
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:40.
- آخر تعديل 2025-01-23 12:54.



في حين أنه يمكن للمرء شراء شاشة لمس LCD 320x240 رخيصة لمشروع قائم على Arduino ، إلا أنه قد يكون أكثر ملاءمة - خاصة بالنسبة للنماذج الأولية واختبار الرسم - لاستخدام جهاز لوحي أو هاتف كشاشة تعمل باللمس ومصدر للطاقة في نفس الوقت. مشروع. يمكنك الحصول على دقة عرض أعلى بكثير وعرض أفضل على جهاز Android الخاص بك (على سبيل المثال ، ستكون جميع خطوطك مصقولة).
يمكن توصيل الشاشة التي تعمل بنظام Android عبر USB Serial أو Bluetooth أو WiFi (على سبيل المثال ، ESP8266).
لتحقيق هذه الغاية ، كتبت VectorDisplay (المصدر هنا) ، وهو تطبيق Android يقترن بمكتبة Arduino التي تنفذ مجموعة فرعية كبيرة من واجهة Adafruit GFX. يمكنك كتابة رمز يمكن نقله بسهولة بعد ذلك لاستخدام شاشة قائمة بذاتها ، أو الاستمرار في استخدام الرسم باستخدام شاشة تعمل بنظام Android. ويمكنك إرسال أوامر من تطبيق Android للتحكم في رسم Arduino. مكتبة Arduino مستقلة إلى حد كبير عن اللوحة: يجب أن تعمل مع أي لوحة توفر كائن منفذ تسلسلي USB يسمى Serial أو مع ESP8266 عبر WiFi أو مع Bluetooth (إقران اللوحة أولاً).
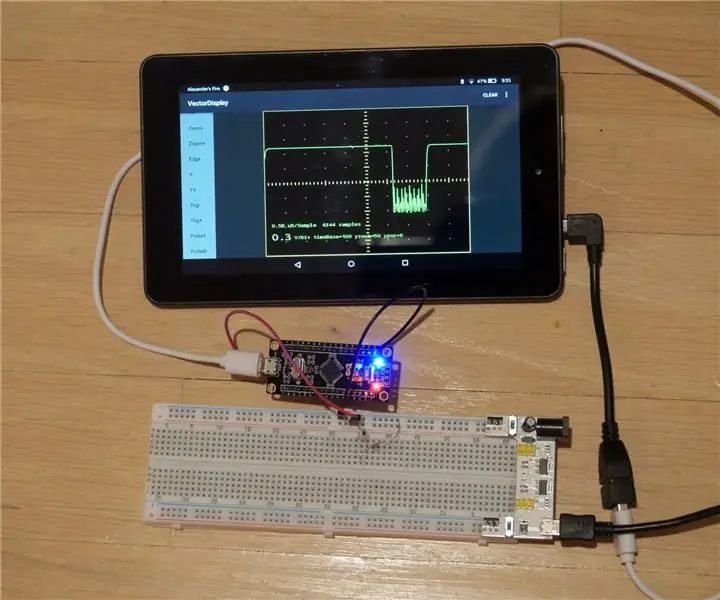
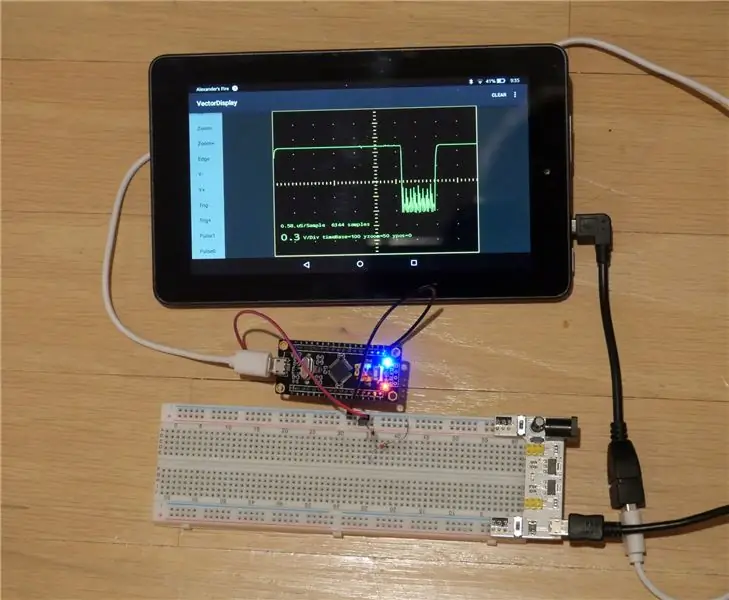
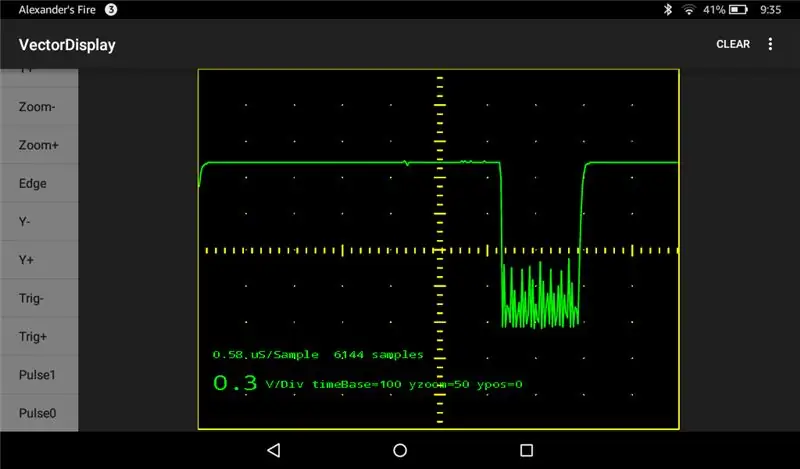
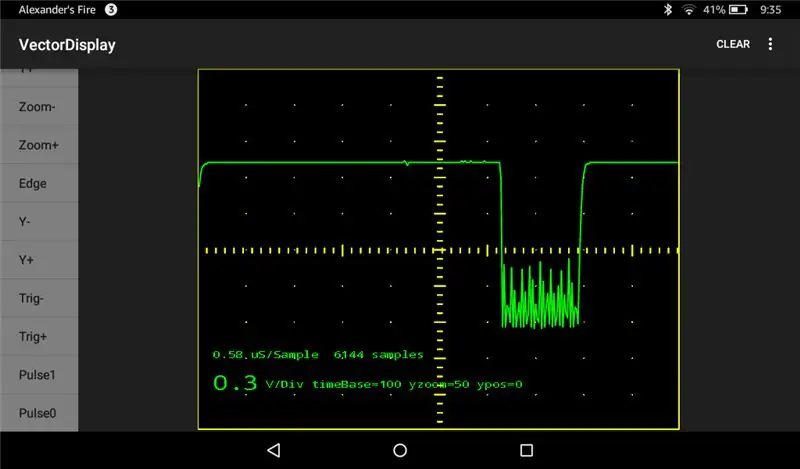
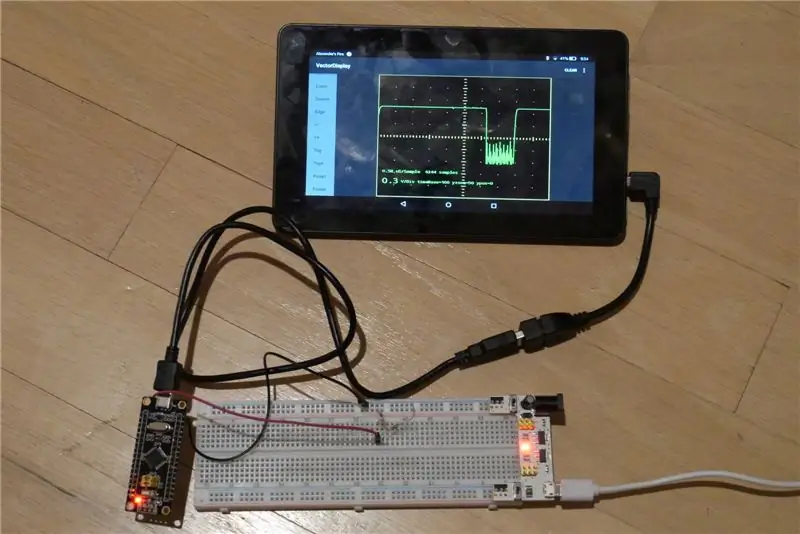
كدليل على تطبيق المفهوم ، قمت بنقل مشروع STM32-O-Scope المكشوف لاستخدام VectorDisplay بدلاً من شاشة ILI9341. والنتيجة هي راسم تذبذب محمول (خشن حول الحواف) يعمل بالبطارية بسرعة 1.7 مللي ثانية / ثانية لا يتطلب أكثر من لوحة STM32F103C بقيمة 2 دولار (باستخدام نواة Arduino القائمة على libmaple) وسلكان وكابل USB OTG وجهاز Android. بالطبع ، كل ما تحصل عليه هو نطاق من 0 إلى حوالي 3.3 فولت.
الخطوة الأولى: تثبيت البرنامج
أفترض أن لديك Arduino IDE تم إعداده للوحة المفضلة لديك وأن لوحتك المفضلة بها واجهة تسلسلية USB.
اذهب إلى Sketch | تضمين مكتبة | إدارة المكتبات. ضع "VectorDisplay" في منطقة البحث وانقر على "تثبيت" بمجرد العثور عليه.
قم بتنزيل المكتبة المضغوطة من هنا.
قم بفك الضغط في مجلد داخل مجلد Arduino / libraries.
قم بتنزيل VectorDisplay من Google Play وقم بتثبيته على جهاز Android الخاص بك. قد تحتاج إلى تمكين التثبيت من مصادر غير معروفة على جهاز Android الخاص بك. يستخدم تطبيق Android مكتبة UsbSerial وكانت نقطة البداية أحد أمثلة التطبيقات للمكتبة.
الخطوة 2: رسم تجريبي




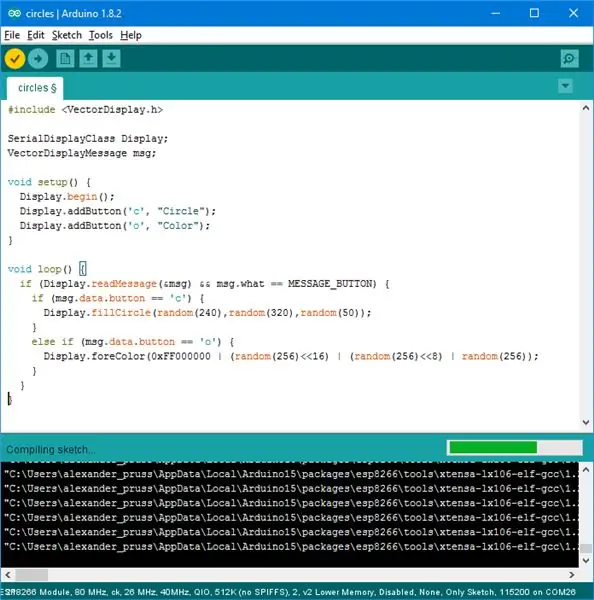
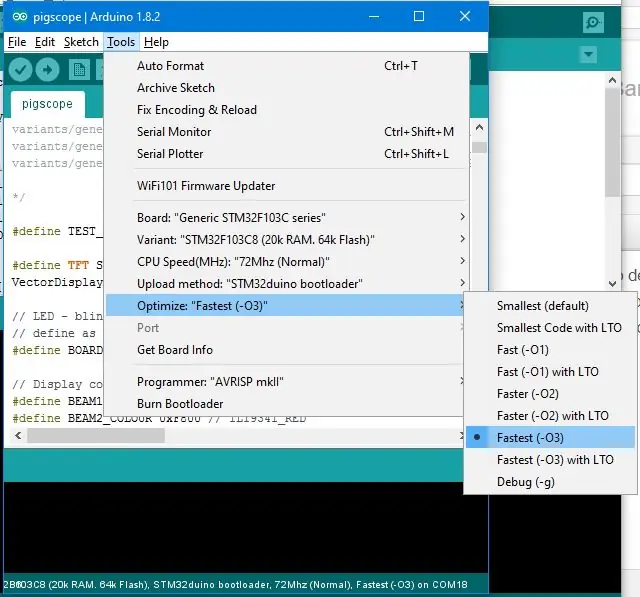
قم بتوصيل اللوحة الخاصة بك (في وضع التحميل إذا لزم الأمر) بجهاز الكمبيوتر الخاص بك وانتقل إلى ملف | أمثلة | VectorDisplay | الدوائر في Arduino IDE الخاص بك. انقر فوق زر التحميل (السهم الأيمن).
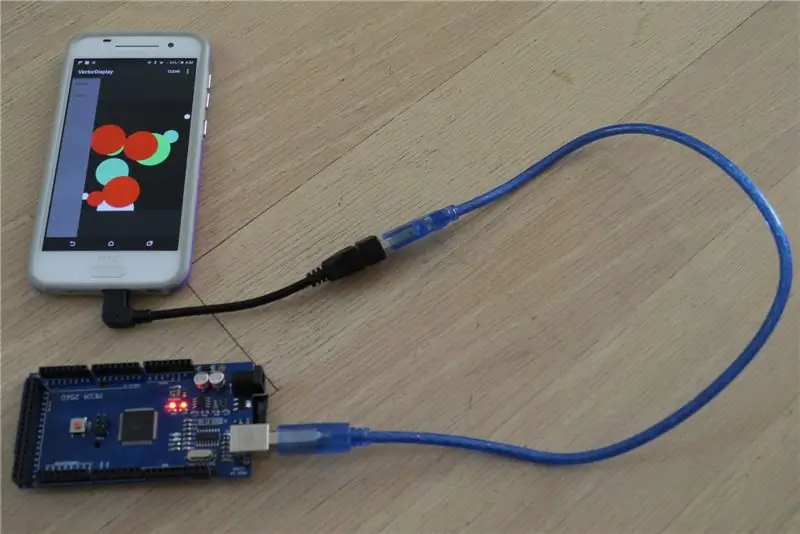
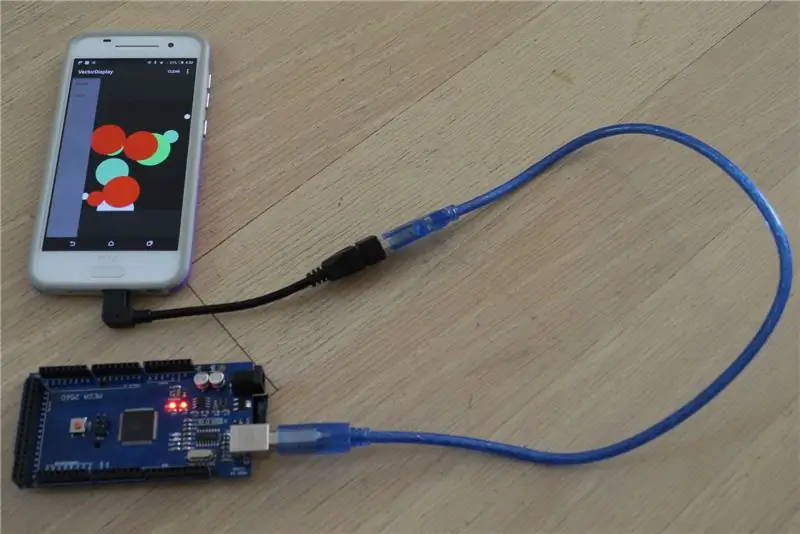
ابدأ تشغيل تطبيق VectorDisplay على جهاز Android الخاص بك. قم بتوصيل اللوحة الخاصة بك بجهاز Android عبر كابل USB OTG. (إذا كان لوحتك تحتوي على منفذ USB صغير ، فتأكد من أن جانب مضيف USB OTG ينتقل إلى جهاز Android). يجب أن تحصل الآن على استعلام إذن لـ VectorDisplay. اضغط موافق.
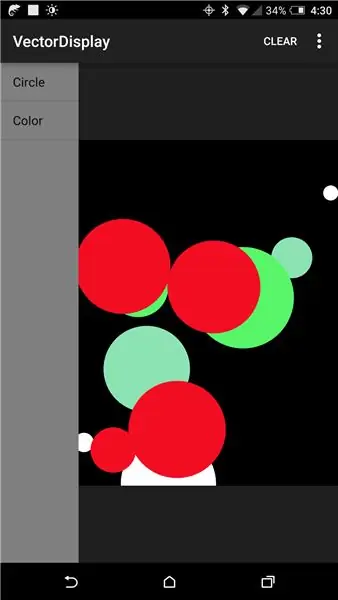
إذا سارت الأمور على ما يرام ، فستعرض VectorDisplay الآن زرين على الجانب الأيسر من الشاشة: الدائرة واللون. يؤدي الضغط على الدائرة إلى رسم دائرة عشوائية على الشاشة ويقوم اللون بتغيير اللون إلى لون عشوائي قبل الدائرة التالية.
إذا نظرت إلى رسم الدوائر في IDE ، فسترى أنه تم الإعلان عن عرض المتجه التسلسلي بـ:
عرض SerialDisplayClass ؛
ثم تمت تهيئته في الإعداد () باستخدام:
Display.begin () ،
ثم يتم طلب أزرار الأوامر باستخدام Display.addButton (). ثم حلقة () تستدعي Display.readMessage () للبحث عن الأوامر التي يتم إرسالها عبر أزرار الأوامر.
بشكل افتراضي ، يكون النظام الإحداثي للعرض هو 240 × 320. ومع ذلك ، يتم رسم جميع الخطوط والنصوص باستخدام الدقة الكاملة لشاشة جهاز Android الخاص بك ، مع منع الحواف للحصول على مظهر جيد. لهذا السبب يسمى التطبيق Vector Display.
الخطوة 3: API
API في المكتبة موجود في ملف VectorDisplay.h. تحتاج أولاً إلى تهيئة كائن العرض. لاستخدام USB ، افعل ذلك باستخدام:
عرض SerialDisplayClass ؛
ابدأ الاتصال بـ Display.begin ().
هناك مجموعتان من الطرق المتاحة في كائن SerialDisplayClass: مجموعة واحدة تستخدم لون 32 بت (بما في ذلك ألفا) وأوامر قريبة جدًا من بروتوكول USB التسلسلي الذي يستخدمه تطبيق VectorDisplay الخاص بي ، والمجموعة الأخرى هي مجموعة فرعية من المعيار طرق مكتبة Adafruit GFX ، باستخدام لون 16 بت. بالنسبة للجزء الأكبر ، يمكنك خلط مجموعتي الأوامر بحرية ، باستثناء أنه إذا كنت تستخدم الطرق المتوافقة مع Adafruit ، فيجب عليك استخدام أوامر الألوان 16 بت التي تنتهي أسماؤها بـ 565 بدلاً من 32 بت.
يمكنك ضبط نظام الإحداثيات مع Display.coordinates (العرض ، الارتفاع). الافتراضي هو العرض = 240 والارتفاع = 320. إذا كنت تريد محاكاة عرض بوحدات بكسل غير مربعة ، يمكنك استخدام Display.pixelAspectRatio (نسبة).
بعض الطرق ، بما في ذلك pixelAspectRatio () ، تأخذ وسيطة FixedPoint32. هذا عدد صحيح 32 بت يمثل رقم الفاصلة العائمة ، حيث 65536 يمثل 1.0. لتحويل رقم النقطة العائمة x إلى FixedPoint32 ، قم بما يلي: (FixedPoint32) (65536. * x) (أو TO_FP32 (x) فقط).
بالإضافة إلى القدرة على إرسال أوامر من أزرار Android ، يتم أيضًا إرسال أحداث لمس الشاشة إلى MCU.
لاستخدام WiFi ، راجع مثال circles_esp8266. ستحتاج إلى الضغط على زر USB في التطبيق للتبديل إلى وضع WiFi.
بالنسبة إلى البلوتوث ، يجب أن تكون قادرًا على القيام بما يلي:
عرض SerialDisplayClass (MyBluetoothSerial) ؛
… MyBluetoothSerial.begin (115200) ؛ Display.begin () ،
ثم تابع تمامًا كما هو الحال في علبة USB التسلسلية ، حيث يكون MyBluetoothSerial هو أي كائن تيار (على سبيل المثال ، Serial2) متصل بمحول Bluetooth الخاص بك.
الخطوة 4: راسم الذبذبات بقيمة 2 دولار



للحصول على راسم الذبذبات السريع والقذر ، ستحتاج إلى لوحة STM32F103C8 زرقاء أو سوداء (أسهل في التعامل معها) ، والتي يمكنك الحصول عليها على Aliexpress مقابل أقل من 2 دولار. أصف كيفية إعداد اللوحة للاستخدام مع بيئة Arduino لها وتثبيت الرسومات هنا.
قم بتنزيل هذا الرسم التخطيطي على السبورة ، وهو نسخة معدلة من رسم Pingumacpenguin STM32-O-Scope. قم بتحرير #define BOARD_LED سطر لمطابقة منتداك. أنا أستخدم حبة سوداء يكون مؤشرها LED هو PB12. تحتوي الحبوب الزرقاء (وبعض الحبوب السوداء التي لها نفس pinout مثل الحبة الزرقاء) على مؤشر LED في PC13.
قم بتوصيل سلك واحد - مسبار أرضي - بأرضية اللوحة وسلك آخر بمسمار B0 الخاص باللوحة. قم بتوصيل اللوحة بجهاز Android مع تشغيل VectorDisplay ، ولديك راسم ذبذبات محمول يعمل بالبطارية.
في الصورة لديّ مرسمة الذبذبات موصولة بترانزستور ضوئي. التتبع على الشاشة من جهاز التحكم عن بعد بالأشعة تحت الحمراء في التلفزيون.
موصى به:
IKEA HACK: توضيح حامل الجهاز اللوحي: 6 خطوات (بالصور)

IKEA HACK: توضيح حامل الكمبيوتر اللوحي: يعد التصفح على الكمبيوتر اللوحي أمرًا رائعًا ؛ لا يوجد شيء مثل البحث في موقعك المفضل أثناء الراحة. أجد أنه كلما طالت مدة تصفحي ، كلما كان وضعي أكثر استلقاء ، وفي النهاية تشكل مستوياتي الذاتية للكتلة الخاملة على ظهري مع الجهاز اللوحي أعلاه
كيفية الرسم باستخدام فرشاة الطلاء العادية والماء للرسم على الكمبيوتر اللوحي أو الهاتف المحمول: 4 خطوات

كيفية الطلاء باستخدام فرشاة الطلاء العادية والماء للرسم على الكمبيوتر اللوحي أو الهاتف المحمول: الرسم بالفرشاة ممتع. إنه يجلب معه الكثير من التطويرات الأخرى للأطفال
Arduino 4WD Rover Bluetooth يتم التحكم فيه بواسطة هاتف Android / الجهاز اللوحي: 5 خطوات

Arduino 4WD Rover Bluetooth يتم التحكم فيه عن طريق هاتف Android / الجهاز اللوحي: روفر Arduino 4WD الذي يتم التحكم فيه عن طريق البلوتوث هذا هو روفر 4WD بسيط صنعته باستخدام Arduino. يتم التحكم في العربة بهاتف android أو جهاز لوحي عبر البلوتوث. باستخدام هذا التطبيق ، يمكنك التحكم في السرعة (باستخدام pwm في Arduino) وتشغيله باستخدام
أعد استخدام الهاتف الذكي القديم كشاشة فيديو: 4 خطوات (بالصور)

إعادة استخدام الهاتف الذكي القديم كشاشة فيديو: لقد حصلت على جهاز Samsung S5 القديم الخاص بي لفترة طويلة ، وعلى الرغم من أنه سيكون بمثابة شبكة أمان رائعة إذا حدث شيء ما لجهاز iPhone الخاص بي ، إلا أنه لن يكون مفيدًا بخلاف ذلك. في الآونة الأخيرة ، أهداني صديق مع خنزير غينيا في عيد ميلادي وكان
حامل الجهاز اللوحي من صندوق الكرتون ولوحة المفاتيح المعاد استخدامها: 6 خطوات

حامل تابلت من صندوق كرتون ولوحة مفاتيح معاد استخدامها: هذا هو حامل لوحي مصنوع من صندوق ولوحة مفاتيح من علبة كمبيوتر لوحي قديمة
