
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:40.
- آخر تعديل 2025-01-23 12:54.



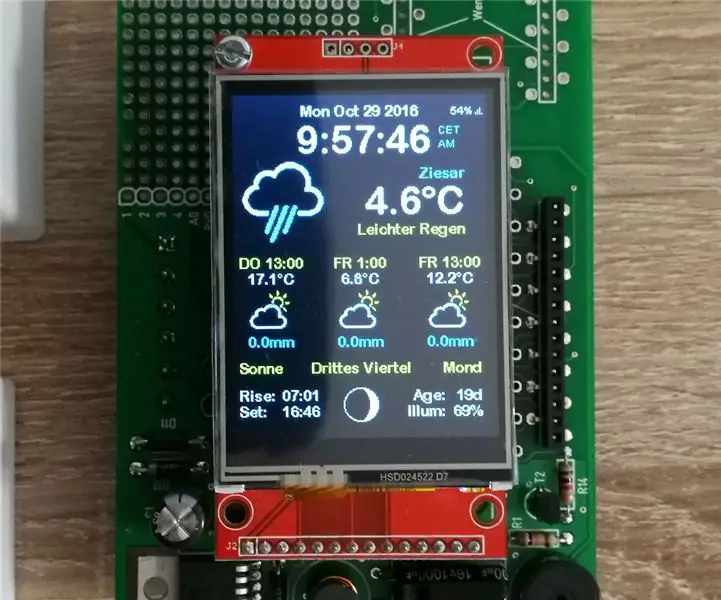
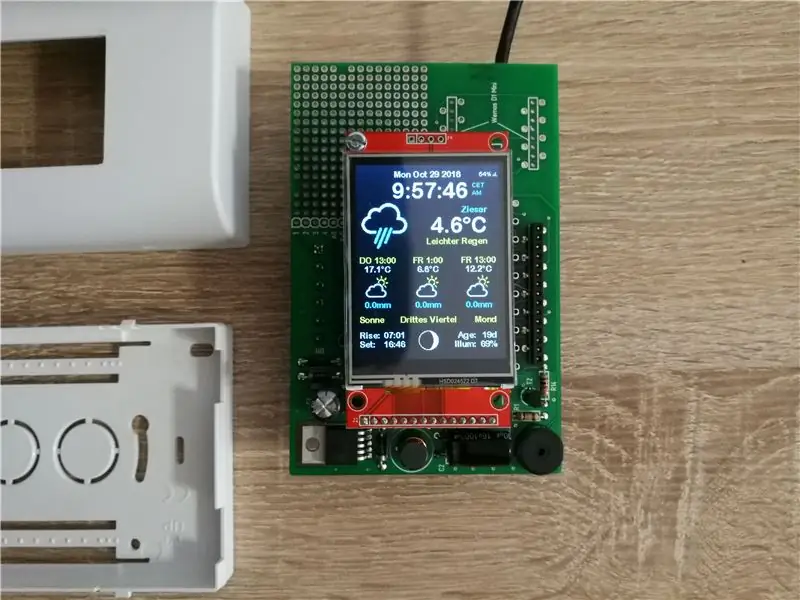
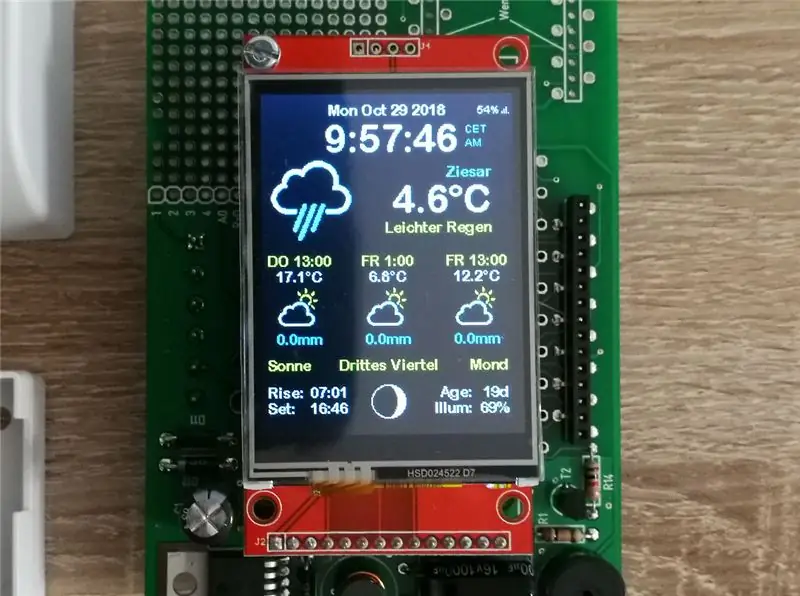
في هذا الدليل ، أريد أن أوضح لك كيفية إنشاء محطة طقس ESP8266 لطيفة للتثبيت على الحائط مع توقعات الطقس وشاشة tft الملونة.
الخطوة 1: الأدوات والمواد



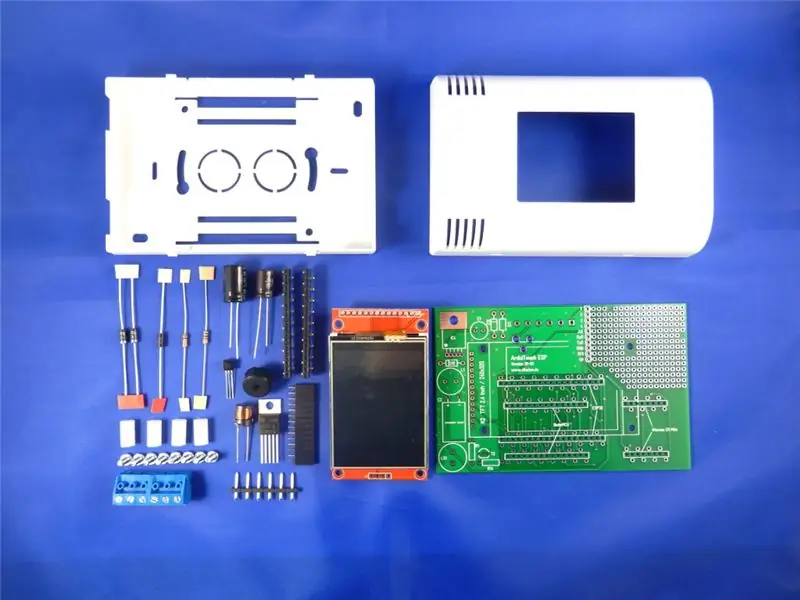
المواد:
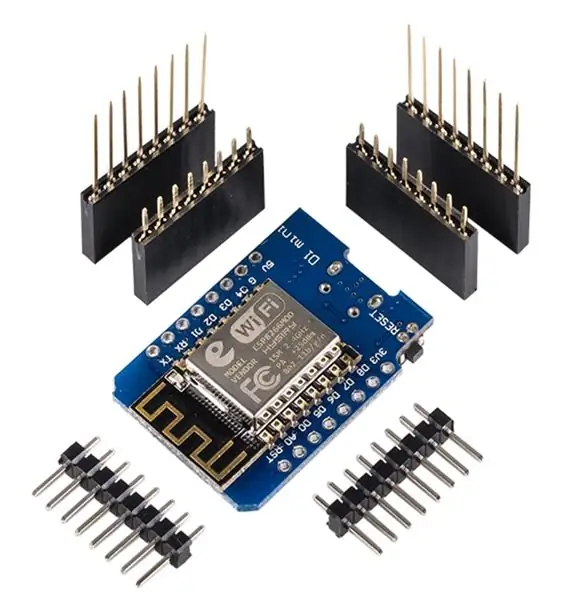
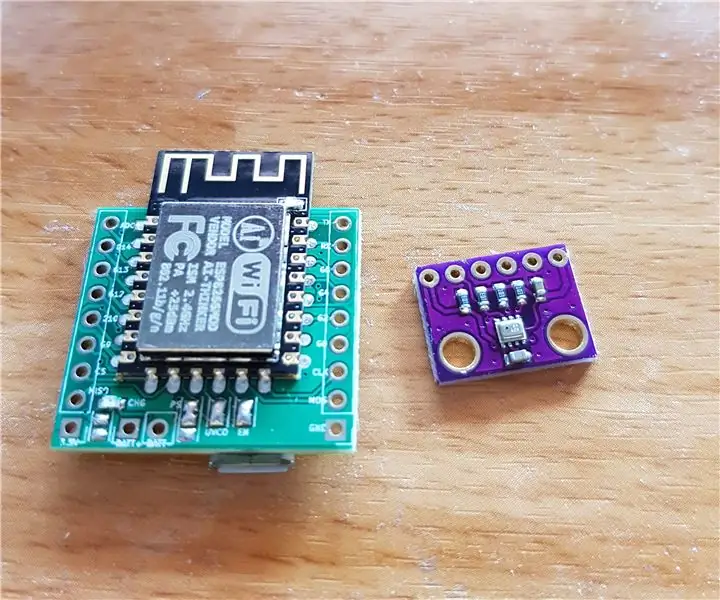
- NodeMCU Amica V2 أو Wemos D1 Mini
- طقم التثبيت على الحائط ArduiTouch ESP
أدوات:
- لحام حديد
- مفك براغي
- كماشة القطع الجانبية
- الفولتميتر (اختياري)
برمجة:
اردوينو IDE
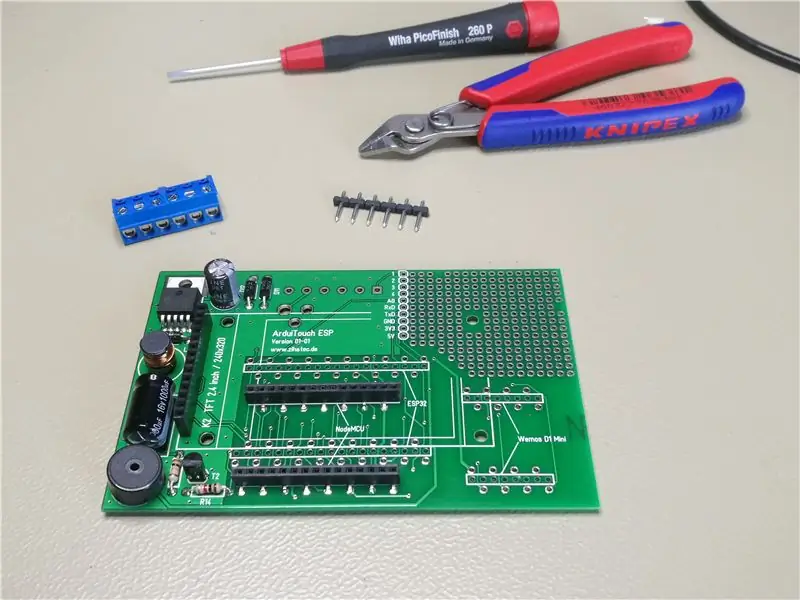
الخطوة 2: تجميع ArduiTouch Kit


يجب عليك تجميع مجموعة ArduiTouch أولاً. يرجى إلقاء نظرة على دليل البناء المرفق.
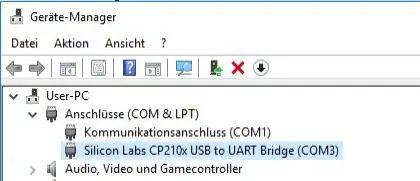
الخطوة 3: تثبيت برامج تشغيل USB

تشتمل وحدة NodeMCU على شريحة CP2102 لواجهة USB. عادةً ما يتم تثبيت برنامج التشغيل تلقائيًا إذا تم توصيل NodeMCU بالكمبيوتر لأول مرة. في بعض الأحيان فشل هذا الإجراء. في هذه الحالة ، يجب عليك تثبيت برنامج التشغيل
www.silabs.com/products/development-tools/s…
إذا كنت ترغب في استخدام Wemos D1 ، فعليك تثبيت برامج التشغيل لواجهة CH340 USB بدلاً من ذلك:
www.wch.cn/download/CH341SER_ZIP.html
الخطوة 4: تحضير Arduino IDE لـ ESP8266




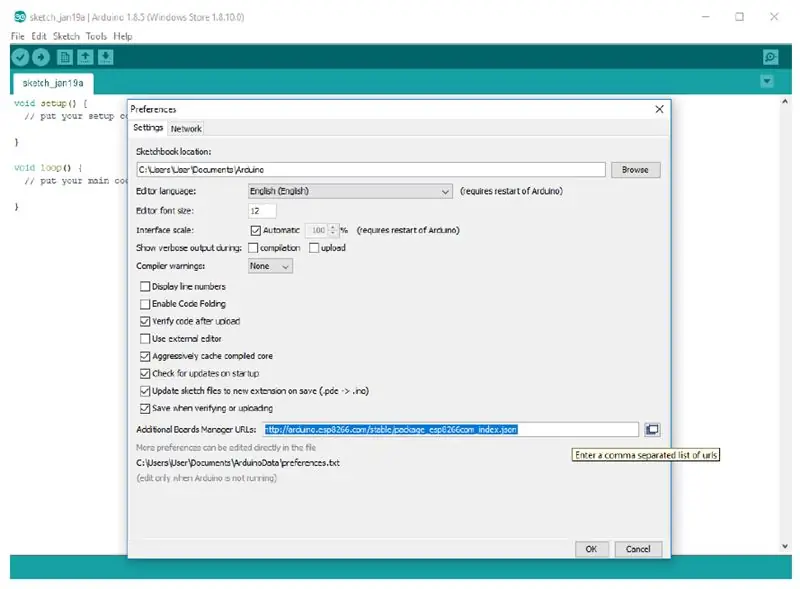
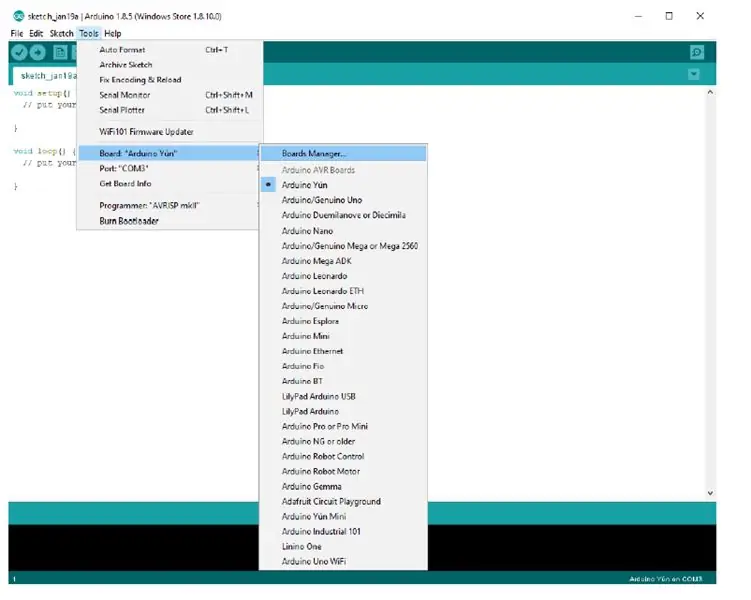
- الوحدة النمطية ESP8266 ليست جزءًا من Arduino-IDE. علينا تثبيته أولا. افتح الملف / التفضيلات في Aduino-IDE وأدخل الرابط التالي في حقل عناوين URL لمدير اللوحات الإضافية:
- أغلق هذه النافذة باستخدام الزر "موافق". افتح الآن مدير اللوحة: الأدوات / المجلس / مدير المجلس
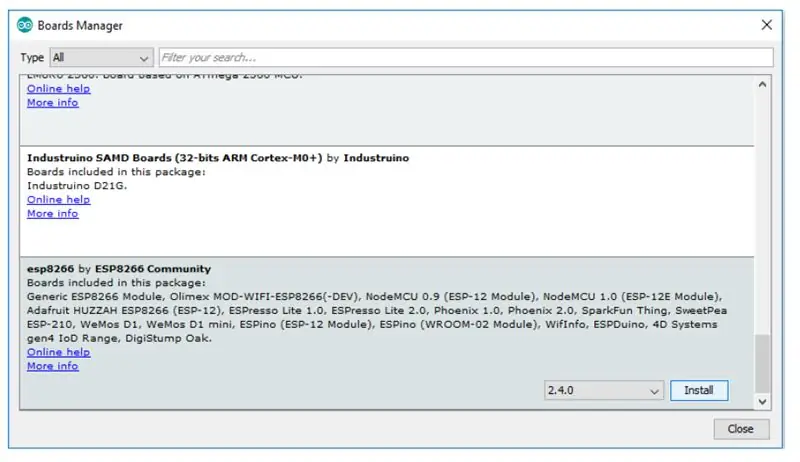
- انتقل إلى إدخال ESP8266 وقم بتثبيته
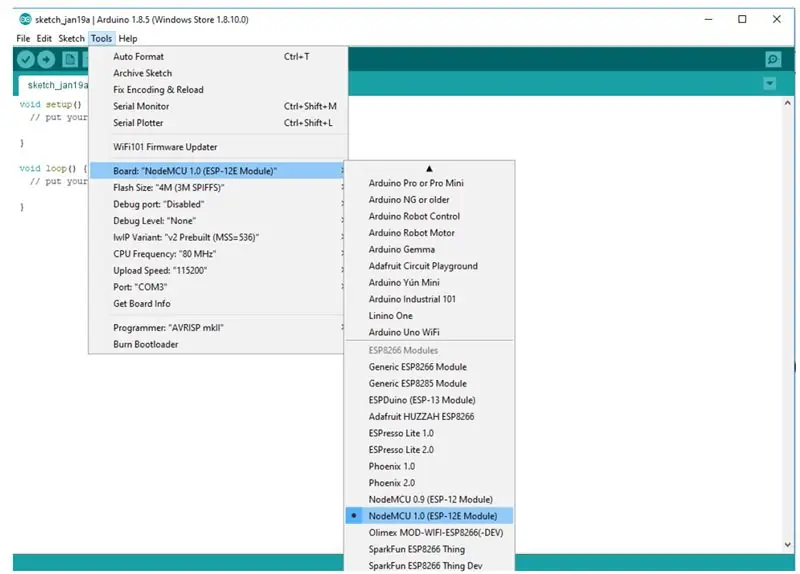
- يمكنك الآن اختيار NodeMCU 1.0 (وحدة ESP-12E) أو WeMos D1 R2 & mini. اضبط تردد وحدة المعالجة المركزية على 80 ميجاهرتز ، وحجم الفلاش على "4 م (3 م SPIFFS)" ، ومعدل الباود الذي تختاره ومنفذ COM. 4 من
الخطوة 5: تثبيت مكتبات إضافية
قم بتثبيت المكتبات التالية من خلال Arduino Library Manager
- ميني جرافكس لدانييل إيشهورن:
- محطة الطقس ESP8266 بقلم دانيال إيشهورن:
- Json Streaming Parser بواسطة Daniel Eichhorn: https://github.com/squix78/json-streaming-parser/b …
- simpleDSTadjust بواسطة neptune2:
يمكنك أيضًا تنزيل المكتبة مباشرة كملف ZIP وإلغاء ضغط المجلد الموجود أسفل yourarduinosketchfolder / libraries /
بعد تثبيت المكتبات ، أعد تشغيل Arduino IDE.
الخطوة 6: كود المصدر
الكود المصدري لمحطة الطقس بناءً على المصادر الرائعة لدانيال إيشهورن
blog.squix.org
لقد أجرينا بعض التغييرات الصغيرة لجعل التعليمات البرمجية متوافقة مع ArduiTouch. يجب عليك فك ضغط أرشيف Zip في دليل جديد يحمل نفس الاسم.
الخطوة 7: الإعدادات المخصصة في الإعدادات. h
ستجد في الكود المصدري ملفًا باسم settings.h. بعض التغييرات في هذا الملف مطلوبة للتخصيص:
واي فاي:
الرجاء إدخال SSID وكلمة المرور في السطر 25 و 26 من الإعدادات. h
#define WIFI_SSID "yourssid"
#define WIFI_PASS "yourpassw0rd"
حساب OpenWeatherMap:
لتلقي البيانات لاحقًا من خلال النظام الأساسي OpenWeatherMap ، ستحتاج إلى حساب خاص. اشترك هنا للحصول على مفتاح API:
أدخل مفتاح API الخاص بك في السطر 38 من الإعدادات. h
سلسلة OPEN_WEATHER_MAP_APP_ID = "your_api_key" ؛
موقعك:
اذهب إلى https://openweathermap.org/find؟q= وابحث عن موقع. انتقل من خلال مجموعة النتائج وحدد الإدخال الأقرب إلى الموقع الفعلي الذي تريد عرض البيانات له. سيكون عنوان URL مثل https://openweathermap.org/city/2657896. الرقم في النهاية هو ما تقوم بتعيينه للثابت أدناه.
أدخل رقم واسم موقعك في السطر 45 و 46 من الإعدادات. h
سلسلة OPEN_WEATHER_MAP_LOCATION_ID = "2804279" ؛
سلسلة DISPLAYED_CITY_NAME = "Ziesar" ،
زمن:
يرجى اختيار منطقتك الزمنية في السطر 65 من الإعدادات. h
#define UTC_OFFSET +1
الخطوة 8: قم بتشغيل الكود

يرجى فتح هذه العينة في Arduino IDE. بعد التجميع والتحميل سترى الوقت الحالي ودرجة حرارة موقعك. علاوة على ذلك ، يتم عرض توقعات الطقس للأيام القليلة القادمة. اللمسة لها وظيفة واحدة فقط. يمكنك اختيار تنسيق الوقت المعروض عن طريق لمس الجزء العلوي من الشاشة.
موصى به:
محطة أرصاد جوية بسيطة باستخدام ESP8266: 6 خطوات (بالصور)

محطة طقس بسيطة باستخدام ESP8266: في هذا Instructable ، سأشارك كيفية استخدام ESP8266 للحصول على بيانات مثل درجة الحرارة والضغط والمناخ وما إلى ذلك ، وبيانات YouTube مثل Subscribers & amp؛ amp؛ إجمالي عدد المشاهدات. وعرض البيانات على الشاشة التسلسلية وعرضها على شاشة LCD. ستكون البيانات و
محطة أرصاد جوية صغيرة باستخدام Arduino و ThingSpeak: 4 خطوات

محطة طقس صغيرة باستخدام Arduino و ThingSpeak: مرحبًا بالجميع. في هذا Instructable ، سأوجهك خلال الخطوات لإنشاء محطة طقس صغيرة مخصصة. أيضًا ، سنستخدم ThingSpeak API لتحميل بيانات الطقس الخاصة بنا على خوادمهم ، أو ما هو الغرض من حالة الطقس
محطة أرصاد جوية بالطاقة الشمسية: 5 خطوات (بالصور)

محطة أرصاد جوية بالطاقة الشمسية المعيارية: أحد المشاريع التي أردت بناءها لبعض الوقت كان محطة أرصاد جوية معيارية. معياري بمعنى أنه يمكننا إضافة المستشعرات التي نريدها فقط عن طريق تغيير البرنامج. تنقسم محطة الطقس المعيارية إلى ثلاثة أجزاء. اللوحة الرئيسية بها W
برنامج MicroPython : محطة أرصاد جوية صغيرة: 7 خطوات

برنامج MicroPython : Mini Weather Station: إنه فصل الشتاء الآن ، لكنه لا يزال يشعر بالحرارة قليلاً ، على الرغم من أنني أرتدي قميصًا فقط ، مما يجعلني أرغب في معرفة درجة الحرارة الحالية ، لذلك أستخدم مستشعرات Micropython ESP32 و DHT11 ومحطة طقس بسيطة حتى تتمكن من الحصول على
محطة أرصاد جوية ESP8266، BMP280، MQTT: 4 خطوات

ESP8266 ، BMP280 ، محطة الطقس MQTT: هذا سيرشدك إلى إنشاء محطة طقس بسيطة بدقة جيدة. هنا نستخدم لوحة تطوير ESP8266 WIFI لتوصيل المستشعر بالإنترنت لحفظ البيانات. يوجد الكثير من النكهات وستعمل وسأستخدم ما لدي
