
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:41.
- آخر تعديل 2025-01-23 12:54.

يتم تسليم هذا التوجيه مع جميع التعليمات البرمجية الجاهزة للاستخدام. كان التطوير معقدًا للغاية ولكن بمجرد إعداده ، من السهل حقًا تخصيصه.
ألقِ نظرة واستمتع ؛)
الخطوة 1: تكوين ملف Arduino الخاص بك


بادئ ذي بدء ، ستحتاج إلى تكوين اردوينو الخاص بك.
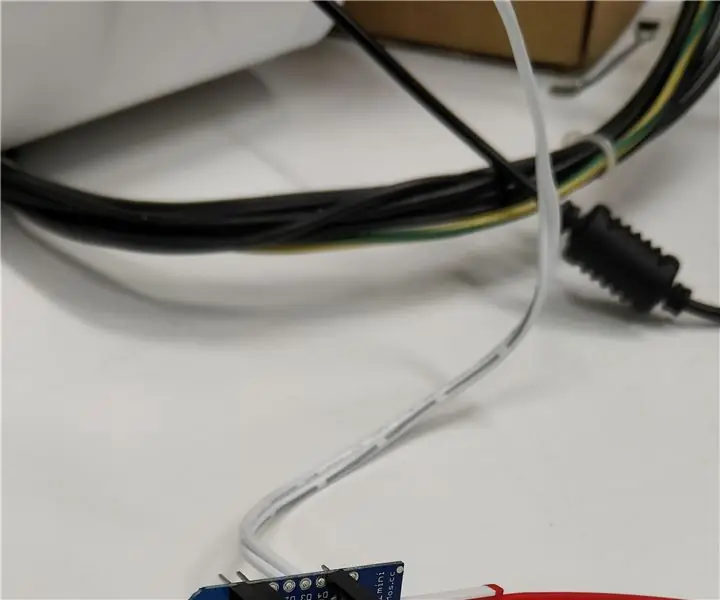
لنبدأ بتوصيل مستشعر SRF بأردوينو الخاص بك. في الصورة أعلاه ، يمكنك أن ترى كيف قمت بتوصيل SRF بـ arduino.
في ملف zip ، ستجد رمز Arduino للتحميل إلى Arduino الخاص بك. عند تشغيل هذا الرمز وفتح الشاشة التسلسلية في Arduino IDE ، يجب أن ترى "0" عندما تكون أبعد من متر واحد و "1" عندما تكون على بعد متر من المستشعر.
يمكنك استبدال هذه الأرقام ولكن من الأسهل قراءتها لاحقًا.
الخطوة 2: تثبيت Node.js وتشغيل Websocket


قبل أن نتمكن من إرسال البيانات إلى بيئة المتصفح الخاصة بنا ، سنحتاج إلى تثبيت Node. JS.
إذا تم تثبيت ذلك ، فافتح موجه الأوامر الخاص بك وانتقل إلى مجلد Smartmirror الخاص بك
سطح المكتب / SmartMirror $ cd
أنت الآن في المجلد الذي تقوم بتشغيل ملف index.js المتوفر في ZIP.
عقدة $ index.js
عادة يجب أن ترى "0" و "1" من المستشعر الخاص بك الآن.
ملاحظة:
داخل index.js ، ربما يتعين عليك تغيير المنفذ الخاص بك. تم إنشاء المنجم في COM6. تحقق في اردوينو IDE الخاص بك الذي يتصل به اردوينو.
var myPort = منفذ تسلسلي جديد ('COM6'، {baudRate: 9600}) ،
الخطوة 3: افتح صفحة الويب

داخل صفحة الويب ، قمت بإعداد زوجين من واجهات برمجة التطبيقات مثل الساعة والطقس وما إلى ذلك.
افتح ملف index.html داخل الخريطة العامة وسترى داخل موجه الأوامر "اتصال جديد".
إذا كان كل شيء يعمل كما ينبغي ، يجب أن يبدأ النص (عدم ظهوره) إذا كنت على بعد متر أم لا.
الخطوة 4: Lasercut the Casing


لقد قدمت أيضًا نموذجي الخاص للغلاف ولكن يمكنك إنشاء نموذج خاص بك لأنه من المحتمل أن يكون لديك شاشة أخرى بخلافي.
بمجرد قطعها ، تقوم بتجميعها وإخفاء جميع الكابلات.
الخطوة 5: تم
إذا سار كل شيء كما هو مخطط له ، يجب أن يكون لديك الآن المرآة الذكية الخاصة بك!
الخطوة 6: نصائح
يمكنك جعله أكثر إحكاما ولاسلكيًا إذا كنت تستخدم Raspberry Pi. ستكون هذه الكابلات أقل وأكثر قابلية للحركة.
موصى به:
نظام IOT القائم على الويب للتحكم في التلسكوب: 10 خطوات

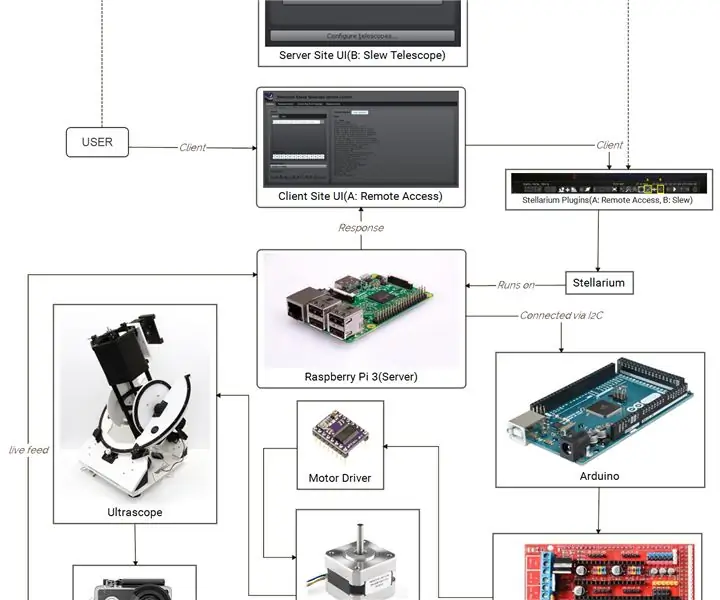
نظام IOT القائم على الويب للتحكم في التلسكوب: لقد صممنا وصنعنا نظام IOT على شبكة الإنترنت للتحكم في أي نوع من التلسكوب عبر الإنترنت والحصول على العرض من التلسكوب بأقل تكلفة كان دافعنا وراء هذا المشروع هو أنه كان لدينا ثلاثة تلسكوب في منطقتنا كلية الهندسة ast
اقرأ واكتب من المنفذ التسلسلي باستخدام Raspberry Pi باستخدام Wemos: 5 خطوات

اقرأ واكتب من المنفذ التسلسلي باستخدام Raspberry Pi باستخدام Wemos: التواصل مع Raspberry Pi باستخدام Wemos D1 mini R2
الاتصال التسلسلي اللاسلكي باستخدام Bluefruit: 4 خطوات

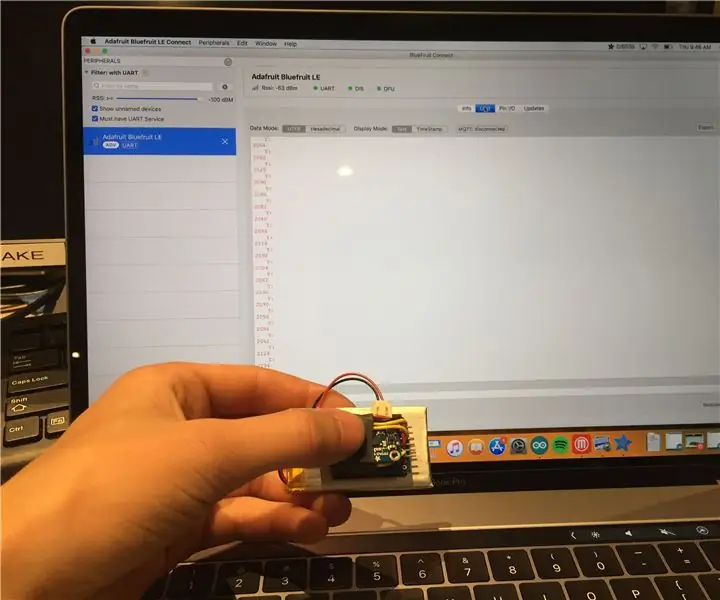
الاتصال التسلسلي اللاسلكي باستخدام Bluefruit: إليك دليل بسيط خطوة بخطوة لاستبدال الأسلاك الخاصة بك باتصال بلوتوث منخفض الطاقة: لقد استغرق الأمر بعض الوقت لمعرفة ذلك لأنه لا يكاد يوجد أي توثيق حول القيام بذلك باستخدام تقنية البلوتوث الحديثة منخفضة الطاقة مثل مثل Bluefrui
الاتصال التسلسلي باستخدام ARM Cortex-M4: 4 خطوات

الاتصال التسلسلي باستخدام ARM Cortex-M4: هذا مشروع قائم على اللوح يستخدم ARM Cortex-M4 (Texas Instruments EK-TM4C123GXL) للاتصالات التسلسلية باستخدام Virtual Terminal. يمكن الحصول على الإخراج على شاشة LCD مقاس 16 × 2 ويمكن إدخال إدخال للاتصال التسلسلي في Serial Mo
قم ببناء جهاز الاتصال الداخلي أو جهاز الاتصال اللاسلكي الخاص بك من هاتفين لاسلكيين قديمين: 6 خطوات

قم ببناء الاتصال الداخلي الخاص بك أو جهاز Walkie Talkie من هاتفين لاسلكيين قديمين: لدينا جميعًا هواتف قديمة. لماذا لا تحولهم إلى جهاز اتصال داخلي لمنزل شجرة أطفالك. أو قم بتحويل هاتفين لاسلكيين قديمين إلى جهاز اتصال لاسلكي أساسي في المنزل. هنا هو كيف
