
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:38.
- آخر تعديل 2025-01-23 12:53.

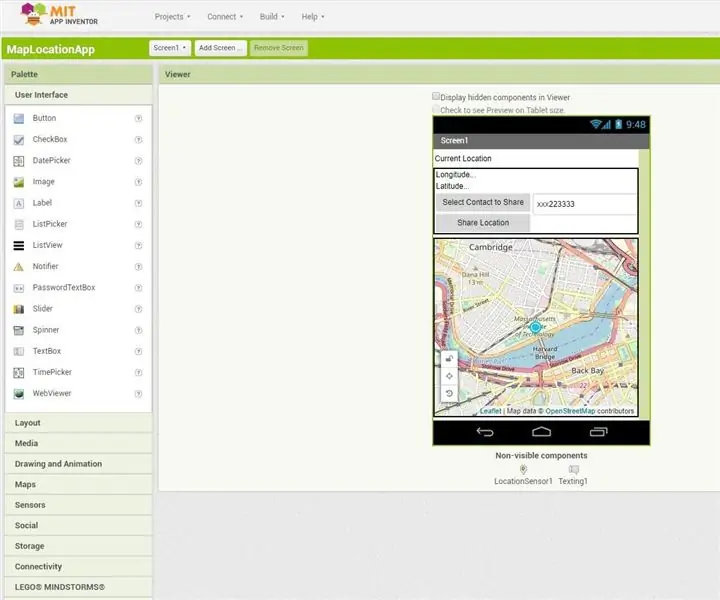
هذا هو التخطيط الذي قمت بإنشائه لتطبيق مشاركة الموقع هذا.
في القسم الأول من هذه الشاشة ، يمكن للمستخدم الحصول على خط الطول وخط العرض لموقعه الحالي.
من خلال تحديد زر تحديد جهة اتصال للمشاركة ، يفتح تطبيق الاتصال الافتراضي للهاتف ويسمح للمستخدم بتحديد جهة الاتصال لمشاركة الموقع معه ويتم ملء الحقل التالي (مربع نص) برقم جهة الاتصال للمستلم المحدد أو يمكن للمستخدم اكتب مباشرة رقم الاتصال الخاص بالمستلم في مربع النص.
بالضغط على زر مشاركة الموقع ، يفتح تطبيق المراسلة الافتراضي للهاتف ويسمح للمستخدم بإرسال تفاصيل الموقع إلى المستلم.
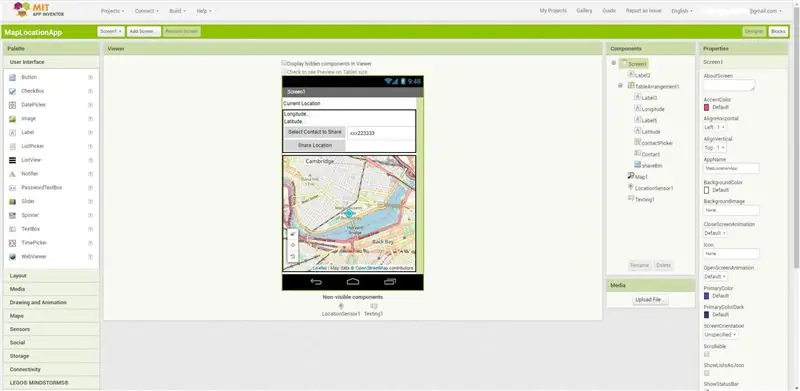
لإنشاء هذا التطبيق ، استخدمت MIT App Inventor ، وهي بيئة برمجة مرئية بديهية تتيح للجميع - حتى الأطفال - إنشاء تطبيقات تعمل بكامل طاقتها للهواتف الذكية والأجهزة اللوحية.
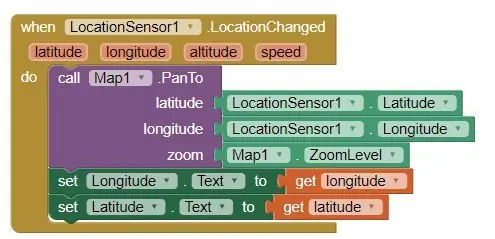
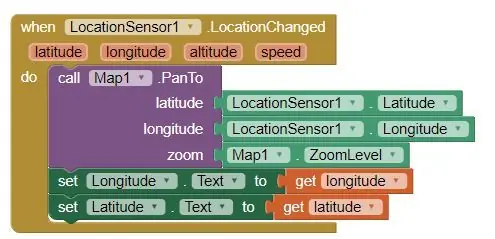
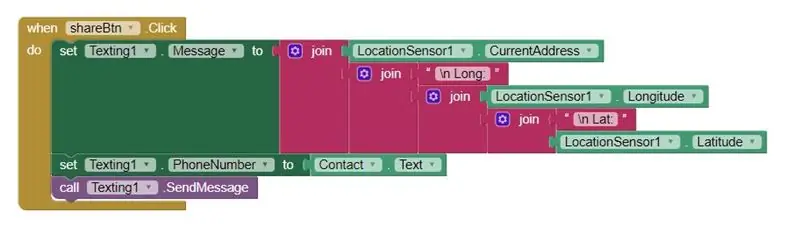
الخطوة 1: مخطط الكتلة

هذا هو مخطط الكتلة لبناء منطق التطبيق.
الخطوة 2: منطق الاستشعار

في هذا التطبيق ، يتم استخدام أداة استشعار الموقع للحصول على موقع المستخدم. يوفر خط الطول وخط العرض للموقع الحالي ويتم تغذية هذه المدخلات إلى الخريطة والتسميات الأخرى لعرض القيم المعنية.
الخطوة 3: منتقي الاتصال

عند النقر فوق الزر ContactPicker وتحديد أي جهة اتصال ، يتم ملء حقل جهة الاتصال برقم المستلم. أو يمكن للمستخدم كتابة رقم الاتصال الخاص بالمستلم مباشرة في حقل جهة الاتصال.
الخطوة 4: مشاركة زر المنطق

بعد الضغط على زر مشاركة الموقع:
1.يتم إنشاء خاصية الرسالة لكائن الرسائل النصية وتعيينها بقيمة العنوان الحالي وخط الطول وخط العرض.
2. يتم إنشاء خاصية رقم الهاتف الخاصة بكائن الرسائل النصية وتخصيصها بقيمة رقم هاتف حقل جهة الاتصال.
ثم يتم استدعاء إجراء SendMessage ، والذي يستدعي تطبيق المراسلة الافتراضي للهاتف لإرسال الموقع عبر رسالة نصية.
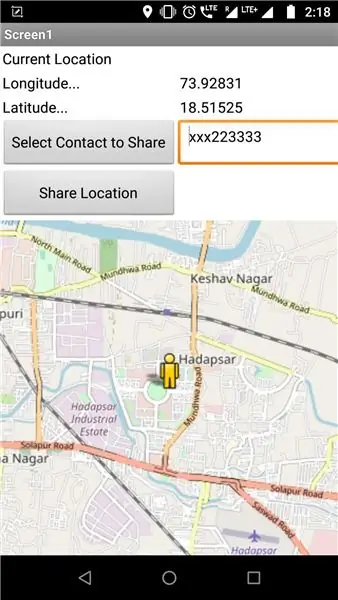
الخطوة 5: معاينة التطبيق على جهاز حقيقي

هذا يعطي المعاينة عند تحميل التطبيق على جهاز حقيقي.
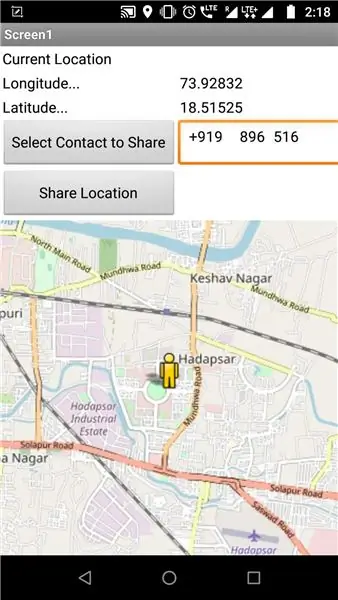
الخطوة 6: اختيار جهة الاتصال

يتم ملء الحقل الموجود بجوار تحديد جهة اتصال للمشاركة برقم الاتصال الخاص بالمستلم.
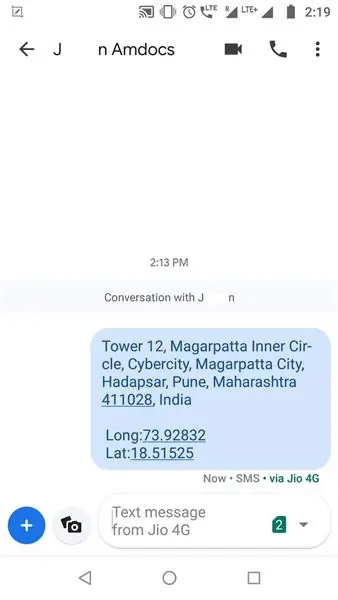
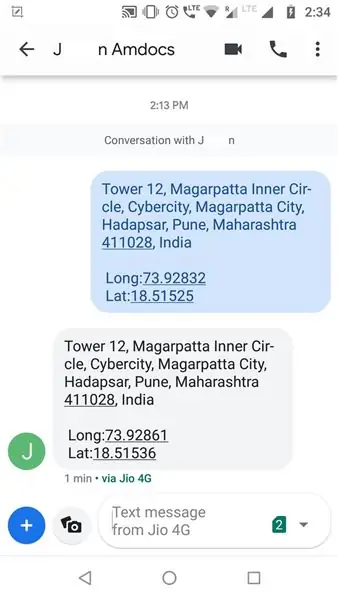
الخطوة السابعة: إرسال الموقع

بعد الضغط على زر مشاركة الموقع ، يتم استدعاء تطبيق المراسلة الافتراضي للهاتف وإرسال تفاصيل الموقع.
الخطوة 8: مشاركة التطبيق والاختبار

شاركت هذا التطبيق مع صديقي وحاولت الحصول على الموقع من هاتفه.
الخطوة 9: ملف apk. للتجربة
استخدم ملف.apk هذا لتثبيت التطبيق على هاتف Android وجربه واختبره.
موصى به:
تصميم اللعبة في فليك في 5 خطوات: 5 خطوات

تصميم اللعبة في Flick in 5 Steps: Flick هي طريقة بسيطة حقًا لصنع لعبة ، لا سيما شيء مثل الألغاز أو الرواية المرئية أو لعبة المغامرة
نظام اردوينو لتنبيه وقوف السيارة عند الرجوع للخلف - خطوات خطوة: 4 خطوات

نظام اردوينو لتنبيه وقوف السيارة عند الرجوع للخلف | خطوات بخطوة: في هذا المشروع ، سأصمم دائرة مستشعر لعكس مواقف السيارات من Arduino باستخدام مستشعر الموجات فوق الصوتية Arduino UNO و HC-SR04. يمكن استخدام نظام التنبيه العكسي للسيارة المستند إلى Arduino للتنقل الذاتي ومجموعة الروبوتات وغيرها من النطاقات
اكتشاف الوجه على Raspberry Pi 4B في 3 خطوات: 3 خطوات

اكتشاف الوجه على Raspberry Pi 4B في 3 خطوات: في هذا Instructable سنقوم باكتشاف الوجه على Raspberry Pi 4 باستخدام Shunya O / S باستخدام مكتبة Shunyaface. Shunyaface هي مكتبة للتعرف على الوجوه / الكشف عنها. يهدف المشروع إلى تحقيق أسرع سرعة في الكشف والتعرف مع
كيف تصنع عداد خطوات؟: 3 خطوات (بالصور)

How to Make Step Counter؟: اعتدت أن أؤدي أداءً جيدًا في العديد من الرياضات: المشي والجري وركوب الدراجة ولعب كرة الريشة وما إلى ذلك ، أحب ركوب الخيل للسفر في وقت قريب. حسنًا ، انظر إلى بطني المنتفخ … حسنًا ، على أي حال ، قررت إعادة التمرين. ما هي المعدات التي يجب أن أحضرها؟
Arduino Halloween Edition - شاشة زومبي المنبثقة (خطوات بالصور): 6 خطوات

Arduino Halloween Edition - شاشة زومبي المنبثقة (خطوات بالصور): هل تريد تخويف أصدقائك وإحداث بعض ضوضاء الصراخ في عيد الهالوين؟ أو تريد فقط عمل مزحة جيدة؟ يمكن لشاشة الزومبي المنبثقة القيام بذلك! في هذا Instructable ، سوف أعلمك كيفية جعل زومبي القفز للخارج بسهولة باستخدام Arduino. HC-SR0
