 خطوات

أبسط وحدة تغذية تلقائية للحيوانات الأليفة مع Arduino: مرحبًا بمحبي الحيوانات الأليفة! في أعماقنا جميعًا نريد أن يكون لدينا جرو صغير لطيف أو قطة صغيرة أو ربما حتى عائلة من الأسماك في منزلنا. ولكن نظرًا لحياتنا المزدحمة ، غالبًا ما نشك في أنفسنا ، "هل سأتمكن من رعاية حيواني الأليف؟" المسؤولية الأساسية
DIY: Lego UV LED Flashlight / جهاز كشف البول للحيوانات الأليفة محلي الصنع: 3 خطوات

DIY: Lego UV LED Flashlight / جهاز كشف البول للحيوانات الأليفة محلي الصنع: هذه طريقة سهلة (لا تحتاج إلى لحام) ، وممتعة ، ورخيصة لصنع مصباح يدوي LED للأشعة فوق البنفسجية من Legos. يتضاعف هذا أيضًا كجهاز للكشف عن بول الحيوانات الأليفة محلي الصنع (قارن الأسعار). إذا كنت قد حلمت يومًا بصنع لعبة Lego Flash الخاصة بك
وحدة تغذية تلقائية للحيوانات الأليفة باستخدام ساعة رقمية قديمة: 10 خطوات (بالصور)

وحدة تغذية تلقائية للحيوانات الأليفة باستخدام ساعة رقمية قديمة: مرحبًا ، سأوضح لك في هذا التوجيه كيف صنعت وحدة تغذية تلقائية للحيوانات الأليفة باستخدام ساعة رقمية قديمة. لقد قمت أيضًا بتضمين مقطع فيديو حول كيفية صنع وحدة التغذية هذه. سيتم إدخال هذه التعليمات في مسابقة PCB وكخدمة أود أن أستخدمها
