
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:38.
- آخر تعديل 2025-01-23 12:53.

يوفر IoT Guru Cloud مجموعة من الخدمات الخلفية من خلال REST API ويمكنك دمج مكالمات REST هذه في صفحة الويب الخاصة بك بسهولة. باستخدام Highcharts ، يمكنك عرض مخططات القياس الخاصة بك ببساطة من خلال مكالمة AJAX.
الخطوة 1: قم بإنشاء صفحة HTML
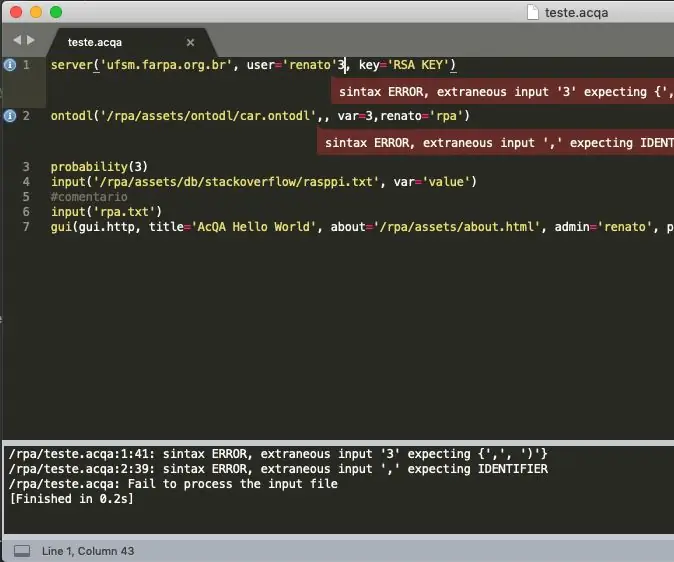
تحتاج إلى إنشاء ملف HTML فارغ باستخدام المحرر المفضل لديك:
IoT Guru Cloud - مثال بسيط على الرسم البياني
احفظه: simple-chart.html IoT Guru Cloud - مثال بسيط على الرسم البياني
الخطوة 2: تحميل AJAX لبيانات المخطط
تحتاج إلى إضافة JQuery ومكالمة AJAX إلى ملف HTML ، وسيتم تحميل سلسلة البيانات الخاصة بالعقدة المحددة واسم الحقل: IoT Guru Cloud - مثال مخطط بسيط
IoT Guru Cloud - تحميل دالة مثال على الرسم البياني البسيط Data (target، titleText، xAxisText، yAxisText، nodeId، fieldName، granulation) {return $.ajax ({type: "GET"، url: 'https://api.iotguru.cloud/ القياس / loadByNodeId / '+ nodeId +' / '+ fieldName +' / '+ granulation، dataType: "json"، Success: function (data) {displayChart (target، titleText، xAxisText، yAxisText، granulation، data)؛}}) ؛ } function displayChart (target، titleText، xAxisText، yAxisText، granulation، data) {} $ (document). '،' min '،' ef39d670-70d9-11e9-be02-27e5a8e884a7 '،' متوسط '،' DAY / 288 ') ؛}
الخطوة 3: إعداد الرسم البياني
أضف ملف JavaScript Highcharts إلى ملف HTML بعد ملف JQuery:
املأ جسم وظيفة العرض البياني لإعداد الرسم البياني:
function displayChart (target، titleText، xAxisText، yAxisText، granulation، data) {var options = {title: {text: titleText}، chart: {type: 'spline'، renderTo: target،}، xAxis: {type: 'datetime '، title: {text: xAxisText}، gridLineWidth: 1، tickInterval: 3600 * 1000}، yAxis: {title: {text: yAxisText}}، series: [{}]}؛ لـ (var i = 0؛ i <data.length؛ i ++) {options.series = {data: {}، name: {}}؛ options.series .name = البيانات ["الاسم"] ؛ options.series .data = البيانات ["البيانات"] ؛ } var chart = New Highcharts. Chart (خيارات) ؛ }
الخطوة 4: هذا كل شيء! منتهي
لقد انتهيت ، قم بتحميل HTML الخاص بك في متصفحك وتحقق من المخطط!
إذا كنت ترغب في إرسال القياسات ، يرجى زيارة صفحة البرامج التعليمية أو منتدى المجتمع الخاص بنا!:)
مثال كامل: GitHub - مخطط بسيط
موصى به:
نموذج دائرة مخطط كهربية القلب الآلي: 4 خطوات

نموذج دائرة مخطط كهربية القلب الآلي: الهدف من هذا المشروع هو إنشاء نموذج دائرة بمكونات متعددة يمكنها تضخيم إشارة ECG الواردة وتصفيتها بشكل مناسب. سيتم تصميم ثلاثة مكونات بشكل فردي: مضخم أجهزة ، ومرشح نوتش نشط ، و
مخطط كهربية القلب الآلي: محاكاة التضخيم والتصفية باستخدام LTspice: 5 خطوات

مخطط كهربية القلب الآلي: التضخيم ومحاكاة التصفية باستخدام LTspice: هذه هي صورة الجهاز النهائي الذي ستقوم ببنائه ومناقشة متعمقة للغاية حول كل جزء. يصف أيضًا حسابات كل مرحلة. توضح الصورة مخطط كتلة لهذا الجهاز الطرق والمواد: الهدف من هذا
ESP8266 مراقبة درجة حرارة Nodemcu باستخدام DHT11 على خادم ويب محلي - احصل على درجة حرارة الغرفة ورطوبتها على متصفحك: 6 خطوات

ESP8266 مراقبة درجة حرارة Nodemcu باستخدام DHT11 على خادم ويب محلي | احصل على درجة حرارة الغرفة ورطوبتها على متصفحك: مرحبًا يا شباب اليوم سنصنع الرطوبة & amp؛ نظام مراقبة درجة الحرارة باستخدام ESP 8266 NODEMCU & amp؛ جهاز استشعار درجة الحرارة DHT11. سيتم الحصول على درجة الحرارة والرطوبة من مستشعر DHT11 & amp؛ يمكن رؤيته على متصفح أي صفحة ويب ستتم إدارتها
(بسيط) طريقة سهلة للحصول على صوت تناظري / pwm من Raspberry PI Zero والتوصيل أيضًا بتلفزيون Crt: 4 خطوات

(بسيط) طريقة سهلة للحصول على صوت تناظري / pwm من Raspberry PI Zero والتوصيل أيضًا بتلفزيون Crt: لقد استخدمت هنا أبسط طريقة لتغذية الصوت إلى التلفزيون جنبًا إلى جنب مع فيديو compsite
عرض مقياس جهد بسيط قائم على Arduino مع ردود فعل تفاضلية: 7 خطوات (بالصور)

عرض مقياس جهد بسيط قائم على Arduino مع ردود فعل متباينة: تمرين القلب ممل ، خاصةً ، عند ممارسة الرياضة في الداخل. تحاول العديد من المشاريع الحالية التخفيف من ذلك عن طريق القيام بأشياء رائعة مثل اقتران مقياس السرعة بوحدة تحكم الألعاب ، أو حتى محاكاة ركوب دراجة حقيقي في الواقع الافتراضي. مثيرة مثل هذه
