
جدول المحتويات:
- الخطوة 1: كيف تعمل لوحة الملاحظات الرقمية؟
- الخطوة الثانية: الأشياء المطلوبة:
- الخطوة الثالثة: تصميم واجهة المستخدم الرسومية لعرض الإشعارات:
- الخطوة 4: إنشاء حساب CloudMQTT:
- الخطوة 5: شرح الرمز النهائي لـ Raspberry Pi:
- الخطوة 6: Windows PC GUI:
- الخطوة 7: شرح الكود النهائي لجهاز الكمبيوتر الذي يعمل بنظام Windows:
- الخطوة 8: إعداد لوحة الملاحظات الرقمية:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:39.
- آخر تعديل 2025-01-23 12:54.



تُستخدم لوحات الإشعارات تقريبًا في كل مكان ، مثل المكاتب والمدارس والمستشفيات والفنادق. يمكن استخدامها مرارًا وتكرارًا لعرض الإشعارات المهمة أو الإعلان عن الأحداث أو الاجتماعات القادمة. لكن يجب طباعة الإشعار أو الإعلانات على ورقة وتثبيتها على لوحات الإعلانات.
في هذا Instructable ، دعنا نتعلم بناء لوحة الإشعارات الرقمية الخاصة بنا باستخدام Raspberry Pi لتوفير الكثير من الأوراق والحبر!
الخطوة 1: كيف تعمل لوحة الملاحظات الرقمية؟

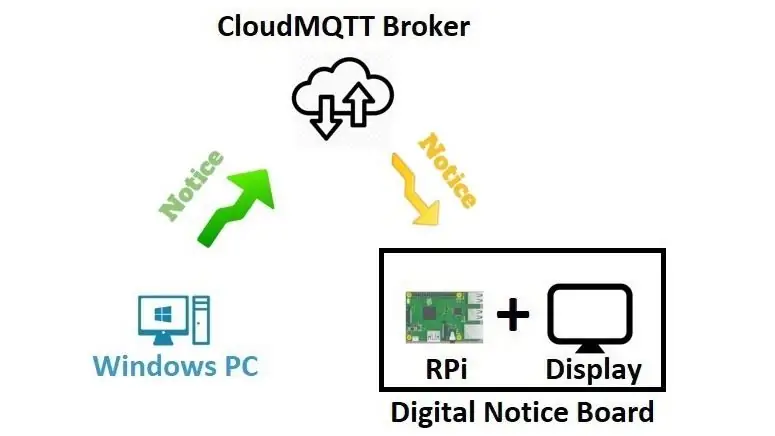
- Raspberry Pi متصل بشاشة HDMI وهي لوحة الملاحظات الرقمية الخاصة بنا.
- يتم استخدام جهاز كمبيوتر يعمل بنظام Windows لنشر الإشعار على لوحة الملاحظات الرقمية عبر الإنترنت.
- يتم استلام الإشعار الذي تم نشره بواسطة جهاز الكمبيوتر الشخصي الذي يعمل بنظام Windows بواسطة لوحة الإشعارات الرقمية من خلال وسيط CloudMQTT.
- يتم تحقيق الاتصال بين جهاز الكمبيوتر الذي يعمل بنظام Windows ولوحة الملاحظات الرقمية بواسطة بروتوكول MQTT.
الخطوة الثانية: الأشياء المطلوبة:
- Raspberry Pi مع نظام التشغيل Rasbian OS
- عرض مع منفذ HDMI
- كمبيوتر ويندوز
- اتصال الإنترنت
- حساب CloudMQTT
الخطوة الثالثة: تصميم واجهة المستخدم الرسومية لعرض الإشعارات:



يتعين علينا تصميم 2 واجهة مستخدم رسومية ، واحدة لـ Raspberry Pi لعرض الإشعار على شاشة HDMI والأخرى لأجهزة الكمبيوتر التي تعمل بنظام Windows لنشر الإشعار إلى Raspberry Pi عبر وسيط CloudMQTT.
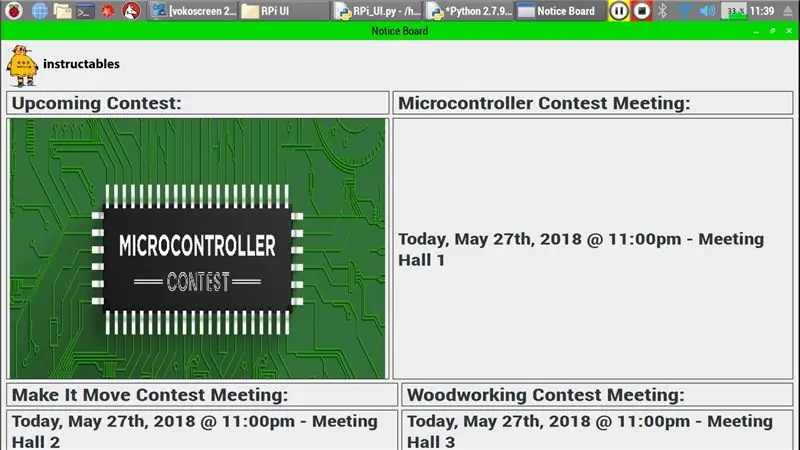
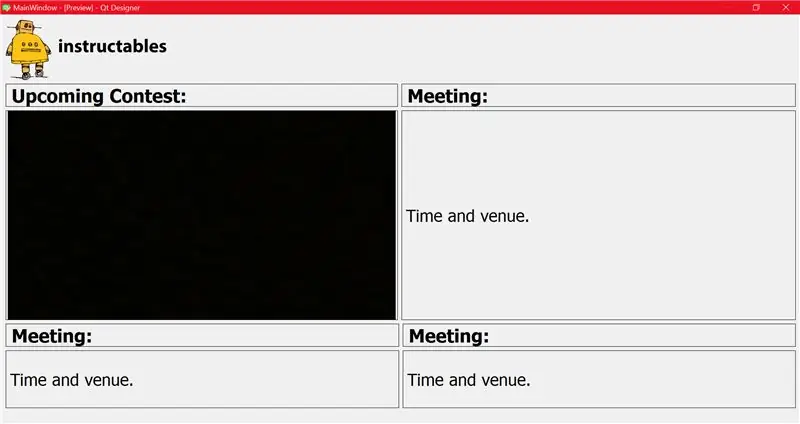
يعتمد تصميم واجهة المستخدم الرسومية على المكان الذي ستضع فيه لوحة الملاحظات الرقمية. على سبيل المثال ، اسمح لي بتصميم واجهة مستخدم رسومية لـ Instructables Office لعرض الأحداث والاجتماعات القادمة بحيث يمكن تحديث الموظفين بأحدث المعلومات.
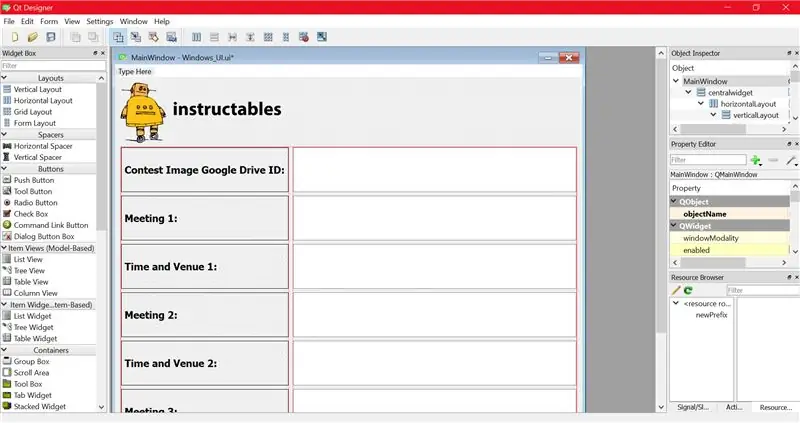
من السهل تصميم واجهة المستخدم الرسومية في جهاز كمبيوتر يعمل بنظام Windows ، لذلك دعونا نصمم واجهة المستخدم الرسومية للوحة الإشعارات الرقمية في جهاز كمبيوتر يعمل بنظام Windows ونسخ الكود إلى Raspberry Pi.
البرمجيات المطلوبة:
Anaconda (والذي يتضمن حزمة python 2.7 و Qt Designer و Spyder IDE).
Qt Designer هي الأداة المستخدمة لتصميم واجهات المستخدم الرسومية. سيكون ناتج Qt Designer عبارة عن ملف.ui ، ويمكن تحويله لاحقًا إلى.py لإجراء مزيد من العمليات.
ماذا يحدث في الفيديو ؟:
- قم بتنزيل Anaconda Windows Installer for python 2.7 وقم بتثبيته على جهاز كمبيوتر يعمل بنظام Windows (عملية التثبيت العادية).
- بعد التثبيت ، يمكنك العثور على أداة Qt Designer في "Installation_directory / Library / bin / designer.exe" (بالنسبة لي هو "C: / Anaconda2 / Library / bin / designer.exe")
- قم بإنشاء اختصار لـ "designer.exe" وضعه على سطح المكتب.
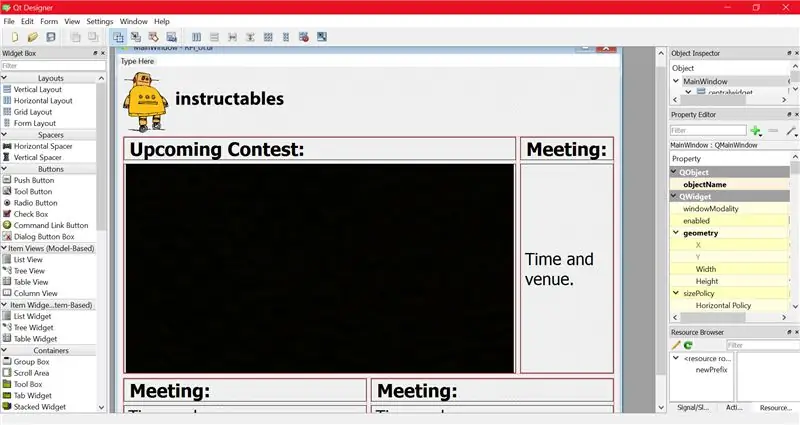
- افتح "designer.exe".
- قم بإنشاء نافذة رئيسية جديدة.
- انتقاء ووضع التخطيطات وطرق العرض المطلوبة (عرض النص ، عرض التسمية ، إلخ).
- حفظ كملف Rpi_UI.ui.
- لتحويله إلى ملف.py ، افتح موجه cmd في المجلد الحالي حيث يوجد ملف Rpi_UI.ui واكتب الأمر التالي
Installation_directory / Library / bin / pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
بالنسبة لي هو،
C: / Anaconda2 / Library / bin / pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
سيقوم هذا الأمر بتحويل ملف Rpi_UI.ui إلى ملفRpi_UI.py ووضعه في نفس الدليل.
- افتح ملف Rpi_UI.py باستخدام Spyder IDE المتضمن في Anaconda.
- سيؤدي تشغيل البرنامج النصي إلى عرض واجهة المستخدم الرسومية التي صممناها مسبقًا.
بعد ذلك ، دعنا نقوم بإعداد حساب CloudMQTT.
الخطوة 4: إنشاء حساب CloudMQTT:


- قم بزيارة هذا الرابط.
- قم بإنشاء حساب بالبريد الإلكتروني وقم بتسجيل الدخول إلى حسابك.
- إنشاء مثيل جديد (سميته TEST_1).
- افتح معلومات المثيل.
- قم بتدوين الخادم والمستخدم وكلمة المرور والمنفذ.
- قم بإحالة وثائق CloudMQTT Python وحفظ النص باسم CloudMQTT.py.
- يتطلب رمز المثال في الوثائق مكتبة paho ، تثبيت Paho Python Client باستخدام أداة pip ، افتح موجه cmd كمسؤول وأدخل الأمر التالي.
نقطة تثبيت paho-mqtt
الخطوة 5: شرح الرمز النهائي لـ Raspberry Pi:
هنا ، اسمحوا لي أن أشرح الطريقة التي جمعت بها ملف RPi_UI.py مع CloudMQTT.py وحفظته كـ RPi_UI.py.
استيراد المكتبات ، إذا لم يتم تثبيتها فقط قم بتثبيتها
استيراد paho.mqtt.client كـ mqtt
استيراد urlparse من PyQt5 استيراد QtGui ، QtWidgets ، QtCore من PyQt5. QtCore استيراد QTimer ، QTime من خيوط الاستيراد استيراد الخيط استيراد النظام من google_drive_downloader استيراد GoogleDriveDownloader باعتباره gdd استيراد نظام التشغيل
لتثبيت googledrivedownloader ، استخدم الأمر
نقطة تثبيت googledrivedownloader
بدء المتغيرات ،
icon = "[email protected]"
contestImg = "black" meeting1 = "Meeting1:" venue1 = "الوقت والمكان 1." meeting2 = "Meeting2:" venue2 = "الوقت والمكان 2." meeting3 = "Meeting3:" venue3 = "الوقت والمكان 3."
تليها فئة Ui_MainWindow
فئة Ui_MainWindow (كائن):
def setupUi (self، MainWindow):… def retranslateUi (self، MainWindow):… def _update (self):…
تقوم الأسطر التالية في وظيفة setupUi بتحديث واجهة المستخدم الرسومية كل 3 ثوانٍ عن طريق استدعاء وظيفة _update
self.retranslateUi (MainWindow)
QtCore. QMetaObject.connectSlotsByName (MainWindow) self.timer = QTimer () self.timer.timeout.connect (self._update) self.timer.start (3000)
تنتظر وظيفة on_message رسالة الوسيط ، بمجرد استلام الرسالة ، تقوم بتنزيل الصورة من google drive باستخدام معرف ارتباط google drive القابل للمشاركة وتغير أيضًا قيم المتغيرات العامة
def on_message (client، obj، msg):
طباعة (str (msg.payload)) إذا (str (msg.payload)): noteReceived = str (msg.payload) نتيجة = re.search ('٪ 1 (. *)٪ 2 (. *)٪ 3 (. *)٪ 3 (. *)٪ 4 (. *)٪ 5 (. *)٪ 6 (. *)٪ 7 (. *)٪ 8 '، تم استلام الإشعار) مسابقة عالمية + result.group (1) + "" path = "/ home / pi / Desktop / Instructables / RPi UI / ContestImages /" + result.group (1) + ". jpg" gdd.download_file_from_google_drive (file_id = fileId، dest_path = path) contestImg = result.group (1) meeting1 = result.group (2) venue1 = result.group (3) meeting2 = result.group (4) venue2 = result.group (5) meeting3 = result.group (6) venue3 = result.group (7)
يتكون الرمز من حلقتين لا نهائيتين ،
rc = mqttc.loop ()
و
sys.exit (app.exec_ ())
من أجل تشغيل هذه الحلقات في وقت واحد ، استخدمت مفهوم Threading
def sqImport (tId): إذا كان tId == 0: while 1: rc = 0 while rc == 0: rc = mqttc.loop () print ("rc:" + str (rc)) إذا كان tId == 1: while 1: التطبيق = QtWidgets. QApplication (sys.argv) MainWindow = QtWidgets. QMainWindow () ui = Ui_MainWindow () ui.setupUi (MainWindow) MainWindow.show () sys.exit (app.exec_ () threadA = Thread (الهدف) = sqImport، args = [0]) threadB = الخيط (الهدف = sqImport، args = [1]) threadA.start () threadB.start () threadA.join () threadB.join ()
رائع ، لقد أكملنا إعداد Raspberry Pi ، ثم دعنا نصمم واجهة المستخدم الرسومية لأجهزة الكمبيوتر التي تعمل بنظام Windows لنشر الرسالة إلى Raspberry Pi.
الخطوة 6: Windows PC GUI:

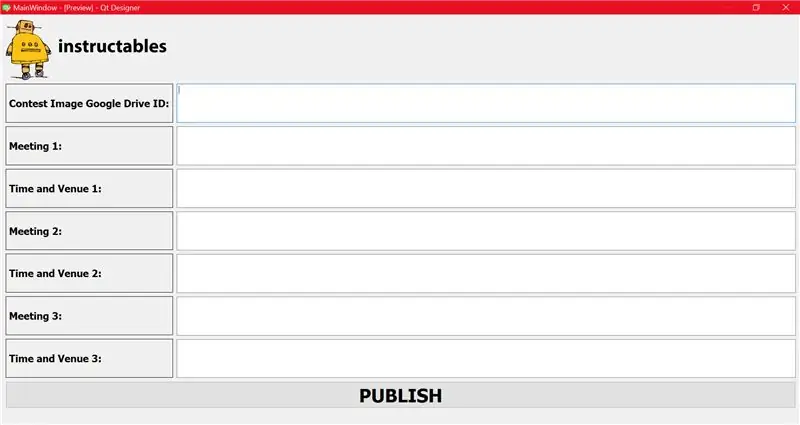
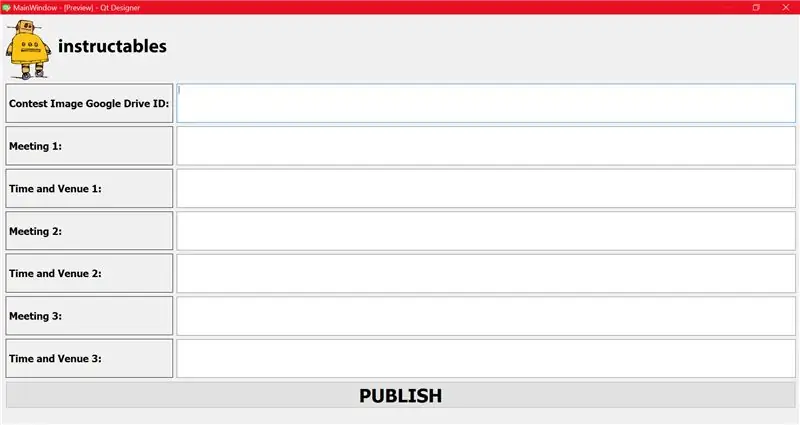
- صمم واجهة مستخدم رسومية للنوافذ واحفظها باسم Windows_UI.ui.
- قم بتحويله إلى ملف بيثون.
- ادمجه مع ملف CloudMQTT.py واحفظه باسم Windows_UI.py.
- تشبه وظيفة ملف Windows_UI.py ملف RPi_UI.py ، والفرق الوحيد هو أن ملف Windows_UI.py ينشر الرسالة بينما يتلقى RPi_UI.py الرسالة.
الخطوة 7: شرح الكود النهائي لجهاز الكمبيوتر الذي يعمل بنظام Windows:
- يحتوي ملف Windows_UI.py على جميع فئات ووظائف RPi_UI.ui باستثناء عدد قليل منها.
- بدلاً من وظيفة on_message ، لديها وظيفة on_publish لنشر الرسالة.
- تستدعي التعليمة البرمجية التالية داخل دالة retranslateUi وظيفة النشر بمجرد النقر فوق الزر PUBLISH.
self.pushButton.clicked.connect (self.publish)
- تعمل وظيفة النشر على ربط معرف الارتباط القابل للمشاركة في google drive ومعلومات الاجتماع ونشرها تحت عنوان "إشعار".
- سيتم استلام هذه الرسالة بواسطة Raspberry Pi.
الخطوة 8: إعداد لوحة الملاحظات الرقمية:

- قم بتوصيل Raspberry Pi بشاشة HDMI ، لقد استخدمت تلفزيون Sony الخاص بي كشاشة عرض لوحة الملاحظات الرقمية.
- قم بتشغيل ملف RPi_UI.py في Raspberry Pi.
- قم بتشغيل ملف Windows_UI.py في جهاز الكمبيوتر الشخصي الذي يعمل بنظام Windows.
- أدخل معرّف رابط Google Drive لصورة المسابقة وإعلان الاجتماع.
- انقر على زر النشر.
- يمكنك الآن رؤية لوحة الملاحظات الرقمية المحدثة في غضون ثوانٍ قليلة.
تلميحات:
- يمكنك إنشاء العدد المطلوب من لوحات الملاحظات الرقمية ويمكن الاشتراك في اللوحات في مواضيع مختلفة.
- لجعل ملف Windows_UI.py محمولًا ، يمكنك تحويل الملف إلى ملف قابل للتنفيذ باستخدام pyinstaller ، بحيث يمكنك تشغيل الملف القابل للتنفيذ في أي جهاز كمبيوتر يعمل بنظام Windows دون تثبيت المكتبات المطلوبة في جهاز الكمبيوتر.
شكرا لك
صباري كنان م
موصى به:
شاشة ماسنجر بتحكم بلوتوث -- شاشة LCD مقاس 16 × 2 -- Hc05 -- بسيط -- لوحة الملاحظات اللاسلكية: 8 خطوات

شاشة ماسنجر بتحكم بلوتوث || شاشة LCD مقاس 16 × 2 || Hc05 || بسيط || لوحة الملاحظات اللاسلكية: … ………………………………… تُستخدم لوحة الإعلانات لتحديث الناس بمعلومات جديدة أو إذا كنت تريد إرسال رسالة في الغرفة أو في النصف
لوحة الملاحظات اللاسلكية (بلوتوث): 5 خطوات (بالصور)

لوحة الملاحظات اللاسلكية (Bluetooth): في هذا العالم الحديث حيث يتم تحويل كل شيء رقميًا ، فلماذا لا تحصل لوحة الملاحظات التقليدية على مظهر جديد ، لذلك ، دعنا نجعل لوحة الملاحظات التي يتم التحكم فيها عن طريق البلوتوث بسيطة للغاية ، ويمكن استخدام هذا الإعداد بدلاً من الإشعار الثابت مجلس مثل الكليات / في
الكاميرا الرقمية للصور الثابتة باستخدام لوحة ESP32-CAM: 5 خطوات

الكاميرا الرقمية للصور الثابتة باستخدام لوحة ESP32-CAM: في هذا المنشور ، سنتعلم كيفية إنشاء كاميرا صور ثابتة رقمية باستخدام لوحة ESP32-CAM. عند الضغط على زر إعادة الضبط ، ستلتقط اللوحة صورة وتخزنها في بطاقة microSD وستعود بعد ذلك إلى النوم العميق. نحن نستخدم إيبروم ر
ساعة الإنترنت: عرض التاريخ والوقت باستخدام OLED باستخدام ESP8266 NodeMCU مع بروتوكول NTP: 6 خطوات

ساعة الإنترنت: عرض التاريخ والوقت باستخدام OLED باستخدام ESP8266 NodeMCU مع بروتوكول NTP: مرحبًا يا رفاق في هذه التعليمات ، سنبني ساعة إنترنت ستحصل على وقت من الإنترنت لذلك لن يحتاج هذا المشروع إلى أي RTC لتشغيله ، وسيحتاج فقط إلى العمل اتصال بالإنترنت وفي هذا المشروع تحتاج إلى esp8266 الذي سيكون له
مكبرات الصوت المقاومة للماء التي تطفو - & quot؛ تطفو ، وتحمل الملاحظات وتهزّ الملاحظات! & quot ؛: 7 خطوات (مع الصور)

مكبرات صوت مقاومة للماء تطفو - & quot؛ تطفو ، توتس وتهز الملاحظات! & quot ؛: مشروع السماعات المقاوم للماء هذا مستوحى من العديد من الرحلات إلى نهر جيلا في أريزونا (و SNL's & quot؛ أنا على متن قارب! & quot؛ ). سوف نطفو أسفل النهر ، أو نربط خطوطًا بالشاطئ بحيث تبقى عواماتنا بالقرب من موقع المعسكر الخاص بنا. الجميع ح
