
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:39.
- آخر تعديل 2025-01-23 12:54.


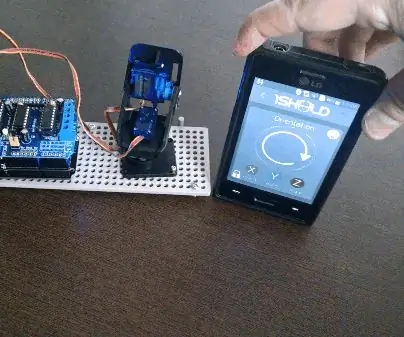
يوضح هذا الدليل كيفية التحكم في IoT Servo ذكي "HDrive17" بواسطة هاتفك المحمول فقط باستخدام HTML و JavaScript. يتم تخزين صفحة الويب بما في ذلك هذا البرنامج النصي على المحرك نفسه ويمكن إرفاقها بتطبيق ويب على هاتفك المحمول.
الخطوة 1: قم بإعداد HDrive17 على شبكتك المحلية

قم بتوصيل HDrive17 (يمكنك الحصول عليها من www.henschel-robotics.ch) بشبكتك المحلية عن طريق توصيل كابل Ethernet من المحرك بجهاز توجيه WiFi. احرص على تكوين عنوان IP صالح على HDrive لشبكتك أولاً. التطبيق الكامل الموضح في الفيديو موجود في ملف HTML واحد على جهاز الكمبيوتر المحلي الخاص بي. أولاً ، يمكنك اختبار موقع الويب هذا في متصفحك المحلي والتحكم في HDrive من جهاز الكمبيوتر الخاص بك.
إذا كنت ترغب في استخدام هاتفك المحمول للتحكم في HDrive ، فيجب عليك نشر موقع الويب المحلي هذا على شبكة WiFi الخاصة بك. ثم افتح موقع الويب هذا ، الذي يتم تقديمه من جهاز الكمبيوتر الخاص بك ، على هاتفك المحمول. لمشاركة مثل هذا الموقع في شبكتك ، يمكنك استخدام أداة WebMatrix Tool أو IIS من Microsoft ، فقط ضع في اعتبارك إجراء بعض تهيئة netsh وجدار الحماية بحيث يمكن لهاتفك المحمول الوصول إلى الصفحة.
من الممكن أيضًا تخزين صفحة الويب مباشرة على المحرك نفسه ، فلن يكون هناك جهاز كمبيوتر إلزاميًا بعد الآن.
الخطوة 2: تطبيق البرنامج
نص صفحة الويب:
نحن نستخدم البرنامج النصي Roundslider لعرض المقياس الجميل ، لذلك يتعين علينا إضافة عنصر شريط التمرير في نص مستند HTML.
الخطوة 3: البرنامج النصي لصفحة الويب

يقوم الكود التالي بإرسال الموضع المستهدف الجديد إلى HDrive. يبدأ بتضمين JQuery و RoundSlider النصي. يقوم شريط التمرير بتشغيل حدث سحب يستدعي وظيفة "sendDataToHdrive". ترسل هذه الوظيفة بعد ذلك أمر قيادة جديدًا إلى المحرك.
الرجاء إلقاء نظرة على هذا الخط:
var blob = blob جديد (['
يرسل محرك الأقراص إلى HDrive مع الموضع المستهدف ، الحد الأقصى. سرعة 2000 دورة في الدقيقة ، بحد أقصى. تيار 2A في الوضع 129 (التحكم في الموقع). يمكنك تنزيل المشروع بأكمله من هنا: Slider_demo.rar
الخطوة 4: قم بتخزين صفحة الويب مباشرة في HDrive

لاستضافة تطبيق الويب على محرك الأقراص الخاص بك ، يتعين علينا تحميل الملفات إلى المحرك. المحرك قادر على تحميل 4 ملفات ، 2 HTML و 2 Script (.js) ملفات. تتم إعادة تسمية كل ملف بعد الرفع. تمت إعادة تسمية ملف HTML الأول إلى app1.html ثم app2.html تتم إعادة تسمية ملفات البرنامج النصي إلى s1.js و s2.js. لذلك يتعين علينا تغيير روابط الملفات في ملف HTML الخاص بنا. يصبح JQuery… "s2.js". علاوة على ذلك ، قمت بنسخ Roundslider css في ملف HTML.
قم أولاً بإدخال Web GUI من HDrive الخاص بك وقم بالوصول إلى قسم "Apps"
الخطوة 5: الوصول إلى التطبيق

بعد تحميل هذه الملفات ، يمكنك الوصول إلى الصفحة الموجودة على العنوان https://192.168.1.102/app1.html من أي جهاز في نفس الشبكة ، ولم يعد جهاز الكمبيوتر الخاص بك إلزاميًا بعد الآن ، ويتم استضافة الملفات مباشرة من HDrive.
قم بتنزيل جميع الملفات هنا.
موصى به:
مصباح LED ذكي يتم التحكم فيه عن طريق الهاتف الذكي عبر البلوتوث: 7 خطوات

مصباح LED ذكي يتم التحكم فيه عن طريق الهاتف الذكي عبر البلوتوث: أحلم دائمًا بالتحكم في أجهزة الإضاءة الخاصة بي. ثم قام شخص ما بعمل مصباح LED ملون مذهل. لقد عثرت مؤخرًا على مصباح LED بواسطة جوزيف كاشا على Youtube. مستوحاة من ذلك ، قررت إضافة العديد من الوظائف مع الحفاظ على الخداع
Neopixels التي يتم التحكم فيها عن طريق الهاتف الذكي (شريط LED) مع تطبيق Blynk عبر WiFi: 6 خطوات

Neopixels التي تسيطر عليها الهواتف الذكية (شريط LED) مع تطبيق Blynk عبر شبكة WiFi: لقد أنشأت هذا المشروع بعد أن استلهمت من neopixels الذي يتم التحكم فيه بواسطة الهاتف الذكي في منزل الأصدقاء ولكن تم شراؤه من المتجر. فكرت في & quot؛ ما مدى صعوبة صنعها ، سيكون أرخص بكثير أيضًا! & quot؛ هذه هي الطريقة. ملاحظة: أفترض أنك FA
مصابيح LED بلوتوث التي يتم التحكم فيها عن طريق الهاتف الذكي (مع مزامنة الموسيقى الحية): 7 خطوات

مصابيح LED بتقنية Bluetooth يتم التحكم فيها بالهاتف الذكي (مع مزامنة الموسيقى الحية): لقد أحببت دائمًا بناء الأشياء ، بعد أن اكتشفت أن مسكن الكلية الجديد الخاص بي به إضاءة رهيبة ، قررت أن أقوم به قليلاً. *** تحذير *** إذا كنت تبني هذا المشروع على نفس نطاق الإعداد الخاص بي ، ستعمل مع قدر مناسب من
المحرك التعريفي ذو الملف الواحد / المحرك الكهربائي: 6 خطوات

المحرك الحثي ذو الملف الواحد / المحرك الكهربائي: في هذا المشروع ، سنقوم بصنع محرك تحريضي ذو ملف واحد ، يتم استخدام إصدارات أكثر تفصيلاً من هذا المحرك الكهربائي في معظم الأجهزة الحالية البديلة. لا يحتوي محركنا على عزم دوران مرتفع ، فهو يتعلق أكثر بالعمل
التحكم في إمالة عموم الهاتف عن طريق الهاتف الخلوي: 4 خطوات

يتم التحكم في Pan Tilt بواسطة الهاتف الخلوي: مرحبًا بالجميع ، في هذا مشروعي الجديد ، سأقدم لكم Pan-Tilt الذي يتحكم فيه الهاتف الخلوي. يتم إعادة إنتاج جميع حركات الهاتف الخلوي في جهاز pan-tilt عبر Bluetooth. بسيط باستخدام Arduino R3 (أو ما شابه) و tw
