
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:40.
- آخر تعديل 2025-01-23 12:54.


في Instructable ، سأوجهك في صنع مصباح LED متصل بالإنترنت يكون عمليًا وأنيقًا.
يمكن التحكم في كائن التصميم غير التقليدي هذا باستخدام تطبيق ويب أو خدمة IFTTT عبر الإنترنت. هذا الأخير يجعل من الممكن توصيل المصباح بجميع أنواع الخدمات الخارجية مثل Google Assistant و Alexa وإشعارات Android والوقت والتاريخ وتوقعات الطقس وما إلى ذلك. يفترض هذا المشروع معرفة أساسية بـ ESP8266 ومحرر Arduino.
الخطوة 1: جمع الإلكترونيات


بالنسبة لهذا المشروع ، ستحتاج إلى ما يلي:
- A NodeMCU أو متحكم ESP8266 آخر
- شريط إضاءة LED من Neopixel / WS2812B (1 م 60 ليد / م)
- شيفتر المستوى *
- أسلاك القفز (ذكر لأنثى)
- كابل Micro-USB
- قابس حائط USB (5 فولت)
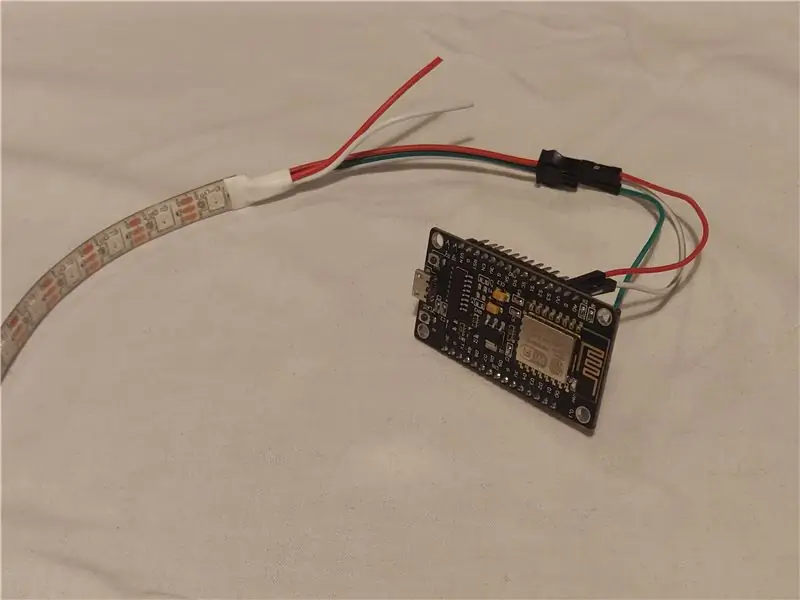
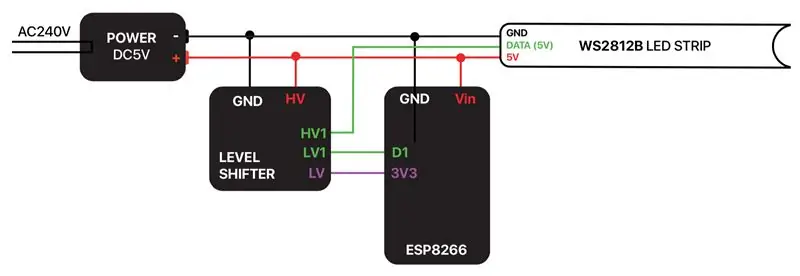
يحتوي شريط LED على ثلاثة كبلات: 5V في (أحمر) ، GND (أبيض) و DATA في (أخضر). يعمل ESP8266 عند 3.3 فولت ولكنه يحتوي على دبوس VU. هذا الدبوس متصل مباشرة بطاقة USB ، لذلك إذا قمت بتشغيل لوحتك بجهد 5 فولت عبر USB ، فسيكون هذا الجهد متاحًا أيضًا على دبوس VU. سنستخدم هذا الدبوس لتشغيل شريط LED. إذن باختصار:
- توصيل الأرض بالأرض (GND إلى G)
- قم بتوصيل 5V + بـ Vu
- قم بتوصيل Din بـ D2
* = اعتمادًا على الأجهزة الخاصة بك ، قد لا يعمل هذا الأسلاك. نظرًا لأن ESP8266 يعمل عند 3.3 فولت ، فإن إشارة البيانات التي يوفرها ستكون أيضًا عند 3.3 فولت. نظرًا لأن WS2812B يتم تشغيله بجهد 5 فولت ، فقد تكون إشارة البيانات ضعيفة جدًا بحيث لا يمكن استقبالها بشكل صحيح بواسطة الشريط. إذا لم يعمل الأسلاك أعلاه ، فستحتاج إلى Level Shifter الذي يقوم بتحويل إشارة البيانات من 3.3V إلى 5V. انظر مخطط الأسلاك المرفق.
ملحوظة! بعض شرائط LED أكثر عرضة للكسر من غيرها. إذا لم تكن قد عملت مع هذه الشرائط مطلقًا ، فإنني أوصي بشدة بقراءة دليل Neopixel Überguide للحصول على نصائح حول توصيل شريط Neopixel LED بأمان.
الخطوة 2: FastLED

للتحكم في المصابيح يمكننا الاستفادة من مكتبة FastLED. إذا لم تكن قد قمت بذلك بالفعل ، فأضف هذه المكتبة إلى بيئة Arduino الخاصة بك (Sketch> Include Library> Manage libraries> 'FastLED').
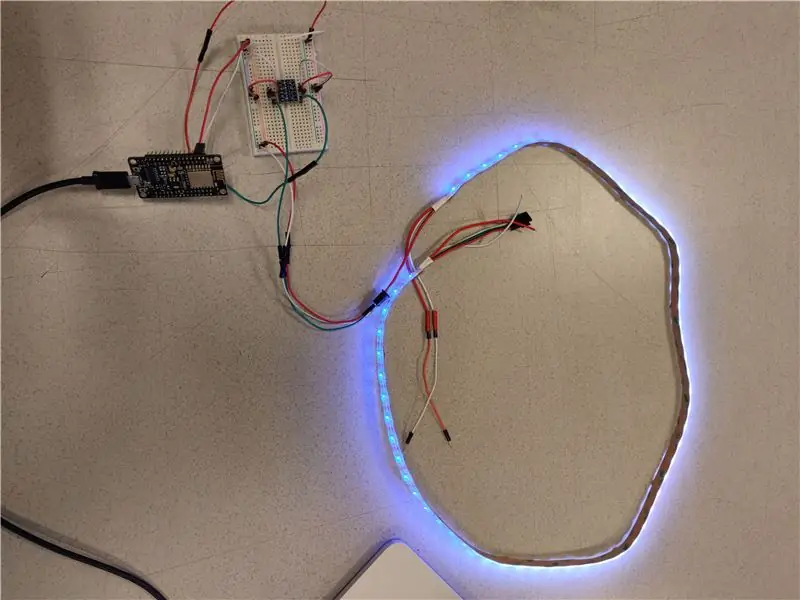
للتأكد من عمل الأسلاك الخاصة بك ، قد ترغب في تجربة أحد الأمثلة العديدة التي تأتي مع مكتبة FastLED (ملف> أمثلة> FastLED). تأكد من تغيير الإعدادات في كل مثال (عدد المصابيح = 60 ، دبوس البيانات = 2) ، قبل تحميلها على لوحك.
كن حذرًا عند ضبط مصابيح LED شديدة السطوع أثناء توصيل اللوحة بجهاز الكمبيوتر الخاص بك. عند رسم أكثر من 500 مللي أمبير ، قد يغلق جهاز الكمبيوتر الخاص بك المنفذ. إذا كنت ترغب في استخدام الشريط بسطوع كامل ، فقم بتشغيله باستخدام قابس حائط USB يمكنه توفير تيار كهربائي مرتفع بدرجة كافية.
الخطوة 3: البرمجيات

حان الوقت الآن للبرامج المخصصة. البرنامج متاح على GitHub:
github.com/dpkn/lamp/tree/master/software
قم بتنزيل ملف البرنامج وفك ضغطه وافتح ملف software.ino في محرر Arduino. تأكد من تثبيت جميع المكتبات المذكورة في هذا الملف.
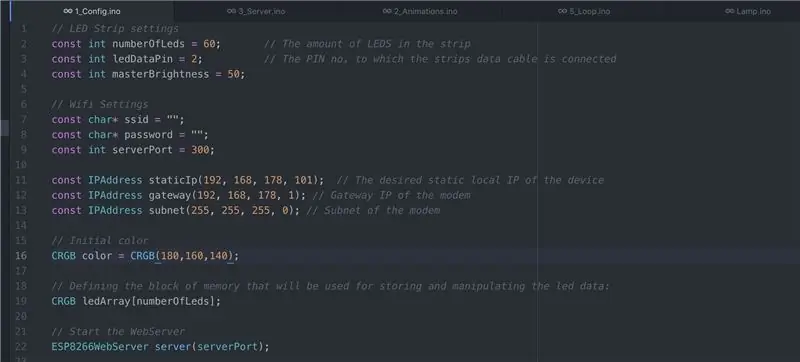
انتقل إلى علامة التبويب Config وأضف اسم شبكة WiFi وكلمة المرور الخاصة بك إلى هذه الأسطر:
const char * ssid = ""؛
const char * password = "" ؛
قد تحتاج أيضًا إلى تغيير ما يلي ، اعتمادًا على جهاز التوجيه الخاص بك:
const IPAddress staticIp (192 ، 168 ، 178 ، 101) ؛ // عنوان IP المحلي الثابت المطلوب للجهاز
بوابة const IPAddress (192 ، 168 ، 178 ، 1) ؛ // بوابة IP للشبكة الفرعية للموجه constIPAddress (255 ، 255 ، 255 ، 0) ؛ // الشبكة الفرعية لجهاز التوجيه
في نظام MacOS ، يمكنك العثور على هذه الإعدادات ضمن تفضيلات النظام> الشبكة> خيارات متقدمة> TCP / IP
تحميل الملفات على منتداك. إذا سارت الأمور على ما يرام ، سيضيء الشريط باللون الأبيض عندما يكون متصلاً بشبكة WiFi. افتح Serial Monitor على 115200 باود للتحقق من المعلومات الإضافية.
الخطوة 4: السيطرة عليها محليًا
لتوضيح طريقة عمل المصباح ، قمت بإنشاء تطبيق ويب صغير متاح على https://lamp-app.surge.sh (المصدر على Codepen). يرسل هذا التطبيق طلبات JSON مباشرة إلى ESP8266 ، والذي بدوره يقوم بتحديث المصابيح.
لن يعمل ما ورد أعلاه إلا إذا كان المصباح والهاتف متصلين بنفس شبكة WiFi لأنك تتعامل مع المصباح من خلال عنوان IP المحلي الخاص به. لتتمكن من التحكم في المصباح من أي مكان ، ستحتاج إلى البحث في إعدادات جهاز التوجيه الخاص بك.
الخطوة الخامسة: السيطرة عليها من أي مكان
لفتح المصباح الخاص بك إلى الشيء السحري الذي هو شبكة الويب العالمية ، نحتاج إلى القيام بشيء يسمى إعادة توجيه المنفذ. بشكل أساسي ، سيؤدي هذا إلى إعادة توجيه الطلبات الموجهة إلى عنوان IP العام الخاص بك (الذي يوفره موفر خدمة الإنترنت الخاص بك) ورقم المنفذ (في هذا المثال الذي تم تعيينه بشكل تعسفي على 300) إلى عنوان IP المحلي الداخلي الذي يمكن عنونة ESP8266 عليه.
تختلف هذه العملية لكل جهاز ، لذلك إذا كنت لا تعرف كيفية القيام بذلك على جهاز التوجيه الخاص بك ، فتأكد من "إعادة توجيه المنفذ" من Google + اسم جهاز التوجيه الخاص بك. هذه هي الإعدادات التي ستحتاجها:
منفذ خارجي / خارجي: 300
بداية / نهاية المنفذ الداخلي: 300
عنوان IP الداخلي: 192.168.178.101 (العنوان الذي يظهر في Serial Monitor)
البروتوكول: TCP / UDP
تحذير! بعد القيام بذلك ، يمكن لأي شخص أن يتحكم في المصباح الخاص بك يعرف عنوان IP العام الخاص بك والمنفذ الذي يعمل عليه المصباح. إذا كنت لا تعتقد أن هذه فكرة رائعة ، فمن المستحسن تنفيذ طبقة معينة من الأمان
لاختبار ما إذا كان كل شيء قد تم إعداده بشكل صحيح ، أدخل ما يلي في متصفحك: (إذا كنت لا تعرف عنوان IP العام الخاص بك ، فانتقل إلى موقع الويب هذا.)
[عنوان IP العام الخاص بك]: 300
يجب أن ترى رسالة تأكيد JSON. يمكنك الآن محاولة استخدام التطبيق بعنوان IP العام الخاص بك.
الخطوة 6: IFTTT




هذا هو المكان الذي تبدأ المتعة الحقيقية. الآن وقد تم توصيل مصباحنا بـ ~~ الإنترنت ~~ ، يمكننا استخدام موقع IFTTT لتوصيله بجميع أنواع الخدمات المختلفة.
في هذا المثال ، سنقوم بإعداد أمر مساعد Google الذي يحول الأضواء إلى اللون الأحمر ، ولكن يمكنك اختيار خدمة أخرى تثير خيالك.
- انتقل إلى IFTTT.com وأنشئ حسابًا إذا لم تكن قد قمت بذلك بالفعل
- انتقل إلى "تطبيقاتي الصغيرة"> "تطبيق صغير جديد"
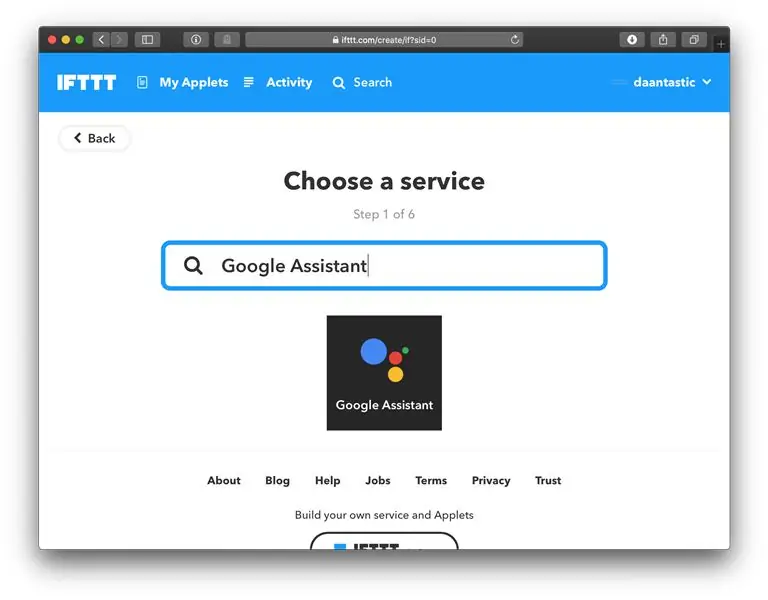
- لخدمة التشغيل ، ابحث عن "مساعد Google"
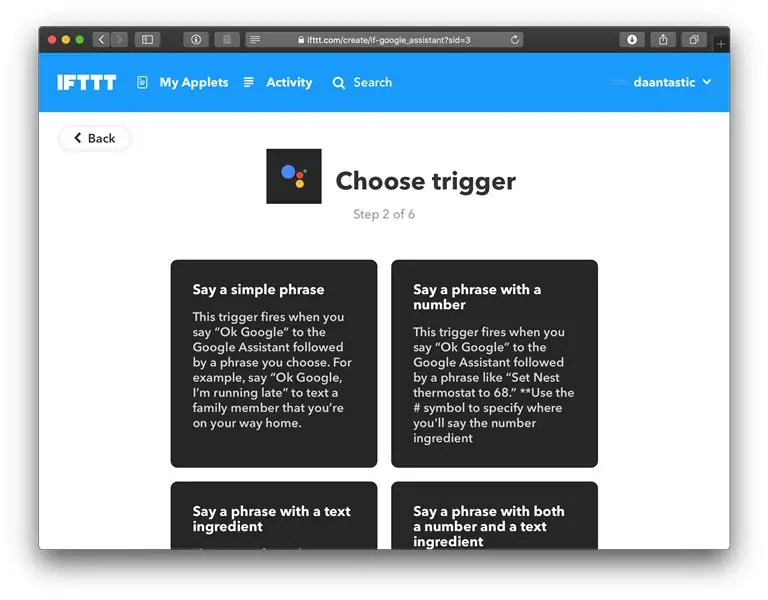
- حدد "قل عبارة بسيطة"
- ابتكر بعض العبارات الفريدة
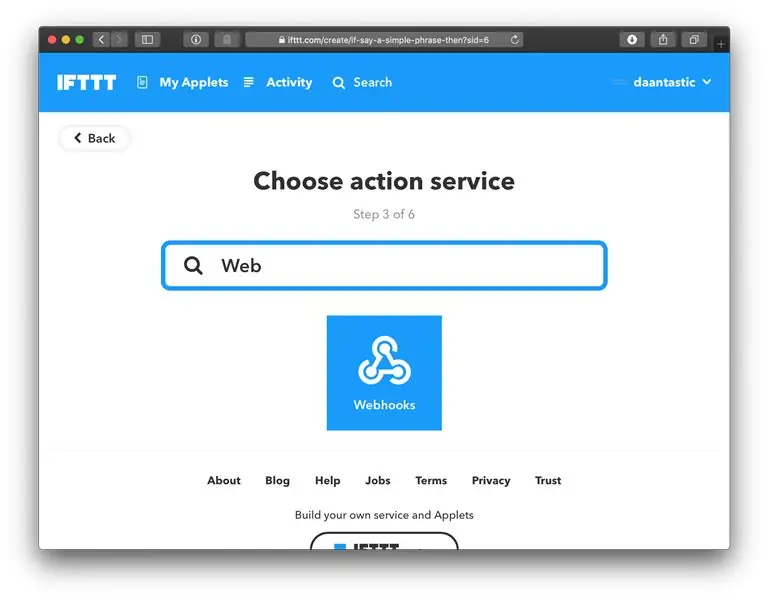
- بالنسبة إلى خدمة الإجراءات ، ابحث عن "Webhooks"
- استخدم الإعدادات التالية:
URL: https:// [YOUR-PUBLIC-IP]: 300 / api
الطريقة: POST Content Type: application / json
وللجسم:
"الحالة": 4 ، "اللون": "أحمر"}
الآن عندما نقول الجملة التي اخترناها ، سيقدم مساعد Google طلبًا إلى IFTTT ، والذي بدوره سيرسل طلب JSON للمصباح الخاص بنا. تأكد من تجربتها! تعمق في الكود لترى ما يمكنك فعله في الشريط.
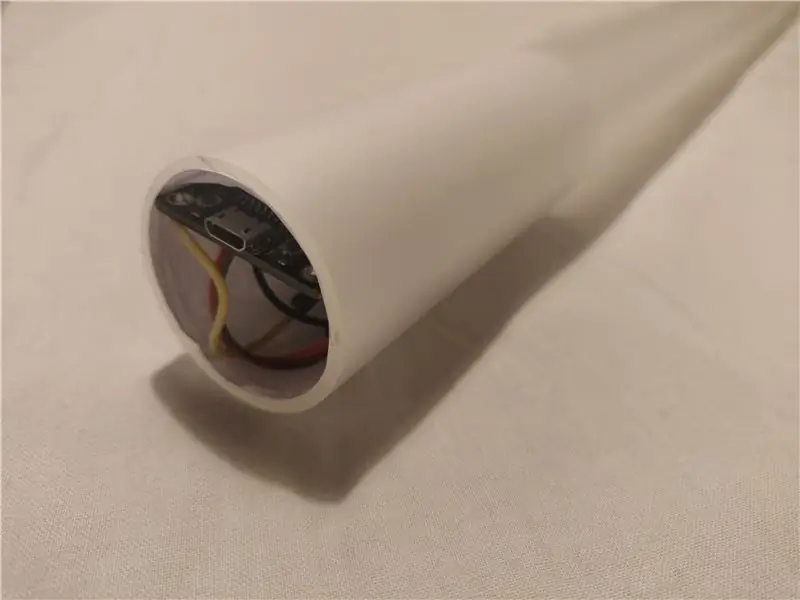
الخطوة 7: جعلها جميلة



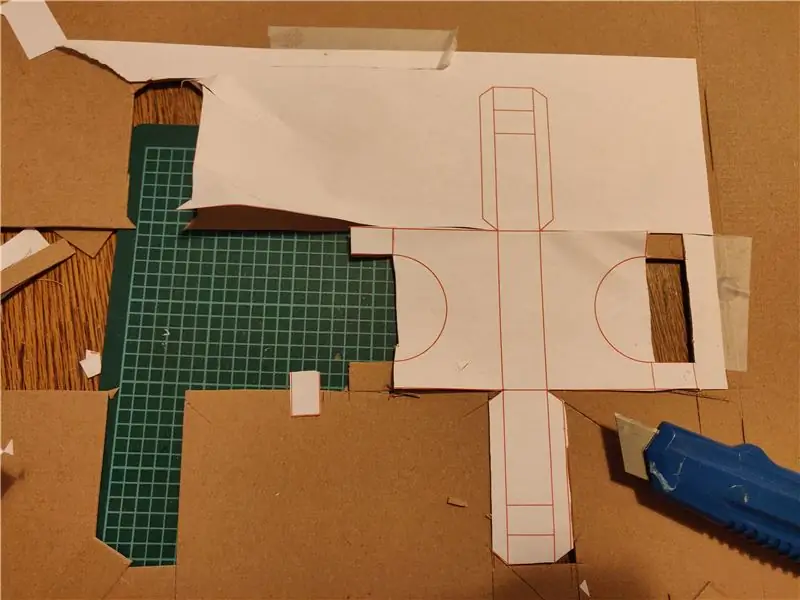
أغلى جزء في هذا المشروع هو الغلاف الذي يضم شريط LED. إذا كنت ترغب فقط في تجربة هذا المشروع دون إنفاق الكثير من المال عليه ، فيمكنك أيضًا التفكير في أشكال أخرى أو ببساطة إخراج الأنبوب من ورق الطابعة البيضاء. ستجد مرفقًا إطارًا سلكيًا يمكنك طباعته على الورق لطي بعض الحوامل للأنبوب ، كما هو موضح في الصور أعلاه.
للحصول على غلاف أكثر صلابة ، استخدمت العناصر التالية:
- أنبوب أكريليك بلوري (الطول = 1160 مم ، القطر = 40 مم ، سمك الجدار = 2 مم)
- 2x غطاء بلاستيكي
- 20x2x30mm كتلة من الخشب اللين
- 10x1160x2mm شريط معدني
يبلغ طول شريط LED نفسه 1000 مم ، ويترك 80 مم على طرفي الأنبوب لإخفاء الإلكترونيات. لقد استخدمت ورق طابعة ملفوفًا في الأنبوب عند كلا الطرفين لجعله غير شفاف. لتسهيل عملية الإدخال ، قمت بلصق شريط LED على شريط معدني طويل
لقد قمت بطحن الكتل من كتلة من الأخشاب اللينة. إذا كنت تريد أن تفعل الشيء نفسه ، فسيتم توفير ملف.stl أدناه. يمكنك أيضًا التفكير في الطباعة ثلاثية الأبعاد للحامل.
موصى به:
إنترنت الأشياء - انشر البيانات إلى كلام الأشياء باستخدام ESP8266: 3 خطوات

إنترنت الأشياء | نشر البيانات في موقع Thingspeak باستخدام ESP8266: في الوقت الحاضر ، يتجه إنترنت الأشياء وهناك الكثير من البيانات التي يمكن تحميلها عبر السحابة وتحليل البيانات. تقوم المستشعرات الصغيرة بتحديث البيانات الموجودة على السحابة ويعمل المحرك على طرف آخر عليها ، وسأشرح أحد أمثلة إنترنت الأشياء. أنا هذا المقال وأنا
وحدة طاقة إنترنت الأشياء: إضافة ميزة قياس طاقة إنترنت الأشياء إلى وحدة التحكم في شحن الطاقة الشمسية لدي: 19 خطوة (بالصور)

وحدة طاقة إنترنت الأشياء: إضافة ميزة قياس طاقة إنترنت الأشياء إلى وحدة التحكم في شحن الطاقة الشمسية الخاصة بي: مرحبًا بالجميع ، أتمنى أن تكونوا جميعًا رائعون! في هذا الدليل ، سأوضح لك كيف صنعت وحدة قياس طاقة إنترنت الأشياء التي تحسب كمية الطاقة التي تولدها الألواح الشمسية الخاصة بي ، والتي يتم استخدامها بواسطة جهاز التحكم في الشحن الشمسي الخاص بي
أساسيات إنترنت الأشياء: توصيل إنترنت الأشياء الخاص بك بالسحابة باستخدام نظام تشغيل Mongoose: 5 خطوات

أساسيات إنترنت الأشياء: توصيل إنترنت الأشياء الخاص بك بالسحابة باستخدام نظام التشغيل Mongoose: إذا كنت شخصًا يعمل في مجال الإصلاح والإلكترونيات ، في كثير من الأحيان ، ستصادف مصطلح إنترنت الأشياء ، والذي يُختصر عادةً باسم IoT ، وهذا هو يشير إلى مجموعة من الأجهزة التي يمكنها الاتصال بالإنترنت! أن تكون مثل هذا الشخص
مراقبة تجمع إنترنت الأشياء باستخدام لوحة الأشياء: 8 خطوات

مراقبة IoT Pool with ThingsBoard: سيوضح هذا التوجيه كيفية مراقبة الأس الهيدروجيني و ORP ودرجة حرارة تجمع أو منتجع صحي وتحميل البيانات إلى خدمة التصور والتخزين في ThingsBoard.io
المدخلات التناظرية لإنترنت الأشياء - الشروع في استخدام إنترنت الأشياء: 8 خطوات

المدخلات التناظرية لإنترنت الأشياء - الشروع في استخدام إنترنت الأشياء: يعد فهم المدخلات التناظرية جزءًا مهمًا من فهم كيفية عمل الأشياء من حولنا ، ومعظم إن لم يكن كل المستشعرات عبارة عن مستشعرات تناظرية (في بعض الأحيان يتم تحويل هذه المستشعرات إلى رقمية). على عكس المدخلات الرقمية التي يمكن تشغيلها أو إيقاف تشغيلها فقط ، فإن الإدخال التناظري
