
جدول المحتويات:
- مؤلف John Day [email protected].
- Public 2024-01-30 07:41.
- آخر تعديل 2025-01-23 12:54.



توضح هذه التعليمات كيفية إنشاء ألبوم صور تحديث تلقائي لشبكة WiFi بالإضافة إلى ميزات تجارية لبطاقات فلاش للأطفال.
الخطوة الأولى: لماذا ألبوم الصور للأطفال؟

يحب طفلي لعب جميع الأشياء التي يصعب النقر عليها مثل fidget ، ومحلل WiFi المحمول ، وجهاز التحكم عن بُعد في التلفزيون ، وزر الصفحة الرئيسية لـ iPhone (^ o ^) ؛
يحب طفلي عرض الصور الخاصة به ، فهي دائمًا ما تأخذ جهاز iPad أو الهاتف المحمول إلينا وتطلب عرض الصور (^ _ ^) a ؛
طفلي غير مهتم بالبطاقات التعليمية (~ _ ~).
ماذا عن إنشاء ألبوم صور رقمي صغير يمكنه تنزيل أحدث الصور تلقائيًا ، وفي نفس الوقت سيعرض عشوائيًا بطاقة فلاش "تجارية"؟
يبدو مثيرًا للاهتمام ، فلنجربه!
الخطوة الثانية: التحضير


جهاز إنترنت الأشياء يعمل بالبطارية
www.instructables.com/id/Battery-Powered-E…
بطاقة الذاكرة المدمجة
هناك العديد من البطاقات التعليمية على الويب ، إليك البطاقة التي أستخدمها في هذا المثال:
busyteacher.org/24109-printable-alphabet-fl…
الخطوة الثالثة: التصميم

يتم فصل ألبوم صور التحديث التلقائي إلى جزأين:
خادم الصور
يهدف إلى جمع أحدث الصور وتغيير حجمها واقتصاصها ثم عرضها على جهاز إنترنت الأشياء.
في هذا العرض التوضيحي ، أستخدم خادم HTTP Node.js مع مكتبة حادة. ما عليك سوى سحب الصورة الجديدة إلى مجلد الصور ، وتغيير حجمها تلقائيًا واقتصاص الصورة أثناء التنقل ثم تقديمها إلى جهاز إنترنت الأشياء.
إنها طريقة سلبية للحصول على أحدث صورة. إذا كنت معتادًا على Node.js ، فيمكنك جعله أكثر نشاطًا ، على سبيل المثال تنزيل الصور تلقائيًا من الوسائط الاجتماعية أو ألبوم صور الويب.
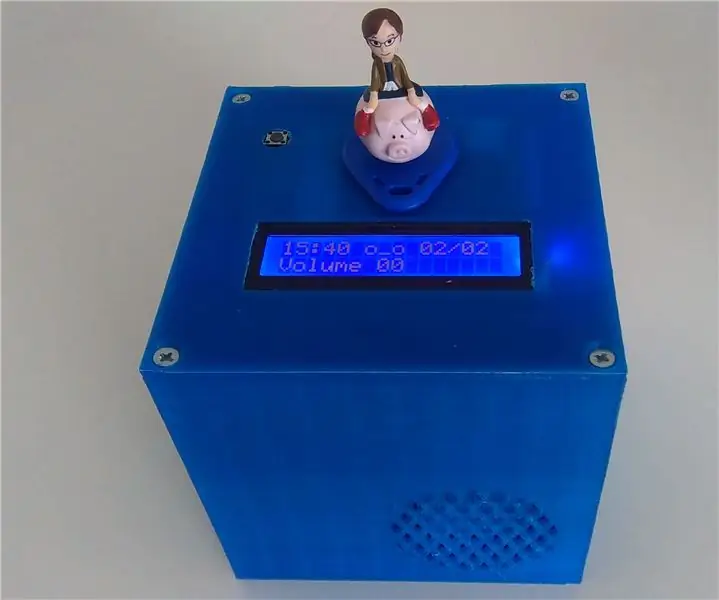
ألبوم صور إنترنت الأشياء
يهدف إلى مزامنة أحدث صورة مع التخزين المحلي وعرضها.
في هذا العرض التوضيحي ، أعيد استخدام جهاز إنترنت الأشياء في إرشاداتي السابقة. تحتوي وحدة ESP32 على وحدة تخزين فلاش 4 ميجا بايت ، ويمكن استخدام مساحة 3 ميجا بايت تقريبًا لتخزين الصور. بالنسبة لملفات 320x240 JPEG ، يتراوح حجمها بين 100 و 200 قطعة. إنه جيد بما يكفي في معظم الحالات.
لسبب توفير الطاقة ، لا تعرض كل قوة عند المشغل سوى بضع صور عشوائية ثم تدخل في نوم عميق مرة أخرى. تم إيقاف تشغيل WiFi أيضًا إذا تعذر الاتصال بشبكة WiFi المقدمة أو انتهاء المزامنة.
الخطوة 4: إعداد خادم الصور

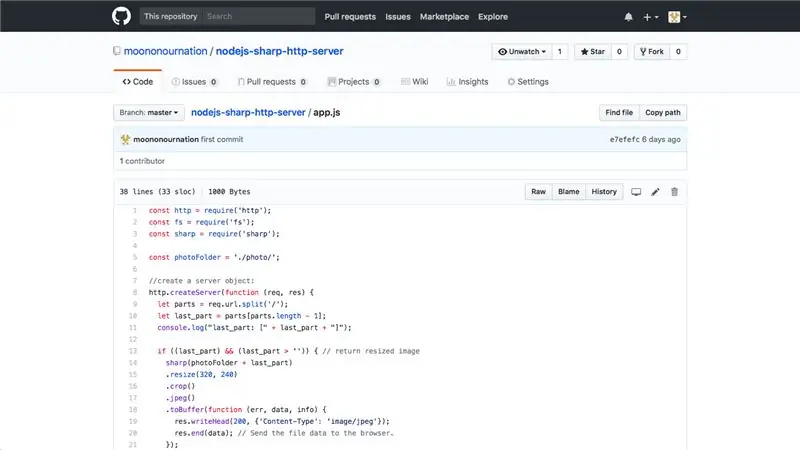
مصدر الرمز
لقد كتبت خادم HTTP بسيطًا بثلاثين سطرًا لتلبية هذا المطلب ، وقد تجده في GitHub:
github.com/moononournation/nodejs-sharp-ht…
إذا لم تكن معتادًا على GitHub ، فما عليك سوى النقر فوق الزر الأخضر في المنتصف الأيمن ثم تحديد Download ZIP.
تثبيت
- قم بفك ضغط المصدر
- قم بتنزيل Node.js وتثبيته ، إذا لم يكن كذلك بعد
- قم بتنزيل الحزمة ذات الصلة عن طريق الأمر التالي:
القرص المضغوط nodejs-sharp-http-server
تثبيت npm
يركض
العقدة app.js
التحقق من
- ضع بعض الصور في مجلد الصور
- المتصفح إلى: https:// localhost: 3200 /
- يمكنك رؤية قائمة ملفات مفصولة بفواصل
- المتصفح: https:// localhost: 3200 / ONE_OF_YOUR_PHOTO_FILE_NAME
- يمكنك مشاهدة صورة بحجم 320x240 تم اقتصاصها
الخطوة 5: ألبوم صور إنترنت الأشياء

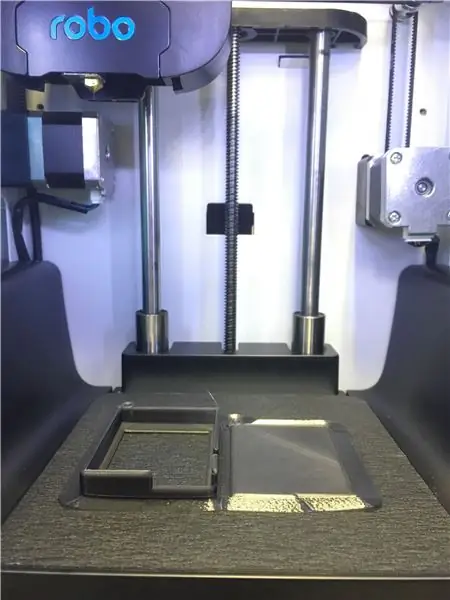
المعدات
اتبع التعليمات السابقة الخاصة بي لإنشاء جهاز إنترنت الأشياء.
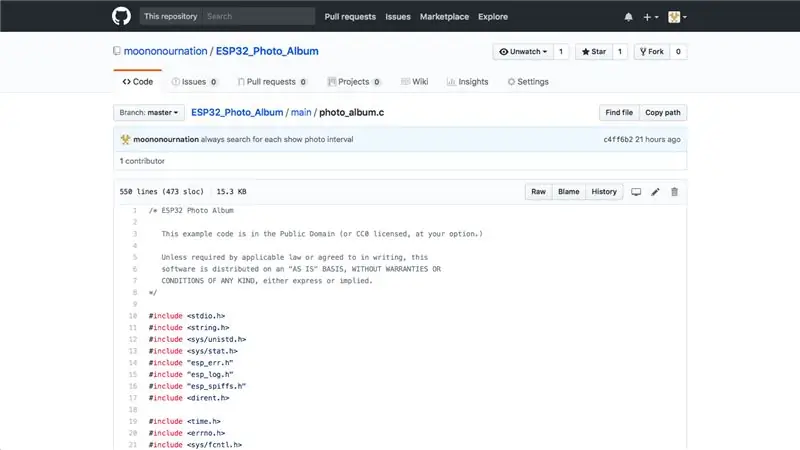
مصدر الرمز
قم بتنزيل الكود المصدري لألبوم الصور ESP32 على GitHub:
github.com/moononournation/ESP32_Photo_Alb…
مرة أخرى ، إذا لم تكن معتادًا على GitHub ، فما عليك سوى النقر فوق الزر الأخضر في المنتصف الأيمن ثم تحديد Download ZIP.
ESP-IDF
إذا لم تكن قد قمت بإعداد ESP-IDF بعد ، فيرجى الاطلاع على أدلة الإعداد للحصول على إرشادات مفصلة لإعداد ESP-IDF:
دليل إعداد Windows
دليل إعداد نظام التشغيل Mac OS
دليل إعداد Linux
إعدادات
يركض
جعل menuconfig
حدد "مسلسل":
ميناء
حدد "تكوين ألبوم الصور" ، واملأ القيمة الخاصة بك:
- شبكة WiFi SSID
- كلمة السر واي فاي
- قاعدة بيانات للانترنت
- منفذ خادم الويب
تجميع
جعل جميع
فلاش
جعل الفلاش
التحقق من
جعل الشاشة
تتطلب المرة الأولى بعض الأوقات لتنسيق SPIFFS وتنزيل الصور. بعد ذلك ، سيعرض كل زر تشغيل يتم الضغط عليه 5 صور بفاصل 5 ثوانٍ ثم يدخل في وضع السكون العميق.
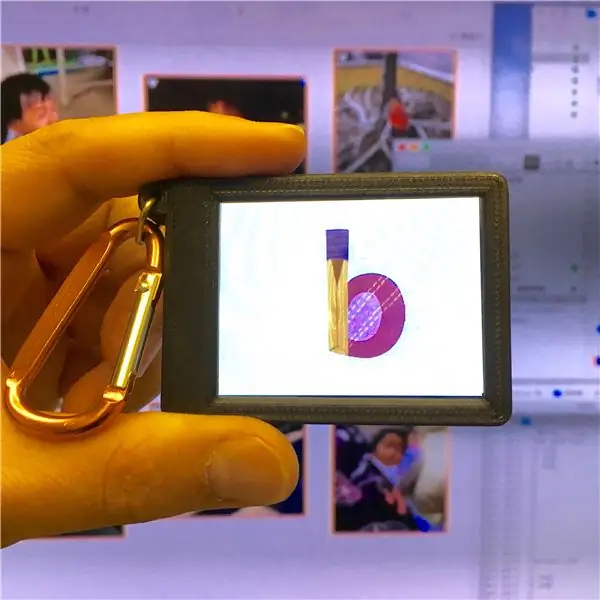
الخطوة السادسة: بطاقة الفلاش التجارية

أرغب في عرض بعض البطاقات التعليمية الأبجدية أثناء مشاهدة طفلي لألبوم الصور. افترض أن النسبة 4: 1 ، لذا يمكنني وضع 5 بطاقات تعليمية في مجلد الصور لكل 20 صورة. تظهر الصور والبطاقات التعليمية بشكل عشوائي.
الخطوة 7: تعلم سعيد

حان الوقت لمنح أطفالك ألبوم الصور. بمجرد تنزيل الدفعة الأولى من الصور ، يصبح جاهزًا لإحضارها بمفردك مع أطفالك!
الخطوة 8: شيء عن البطارية

جهاز إنترنت الأشياء هذا مصمم لتوفير شحن البطارية.
في القياس الخاص بي ، يكون استخدام الطاقة حوالي 0.0 - 0.1 مللي أمبير أثناء النوم العميق.
أقوم بإجراء قياس إضافي عن طريق حساب عدد الصور التي يمكن عرضها مقابل شحن كامل للبطارية.
يمكنك متابعة تويتر الخاص بي لمعرفة آخر الأخبار.
موصى به:
صندوق تشغيل الموسيقى MP3 للأطفال: 6 خطوات (مع صور)

Kids MP3 Music Box: عند البحث عن بعض مشاريع DIY الجديدة حول arduino ، وجدت بعض الأفكار الرائعة حول مشغلات MP3 القائمة على RFID للأطفال. وهناك صندوق ألعاب احترافي رائع في السوق - هؤلاء الرجال هم من يحكمون. لقد قاموا بعمل رائع من خلال فكرتهم الذكية. التحقق من
وحدة تحكم نينتندو في قارئ بطاقات الكمبيوتر: 4 خطوات (مع صور)

وحدة تحكم Nintendo في قارئ بطاقات الكمبيوتر الشخصي: ضع قارئ بطاقة داخل وحدة تحكم Nintendo لجهاز الكمبيوتر المكتبي أو الكمبيوتر المحمول. يجب أن يوفر أي ذكر لهذا المشروع رابطًا إلى www.zieak.com مع رصيد إلى Ryan McFarland
احصل على ألبوم من جهاز iPod الخاص بك إلى جهاز iTunes الخاص بك: 5 خطوات

احصل على ألبوم من Ipod الخاص بك إلى iTunes الخاص بك!: لقد لاحظت أن الكثير من الناس لديهم فكرة أنه يتعين عليك تنزيل برنامج جديد بالكامل ، أو البحث في أسماء الملفات المشفرة ، للحصول على الموسيقى الموجودة في جهاز iPod الخاص بك ووضعها في جهاز الكمبيوتر الخاص بك ، إنه في الواقع سهل جدًا ، ويمكنك حتى العثور على ألبو معين
قم بتحميل صور Flickr مباشرة إلى ألبوم صور Facebook: 7 خطوات

تحميل صور Flickr مباشرة إلى ألبوم صور Facebook: يوضح لك هذا التوجيه كيفية تحميل صور Flickr الخاصة بك مباشرة إلى ألبوم صور Facebook. هناك العديد من تطبيقات Facebook التي تتيح لك استيراد تدفق صور Flickr إلى Facebook ، ولكن تظهر الصور في مربع منفصل في ملف التعريف الخاص بك
بطاقات عيد الميلاد LED Fader: 7 خطوات (مع صور)

بطاقات عيد الميلاد LED Fader: لقد رأيت في الأصل النشر في EvilMadScientist.com حول إنشاء بطاقات عطلة LED مضاءة بالحافة هنا: & nbsp؛ www.evilmadscientist.com/article.php/edgelit2  ؛ وأراد محاولة تبسيط أو تحسين التصميم. & nbsp؛ يذهب الكثير من الفضل إلى
