
جدول المحتويات:
- الخطوة 1: Hacer Las Conexiones De Nuestra Nextion، Arduino، Led Y Resistencia
- الخطوة 2: Seleccionamos Nuestras Imágenes Para Generar Nuestro Boton
- الخطوة 3: Recortar Las Imágenes Y Acoplarlas Al Tamaño De Nextion
- الخطوة 4: محرر Ir a Nuestro Nextion
- الخطوة 5: محرر Abrir Nextion
- الخطوة السادسة:
- الخطوة 7: Agregamos Un Boton Tipo "Dual-State"
- الخطوة 8: Seleccionamos Y Agregamos Nuestras Imágenes
- الخطوة 9: Una Vez Configurada Nuestra Opción De "image"
- الخطوة 10: Borramos El Texto Que Se Encuentra En El Centro De Nuestra Pagina
- الخطوة 11: Seleccionaremos "touch Press Event"
- الخطوة 12: Hacer Debug Y Corroborar Que Envie El Id Por Serial
- الخطوة 13: Guardar El Proyecto Listo Para Subirlo a Nextion
- الخطوة 14: Programa De Arduino
- الخطوة 15: Pasar El Archivo.tft De La Memoria Micro Sd a Nextion
- الخطوة 16: إكمال البرنامج التعليمي عبر الفيديو
- مؤلف John Day [email protected].
- Public 2024-01-30 07:38.
- آخر تعديل 2025-01-23 12:53.

Lo primero que debemos tener son los materiales necesarios que vamos a utilizar los cuales son:
1.- اردوينو أونو
2.- Pantalla Nextion (la que tengas no importa el tamaño de tu Nextion)
3. - 1 Led de tu color favorito
4.- 1 مقاومة 220 أوم
5.- Aproximadamente 10 كابلات دوبونت أو وصلات توصيل أو كابلات بسيطة بارزة
6.- 1 بروتوبورد
7.-1 Tarjeta de memoria SD con su adaptador، ya sea para usb o Micro sd
8.- كابل يو اس بي الفقرة كونيكتار تو اردوينو
الخطوة 1: Hacer Las Conexiones De Nuestra Nextion، Arduino، Led Y Resistencia

Como podemos Observar en la imagen tenemos 4 cables que salen de Nextion en el orden de: negro، amarillo، azul y rojo، leídos de izquierda a derecha.
الزنجي = GND (الأرض أو تييرا).
Amarillo = RxD (رقم التعريف الشخصي للرسالة الرقمية للبيانات من خلال التسلسل المتسلسل للخدمة من قبل اردوينو).
Azul = TxD (دبوس رقمي للبيئات المحيطة من خلال مسلسل اردوينو)
Rojo = Alimentación de voltaje de 5 voltios (tener en mente que un voltaje mayor dañara nuestra pantalla Nextion) ، pueden ser tomados de nuestro Arduino en el pin de 5v.
Tomamos tierra y voltaje de nuestro Arduino uno، de los pines GND y 5V respectivamente، conectamos nuestro led al Pin 2 digital de nuestro Arduino، seguido de una resistencia de 220 أوم caso se uso la 220 ohms si tu led es naranja brillante).
conectamos los pines de Rxd y TxD de Nextion a los pines de Arduino de la siguiente forma:
RxD de Nextion -------- TxD de Arduino.
TxD de Nextion -------- RxD de arduino
الخطوة 2: Seleccionamos Nuestras Imágenes Para Generar Nuestro Boton



انظر إلى الصور الأمامية والخلفية ، في الصورة نفسها.
وصف المنتج الذي يتم عرضه على شاشة العرض والتسجيل في وحدات البكسل الموجودة في nuestra Nextion en mi caso fue la Nextion "NX3224T024_011" في 2.4 من وحدات البكسل و 320 × 240.
الخطوة 3: Recortar Las Imágenes Y Acoplarlas Al Tamaño De Nextion


استخدم الطلاء المعدّل ، أو إعادة استخدام الطلاء ، أو تعديله في las medidas ، أو también lo puedes hacer en Adobe Ilustrator o Photoshop ؛ incluso para hacer una imagen mas a tu gusto، recordando que deberá tener el tamaño en pixeles de 320 X 240، tal y como se muestra en la imagen 2 del pulsador verde.
الخطوة 4: محرر Ir a Nuestro Nextion


En caso de no tener nextion Editor puedes descargarlo en la pagina:
nextion.itead.cc/resources/download/nextio…
la instalación es muy fácil o bien puedes ver mi tutorial para descargar e instalar Nextion editor.
الخطوة 5: محرر Abrir Nextion

Después de abrir Nextion Editor، seleccionamos el apartado de file y new، nos abrirá una pestaña para nombrar nuestro nuevo proyecto.
الخطوة السادسة:


Guardamos nuestro proyecto con el nombre que deseemos en mi caso escogí el nombre de "pulsador1"، después se debe de escoger la pantalla Nextion con la que vamos a trabajar la cual es: "N3224T024_011"، que viene al reverseo de tualla ليتراس لون بلانكو (checar en caso de tener una diferente).
Una vez es seleccionado el discitivo o "device" como la muestra la imagen deberemos seleccionar، la dirección del display، se escogió la opción de 90 grados "orizontal "، así sera como visualicemos nuestra pantalla con una rotación de la grados con respecto عمودي.
Le damos a "ok" y nos abrirá una nueva pagina en Nextion Editor en el centro se Observara la pantalla a trabajar con el tamaño de nuestra Nextion 320 X 240.
Agregaremos nuestras imágenes para el pulsador، previamente recortadas y acopladas a los pixeles de nuestra Nextion، en la opcion de add en la parte media inferior con el signo "+" en la opción de pictures como se muestra en la imagen 4 de esta sección.
Agregaremos también una fuente de letra para que nuestro programa محرر التالي no nos arroje ningún error، esta apprgado en este paso el archivo con el nombre de "fuente1.zi"، para insertarlo deberás seleccionar "Fonts" a un lado de la sección las imágenes (جزء أدنى من محرر Nextion) como lo muestra la quinta imagen en esta sección.
الخطوة 7: Agregamos Un Boton Tipo "Dual-State"


Una vez que las imágenes están en su sitio fixo así como también la fuente (del tipo de letras)، apprgamos un boton del tipo "dual-state" como lo muestra la primera imagen.
Lo extenderemos a lo largo y ancho de la pantalla Nextion، deberá quedar como en la segunda imagen abarcando los 320 x 240 pixeles.
الخطوة 8: Seleccionamos Y Agregamos Nuestras Imágenes

En el apartado de atributos del botón، (nos aparecen seleccionando el botón Apprgado con doble clic o aparecerá por default.)، seleccionaremos en la parte de "sta" la opcion de "image" como lo muestra la imagen.
Por defecto se encontrara en "solid color"، es por eso que deberemos escoger la opción de "image"
الخطوة 9: Una Vez Configurada Nuestra Opción De "image"


الإجراء هو escoger en el apartado de pic0 la imagen con el botón color rojo (para apagado)، y para el apartado de pic1 la imagen con el botón verde (para encendido).
Recordando que la imagen 0 o pic0 debe ser la color rojo debido a que nuestro led y botón comenzaran en esta posición (apagado) y que una vez presionado deberá cambiar a la imagen que se encuentra en pic1 la cual es de botón encendido.
الخطوة 10: Borramos El Texto Que Se Encuentra En El Centro De Nuestra Pagina

Para borrar el texto que se encuentra en el centro de nuestra pagina (page0) y botón (bt0)، seleccionaremos el texto en el apartado de "txt" y Procederemos a borrar todas las letras، hecho esto daremos un enter para Confirmar، tal y como lo muestra en la imagen.
الخطوة 11: Seleccionaremos "touch Press Event"

Un paso muy importante es seleccionar en el apartado de "Event" que nos envié la trama de datos por Serial para que arduino "sepa" que fue presionado el botón de nuestra pantalla Nextion، para hacer esto deberemos dar un click a nuestro botón (bt0) e inmediatamente en la parte central underferior de Nextion Editor sobre el apartado de "event" y "touch press event" deberemos seleccionar el recuadro de "Send Component ID" tal y como se muestra en la imagen، dicho esto pasaremos a hacer un debug الفقرة المؤكدة لا يوجد خطأ نينجي.
الخطوة 12: Hacer Debug Y Corroborar Que Envie El Id Por Serial

هذا هو الحال في تصحيح الأخطاء وتصحيح الأخطاء في "تصحيح الأخطاء" simulando que se encuentra cargado en nuestra pantalla Nextion، deberás corroborar que en el apartado de "Simulator Return" tenga una trama de 7 datos que serán enviados por series. سجل بيانات المستخدم: 65 00 01 01 FF FF FF que como podrás son watch data in hexadecimal.
Para mas información de la trama de datos que envía زيارة Nextion la pagina:
nextion.itead.cc/resources/documents/instr…
El Primer dato "65" لا يوجد خطأ في الخطأ في este caso 65.
El segundo dato "00" nos dice de que pagina Proviene el evento en este caso de la pagina 0.
El tercer dato "01" nos de que componente se envía el evento، en este caso del botón o pulsador "Dual-state" que hemos configurado
El cuarto dato "01" nos dice lo que envía el boton1 en este caso que fue presionado.
Los datos FF FF FF son datos de terminación de la trama (configuración de Nextion)
الخطوة 13: Guardar El Proyecto Listo Para Subirlo a Nextion



Una vez corroborado con el debug de que no موجود ningún error y que la trama de datos la envía sin problemas، Procederemos a darle clic a "file" y luego a "Open Build Folder" الفقرة seleccionar el nombre de nuestro documento، que estará generado con la extensión.tft para cargarlo a Nextion por medio de la memoria micro sd.
una vez encontrado nuestro archivo se deberá pasar a la memoria SD، en la cual no debe موجود ningún otro tipo de archivo (como lo muestra la tercera imagen de la sección)، y debe estar previamente formateada (Fat32).
También puedes descargar el archivo de boton1 que se encuentra al final de este paso en donde encontraras el archivo. hmi y el.tft.
الخطوة 14: Programa De Arduino

El programa de Arduino، no es muy complejo pero الموجودة varios que quiero resaltar، en el primer apartado Observaremos una librería llamada Software Serial que se encuentra en modo de comentario، esa parte del programa esta desertainada. en caso de necesitar habilitarla quitar comentarios en las lineas de código que tienen la leyenda de (quitar de comentario si se va a usar la libreria software series).
¿هل من الممكن أن يتم تأهيله من طرف واحد؟ debido a que para cargar el programa a Arduino utilizas la comunicación series que es convertida de usb-series por medio de la electónica que contiene Arduino، es necesario desconectar momentáneamente los pines de tx y rx que se comunican con Nextion ya que es posible que no cargue a nuestro Arduino o موجود مشكلة con la comunicación ، una vez subido el programa puedes volver a conectar en el orden mencionado en el paso 1 los pines de TxD y RxD، utilizar la librería Software Serial nos evita hacer esas Desconexiene ya direct que no en los pines TxD y RxD de nuestro Arduino generando una comunicación المسلسل "الظاهري" en los pines 10 y 11، RX، TX، respectivamente.
البرنامج العملي المثالي الذي يتم تنفيذه على النحو التالي: Arduino y desconectando los pines RX y TX ، الفقرة الجديدة من الخدمات ، una vez terminada la Operación de subir el código a Arduino.
الخطوة 15: Pasar El Archivo.tft De La Memoria Micro Sd a Nextion
EL ultimo paso e pasar nuestro archivo Genado en extensión.tft a nuestra nextion، para hacer esta operación deberás insertar la memoria micro sd en tu nextion apagada (preferentemente no conectada de ningún cable de alimentación o comunicación، desconectar plug، desconectar plug) el plug de cables de alimentación، nos aparecerá la pantalla completeamente en blanco con letras rojas indicándonos el porcentaje de copiado de tu archivo، una vez terminado deberá tener el 100٪ del archivo copiado، en ese momento desconectamos nuevamente nuestra y comunica، sacamos la memoria micro SD and الإجراءات المتبعة والقائمة على مشكلات الخطيئة proyecto debera funcionar sin problema alguno (antes de correr en arduino o probar، hacer un reset en este).
موصى به:
محطة الطقس DIY مع شاشة Nextion و Arduino: 11 خطوة

محطة الطقس DIY مع Nextion Display و Arduino: في هذا البرنامج التعليمي ، سنستخدم شاشة Nextion ووحدة الوقت rtc1307 و Arduino UNO و Visuino لعرض الوقت الحالي ودرجة الحرارة والرطوبة
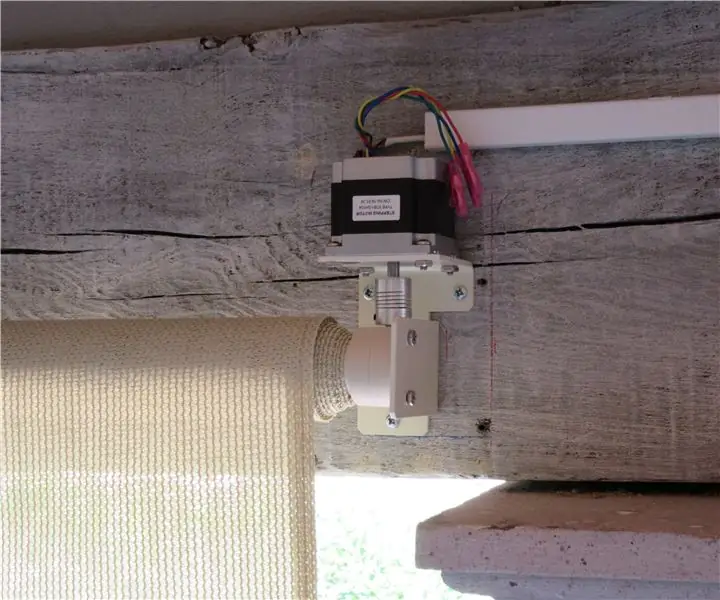
اختيار محرك خطوة ومحرك لمشروع شاشة الظل الآلي في Arduino: 12 خطوة (بالصور)

اختيار Step Motor و Driver لمشروع شاشة الظل الآلي من Arduino: في هذا Instructable ، سأنتقل إلى الخطوات التي اتخذتها لتحديد Step Motor و Driver لمشروع نموذج شاشة الظل الآلي. شاشات الظل هي طرازات Coolaroo ذات الكرنك اليدوية الشائعة وغير المكلفة ، وأردت استبدال
ماسح سيكلوب ثلاثي الأبعاد My Way خطوة بخطوة: 16 خطوة (بالصور)

Ciclop 3D Scanner My Way خطوة بخطوة: مرحبًا بالجميع ، سأدرك ماسح Ciclop ثلاثي الأبعاد الشهير ، كل الخطوات الموضحة جيدًا في المشروع الأصلي غير موجودة ، لقد قمت ببعض الإصلاح لتبسيط العملية ، أولاً أقوم بطباعة القاعدة ، وأعيد ضبط ثنائي الفينيل متعدد الكلور ، لكن استمر
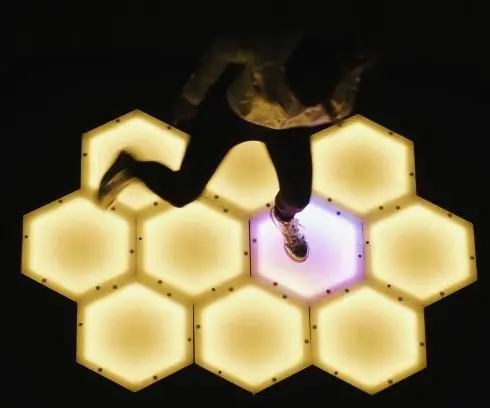
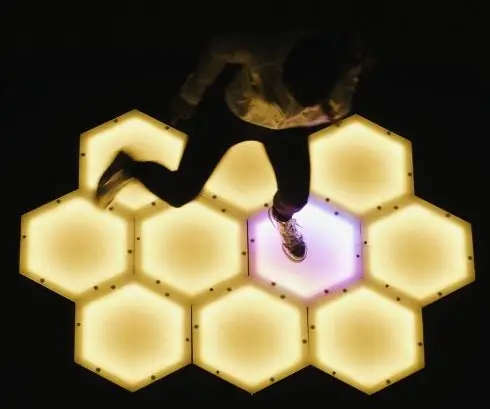
واجهة خطوة MIDI (نسخة باللغة الإسبانية): 12 خطوة

MIDI Step Interface (versión En Español): Versión en inglés aquí.En este التعليمي te mostraremos cómo hacer una plataforma التفاعلية de luz y sonido، que puede ser usada para jugar el famoso “Simon Says” al igual que como un controlador MIDI. أمبوس أساليب الأوبرا تخدع الفطائر
واجهة خطوة MIDI: 12 خطوة (بالصور)

MIDI Step Interface: النسخة الإسبانية هنا. في هذا الدليل سوف نوضح لك كيفية إنشاء واجهة ضوئية وصوتية يمكن استخدامها للعب & quot؛ Simon Says & quot؛ وكواجهة MIDI. سيتم لعب كلا الوضعين بقدمك. خلفية المشروع ولد بسبب
