
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:39.
- آخر تعديل 2025-01-23 12:54.



مرحبًا ، اسمي Ben Vanpoucke وأدرس وسائل الإعلام الجديدة وتكنولوجيا الاتصالات في Howest في Kortrijk ، بلجيكا. كواجب للمدرسة ، كنا بحاجة إلى صنع جهاز إنترنت الأشياء. عندما استأجرت سكنًا عبر Airbnb ، خطرت لي فكرة فتح شقة أو منزل أو غرفة … باستخدام مفتاح افتراضي (رمز الاستجابة السريعة) بدلاً من مفتاح حقيقي. أعطيت جهازي اسم "LockChanger". يمكنك أدناه قراءة جميع الخطوات التي كانت ضرورية لإنشاء هذه الأداة. إذا كنت تريد معرفة المزيد عني وعن المشاريع الأخرى التي قمت بها ، فتحقق من محفظتي.
الخطوة 1: التحليل الوظيفي
أصبحت الفكرة حقيقة واقعة. حان الوقت الآن للتحقق مما إذا كان الناس يرغبون في الفكرة. لذلك أجريت بعض المقابلات مع أشخاص يمتلكون أماكن إقامة سمحوا لها باستخدام Airbnb. لقد أحبوا الفكرة حقًا وأرادوا مني أن أبنيها في أسرع وقت ممكن. لذلك بدأت بقية العملية. قمت ببعض تحليل التوافق وكتبت بعض الشخصيات. بعد ذلك قمت بعمل بعض قصص المستخدمين وقصص البطاقات. ثم صنعت إطارات سلكية منخفضة الدقة وقمت باختبارات المستخدم عليها. بناءً على التعليقات التي تلقيتها ، قمت بتغيير الإطارات.
الخطوة الثانية: جمع المواد



قبل أن أبدأ في تصميم موقع الويب وصنع أداتي ، كنت بحاجة للتأكد من أن لدي جميع الأجزاء المطلوبة لجهازي. بدأت في البحث في صندوق الأدوات الخاص بي وكتبت ما أحتاجه للطلب. هنا يمكنك العثور على قائمة المواد بالكامل. هذه هي الأجزاء الرئيسية:
1. الجرس
2. شاشة LCD
3. الصمام ثنائي اللون
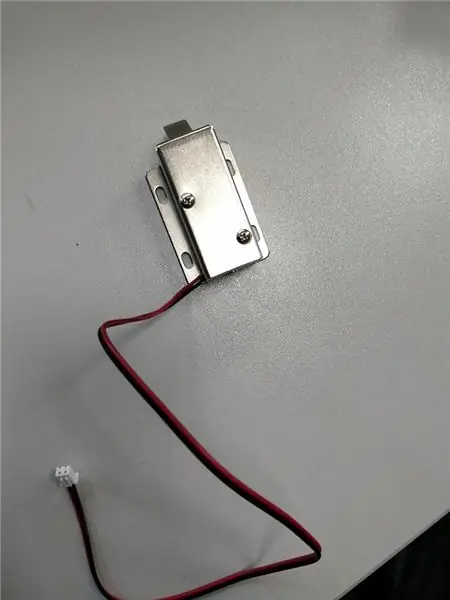
4. قفل
5. التوت باي
6. الكاميرا
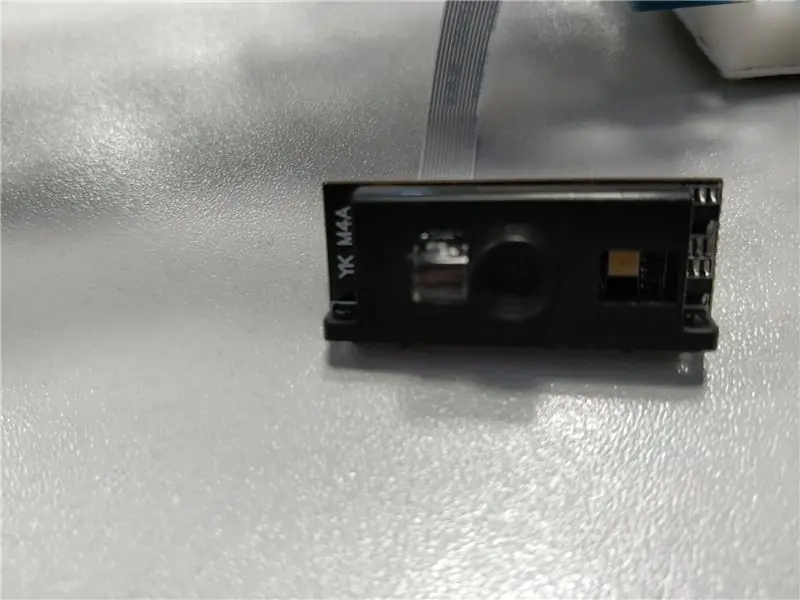
7. الماسح الضوئي
8. الخشب
الخطوة 3: قاعدة البيانات

بعد شراء المواد وإجراء بعض الأبحاث ، حان الوقت لجعل الأشياء حقيقية.
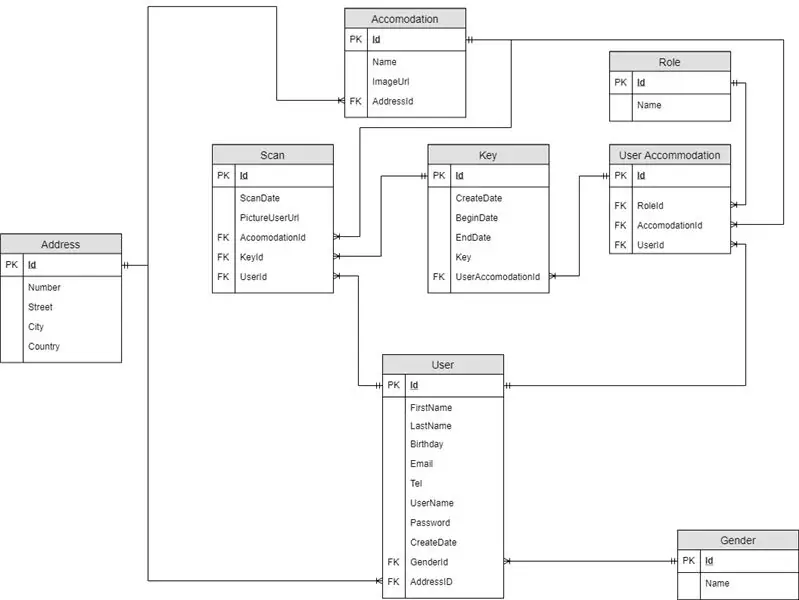
لقد بدأت في إنشاء رسم تخطيطي لعلاقة الكيانات ، وعملت قاعدة بيانات له وأدخلت بعض البيانات. سرعان ما كان من الواضح أن هناك بعض الأخطاء ، لذا قمت بذلك مرارًا وتكرارًا حتى اعتقدت أنها جيدة بما فيه الكفاية. إنه ديناميكي للغاية بحيث يمكنك إضافة أو تحديث أو إزالة بعض الحقول.
من أجل البساطة والنتائج الأفضل ، قمت بربط جداول الفحص أيضًا بالمستخدمين وأماكن الإقامة.
لقد قمت بعمل بعض الوظائف المخزنة والإجراءات المخزنة لتسهيل الأمور على موقع الويب.
لإنشاء مخطط علاقة الكيان هذا ، استخدمت draw.io.
مرفقًا بهذه الخطوة ، يمكنك العثور على ملف تفريغ Mysql الخاص بي. لذلك يمكنك استيراده بسهولة.
الخطوة 4: تصميم موقع الويب سريع الاستجابة


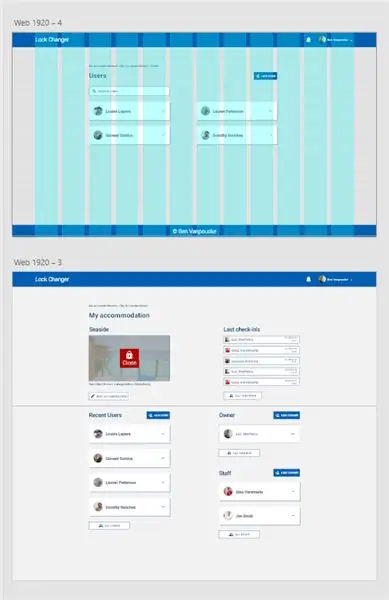
كنت أفكر في الشكل الذي يجب أن يبدو عليه موقع الويب سريع الاستجابة الخاص بي. قبل أن أتمكن من القيام بذلك ، كان علي أن أعود إلى التحليل الوظيفي الذي قمت به والبحث عن الإلهام والأنماط الشيقة.
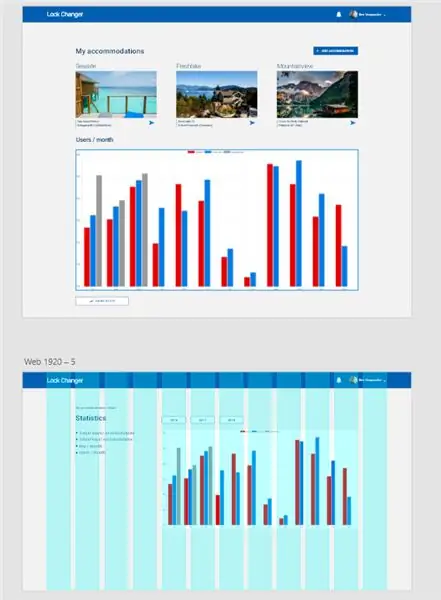
أولاً ، لقد صنعت تصميمي في Adobe XD. في الصور الموجودة في الأعلى ، يمكنك أن ترى أنني استخدمت التخطيط والشبكة الأساسية لوضع المحتوى جيدًا.
الخط الذي استخدمته كان Robotto. الصور التي استخدمتها كانت رخصة cco من pexels.com.
تمت الموافقة على التصميم من قبل أساتذتي ، حتى أتمكن من البدء في البرمجة. لقد كتبت الموقع بلغة HTML - CSS - Python (Jinja2 and Flask).
مرفقًا بهذه الخطوة ، يمكنك العثور على تصميمي في web.xd.
الخطوة 5: مخطط فريتزينج

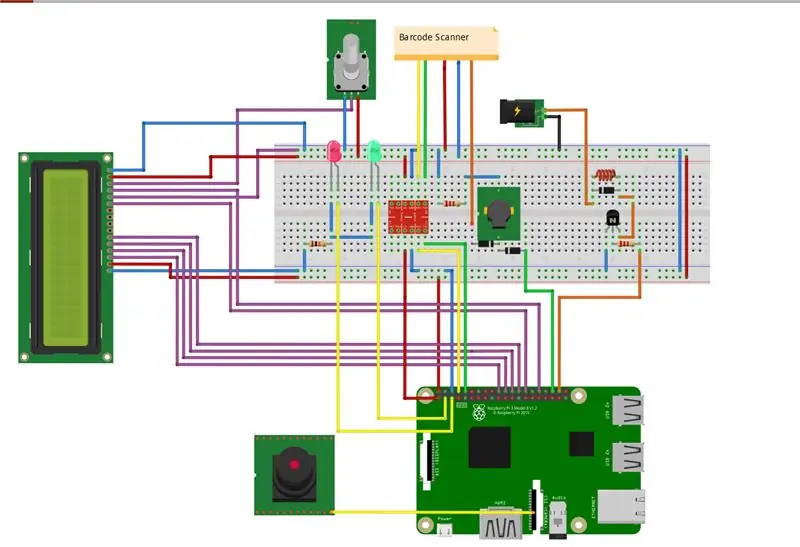
بعد بضعة أسابيع ، تم تسليم المكونات الخاصة بي حتى أتمكن من البدء في بناء جهازي. بادئ ذي بدء ، قمت بعمل مخطط للتأكد من أنني سأربط كل شيء بالطريقة الصحيحة.
لقد استخدمت 6 دبوس GPIO للاتصال بالشاشة. يمكن توصيل الكاميرا مباشرة بـ Raspberry Pi. اخترت توصيل ماسح الباركود بمحول مستوى لتحويل 5 فولت إلى 3.3 فولت حتى أتمكن من إعداد اتصال تسلسلي حفظ مع pi. يستخدم الصمام ثنائي اللون 2 دبابيس gpio.
يحتاج الترانزستور أيضًا إلى دبوس gpio واحد. بعد ذلك ، قمت بتوصيل 12 فولت بالقفل وقمت بتوصيل الترانزستور بأرضية مشتركة. تأكد من استخدام الصمام الثنائي لحماية مكوناتك.
الجرس متصل بالماسح الضوئي للرموز الشريطية. تم توصيل دبوس GPIO آخر أيضًا بالجرس حتى أتمكن من إنشاء بعض الصوت باستخدام الكود. انتبه جيدًا: يتم استخدام 2 صمامات ثنائية لهذا الغرض.
لإنشاء هذا المخطط ، استخدمت الفريتز. يمكنك المخطط المرفق بهذه الخطوة.
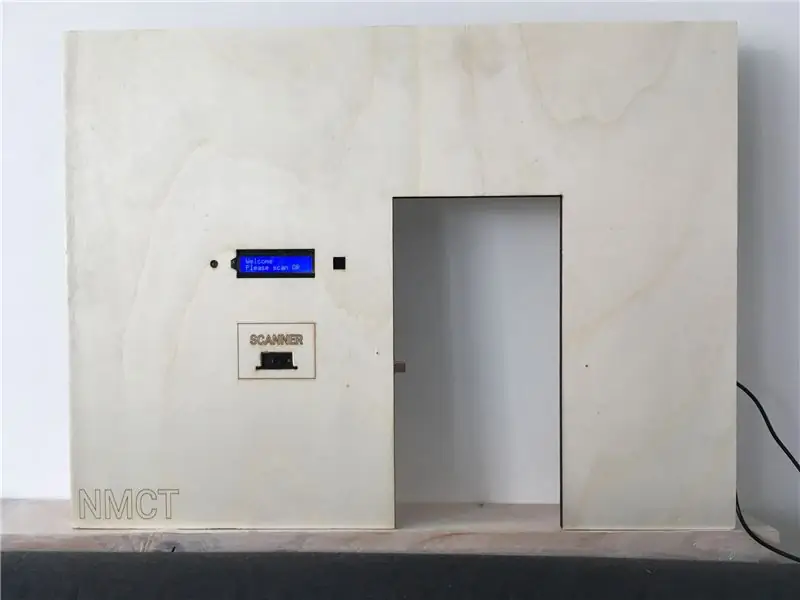
الخطوة 6: قطع وتوصيل الليزر



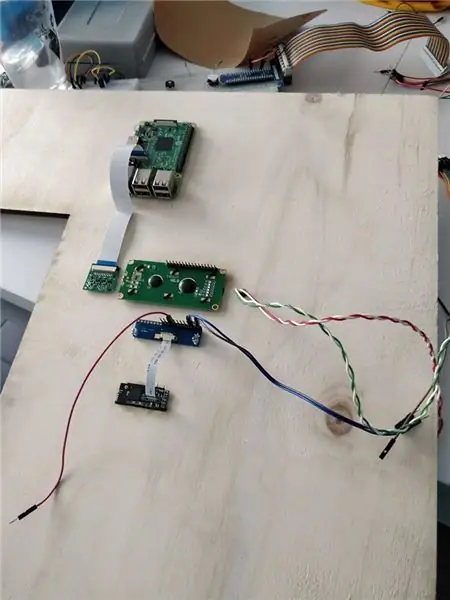
جنبا إلى جنب مع صديق ، أنا lasercut الغابة. اخترت الخشب المتعدد بسمك 8 مم. بمجرد الانتهاء من ذلك ، دفعت مكوناتي في الإطار. لقد قمت بتركيب المكونات بدون عنصر نائب مع بعض البراغي في الجزء الخلفي من اللوحة.
ثم قمت بتثبيت ماسح الباركود بمحول مستوى (5 فولت إلى 3.3 فولت) للتواصل مع raspberry pi على منفذ TX en RX (اتصال تسلسلي).
لقد قمت بتوصيل الشاشة بـ Raspberry Pi واستخدمت مقياس جهد للكثافة.
على الأقل قمت بتثبيت القفل الخاص بي مع محول 12 فولت. تأكد من استخدام الترانزستور والصمام الثنائي عند القيام بذلك.
مرفقًا بهذه الخطوة ، يمكنك العثور على مخطط القطع بالليزر الخاص بي في Adobe Illustrator
الخطوة السابعة: كتابة بعض التعليمات البرمجية

حان الوقت الآن للتأكد من أن جميع المكونات تعمل هناك. لذلك قمت بكتابة بعض التعليمات البرمجية بلغة Python ونشرتها على raspberry pi. يمكنك العثور على الكود الخاص بي على Github عندما يقوم أساتذتي بنشره للجمهور.
github.com/NMCT-S2-Project-I/project-i-Ben-Vanpoucke
لبرمجة الكود كنت بحاجة لاستخدام Pycharm. الكود مكتوب بلغة html و CSS و python (Flask and Jinja)
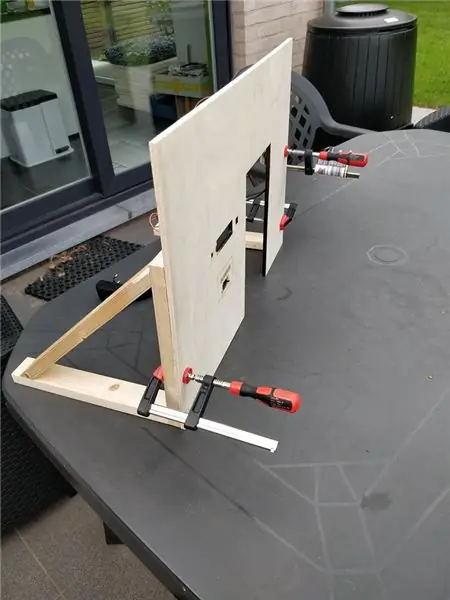
الخطوة الثامنة: إضافة الباب والدعم




أردت أن تقف اللجنة بمفردها لذا أضفت دعمًا لذلك. لقد استخدمت غراء الخشب لذلك. بعد ذلك قمت بتوصيل الباب.
موصى به:
ماسح رمز الاستجابة السريعة باستخدام OpenCV في Python: 7 خطوات

ماسح رمز الاستجابة السريعة باستخدام OpenCV في Python: في عالم اليوم ، نرى رمز الاستجابة السريعة والرمز الشريطي يتم استخدامهما في كل مكان تقريبًا من تغليف المنتج إلى المدفوعات عبر الإنترنت ، والآن نرى رموز QR حتى في المطعم لرؤية القائمة. أشك في أنه هو التفكير الكبير الآن. ولكن هل سبق لك أن
مغير علامات التبويب التي يتم إطلاقها بالقدم: 4 خطوات

مبدل علامات التبويب التي يتم إطلاقها بواسطة القدم: عند إعطاء جهاز كمبيوتر محمول في الفصل ، يميل الطلاب دائمًا إلى الخروج عن المهمة ، مثل مشاهدة youtube أو ممارسة الألعاب. نظرًا لأن المعلمين ليسوا أغبياء ، فغالبًا ما يخضعون لفحوصات غير متوقعة على الطالب ، في محاولة للقبض عليهم مذنبين. أخي الصغير ، عنصر
محطة الطقس RPi مع موقع ويب سريع الاستجابة: 5 خطوات

RPi Weatherstation مع موقع ويب مستجيب: بالنسبة لمشروع مدرسي ، كان علينا إنشاء جهاز إنترنت الأشياء مع موقع ويب لتصور المعلومات التي تم جمعها بطريقة لطيفة ، اخترت إنشاء محطة طقس مدعومة من Raspberry Pi 3 تشغيل Flask لموقع الويب المتجاوب ، MySQL (MariaDB) لبياناتي
طريقة سريعة وسهلة لتغيير شاشة القفل في 6 خطوات بسيطة (Windows 8-10): 7 خطوات

طريقة سريعة وسهلة لتغيير شاشة القفل الخاصة بك في 6 خطوات بسيطة (Windows 8-10): هل تريد تغيير الأشياء على الكمبيوتر المحمول أو الكمبيوتر الشخصي؟ تريد تغيير في الجو الخاص بك؟ اتبع هذه الخطوات السريعة والسهلة لتخصيص شاشة قفل جهاز الكمبيوتر الخاص بك بنجاح
PixelOrgan: شريط DotStar LED سريع الاستجابة (مع MicroView): 3 خطوات (بالصور)

PixelOrgan: شريط DotStar LED مستجيب للصوت (مع MicroView): هذا عبارة عن عنصر ضوئي حيث يتم عرض مدخل ميكروفون مدمج على شريط DotStar 72 LED بحيث يمثل مؤشر LED العلوي الارتفاع / المتوسط / المنخفض الحالي leves كـ R / G / B ، وبقية مصابيح LED تمثل القيم السابقة (حتى نحصل على
