
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:40.
- آخر تعديل 2025-01-23 12:54.

أنا طالب في NMCT في Howest Kortrijk (بلجيكا) وكجزء من الاختبارات كان علينا عمل مشروع نهائي. لقد صنعت "Nevera" ، أداة تساعدك على تذكر كل ما هو موجود في ثلاجتك. بمساعدة الماسح الضوئي للرمز الشريطي ، سيتعين عليك مسح المنتجات التي تدخل وتخرج من ثلاجتك. سيتم تخزين هذه المنتجات في قاعدة بيانات MySQL وعرضها على موقع ويب ، لذلك ستعرف دائمًا ما يوجد في ثلاجتك. ستجد أيضًا على موقع الويب قائمة تسوق ، حيث يمكنك إضافة أو إزالة المنتجات التي يجب عليك الحصول عليها من متجر البقالة ، وهناك أيضًا صفحة يمكنك من خلالها تحليل درجات الحرارة السابقة داخل ثلاجتك.
يمكنك العثور على مكتبتي هنا.
الخطوة 1: المواد




·
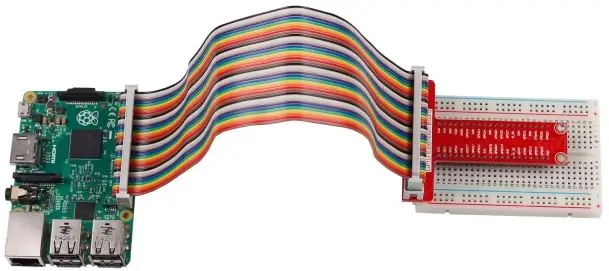
- 1 × Rasperry Pi 3
- 1 × بطاقة SD
- 1 × USB ماسح الباركود
- 1 × شاشة LCD
- 1 × مقياس الجهد
- 1 × مستشعر درجة الحرارة
- 1 × اللوح
- مقاومات 10 كيلو أوم
- الخشب والأدوات
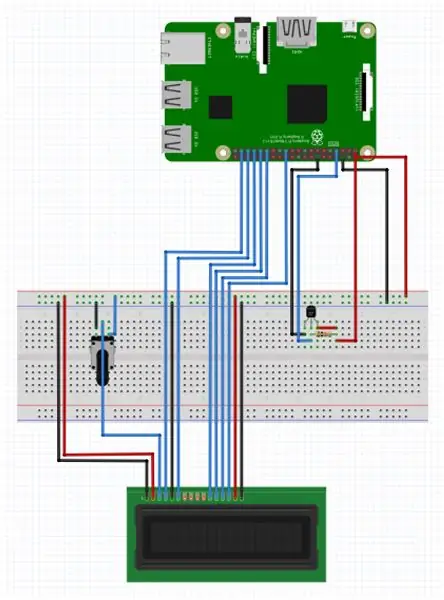
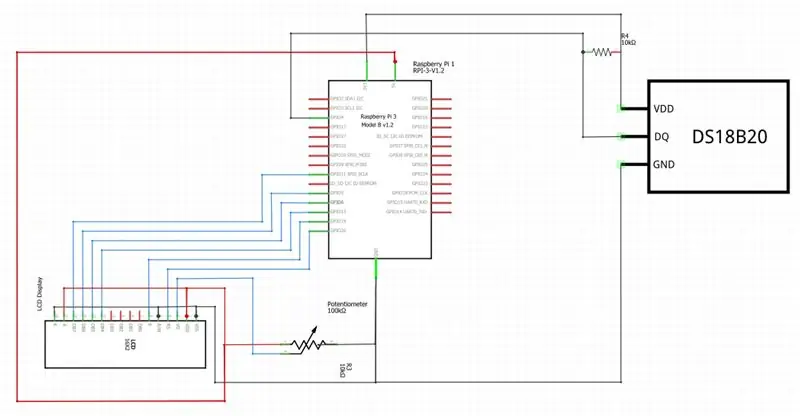
الخطوة 2: الأسلاك


يمكنك رؤية نظرة عامة جيدة على الأسلاك في الصور أعلاه أو في المرفق المسمى Nevera_schema.fzz. يمكن تنفيذ الامتداد.fzz في برنامج Fritzing المجاني.
منفذ USB من Raspberry Pi متصل بـ USB من ماسح الباركود.
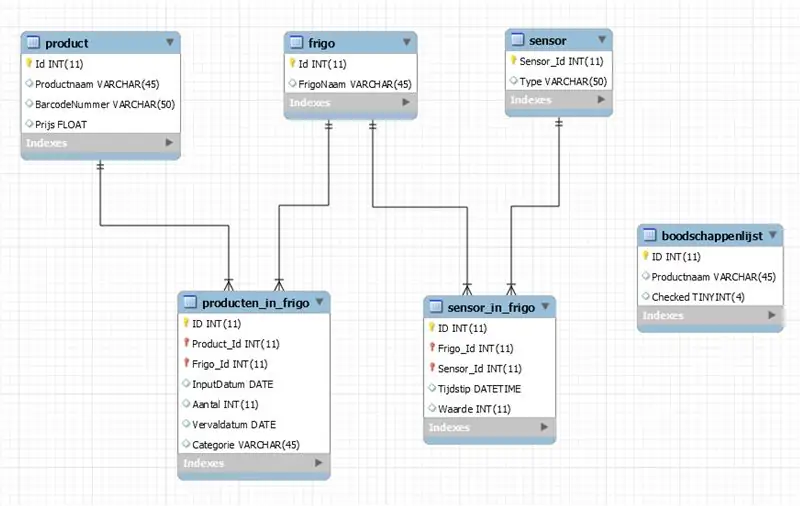
الخطوة 3: قاعدة البيانات

هذه هي قاعدة بياناتي الطبيعية في MySQL. يوجد 6 طاولات:
المنتج: ستجد هنا بيانات جميع المنتجات الممكنة.
فريجو: ستجد هنا جميع الثلاجات ، لذا يمكنك الحصول على أكثر من ثلاجة.
المستشعر: ستجد هنا المستشعر الخاص بك.
Producten_in_frigo: ستجد هنا معلومات حول جميع المنتجات الموجودة بالفعل في ثلاجتك.
Sensor_in_frigo: ستجد هنا البيانات المقاسة من مستشعر درجة الحرارة داخل الثلاجة.
Boodschappenlijst: ستجد هنا البيانات من قائمة التسوق.
الخطوة 4: الموقع

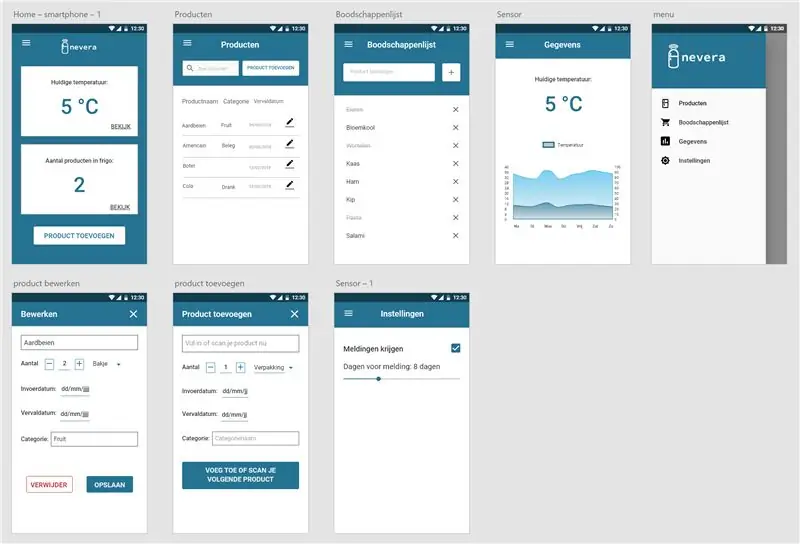
أولاً ، قمت بتصميم تصميم للجوال في Adobe XD ، حيث اخترت نظام الألوان الخاص بي والخطوط التي أردت استخدامها ، حتى أتمكن من معرفة كيف أردت أن يبدو موقع الويب الخاص بي.
ثم حاولت إعادة إنشاء هذا في html و css إلى موقع ويب سريع الاستجابة.
الخطوة الخامسة:
بعد التصميم ، اضطررت إلى استيراد بيانات حقيقية إلى موقع الويب الخاص بي باستخدام Flask و MySQL. قرأت أيضًا بياناتي من درجة حرارتي وعرضتها في مخطط.
هذا هو الكود الخاص بي:
github.com/NMCT-S2-Project-I/project-i-Judithvanass
الخطوة السادسة: الإسكان




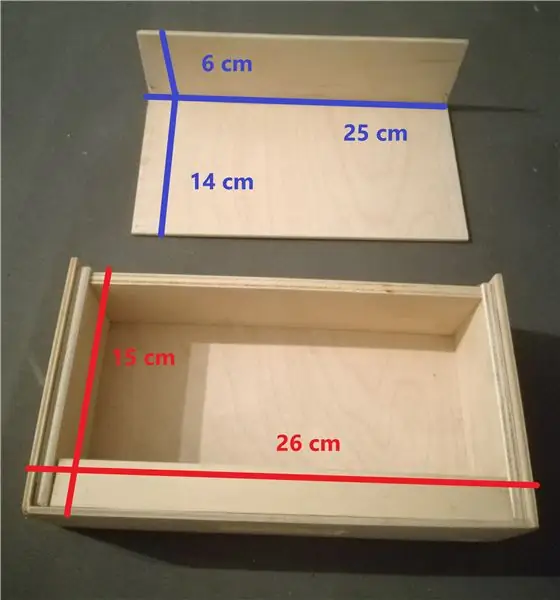
لقد استخدمت بعض الأخشاب التي كانت في الأصل عبارة عن درج في صندوق لم نعد نستخدمه بعد الآن. قطع جاري هذا إلى نصفين واستخدم النصف الآخر كسقف. قمنا بحفر بعض البراغي للتأكد من بقاء كل شيء في مكانه. ثم قطع فتحة بحجم شاشة LCD الخاصة بي. أخيرًا ، حفر حفرة في المقدمة ، وكشطتها في حفرة أكبر لمزيد من الكابلات. لإغلاق كل شيء ، قام بحفر فتحتين صغيرتين في الخلف ، حتى أتمكن من فتحه وإغلاقه فقط عن طريق تدوير بعض البراغي في الخشب.
هذا ليس تصميمًا دقيقًا ، يمكنك وضع مشروعك في أي مربع تريده.
موصى به:
ثلاجة واي فاي: 4 خطوات

ثلاجة Wifi: - مهلاً ، مساحة التصنيع لديك تفتقر إلى ثلاجة ، هنا ، خذ هذا! - شكرًا! لكن بال ، إنه مكسور. - بالضبط ، وهكذا حصلت على صندوق لاحتساء الحليب البارد في قهوتي. أو لنكون أكثر دقة: مصاصات الحليب. الثلاجة 101. يمكن كسر الثلاجة بعدة طرق
مبرد / ثلاجة بلتيير محلي الصنع مع وحدة تحكم في درجة الحرارة DIY: 6 خطوات (مع صور)

مبرد / ثلاجة بلتيير محلي الصنع مع وحدة تحكم في درجة الحرارة DIY: كيفية صنع مبرد بلتيير حراري / ثلاجة صغيرة DIY مع وحدة تحكم في درجة الحرارة W1209. هذه الوحدة النمطية TEC1-12706 وتأثير بلتيير تجعل المبرد المثالي DIY! هذه التعليمات عبارة عن برنامج تعليمي خطوة بخطوة يوضح لك كيفية صنع
كيف تصنع الستائر الدوارة الذكية باستخدام مفاتيح SONOFF الذكية ؟: 14 خطوة

كيف تصنع الستائر الدوارة الذكية باستخدام مفاتيح SONOFF الذكية؟: استخدم وضع التعشيق في مفاتيح SONOFF الذكية لتحويل الستائر / الستائر الدوارة العادية إلى ستائر ذكية ، وما إذا كان معظمكم سيوافق على أن هذا عمل روتيني تقوم بسحب الستائر الدوارة / الستائر العاتمة في الصباح وهدمه في المساء؟ على أي حال ، أنا
البستنة الذكية القائمة على إنترنت الأشياء والزراعة الذكية باستخدام ESP32: 7 خطوات

البستنة الذكية القائمة على إنترنت الأشياء والزراعة الذكية باستخدام ESP32: يتغير العالم مع مرور الوقت وكذلك الزراعة. في الوقت الحاضر ، يقوم الناس بدمج الإلكترونيات في كل مجال والزراعة ليست استثناءً من ذلك. يساعد دمج الإلكترونيات في الزراعة المزارعين والأشخاص الذين يديرون الحدائق. في هذا
ثلاجة بلتيير: 7 خطوات

ثلاجة بلتيير: ثلاجة تعمل بالكهرباء الحرارية ، تعتمد ثلاجة DIY هذه على مصدر طاقة 12 فولت 5 أمبير مع 4 مراوح تبريد مع أحواض حرارية. هذه التعليمات عبارة عن برنامج تعليمي خطوة بخطوة يوضح لك كيفية جعل برودة منزلية الصنع. تستخدم ثلاجة DIY هذه Peltier e
