
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:41.
- آخر تعديل 2025-01-23 12:54.



اليوم ، سأوضح لك كيفية استخدام شاشة TFT LCD على ESP8266 NodeMCU لعرض بيانات درجة الحرارة والرطوبة لبيئة معينة في الوقت الفعلي. أقدم مثالاً على استخدام الشاشة مع DHT22 ، وهو مقياس درجة الحرارة والرطوبة. في هذا الفيديو ، على وجه التحديد ، أستخدم شاشة عرض مضغوطة لميزان الحرارة الرقمي الخاص بنا ، والذي يتميز بالرسم ويسمح بمراقبة النظام نفسه. لذلك ، فإن الهدف اليوم هو التعرف على كيفية التعامل مع شاشة العرض البلورية السائلة باستخدام ESP8266.
الخطوة 1: وحدة رسومات LCD 128x128 RGB TFT ILI 9163C
الشاشة التي نستخدمها في هذا المشروع هي 128 × 128 بكسل. يوجد 0 ، 0 في الزاوية اليسرى العليا ، ويحتوي هذا النموذج على وظائف طباعة النص وطباعة الرسوم ، والتي سنتعامل معها لاحقًا.
الخطوة 2: مستشعر الرطوبة ودرجة الحرارة AM2302 DHT22

سنستخدم AM2302 DHT22 في مجموعتنا ، وهو مستشعر أحبه حقًا ، لأنه دقيق للغاية.
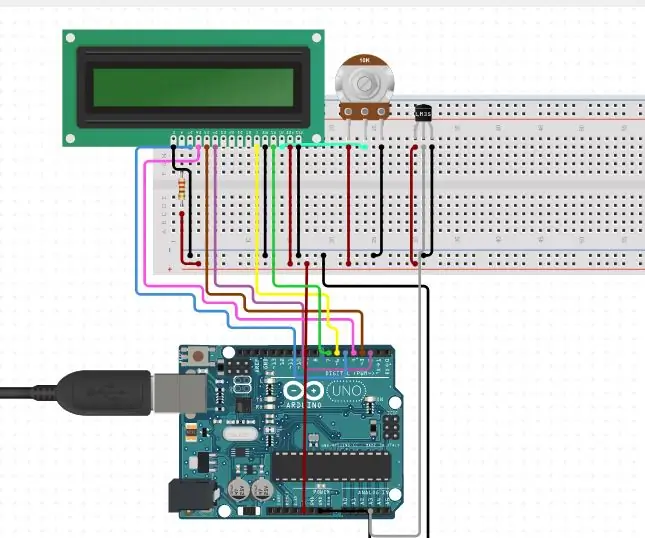
الخطوة 3: الدائرة

في المشروع ، لدينا ESP8266 مبرمج بالفعل ويستخدم طاقة USB. يتصل DHT22 بالبيانات ومقاوم السحب بـ ESP8266 ، الذي يتحكم في شاشة LCD.
الخطوة 4: التجميع

هنا ، لدينا مخطط كهربائي لتجميعنا ، والذي يُظهر NodeMCU ، والمستشعر ، والشاشة. تذكر أن هذه شاشة عرض تسلسلية ، i2c ، وهي أسهل في الاستخدام لأنها تحتوي على المزيد من المسامير.
الخطوة 5: المكتبة


نظرًا لأننا سنقوم ببرمجة الشاشة بلغة Arduino C ، فنحن بحاجة إلى مكتبة DHT22 ، وكذلك شاشة LCD.
أولاً ، أضف مكتبة "مستشعر DHT" التالية للتواصل مع مستشعر الرطوبة ودرجة الحرارة.
ما عليك سوى الوصول إلى "Sketch >> Include Libraries >> Manage Libraries…"
الآن ، أضف المكتبة التالية ، "Adafruit-GFX-Library-master".
ما عليك سوى الوصول إلى "Sketch >> Include Libraries >> Manage Libraries…"
أضف أيضًا مكتبة "TFT_ILI9163C" للتواصل مع وحدة رسومات LCD.
ادخل على الرابط ((((((https://github.com/sumotoy/TFT_ILI9163C))))) وقم بتنزيل المكتبة.
قم بفك ضغط الملف ولصقه في مجلد مكتبات Arduino IDE.
C: / ملفات البرنامج (x86) / Arduino / المكتبات
الخطوة 6: الكود
أولاً ، دعنا نضيف المكتبات التي سيتم استخدامها في الكود الخاص بنا.
# تضمين // utilizada para se comunicar com o módulo LCD # include // utilizada para se comunicar com o sensor de umidade e temperatura
تعريفات
سنرى أدناه المتغيرات التي سنستخدمها أثناء البرنامج ومثيل الكائنات.
#define DHTPIN D6 // pino que conectaremos o sensor DHT22 # حدد DHTTYPE DHT22 // DHT22 é o tipo do sensor que utilizaremos (مهم بالنسبة للمؤسس) DHT dht (DHTPIN ، DHTTYPE) ؛ // construtor do objeto que useizaremos para se comunicar com o sensor // Color Definitions #define BLACK 0x0000 #define BLUE 0x001F #define RED 0xF800 #define GREEN 0x07E0 #define CYAN 0x07FF # 0xdefine MAGENTA 0xF81F #define YELLOW # حدد _CS D1 // pino que conectaremos o CS do módulo LCD #define _DC D4 // pino que conectaremos o RS do módulo LCD TFT_ILI9163C display = TFT_ILI9163C (_ CS، _DC) ؛ // construtor do objeto que utilizaremos para se comunicar com o módulo LCD
اقامة
في وظيفة الإعداد () ، نقوم بتهيئة المتغير "dht" ، وهو المسؤول عن الاتصال بمستشعر الرطوبة ودرجة الحرارة. وسنقوم أيضًا بتهيئة متغير "العرض" المستخدم للتواصل مع وحدة LCD.
سنقوم أيضًا بتهيئة الكائن لبدء الرسم على الشاشة.
إعداد باطل (باطل) {dht.begin () ؛ // inicialização para se comunicar com o sensor display.begin () ؛ // inicialização para se comunicar com o módulo LCD display.clearScreen () ؛ // limpa a tela ، removendo todos os desenhos display.fillScreen (BLACK) ؛ // pinta a tela toda de preto display.setTextSize (2) ؛ // configura o tamanho do texto com o tamanho 2 display.setTextColor (GREEN) ؛ // configura a cor do texto como verde display.setCursor (5، 10)؛ // posiciona o cursor para começar a escrita a partir do (x، y) display.print ("TEMPERATUR") ؛ // escreve em tela display.setCursor (22، 70)؛ // reposiciona o cursor display.print ("UMIDADE") ؛ // escreve em tela display.setTextColor (WHITE) ؛ // configura a cor do texto como branco (a partir de agora) تأخير (1000) ؛ // espera de 1 segundo}
حلقة
في وظيفة الحلقة () ، سنسترجع الرطوبة ودرجات الحرارة التي قرأها المستشعر وكتبناها على الشاشة في الموقع المحدد. في كل فاصل زمني مدته 5 ثوان ، تتم قراءة القيمة من المستشعر وكتابتها على الشاشة.
حلقة فارغة () {int h = dht.readHumidity () ؛ // faz a leitura da umidade do sensor int t = dht.readTemperature () ؛ // faz a leitura da temperatura do sensor // as 2 linhas seguintes utilizando o método "fillRect"، são para fazer a limpeza do local onde escreveremos a umidade e a temperature، apagaremos o valor atual para escrever novamente atualizado. display.fillRect (5 ، 32 ، 120 ، 20 ، أسود) ؛ // fillRect (x ، y ، العرض ، الارتفاع ، اللون) ؛ display.fillRect (5 ، 92 ، 120 ، 20 ، أسود) ؛ display.setCursor (40 ، 35) ؛ // reposiciona o cursor para escrever display.print (t) ؛ // escreve a temperatura em tela display.print ((char) 247) ؛ // escreve o símbolo de grau ° através de código display.print ("C") ؛ // coloca o "C" para indicar que é graus Celcius display.setCursor (40، 95)؛ // reposiciona o cursor para escrever display.print (h) ؛ // escreve a umidade em tela display.print ("٪") ؛ // escreve o símbolo de "porcentagem" para indicar تأخر أوميداد (5000) ؛ }
الخطوة السابعة: بعض الوظائف الأخرى المثيرة للاهتمام
// يقوم بتدوير محتويات الشاشة (المعلمات 0 أو 1 أو 2 أو 3)
display.setRotation (uint8_t) ؛
// يعكس ألوان العرض (يجعله سلبيًا)
display.invertDisplay (قيمة منطقية) ؛
// يرسم بكسل واحدًا على الشاشة في الموضع (س ، ص)
display.drawPixel (س ، ص ، لون) ؛
// يرسم خطًا رأسيًا في الموضع
display.drawFastVLine (x ، y ، العرض ، اللون) ؛
// يرسم خطًا رأسيًا في الموضع المحدد
display.drawFastHLine (x ، y ، العرض ، اللون) ؛
// يرسم خطًا أفقيًا في الموضع المحدد
display.drawRect (x، y، width، heigh، color) ؛
// يرسم دائرة في الموضع المحدد
display.drawCircle (x، y، radius، color) ؛
موصى به:
ميزان حرارة رقمي RPi LED: 6 خطوات (بالصور)

مقياس الحرارة الرقمي RPi LED: Raspbian OS تعلم كيف صنعت ميزان الحرارة الرقمي هذا ، مع Raspberry Pi Zero W ، وشريط LED ، وشاشة OLED ، و PCB مخصص. العرض ، و LED. لكن
ميزان حرارة رقمي قائم على اردوينو: 3 خطوات

ميزان حرارة رقمي قائم على اردوينو: في هذا المشروع ، تم تصميم ميزان حرارة رقمي قائم على اردوينو يمكن استخدامه لتحليل درجة حرارة الغرفة ، ويستخدم مقياس الحرارة بشكل عام كأداة لقياس درجة الحرارة. هناك العديد من المبادئ التي يمكن استخدامها لقياس
ميزان حرارة رقمي DHT11 باستخدام ESP8266: 4 خطوات

ميزان الحرارة الرقمي DHT11 باستخدام ESP8266: في المقالة السابقة ناقشت DH11 بالفعل وكيفية عرضه على أجهزة الإخراج مثل 7 Segment و LCD والشاشة التسلسلية وحلقة RGB وفي هذه المقالة سأوضح لك كيفية مراقبة درجة الحرارة والرطوبة باستخدام متصفح على الهاتف المحمول
ميزان حرارة يعمل بالأشعة تحت الحمراء لا يلامس من أردوينو - ميزان حرارة قائم على الأشعة تحت الحمراء باستخدام Arduino: 4 خطوات

ميزان حرارة يعمل بالأشعة تحت الحمراء لا يلامس من أردوينو | ميزان حرارة قائم على الأشعة تحت الحمراء باستخدام Arduino: مرحبًا يا رفاق في هذه التعليمات ، سنقوم بعمل مقياس حرارة بدون تلامس باستخدام اردوينو. نظرًا لأن درجة حرارة السائل / الصلب في بعض الأحيان تكون مرتفعة جدًا أو منخفضة ومن ثم يصعب الاتصال بها وقراءتها درجة الحرارة ثم في هذا المشهد
كيف تصنع ميزان حرارة رقمي # 1: 4 خطوات

كيفية صنع ميزان حرارة رقمي # 1: في هذه المقالة سأقوم بعمل مشروع يسمى & quot؛ ميزان حرارة رقمي & quot ؛. أستخدم & quot؛ DHT11 & quot؛ لجهاز استشعار درجة الحرارة. واستخدم & quot؛ وحدة 7Segmrnt & quot؛ كالعرض. أوصي بقراءة هذا المقال أولاً & quot؛ DHT11 & quot؛ و س
