
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:40.
- آخر تعديل 2025-01-23 12:54.

إذاً لديك Raspberry Pi وفكرة رائعة ، ولكن كيف تجعلها سهلة مثل الهاتف الذكي للتفاعل معها؟
يعد إنشاء واجهة مستخدم رسومية (GUI) أمرًا سهلاً للغاية ، ومع بعض الصبر يمكنك إنتاج مشاريع مذهلة.
الخطوة 1: نظرة عامة واسعة
واحدة من أقوى الأدوات التي يوفرها Raspberry Pi على أجهزة الميكرو الأخرى ، هي السرعة والسهولة التي يمكنك من خلالها إنشاء واجهة مستخدم رسومية (GUI) لمشروعك.
إحدى الطرق لتحقيق ذلك ، هي التخصص إذا كان لديك شاشة لمس كاملة (أو شاشة قياسية وجهاز إدخال مثل الماوس) ، فقد أصبح الأمر مذهلاً!
لغرض هذه المقالة ، سنستخدم Python 3 مع Tkinter:
مكتبة قوية لتطوير تطبيقات واجهة المستخدم الرسومية (GUI) ، على Raspberry Pi فيما يتعلق بالصناع.
ربما يكون Tkinter هو الأكثر استخدامًا مع Python ، وهناك الكثير من الموارد على الإنترنت.
الخطوة 2: "Hello World" في Tkinter

نحن نستخدم aRaspberry Pi محملاً بنظام Raspbian Stretch OS.
لتشغيل تطبيقات Tkinter GUI الخاصة بنا. يمكننا أيضًا استخدام أي نظام تشغيل آخر مثبت عليه Python.
يأتي Raspbian مع تثبيت كل من Python 2 و Python 3 ومكتبة Tkinter.
للتحقق من الإصدار الذي قمت بتثبيته ، من المحطة تشغيل:
python3 - الإصدار
قم بإنشاء ملف جديد يسمى app.py وأدخل الكود الأساسي الموضح أدناه:
#! / usr / bin / python
من tkinter import * # يستورد Tkinter lib root = Tk () # إنشاء جذر الكائن root.wm_title ("Hello World") # يحدد عنوان النافذة root.mainloop () # يبدأ حلقة GUI
إذا كنت لا تستخدم IDE ، فقم بتشغيل الأمر التالي في محطة طرفية من الدليل الذي يحتوي على كود Python الخاص بك لتشغيل البرنامج.
python3 app.py
الخطوة 3: تخصيص النافذة

دعنا الآن نلقي نظرة على كيفية تخصيص هذه النافذة.
لون الخلفية
root.configure (bg = "black") # قم بتغيير لون الخلفية إلى "أسود"
أو
root.configure (bg = "# F9273E") # استخدم كود اللون السداسي
أبعاد النافذة
root.geometry ("800x480") # حدد أبعاد النافذة
أو
تعيين root.attributes ("- ملء الشاشة" ، صحيح) # على وضع ملء الشاشة
ضع في اعتبارك أنك ستعلق في وضع ملء الشاشة إذا لم تنشئ طريقة للخروج
# يمكننا الخروج عندما نضغط على مفتاح الهروب
def end_fullscreen (الحدث): root.attributes ("- ملء الشاشة"، False) root.bind (""، end_fullscreen)
الخطوة 4: الحاجيات في Tkinter


يتضمن Tkinter العديد من عناصر واجهة المستخدم المختلفة لمساعدتك في إنشاء واجهة المستخدم الأكثر ملاءمة. الحاجيات التي يمكنك استخدامها تشمل: • مربع نص
• أزرار
• زر الاختيار
• المنزلق
• مربع القائمة
• زر الراديو
•إلخ..
الآن يمكننا إضافة بعض الأدوات مثل النص والأزرار والمدخلات.
إضافة الحاجيات
ملصقات
label_1 = التسمية (الجذر ، النص = "مرحبًا ، العالم!")
قبل أن يظهر في النافذة ، نحتاج إلى تحديد موضعه. سوف نستخدم شبكة تحديد المواقع.
label_1.grid (الصف = 0 ، العمود = 0) # اضبط الموضع
إدخال الإدخال
label_1 = Label (root، text = "Hello، World!"، font = "Verdana 26 bold، fg =" # 000 "، bg =" # 99B898 ")
label_2 = التسمية (الجذر ، النص = "ما هو اسمك؟" ، الارتفاع = 3 ، fg = "# 000" ، bg = "# 99B898") entry_1 = الإدخال (الجذر) #input entry label_1.grid (الصف = 0 ، العمود = 0) label_2.grid (الصف = 1 ، العمود = 0) entry_1.grid (الصف = 1 ، العمود = 1)
أزرار
# أضف زر داخل النافذة
الزر = الزر (الجذر ، النص = "إرسال") Button.grid (الصف = 2 ، العمود = 1)
الخطوة 5: إضافة المنطق


الآن لدينا نموذج بسيط ولكن النقر على الزر لا يفعل شيئًا !!
سنستكشف كيفية إعداد حدث على أداة الأزرار وربطها بوظيفة يتم تنفيذها عند النقر فوقها.
لهذا الغرض سنقوم بتحديث label_1 لعرض "مرحبًا + النص الذي تم إدخاله في الإدخال". عند تحديد زر الإرسال.
قم بتنزيل الكود أدناه ثم قم بتشغيله.
الخطوة 6: التحكم في الصمام




حتى الآن نرى كيفية إضافة زر إلى النافذة وإضافة منطق إليه من أجل تنفيذ الإجراء.
الآن ، سنقوم بتغيير الرمز قليلاً. لذلك سنقوم بإنشاء نموذج وإضافة زرين إليه. أحدهما لتشغيل / إيقاف تشغيل LED ، والآخر للخروج من البرنامج.
ملاحظة: تأكد من تحديث Raspberry الخاص بك قبل البدء ، وأن لديك تثبيت مكتبة GPIO ، افتح نافذة الأوامر وأدخل التالي تثبيت مكتبة GPIO. افتح نافذة الأوامر وأدخل ما يلي:
sudo apt-get update
sudo apt-get install python-rpi.gpio python3-rpi.gpio
البناء:
الأجزاء المطلوبة:
1 x Raspberry Pi 3
1 × ليد
1 × 330Ω المقاوم
بناء الدائرة:
اتبع الصور أعلاه.
انتبه إلى اتجاه LED والدبوس عند التوصيل (GPIO23).
الخطوة 7: إضافة وحدة تحكم محرك سيرفو



سننتقل إلى شيء آخر غير الزر ، يمكننا أيضًا استخدام مدخلات مختلفة للتحكم في مخرجات PWM (تعديل عرض النبض) من Raspberry Pi.
يعد محرك سيرفو خيارًا رائعًا حيث يقوم بترجمة إشارة PWM إلى زاوية.
البناء:
الأجزاء المطلوبة:
1 x Raspberry Pi 3
1 × ليد
1 × 330 درجة المقاوم
1 × محرك سيرفو
بناء الدائرة:
اتبع الرسم البياني الموضح أعلاه (مؤشر LED متصل بـ GPIO 23 ، محرك مؤازر متصل بـ GPIO 18).
تحقق من الفيديو إذا علقت.
الخطوة 8: الخاتمة

ها أنت ذا! انطلق وقهر بعض أفكار واجهة المستخدم المذهلة!
إذا كان لديك أي سؤال بالطبع يمكنك ترك تعليق.
لمعرفة المزيد عن أعمالي ، يرجى زيارة قناتي
myYouTube
حساب التويتر الخاص بي
myLinkedin
شكرًا على قراءة هذه التعليمات ^^ وأتمنى لك يومًا سعيدًا. اراك لاحقا. أحمد نويرة.
موصى به:
إرشادات البرمجة الشيقة للمصمم - ابدأ تشغيل صورتك (الجزء الثاني): 8 خطوات

إرشادات البرمجة الشيقة للمصمم - احصل على صورة تعمل (الجزء الثاني): الرياضيات ، بالنسبة لمعظمكم ، تبدو غير مجدية. الأكثر استخدامًا في حياتنا اليومية هو الجمع والطرح والضرب والقسمة. ومع ذلك ، فإن الأمر مختلف تمامًا إذا كان بإمكانك الإنشاء باستخدام البرنامج. كلما عرفت أكثر ، كلما حصلت على نتيجة رائعة
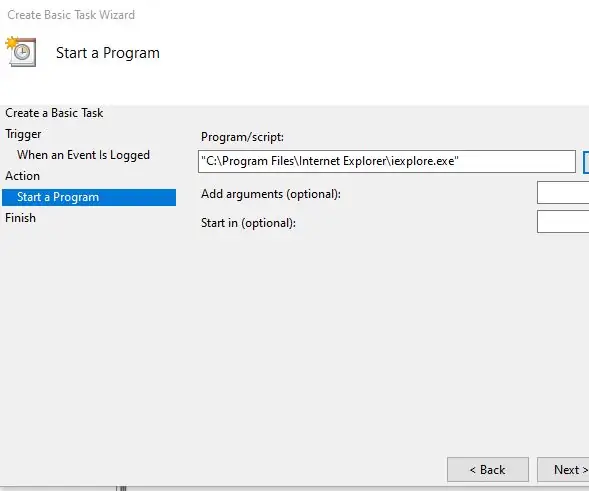
ابدأ البرنامج تلقائيًا عند توصيل كمبيوتر محمول في محطة الإرساء: 5 خطوات

ابدأ تشغيل البرنامج تلقائيًا عند توصيل كمبيوتر محمول في محطة إرساء: يدور هذا الدليل حول كيفية تشغيل برنامج أو تطبيق عند توصيل الكمبيوتر المحمول الخاص بك بقاعدة لرسو السفن. في هذا المثال ، أستخدم Lenovo T480 Windows 10
ابدأ في تطوير STM32 على نظام Linux: 4 خطوات

ابدأ في تطوير STM32 على Linux: في Instructable ، سأوضح لك مدى سهولة البدء في تطوير برامج STM32 على Linux. لقد بدأت في استخدام Linux كجهاز رئيسي منذ عامين ولم يخذل ذلك. كل شيء يعمل بشكل أسرع وأفضل من النوافذ. بالطبع ليس
ابدأ مع Arduino Nano: 5 خطوات

ابدأ مع Arduino Nano: Arduino Nano هو أحد نماذج لوحة Arduino المتاحة. حجم صغير وميزة كاملة وسهل الاستخدام ، بحجم 1.70 بوصة × 0.7 بوصة ، يتميز Arduino nano بميزة كاملة ، مثل: Atmel ATmega 328 IC ، زر Restar ، 4 مؤشرات LED ، 3V3 Re
ابدأ مشروعك الأول مع Raspberry: LED وامض: 4 خطوات

ابدأ مشروعك الأول مع Raspberry: LED وامض: في هذا المشروع سأوضح لك كيفية برمجة Raspberry Pi لعمل وميض LED ، إذا كنت قد اشتريت Raspberry Pi تقريبًا ولا تعرف أي شيء من أين تبدأ ، هذا البرنامج التعليمي يناسبه. بالإضافة إلى Raspberry Pi الذي يعمل بنظام Raspbian ، يمكنك
