
جدول المحتويات:
- الخطوة 1: المواد
- الخطوة الثانية: عمل الدائرة
- الخطوة 3: إنشاء قاعدة بيانات
- الخطوة 4: كتابة بيانات الاستشعار في قاعدة البيانات
- الخطوة 5: عرض عنوان IP الخاص بك على الشاشة
- الخطوة السادسة: قياس المستشعرات كل 10 دقائق
- الخطوة السابعة: إنشاء الموقع
- الخطوة 8: إنشاء الواجهة الخلفية
- الخطوة 9: إنشاء الواجهة الأمامية
- الخطوة العاشرة: عمل الدفيئة
- الخطوة 11: ضع كل شيء معًا
- مؤلف John Day [email protected].
- Public 2024-01-30 07:39.
- آخر تعديل 2025-01-23 12:54.


كطالب ، لدي عادة سيئة تتمثل في نسيان الأشياء. لهذا السبب ، إذا كنت أرغب في زراعة نوع معين من النباتات ، فعادة ما أنساه ويموت لأنه لا يوجد من يعتني به.
سأحاول حل هذه المشكلة مع Mini-Serre. Mini-Serre هو نظام آلي لمراقبة البستنة يرسل بيانات من أنواع مختلفة من أجهزة الاستشعار المثبتة إلى خادم ويب يعمل على Raspberry Pi. بهذه الطريقة يمكن للمستخدم مراقبة نباتاتهم على موقع الويب أينما كانوا. يتم تطوير هذا المفهوم كمشروع نهائي خلال السنة الأولى من الوسائط المتعددة وتكنولوجيا الاتصالات ، في Howest Kortrijk ، بلجيكا.
الخطوة 1: المواد

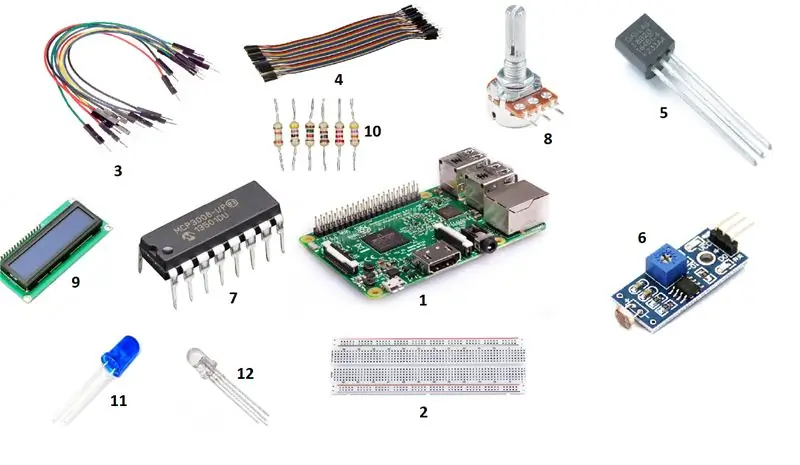
من أجل بناء هذا المشروع ، سوف تحتاج إلى العناصر التالية:
إلكترونيات
- Raspberry Pi 3 - عدة
- اللوح
- موصلات من ذكر إلى ذكر
- موصلات من ذكر لأنثى
- دالاس 18B20 (مستشعر درجة الحرارة)
- جهاز استشعار الضوء حساس للكشف عن المقاومة الضوئية
- MCP3008
- مقياس فرق الجهد
- عرض شاشات الكريستال السائل
- المقاومات
- الصمام الأزرق
- RGB LED
غلاف:
13. سنترال بارك كويكاس (https://www.brico.be/nl/tuin-buitenleven/moestuin/ …) 14. لوحة خشبية (أسفل العلبة) 15. المسامير 16. البراغي
أدوات:
17. المطرقة 18. المنشار 19. مفك البراغي 20. المثقاب
الخطوة الثانية: عمل الدائرة


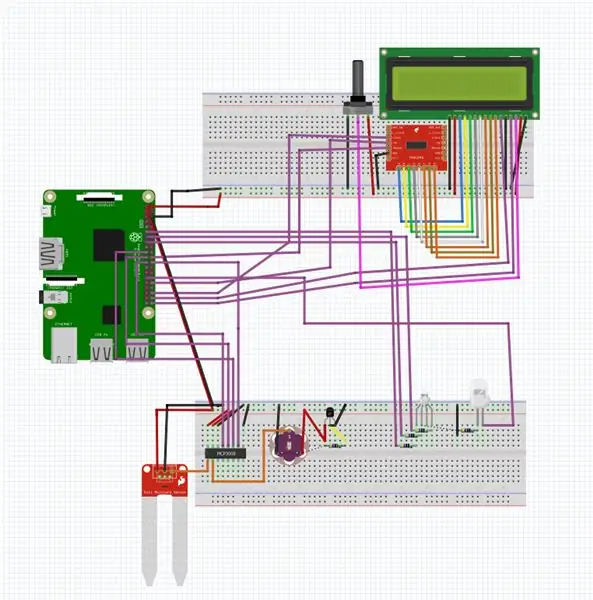
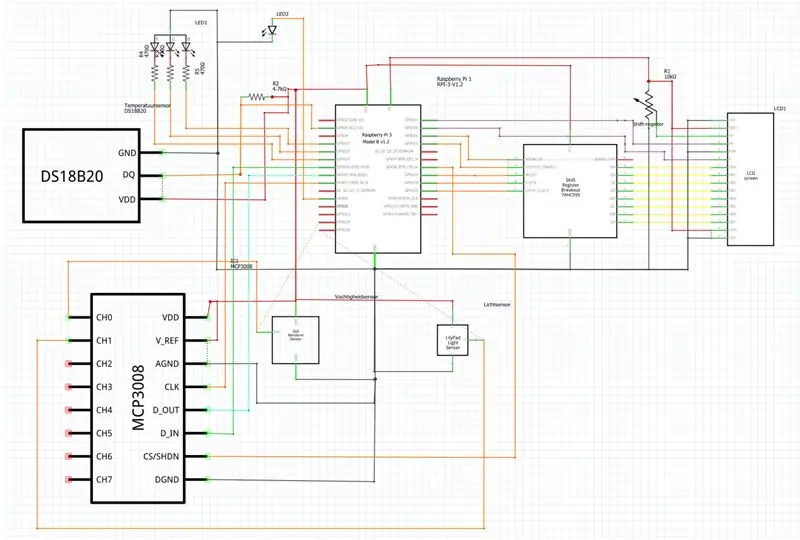
في الخطوة 2 سنقوم بعمل الدائرة لهذا المشروع. هذا هو الحد الأدنى المطلق الذي تحتاجه إذا كنت تريده أن يعمل. استخدم جدول الفريتز والرسم البياني لعمل نسخة من الدائرة. هذا هو المكان الذي تحتاج فيه إلى جميع المواد الكهربائية من الخطوة 1.
معلومات عن الدائرة:
لدينا مستشعران متصلان بـ MCP3008 وهما مستشعر الضوء ومستشعر رطوبة التربة. يحتوي مستشعر درجة الحرارة على خرج رقمي ويستخدم دبوس GPIO على Raspberry Pi.
إضافي:
قمت أيضًا بتطبيق شاشة LCD والتي ستجعل من السهل فيما بعد الاتصال بـ Raspberry Pi دون الحاجة إلى الاتصال بجهاز الكمبيوتر المحمول الخاص بك. هذا ليس ضروريا ولكنه مقترح بشدة
الخطوة 3: إنشاء قاعدة بيانات

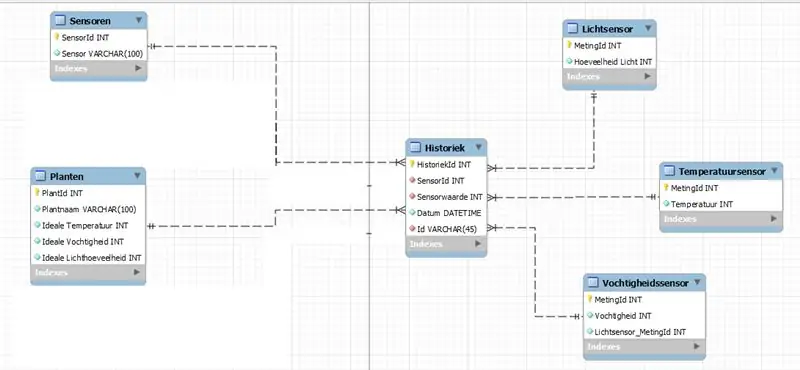
من المهم جدًا تخزين بياناتك من المستشعرات بطريقة منظمة ولكن آمنة أيضًا. لهذا السبب قررت تخزين بياناتي في قاعدة بيانات. بهذه الطريقة فقط يمكنني الوصول إلى قاعدة البيانات هذه (بحساب شخصي) وإبقائها منظمة. في الصورة أعلاه ، يمكنك العثور على مخططي من قاعدة البيانات الخاصة بي وأسفل ملف لتصدير قاعدة البيانات إلى برنامج قاعدة بيانات ، على سبيل المثال MySQL.
برنامج قواعد البيانات من المهم أن تعمل قاعدة البيانات الخاصة بنا بمفردها من Raspberry Pi الخاص بنا. يمكنك القيام بذلك عن طريق تنزيل MySQL أو MariaDB لـ Raspberry Pi. تريد أولاً إنشاء قاعدة البيانات على جهاز الكمبيوتر الخاص بك في MySQL Workbench. بعد ذلك تقوم بتصدير قاعدة البيانات هذه كملف مستقل. اتصل الآن بقاعدة بيانات Raspberry Pi عبر MySQL Workbench واستعد قاعدة البيانات من هنا. الآن لديك قاعدة بيانات تعمل على Raspberry Pi الخاص بك!
الخطوة 4: كتابة بيانات الاستشعار في قاعدة البيانات
بعد تشغيل قاعدة البيانات على Raspberry Pi الخاص بك ، نريد أن تكون أجهزة الاستشعار لدينا قادرة على تخزين بياناتها فيه. يمكننا القيام بذلك عن طريق إنشاء 3 نصوص منفصلة (وهو ما حدث في PyCharm). من الميزات الرائعة المضمنة في PyCharm أنك قادر على الاتصال بـ Pi الخاص بك وبهذه الطريقة يمكنك الوصول إلى قاعدة البيانات الخاصة بك والكتابة إليها مباشرة. تتم أيضًا قراءة البيانات مباشرة بواسطة Raspberry Pi وستضيء مصابيح LED وفقًا لما تحتاجه.
يضيء LED الأزرق: التربة ليست رطبة بدرجة كافية ، ويضيء RGB LED باللون الأخضر: كل شيء على ما يرام ، ويضيء RGB LED باللون الأحمر: يكون الجو حارًا جدًا ، ويفتح السقف لتبريده قليلاً ، ويضيء RGB LED باللون الأزرق: الجو بارد جدًا ، أغلق السقف إذا كان مفتوحًا.
يمكنك تنزيل جميع البرامج النصية من مستودع github الخاص بي:
ملاحظة: لقد استخدمت معلومات تسجيل الدخول الشخصية الخاصة بي لقواعد البيانات ، لذا قد تضطر إلى تغييرها لتلائم قواعد البيانات الخاصة بك.
ملاحظة: يحتوي المجلد DB1 على فئة "قاعدة بيانات" والتي يتم استيرادها في الكود الذي سيتصل بقاعدة البيانات الخاصة بك.
الخطوة 5: عرض عنوان IP الخاص بك على الشاشة

تُظهر الشاشة عنوان IP الذي يعمل عليه Raspberry Pi ، وبهذه الطريقة يمكنك الاتصال بسهولة دون أي أسلاك بـ Raspberry Pi. لقد كتبت أيضًا برنامجًا نصيًا لهذا يقرأ IP الخاص بـ pi ويعرضه على الشاشة (لاحظ أن دبابيس GPIO الخاصة بك تتطابق وإلا فقد لا تعمل). يقوم Raspberry Pi بتشغيل هذا البرنامج النصي تلقائيًا عند بدء التشغيل. يمكنك القيام بذلك عن طريق إضافة بعض التعليمات البرمجية إلى ملف rc.local على Raspberry Pi الخاص بك. يمكنك الوصول إلى هناك عن طريق كتابة "sudo nano /etc/rc.local" ، قبل السطر الأخير من التعليمات البرمجية التي تريد إضافة "Python3.5 / home / user / filelocation &".
يمكنك العثور على البرنامج النصي هنا:
ملاحظة: "&" في النهاية ، سيؤدي ذلك إلى تشغيل البرنامج النصي مرة واحدة وإيقافه بشكل فوري بحيث يمكن تشغيل البرامج النصية الأخرى أيضًا.
الخطوة السادسة: قياس المستشعرات كل 10 دقائق

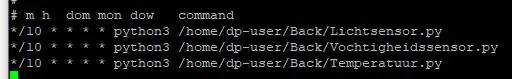
لا نريد أن يتم ملء قاعدة البيانات الخاصة بنا بواسطة sensordata على الإطلاق 0.001 ثانية ، وإلا فإن هذا سيجعل من الصعب على قاعدة البيانات مواكبة جميع البيانات الواردة وقد تتعطل. هذا هو السبب في أنني أضفت مقتطفًا إلى "crontab" على Raspberry Pi. Crontab هو برنامج يتتبع المهام المجدولة ، وبهذه الطريقة يمكنك ببساطة تشغيل البرنامج النصي كل 10 دقائق مرة واحدة فقط.
كيفية إعداده:
يمكنك إعداد هذا عن طريق الكتابة أولاً في سطر أوامر Raspberry Pi "crontab -e" ، وهذا يفتح محرر crontab. قم بالتمرير لأسفل إلى أسفل الملف وأضف 3 أسطر ، سطر لكل مستشعر.
'* / 10 * * * * python3.5 / home / user / filepath / sensor1'
ملاحظة: "* / 10" هي الدقائق العشر التي نريد أن تكون بين كل قياس. الكود الذي كتبته بعده هو إصدار python الذي تقوم بتشغيله والملف الذي تريد تشغيله ، لذا عليك كتابة سطر واحد لكل مستشعر لأنها موجودة من بين 3 ملفات مختلفة.
الخطوة السابعة: إنشاء الموقع

لقد صنعت موقع الويب الخاص بي في برنامج يسمى Atom. إنه برنامج سهل الاستخدام للغاية وينصح به إذا كنت جديدًا في كتابة HTML و CSS مثلي.
يمكنك العثور على جميع الرموز والصور المستخدمة بعد هذا الرابط:
لقد أنشأت الواجهة الأمامية لموقع الويب في Visual Studio Code ، لذا إذا كنت لا تخطط لإنشاء HTML & CSS بنفسك ، يمكنك فقط إضافة الملفات إلى مجلد جديد في Visual Studio Code بدلاً من Atom.
الخطوة 8: إنشاء الواجهة الخلفية
ستكون الواجهة الخلفية والأمامية هي الأشياء التي تجعل شيئًا ما يحدث بالفعل على موقع الويب الذي أنشأناه للتو. في النهاية الخلفية ، نقوم بالاتصال بقاعدة البيانات الخاصة بنا مرة أخرى وبدلاً من وضع البيانات في قاعدة البيانات. سنقرأ الآن جميع البيانات من أجهزة الاستشعار المختلفة وباستخدام Socket. IO سنرسلها إلى واجهتنا الأمامية حتى نتمكن من عرضها على الموقع.
يمكنك العثور على الكود في النهاية الخلفية هنا:
ملاحظة: نحن نستخدم فئة قاعدة البيانات التي استخدمناها سابقًا من قبل ، لذا لم أقم بتضمينها في هذا المستودع.
الخطوة 9: إنشاء الواجهة الأمامية
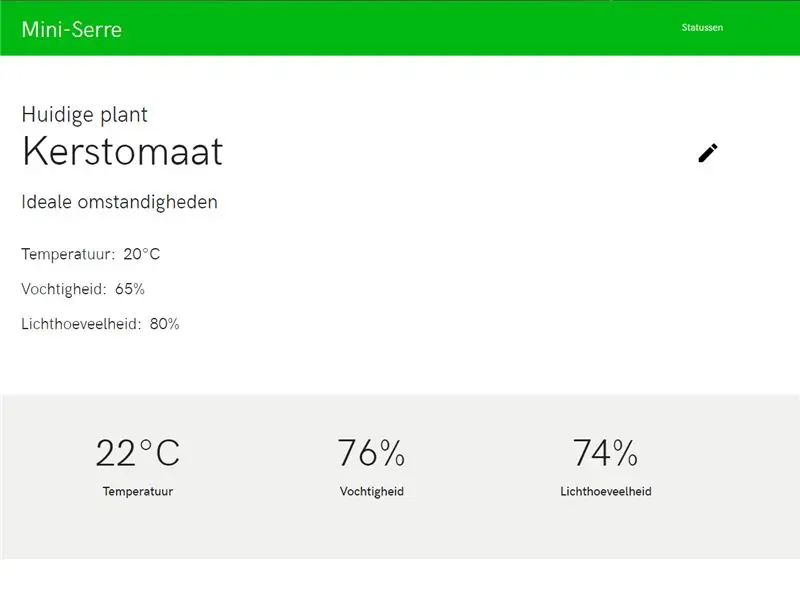
الواجهة الأمامية هي المكان الذي نجمع فيه شفرة HTML و CSS الخاصة بنا مع JavaScript والواجهة الخلفية الخاصة بنا. يحاول JavaScript الذي كتبته إجراء اتصال مع النهاية الخلفية التي يجب أن تكون قيد التشغيل. الآن سترسل لنا النهاية الخلفية جميع البيانات من المستشعرات ويمكننا عمل بعض الوظائف في JavaScript التي تقوم بتحرير ملف HTML بحيث يناسب قيمنا الحالية.
يمكن العثور على JavaScript هنا:
ملاحظة: تأكد من ربط ملف HTML الخاص بك بالمجلد الصحيح لمكان JavaScript وإلا فقد لا يعمل.
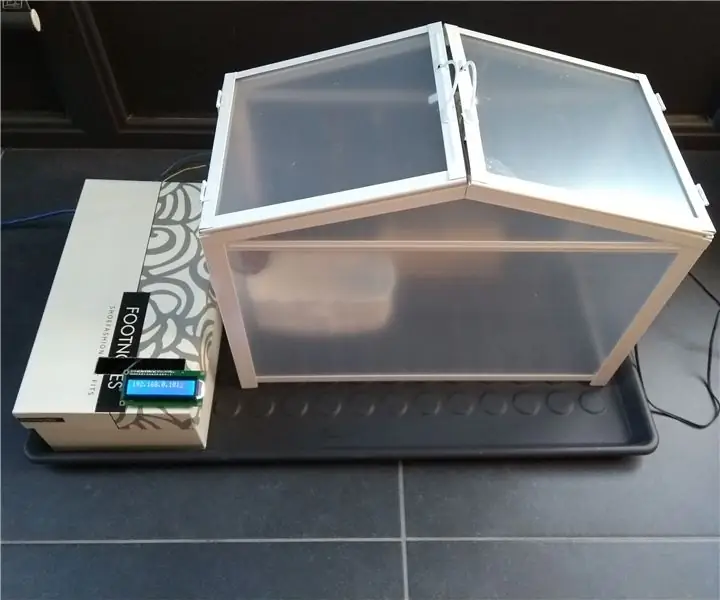
الخطوة العاشرة: عمل الدفيئة


اشتريت حزمة معدة مسبقًا من Brico:
ما عليك سوى اتباع الخطوات التي تأتي مع العبوة. بعد الانتهاء من ذلك ، لسنا مستعدين تمامًا لوضع Raspberry Pi الخاص بنا هناك. نحتاج أولاً إلى إنشاء "أرضية" أو قاع لـ Greenhouse ، يمكنك القيام بذلك عن طريق أخذ لوح خشبي وقياس حجمه لجعله مناسبًا. لقد صنعت أولاً إطارًا خشبيًا بحيث يكون للوحة الخشبية شيئًا لتستريح عليه.
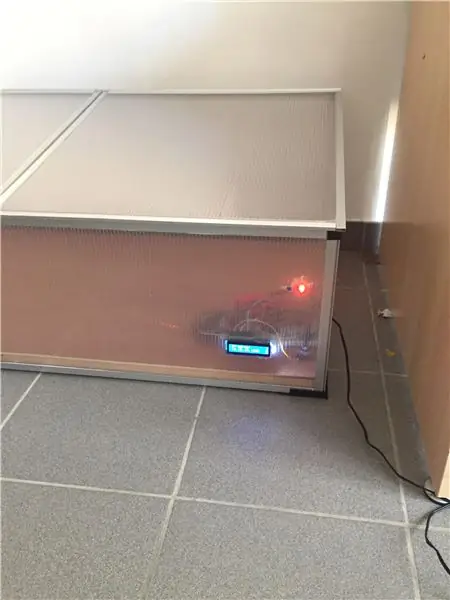
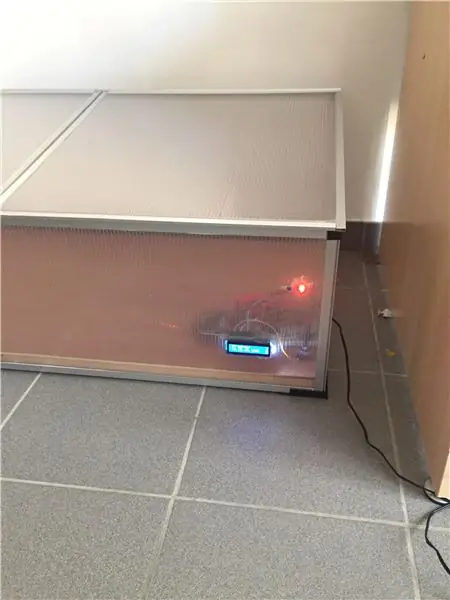
الخطوة 11: ضع كل شيء معًا



نحن جاهزون تقريبًا! فقط هذه الخطوة الأخيرة وأنت على استعداد للذهاب. خذ Raspberry Pi والدفيئة ، وقم بعمل بعض الثقوب حتى تتمكن من وضع مصابيح LED من خلالها ، وعمل فتحة للعرض وثقب لمصدر طاقة Raspberry Pi. ضع كل شيء في الدفيئة ، وقم بتوصيل Pi وستكون جاهزًا تمامًا! لديك دفيئة خاصة بك!
موصى به:
بطاقة ميني كارد: 5 خطوات

MiniCard: مشروع Cardinal يدور حول صنع جهاز مفتوح المصدر يهتز عندما يواجه المستخدم الشمال ، وهي ليست فكرة جديدة. أحد أسباب التوقف عن النماذج الحالية هو أنها تعتمد على المجال المغناطيسي للأرض ، وهو ما أعنيه ، أمر منطقي. مشكلة
ميني بارتوب أركيد: 8 خطوات (بالصور)

Mini Bartop Arcade: هذه المرة ، أود أن أريكم إصدار أركيد القديم باستخدام Raspberry Pi Zero ، استنادًا إلى Picade Desktop Retro Arcade Machini ، كما هو موضح في هذا الموقع: https: //howchoo.com/g/mji2odbmytj/picade -review-ra … الهدف من هذا المشروع هو بناء ريترو
ساعة تبريد ميني فان: 5 خطوات

ساعة Cooling Mini Fan: في الأيام الحارة والمشمسة ، تعد mini fan دائمًا خيارًا رائعًا للذهاب عندما تكون في الخارج للرياضة أو الاسترخاء في الحديقة. لكن في بعض الأحيان لا تكون المراوح الصغيرة مفيدة حقًا ، خاصةً عندما تحتاج إلى العمل بكلتا يديك
سمارت سيري: 7 خطوات

Smart Serre: في هذا البرنامج التعليمي ، سأوضح لك كيف يمكنك إنشاء حديقة شتوية مؤتمتة بالكامل باستخدام Raspberry Pi
PIXELCADE - ميني بارتوب أركيد مع شاشة بيكسل LED مدمجة: 13 خطوة (مع صور)

PIXELCADE - Mini Bartop Arcade مع شاشة PIXEL LED مدمجة: **** نسخة محسّنة مع شاشة LED مدمجة هنا **** بناء ممر بارتوب مع ميزة فريدة لشاشة LED متكاملة تتوافق مع اللعبة المحددة. فن الشخصية على جوانب الخزانة عبارة عن تطعيمات مقطوعة بالليزر وليست ملصقات. ضخم
