
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:41.
- آخر تعديل 2025-01-23 12:54.


حول المشروع
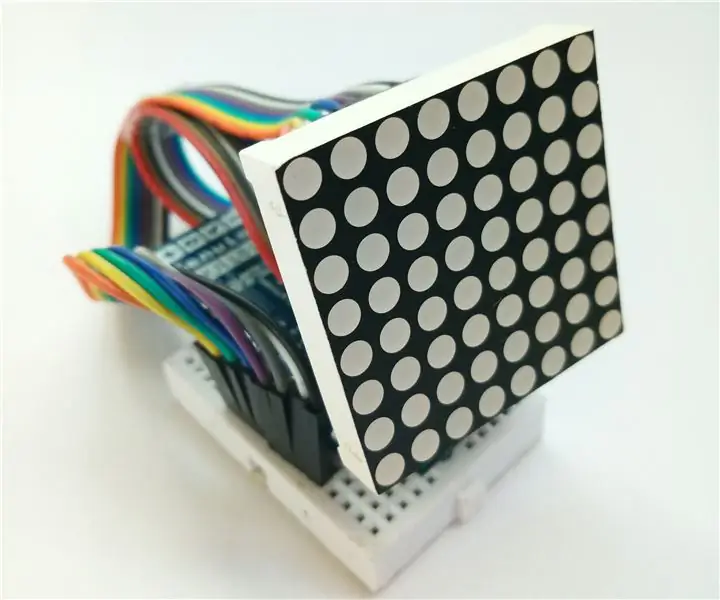
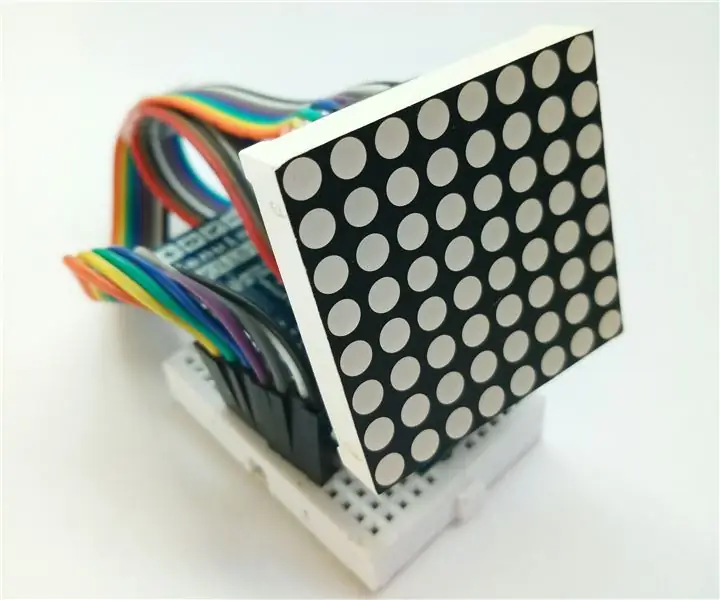
يمكن أن يكون الميكروكونترولر ممتعًا وممتعًا في نفس الوقت ، أضف بعض الاتصال بالإنترنت للحصول على إنترنت حقيقي للأشياء! اسمح لي أن أوضح لك كيف تمكنت من إنشاء عرض مصغر لحالة الطقس باستخدام شاشة مصفوفة 8x8 وشاشة MKR1000 جذابة ولكنها كاملة القوة.
سأستخدم Genuino MKR1000 لجلب درجة الحرارة والرطوبة وحالة الطقس داخل الموقع المحدد.
إظهار الحالة المراد عرضها في نمط حركة شريحة.
التحديات
استفد من قوة وحدة التحكم الدقيقة وقم بالارتقاء بمستوى إنترنت الأشياء الحقيقي!
نظرًا لأن 8x8 Matrix عبارة عن مجموعة من مصابيح LED ، فسوف أحتاج إلى برمجتها لإظهار تأثيرات النص والرسوم المتحركة
في هذا المشروع سوف تتعلم أيضًا كيفية القيام بذلك
- تستهلك بقية واجهة برمجة تطبيقات خدمة الويب
- كيفية الاستفادة الكاملة من قوة وحدة التحكم الدقيقة الخاصة بك
- الاستفادة من اتصال الإنترنت لـ IOT
- كيفية تحليل بيانات Json
- كيفية استخدام المواضيع ومكتبات Wifi في Arduino
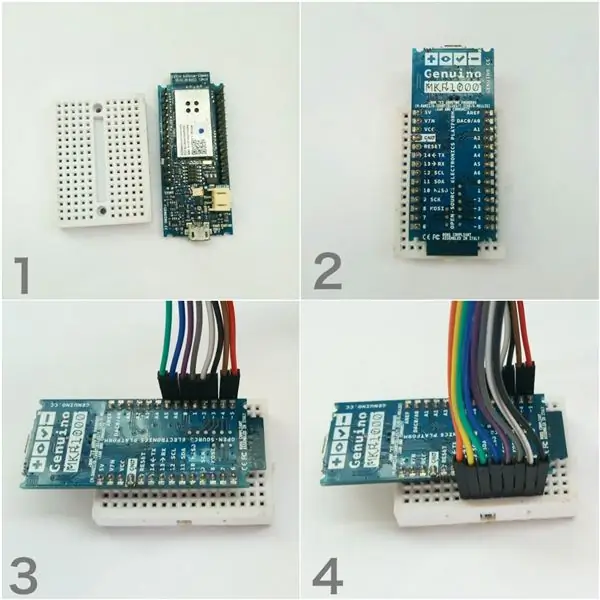
الخطوة 1: قم بتجميع MKR1000 وشاشة 8x8 على لوحة الخبز الصغيرة



الإعداد بسيط جدًا ، نحتاج فقط إلى إرفاق شاشة عرض المصفوفة 8 × 8 بوحدة التحكم الدقيقة الخاصة بنا.
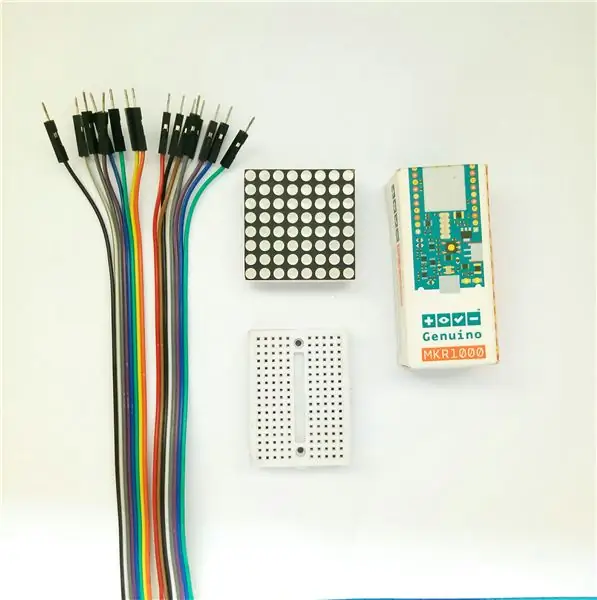
متطلبات
- 16 قطعة من صداري الذكور إلى الإناث
- لوح خبز صغير
- متحكم
- شاشة ماتريكس 8x8"
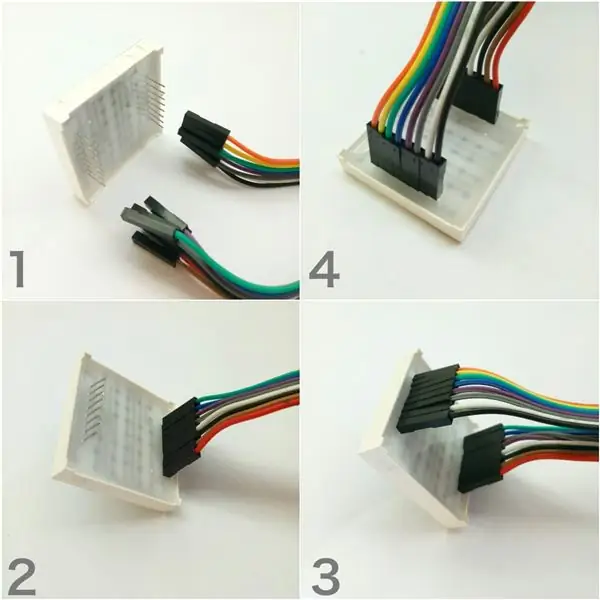
عرض التجميع
قسّم وصلات العبور إلى مجموعة مكونة من 8 قطع.
تأكد من محاذاة أسلاك العبور تمامًا.
قم بتوصيل 8 لاعبا للسيدات بأول 8 دبابيس لشاشة المصفوفة.
قم بتوصيل 8 لاعبا الإناث الأخريات بالدبابيس الثمانية الثانية لشاشة المصفوفة.
نعلق على متحكم
قم بتوصيل المتحكم الدقيق بلوحة التجارب الصغيرة
باستخدام دبابيس الطرف الذكري لأسلاك العبور ، أدخلها في الفتحات الثمانية الأولى حيث يتم توصيل دبابيس وحدة التحكم الدقيقة (5-A5).
أدخل المتبقي في الثقوب الثمانية الأخرى حيث يتم توصيل دبابيس وحدة التحكم الدقيقة (6-13).
اضبط شاشة Matrix 8x8 بحيث تكون مواجهة للأمام عند وضعها على المنضدة.
الخطوة 2: أنشئ حساب Weather Api الخاص بك


لكي نطلق عليها اسم إنترنت الأشياء بالكامل ، نحتاج إلى جلب بعض البيانات من الإنترنت.
لقد استخدمت APIXU API لجلب بيانات الطقس من الموقع المحدد.
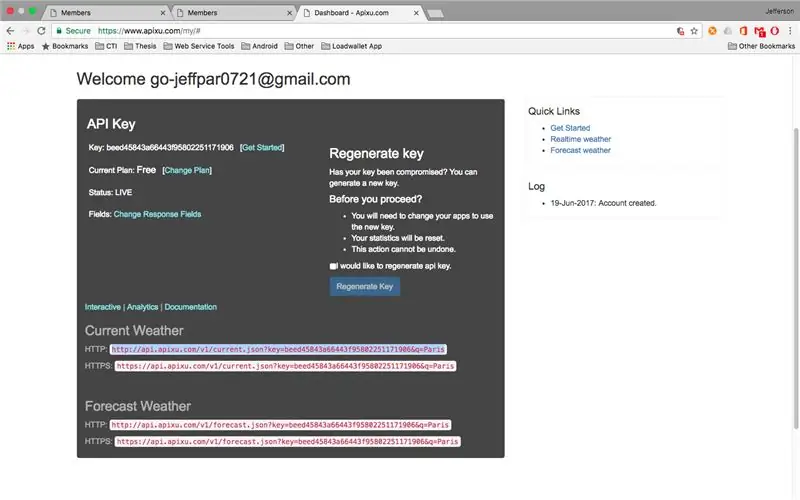
اشترك للحصول على الحساب هنا https://www.apixu.com/login.aspx واحصل على مفتاح API الخاص بحسابك.
لا تتردد في استخدام مفتاح API الخاص بي
سلسلة apiKey = "8f0ff191defb4a20b5583518171203" ؛ // مفتاح apixu api الخاص بك
الخطوة 3: قم بفلاش أو برمجة MKR1000
أضف HexFont.h المرفق إلى مكتبات Arduino الخاصة بك.
استخدم simple_weather_display.ino المرفق لتحريك وحدة التحكم الدقيقة الخاصة بك.
في هذا الجزء من الكود:
استبدل إعدادات WiFi الخاصة بك
char ssid = ""؛ // شبكتك SSID (الاسم) char pass = "" ؛ // كلمة مرور شبكتك (استخدمها لـ WPA ، أو استخدمها كمفتاح لـ WEP)
استبدلها بمفتاح Apixu Api وإحداثيات الموقع
سلسلة apiKey = "8f0ff191defb4a20b5583518171203" ؛ // مفتاح apixu api الخاص بك
إحداثيات السلسلة = "14.3335591، 120.9758737" ؛ // إحداثيات موقعك
يمكنك أيضًا تغيير البيانات التي سيتم عرضها في هذا الجزء من الكود
// تحديث عرض النص إلى حالة الطقس الجديدة
الرسالة = "" ؛ // الحصول على الحالة الحالية String condition = نتيجة ["current"] ["condition"] ["text"] ؛ appendMessage (الشرط) ؛ appendMessage ("") ؛ String temp_c = نتيجة ["current"] ["temp_c"] ؛ appendMessage (temp_c) ؛ appendMessage ("C") ؛ appendMessage ("") ؛ رطوبة السلسلة = النتيجة ["الحالية"] ["الرطوبة"] ؛ appendMessage (الرطوبة) ؛ appendMessage ("H") ؛ appendMessage ("") ؛
على سبيل المثال ، إذا كنت تريد إضافة wind_mph من نتيجة apixu api:
String wind_mph = نتيجة ["current"] ["wind_mph"] ؛
appendMessage (wind_mph) ؛ appendMessage ("الرياح ميلا في الساعة") ؛ appendMessage ("") ؛
الخطوة 4: الانتهاء

بمجرد وميضه ، سيحاول الاتصال بشبكة WiFI الخاصة بك وسيجلب حالة الطقس ودرجة الحرارة والرطوبة!
تأكد من أن لديك اتصال بالإنترنت.
تحتاج مساعدة؟
لا تتردد في التعليق هنا.
دعم المشروع على جيثب الريبو الخاص بي
github.com/imjeffparedes/iot-simple-weath…
يرجى أيضًا التصويت لي في مسابقة متحكم دقيق.:)
موصى به:
كيفية عمل عرض POV للمروحة: 6 خطوات (بالصور)

كيف تصنع مروحة POV: في هذا المشروع سأوضح لك كيف قمت بتحويل مروحة قديمة عادية إلى شاشة LED POV والتي يمكن أن تقدم لك أنماط الإضاءة أو الكلمات أو حتى الوقت. هيا بنا نبدأ
كيفية عمل عرض بالتمرير باستخدام Arduino و Bluetooth: 4 خطوات

كيفية عمل عرض التمرير باستخدام Arduino و Bluetooth: قم بزيارة قناتي على YouTube في هذا المنشور ، سأناقش حول & quot؛ كيف يمكنك إنشاء عرض تمرير باستخدام اردوينو والتحكم فيه من خلال الهاتف الذكي & quot ؛. باستخدام البلوتوث ، يمكنك إرسال 63 حرفًا كحد أقصى ومن خلال البرنامج
محطة طقس أكوريت 5 في 1 باستخدام Raspberry Pi و Weewx (محطات طقس أخرى متوافقة): 5 خطوات (بالصور)

محطة الطقس أكوريت 5 في 1 باستخدام Raspberry Pi و Weewx (محطات الطقس الأخرى متوافقة): عندما اشتريت محطة الطقس Acurite 5 في 1 ، أردت أن أكون قادرًا على التحقق من الطقس في منزلي أثناء غيابي. عندما وصلت إلى المنزل وقمت بإعداده ، أدركت أنه يتعين علي إما توصيل الشاشة بجهاز كمبيوتر أو شراء المحور الذكي الخاص بهم ،
كيفية صنع جهاز عرض LED صغير DIY: 7 خطوات (بالصور)

كيفية صنع جهاز عرض LED صغير DIY: كنت أعمل على هذا لبعض الوقت. أحب أن أفعل الأشياء الرقيقة التي ليست باهظة الثمن ولكنها تؤدي وظيفة شيء أكثر تكلفة. أعتقد أنه في صفحة الويب هذه يمكنك العثور على الكثير من الأشخاص يفعلون نفس الشيء ، وهذا مفيد حقًا لكم جميعًا
عرض ليزر صغير: 4 خطوات

عرض ليزر صغير: تُعد عروض الليزر رائعة للمشاهدة ، ولكنها قد تكلف الكثير من المال عند استخدام وحدات التحكم الدقيقة وما إلى ذلك. في Instructable ، سأوضح لك كيفية إنشاء عرض ليزر صغير يستخدم القليل من المواد ، وهو سريع وسهل الصنع ، ولا يكلف
