
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:39.
- آخر تعديل 2025-01-23 12:54.

لقد كنت ألعب الكثير من الشطرنج منذ أن كنت صغيرًا ، وبما أن الويب يحتوي على عدد كبير من مواقع الويب للعب الشطرنج ضد أجهزة الكمبيوتر أو المعارضين المباشرين ، لم أجد مرة واحدة موقعًا إلكترونيًا يتتبع لعبة الشطرنج الخاصة بك يلعبون في الواقع في الواقع. لذلك مع هذا المشروع آمل أن أدرك ذلك!
آمل أن:
- كن قادرًا على تتبع حركة قطع الشطرنج
- شاهد بعض لوحات الصدارة حول الألعاب السابقة.
- تتبع الوقت واللعب بسرعة مثل لعبة احترافية.
إنه مشروع معقد للغاية لأنه في حالة اكتماله ، سيتطلب 64 مستشعرًا للضوء و 8 شرائح للقراءة. وهي بالفعل مهمة كبيرة ونحن لا نحسب أيًا من المستشعرات الأخرى.
أعطتنا كليتي قائمة كبيرة من الأشياء التي يجب القيام بها:
- إنشاء تخطيطي لمشروعنا
- إنشاء قاعدة بيانات لتخزين البيانات والحصول عليها.
- تصميم موقع على شبكة الإنترنت باستخدام Adobe XD
- أعد إنشاء هذا الموقع باستخدام CSS و HTML
- اقرأ المجسات باستخدام بيثون
- اعرض بيانات المستشعر على الموقع باستخدام القارورة.
في هذا الدليل ، سأوجهك في رحلتي ، وكل مشاكل ولحظات الخلاص التي مررت بها خلال الأسبوعين الماضيين.
الخطوة 1: المستلزمات / الأدوات
اللوازم والمواد والأدوات هي الخطوة الأولى لمشروع ناجح!
أدوات:
- لحام حديد
- لحام القصدير
- كماشة
- اله للثقب
- الشريط
اللوازم:
- Raspberry Pi مع بطاقة micro SD (4 غيغابايت يجب أن تكون كافية)
- Rasberry Pi T-cobbler
- رقعة الشطرنج بالقطع
- شاشة 7 مقاطع (TM 1637)
- 2 مستشعرات تعمل باللمس (TTP223B)
- قارئ RFID ببطاقات (MFRC522)
- MCP3008 (اعتمادًا على المسافة التي تريد الذهاب إليها ، يمكنك قراءة 8 إحداثيات شطرنج لكل MCP)
- مقاوم يعتمد على الضوء من النوع 5288 (8 لكل MCP لديك)
- الرؤوس (ذكر إلى ذكر وأنثى إلى ذكر)
إذا كنت بحاجة لشراء كل شيء ، يجب أن يكون سعر التكلفة التقديري حوالي 125 يورو بما في ذلك تكاليف الشحن (المستلزمات فقط)!
يوجد ملف Excel مرفق به روابط وأسعار لكل ما تحتاجه!
الخطوة 2: المخططات والتخطيط


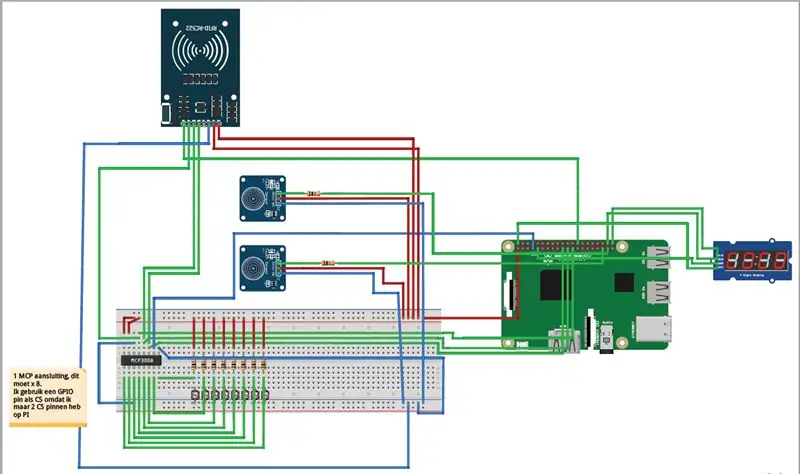
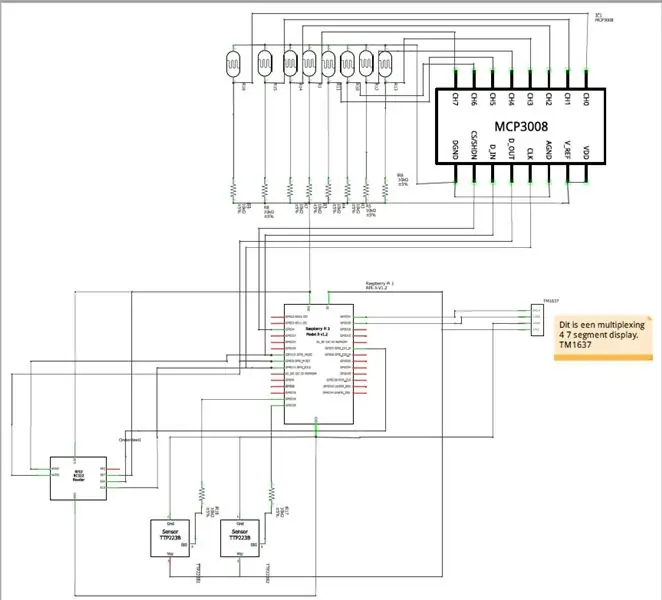
الخطوة التالية في هذا المشروع هي إنشاء مخطط. لقد صنعت 2: واحد على اللوح والآخر إلكترونيًا بحتًا. سنحتاج إلى هذه الخطط للحفاظ على نظافة كل شيء والتأكد من أننا لا نربط أي أشياء غير ضرورية!
لقد استخدمت برنامجًا يسمى "Fritzing" لإنشاء هذه الخطط إذا كان أي شخص مهتمًا.
لون الترميز:
- أحمر = مصدر الطاقة
- أخضر = اتصال
- أزرق = أرض
اتصالات Raspberry Pi:
- 3V3 => خط VC على اللوح ، يعمل على تشغيل كل شيء
- 5V => VCC لشاشة عرض 7 مقاطع
-
GND:
- الأرض على اللوح
- شاشة عرض 7 مقاطع أرضية
- GPIO4 => الساعة حدد دبوس MCP3008
- GPIO10 => دبوس MOSI الخاص بـ MCP3008
- GPIO9 => دبوس MISO الخاص بـ MCP3008
- GPIO11 => دبوس CLK الخاص بـ MCP3008
- GPIO7 => دبوس SDA الخاص بـ MFRC522
- GPIO19 => دبوس DIG لمستشعر اللمس الأول
- GPIO26 => دبوس DIG لمستشعر اللمس الثاني
- GPIO20 => دبوس CLK للشاشة ذات الأجزاء السبعة
- GPIO21 = دبوس DIO لعرض المقطع السبع
بضع ملاحظات على الخطط:
- يحتوي هذا التخطيطي على 1 MCP فقط ، وهذا يعني أن 8 إحداثيات فقط ستكون قادرة على القراءة بالكامل.
- سوف أستخدم دبابيس GPIO مثل Chip Select الخاص بي. نظرًا لأن دبابيس تحديد رقاقة 2 فقط متوفرة مع 8 MCP's محتملة.
- شاشة العرض المكونة من 7 أجزاء هي شاشة اقترحها المعلم ، وهناك حاجة إلى 4 أسلاك فقط لأنها تعمل على البروتوكول الخاص بها.
- ليست هناك حاجة كاملة للمقاومات الموجودة على الدبوس الرقمي لمستشعرات اللمس ، ولكن يُنصح بذلك.
شرح المكونات:
-
MCP مع مستشعرات الضوء:
-
MCP3008 عبارة عن 8 قنوات 10 بت ADC:
- سيقرأ MCP3008 القيمة التناظرية لمستشعرات الضوء ، وتعتمد هذه القيمة على كمية الضوء التي تسطع حاليًا على المستشعر.
- في كود python الخاص بي ، سأتلقى تلك القيمة التناظرية وأحولها إلى 1 أو 0
-
- يستخدم بروتوكولًا محددًا (SPI) مع حزمة مثبتة.
- ليس من الصعب البرمجة باستخدام حزمة مثبتة
- يقرأ العلامة ويعيد قيمة العلامة
- يمكنك أيضًا كتابة قيمة إلى علامة ، لذلك بدلاً من إرجاع القيمة السداسية العشرية ، فإنها تُرجع اسمًا على سبيل المثال
- يستخدم أيضًا حزمة مثبتة لسهولة الترميز
- أنشئ متغيرًا بقيمة عدد صحيح ، ثم قسّمه إلى 4 أحرف واعرض هذه الأحرف
مستشعرات اللمس:
يعمل تمامًا مثل الزر ، أستخدم فئة لهذا مع طريقة رد الاتصال. المزيد عن هذا لاحقًا
قارئ RFID (MFRC 522):
7 قطعة (TM1637)
الخطوة 3: قاعدة بيانات SQL

الخطوة الثالثة نحو هذا المشروع هي إنشاء قاعدة بيانات 3NF طبيعية!
سنحتاج هذا من أجل:
- إدخال البيانات
- الحصول على البيانات وعرضها على موقعنا
- أن تكون قادرًا على معرفة عدد الدورات التي مرت في لعبة الشطرنج الحالية بالضبط!
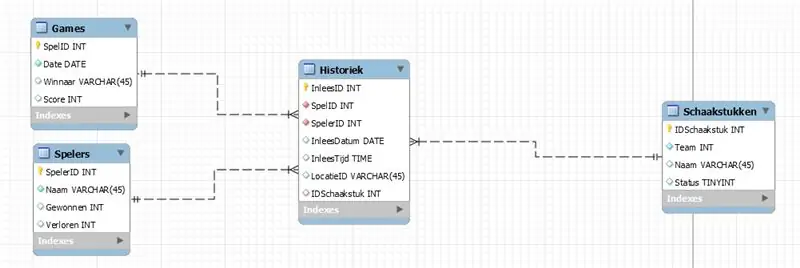
وأوضح الجداول:
-
ألعاب
- هذا يتتبع من ربح لعبة معينة ومتى لعبت اللعبة
- المفتاح الأساسي هنا هو GameID
- التاريخ له قيمة قياسية للتاريخ الحالي
- سيتم إضافة الفائز والنتيجة لاحقًا ، بعد انتهاء اللعبة!
-
اللاعبون (Spelers in Dutch)
- يتم إدخالها يدويًا ، ولكن يمكن أيضًا إدخالها باستخدام نظام بطاقة RFID.
- اكتب اسمًا لبطاقتك ، ثم اقرأ البطاقة وأدخل الاسم في هذا الجدول
- كما أنه يتتبع سجل الفوز / الخسارة لكل لاعب ، ليتم عرضه على الموقع الإلكتروني
-
Historiek (التاريخ)
- هذا هو دور التاريخ
- عندما يتم نقل قطعة الشطرنج ، سيتم تحديثها هنا
- لديها 3 مفاتيح خارجية ، لاعب ، لعبة وقطعة شطرنج
- تاريخ القراءة (InleesDatum) هو تاريخ قراءة المستشعر
- وقت القراءة هو نفسه تاريخ القراءة ولكن مع طابع زمني
- LocationID (LocatieID) هو اسم الإحداثي الذي تم وضعه عليه. على سبيل المثال "a3"
-
قطع الشطرنج (Schaakstukken باللغة الهولندية)
- كل قطعة شطرنج لها هوية وفريق واسم وحالة
- الفريق إما 1 أو 2 ، أسود أو أبيض ؛
- سيكون اسم القطعة أي "بيدق 1"
- الحالة تعني أن القطعة حية أو ميتة!
الخطوة 4: الأجهزة



الآن بعد أن أصبح لدينا كل القطع الصحيحة في مكانها الصحيح ، يمكننا البدء في إنشاء شيء ما!
دعنا نقسم هذا الجزء إلى خطوات فرعية حيث سيكون من الأسهل شرحه:
-
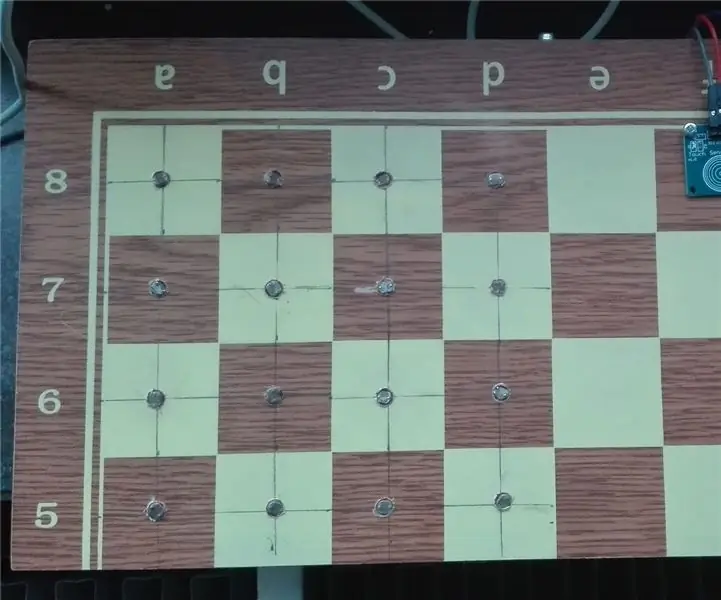
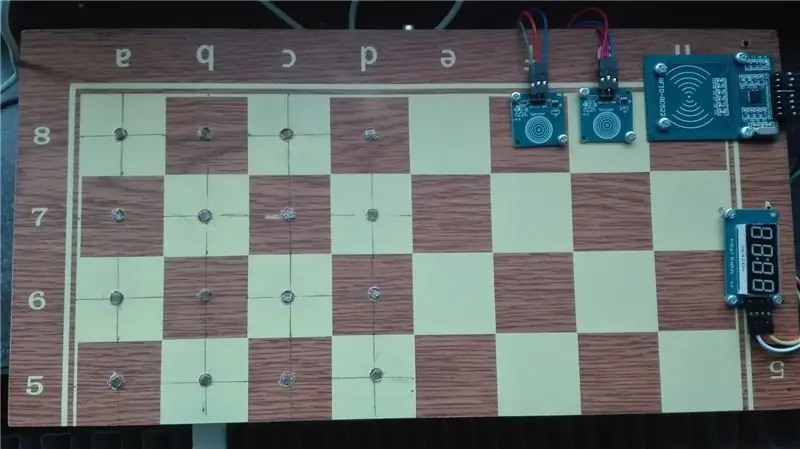
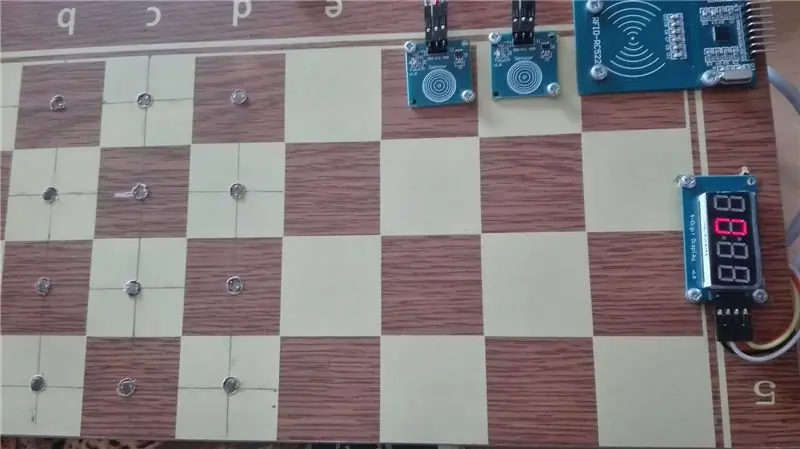
الخطوة 1: تريد حفر ثقب في كل إحداثيات من رقعة الشطرنج الخاصة بك كما هو موضح في الصورة الأولى ، قم أيضًا بحفر حفرة حيث تريد وضع مستشعرات اللمس وقارئ RFID وشاشة عرض 7 مقاطع.
لا تنس حفر بعض الثقوب على جانب اللوحة ، فهذه مخصصة لأسلاك المكونات المختلفة الموجودة أعلى اللوحة. أعرف الكثير من الحفر
- الخطوة 2: حاول توصيل مستشعر أو جهازي استشعار بـ Raspberry Pi ، وتحقق مما إذا كان يعمل أم لا. تريد توصيلهم بقارئ MCP التناظري كما هو موضح سابقًا في الخطوة 2 (الخطط).
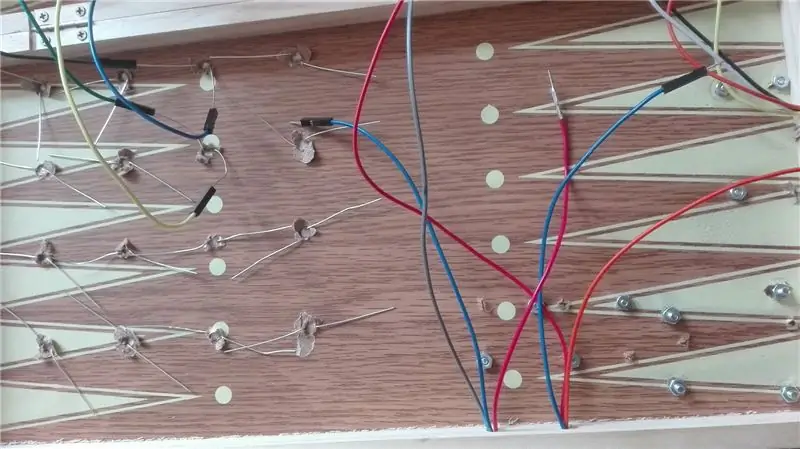
-
الخطوة 3: قد يكون هذا أمرًا صعبًا ومدمّرًا للأعصاب ، نظرًا لأن رؤوس العبور ليست عالقة جدًا في مكانها ، فقد ترغب في لصقها جميعًا على السبورة ، إما بشكل فردي أو متعدد في وقت واحد. عليك التأكد من بقائهم عالقين على رقعة الشطرنج ، وإلا فلن تتمكن من قراءة المستشعرات بنجاح
تلميح! إذا كان الأمر أسهل بالنسبة لك ، فقد يساعد بعض الغراء في الواقع في الحفاظ على المستشعرات في مكانها أثناء لصقها ، فقد اكتشفت هذا بالطريقة الصعبة
الخطوة 5: البرمجيات

بعد الانتهاء من صنع الأجهزة التي يمكنك اختبارها ، دعنا نحاول كتابة بعض التعليمات البرمجية لها! إذا كنت تريد إلقاء نظرة على الكود الخاص بي ، فيرجى التوجه إلى جيثب الخاص بي.
أولاً ، سنحتاج إلى تثبيت حزمتين ، لقد تقدمت وأعدت قائمة لك:
-
قارورة
هذا ما سيتم تشغيل كود Python الخاص بك عليه
-
مقبس قارورة
للتواصل بين الواجهة الأمامية والخلفية
-
حبيبي
مفيد لقراءة مجسات الضوء ، يعمل مع مصفوفة
-
نتيفاس
لطباعة عنوان IP الخاص بك على شاشة 7 مقاطع
-
قارورة- CORS
مشاركة الوصول عبر الأصل ، تسمح بمشاركة الحزم عبر مجالات مختلفة
بجانب ذلك ، لقد كتبت فصلين ويمكنك استخدامها مجانًا.
نهاية المقدمة
رمز موقع الويب متاح أيضًا على صفحة جيثب الخاصة بي!
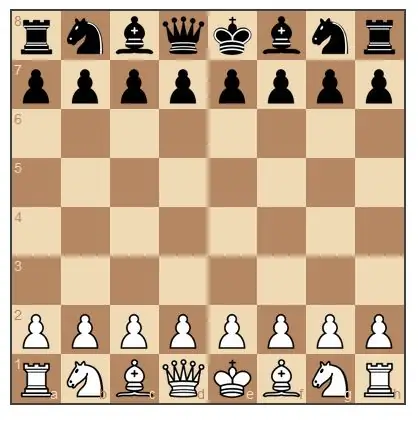
بالنسبة للواجهة الأمامية ، سأستخدم Chessboard.js. هذا يدخل رقعة شطرنج سهلة الاستخدام بقطع سهلة الحركة!
كل شيء على السبورة قابل للتخصيص لذا استمتع! بعد تنزيل أحدث إصدار ، سيتعين عليك سحب الملفات إلى مشروعك وربطها بالصفحة التي تريد إظهار رقعة الشطرنج فيها!
بعد ذلك ، دعونا نحاول إنشاء لوحة ، لا تبدو صعبة للغاية:
أولاً ، في html الخاص بك:
ثانيًا ، في ملف جافا سكريبت الخاص بك:
board1 = ChessBoard ('board1'، 'start') ؛
ويوجد لديك ، يجب أن تكون قادرًا على رؤية رقعة الشطرنج الآن! لا تتردد في تخصيص اللوحة في ملفات CSS!
الآن ، نريد أن نرى بعض التحركات على رقعة الشطرنج ، ليست صعبة للغاية. لكننا نحتاج إلى تخصيصه بحيث يتم إرسال أمر النقل من النهاية الخلفية. لن أخوض في الكثير من التفاصيل ، لكننا نريد أن نفعل شيئًا كهذا:
new_lijst = [Data.data [0]، Data.data [1]؛ كوماندوز = new_lijst [0].concat ('-'، new_lijst [1]) ؛ board1.move (كوماندوز) ؛
نتلقى قائمة من برنامجنا الخلفي ، ونضع شرطة بين الإحداثيين ، ثم استخدم الأمر board.move لتنفيذ النقل!
هذا هو توضيحي لما نحتاجه من المكون الإضافي chessboard.js ، توجه إلى جيثب الخاص بي لإلقاء نظرة على الكود بنفسك
موصى به:
كيفية هدم الفرجار الرقمي وكيف يعمل الفرجار الرقمي: 4 خطوات

كيفية هدم الفرجار الرقمي وكيف يعمل الفرجار الرقمي: يعرف الكثير من الناس كيفية استخدام الفرجار للقياس. سيعلمك هذا البرنامج التعليمي كيفية هدم الفرجار الرقمي وشرح كيفية عمل الفرجار الرقمي
احصل على موافقة Google على مقاطع فيديو YouTube الخاصة بك !: 4 خطوات

احصل على موافقة Google على مقاطع فيديو YouTube الخاصة بك !: باستخدام خطأ في العلامة التجارية ، يمكنك أيضًا الحصول على مقاطع فيديو معتمدة من Google على YouTube
قم بإنشاء الرسوم البيانية الخاصة بي لبيانات IOT الخاصة بي على Raspberry PI: 3 خطوات

قم بإنشاء الرسوم البيانية الخاصة بي لبيانات IOT الخاصة بي على Raspberry PI: يرجى القراءة إذا كنت تريد أن تكون قادرًا على إنشاء الرسوم البيانية الخاصة بك باستخدام 7 أسطر من التعليمات البرمجية ، أردت إنشاء مخططات لعرض البيانات بتنسيق رسومي من مستشعرات IOT الخاصة بي على صفحة الويب. في السابق ، لهذا الغرض ، كنت قد استخدمت خدمات جهات خارجية (بعضها من
التحكم الرقمي في مكبرات الصوت الخاصة بك: 5 خطوات

التحكم الرقمي في مكبرات الصوت الخاصة بك: إذا كانت بطاقة الصوت الخاصة بجهاز كمبيوتر سطح المكتب الخاص بك متصلة بمكبر صوت خارجي ، وكنت قد سئمت من إلغاء / توصيله وتشغيله / إيقاف تشغيله ، فستحب هذه التعليمات
كيفية الغش في لعبة الشطرنج باستخدام جهاز Iphone أو Ipod Touch: 4 خطوات

كيفية الغش في لعبة الشطرنج باستخدام جهاز Iphone أو Ipod Touch: هذه إرشادات حول كيفية الغش في لعبة الشطرنج باستخدام جهاز iphone أو ipod touchit سيستغرق الأمر حوالي دقيقة لتشغيله
